Help Center
Search box
Search box is where you prompt your users to search. It looks similar to the image below.
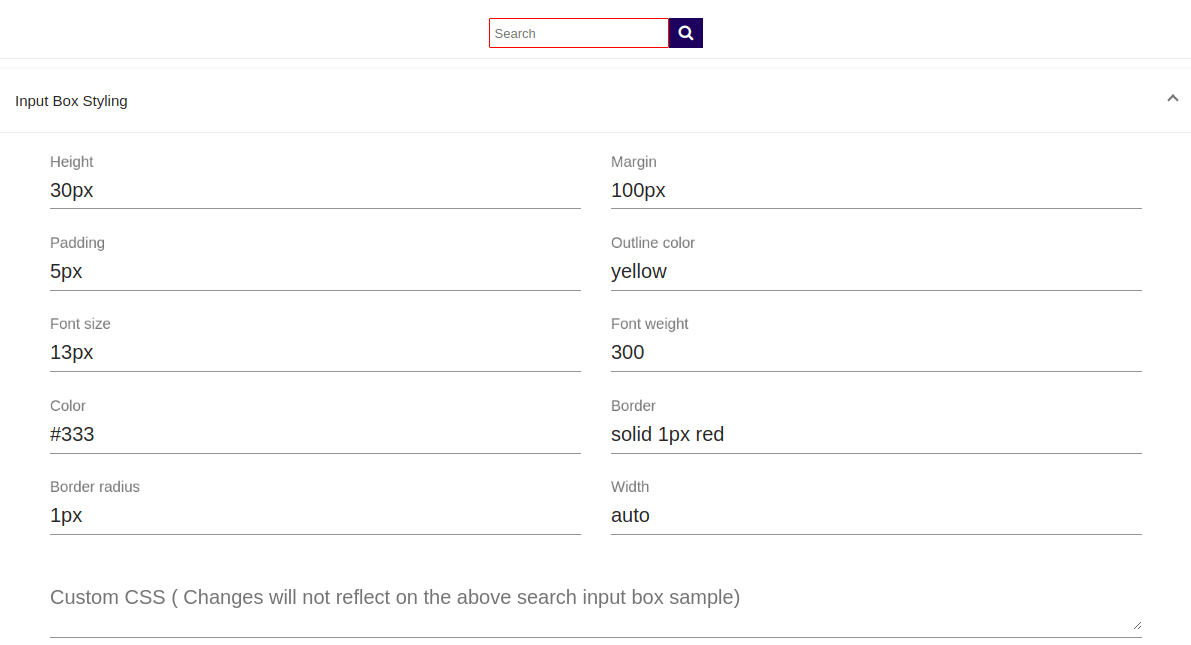
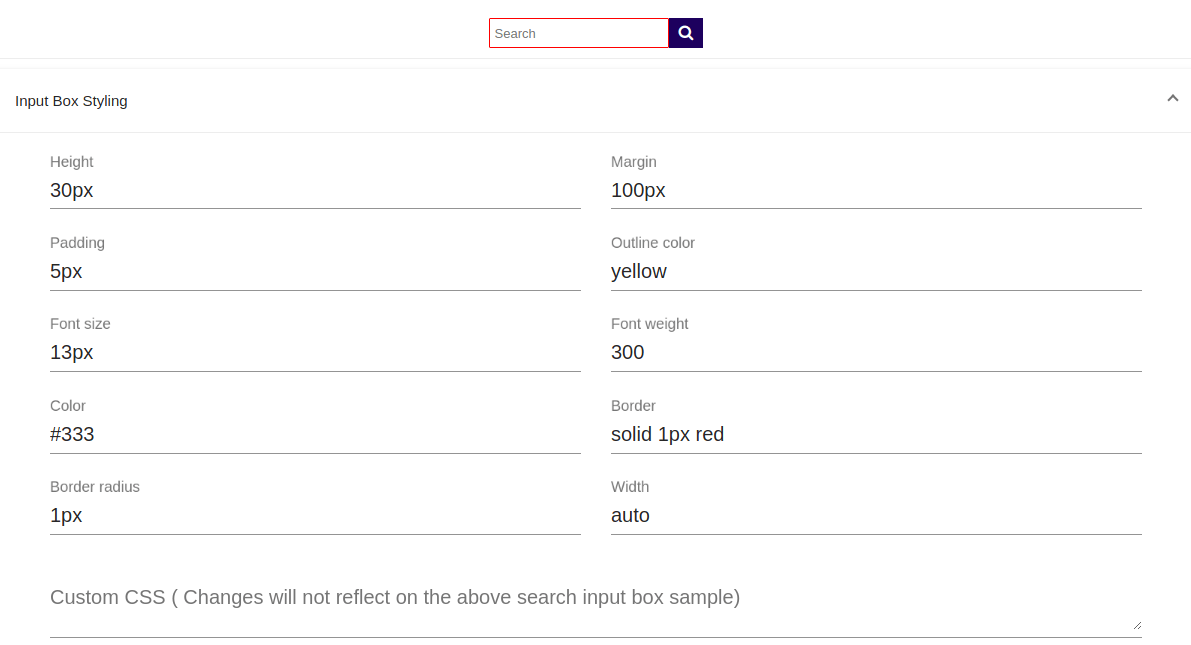
Here are all the fields that you can control-

- Height– mention a value in em,px, %, vh (example – 30px, 30em, 30%, 30vh)
- Padding– Inner margin of the search box. (example – 30px, 30em, 30%, 30vh)
- Font size– Search text font size.
- Color– Color of the outline (if border not specified) – can take hex values and values like red, blue, etc.
- Border radius– will make the search box look more round.
- Margin– Outer margin from the nearby elements.
- Outline color– Color of the outline if specified.
- Font weight for search text and placeholder.
- Border.– Specify in the format solid 1px red Type of border – width of the border – color of the border
- Width- Width of the search box.
- Custom CSS- If you are a developer you can add CSS code to this section. (For example- background:red).
Search button styling- These changes apply to the search button which looks like this
You can control the following features-
- Font size ( Size of the icon/text you use)
- Background color/image (You can specify a background color or image URL in this place).
- Border Radius
- Width
- Height
- Color
- Border
- Padding
- Margin
- Custom CSS.
Input box container- These changes are applied to the container of the search box.
You can control the following properties-
- Width
- Padding
- margin
- Custom CSS
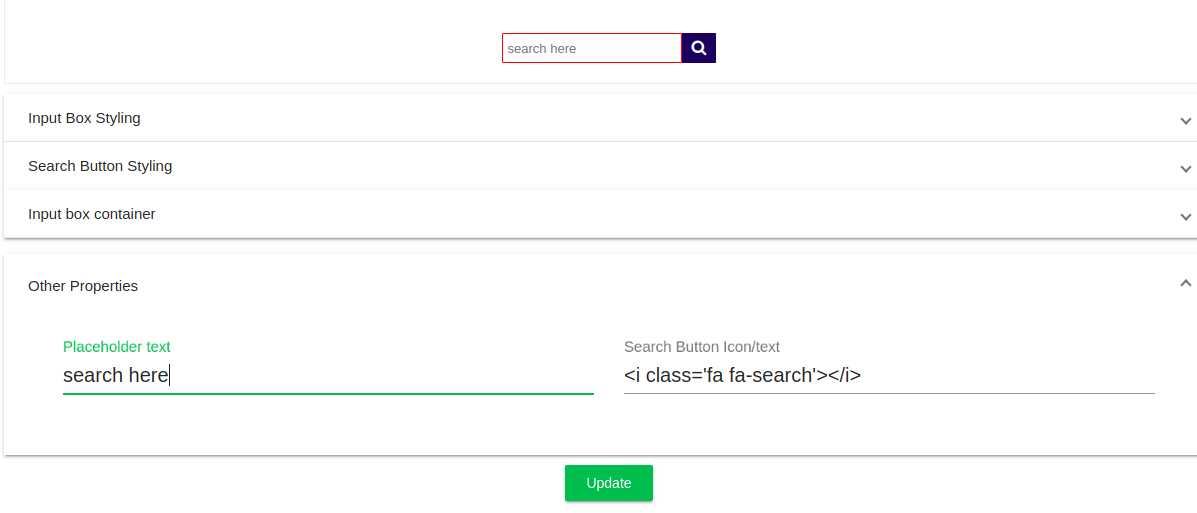
Other properties-
- Placeholder text– Text displayed inside the search box (example- Search here)
- Search button icon/text– you can use font awesome icons here.