Help Center
Use Existing Search Box
Some websites may already have a search bar and require ExpertRec to provide search suggestions and results. In this case, there is no need to replace the existing search bar with our <ci-search> and then theme it from scratch.
This option is used to attach the search dropdown and results to your existing search box. The drawback here is that you cannot alter the appearance of your search box from the ExpertRec dashboard. However, the suggestions and results will still remain customizable.
Steps to Use Your Existing Search Box
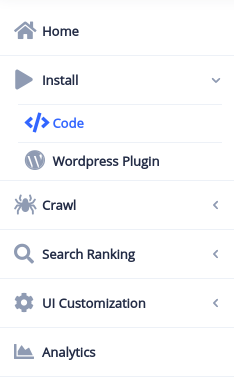
- Navigate to Install->Code from the side navigation

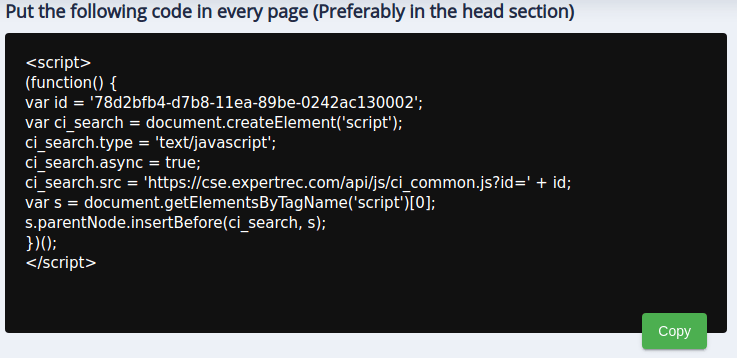
- Copy-paste the JS script to the <head> tag of your pages

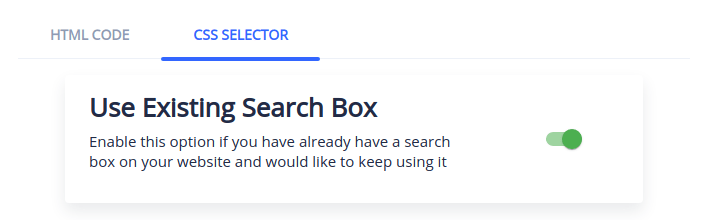
- Scroll down and switch over to the CSS Selector tab. Enable the Use Existing Search Box toggle and press the Update button.

- For most websites, this is enough. The default setup will work flawlessly. If you are an advanced user or if you face any error with the default setup then proceed to the next steps.
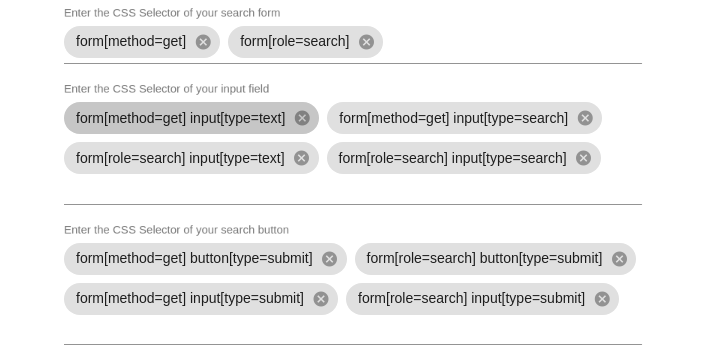
- For attaching to your search box, we require three sets of inputs. Each set can hold multiple values. Multiple values are useful if you (a) have multiple search boxes on a page (b) have the search box in different positions on separate pages.
- CSS Selector of the <form> element: By default, there are some selectors in place. If they don’t match on your website, then you can add the correct selector(s) here. It is optional to remove the default selectors. They will be ignored if no matches are found on your website.
- CSS Selector of the input field: Same as above.
- CSS Selector of the submit button: Same as above.

If you continue to face issues, contact support over live chat, or raise a support ticket here.