The default Shopify search bar takes the complete width of the page. If you want to reduce this, you have to edit the CSS properties inside the theme.scss.liquid file.
In the fast-paced world of e-commerce, user experience plays a pivotal role in the success of online stores. One crucial aspect that contributes to seamless navigation and improved aesthetics is the Shopify search bar. However, there are instances where the default width might not align with the design preferences or requirements of a particular store. In this guide, we’ll delve deeper into the process of reducing the width of the Shopify search bar, offering you a step-by-step approach for a more tailored and visually appealing online store.
Understanding the Importance of Search Bar Width:
The search bar is a focal point for users seeking specific products on your Shopify store. Its width impacts not only the visual harmony of your website but also influences the overall user experience. By customizing the width, you can create a more polished and user-friendly interface, ensuring that the search bar seamlessly integrates with the overall design aesthetic.
Step 1: Accessing the Shopify Theme Editor:
To begin the customization process, log in to your Shopify admin panel and navigate to the “Online Store” section. From there, click on “Themes” to access the Shopify Theme Editor. Here, you can make changes to your store’s theme settings, including the search bar width.
Step 2: Locating the Search Bar Code:
In the Theme Editor, find and select the “Actions” dropdown menu, then choose “Edit Code.” Look for the “Sections” or “Header” folder, depending on your theme structure. Inside this folder, locate the code related to the search bar, usually labelled as “search. liquid” or similar.
Step 3: Adjusting the Width:
Once you’ve located the code, identify the section responsible for defining the width of the search bar. This could be specified in pixels or percentages. To reduce the width, you can adjust these values accordingly. For instance, if the width is set to 100%, consider reducing it to 80% or any value that aligns with your design preferences.
Step 4: Previewing and Testing:
After making changes to the code, save the modifications and preview your store to see the impact. Ensure that the adjusted search bar width maintains a balance between visibility and aesthetics. Test the functionality on different devices to guarantee a responsive design that caters to a diverse audience.
Additional Tips for Customization:
- Responsive Design: Consider implementing media queries in your CSS to ensure that the search bar width adapts to various screen sizes, providing a consistent experience across devices.
- Icon and Placeholder Alignment: Pay attention to the alignment of search bar icons and placeholders. Adjust these elements to maintain a cohesive and polished appearance.
- Colour and Styling: While adjusting the width, also explore opportunities to enhance the colour and styling of the search bar. Consistent branding and aesthetics contribute to a more professional look.
If you don’t have a search bar here is how you can get one.
Customizing a search bar is pretty easy but if you face any issues we’ve got you covered. Be it a partial search or a full store search is always the best live search s as it adds the Voice search feature to your Shopify search box. Ajax search is light and does add load to the Shopify site search box.
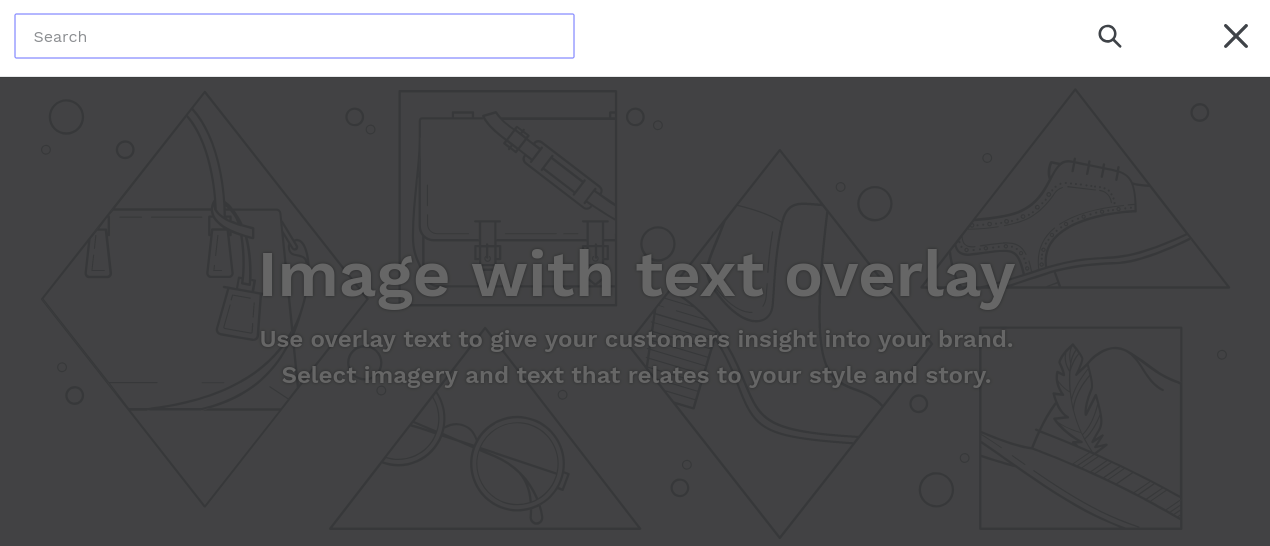
The default Shopify search bar looks like this.
Here are detailed steps-
- Log in to your Shopify admin panel.
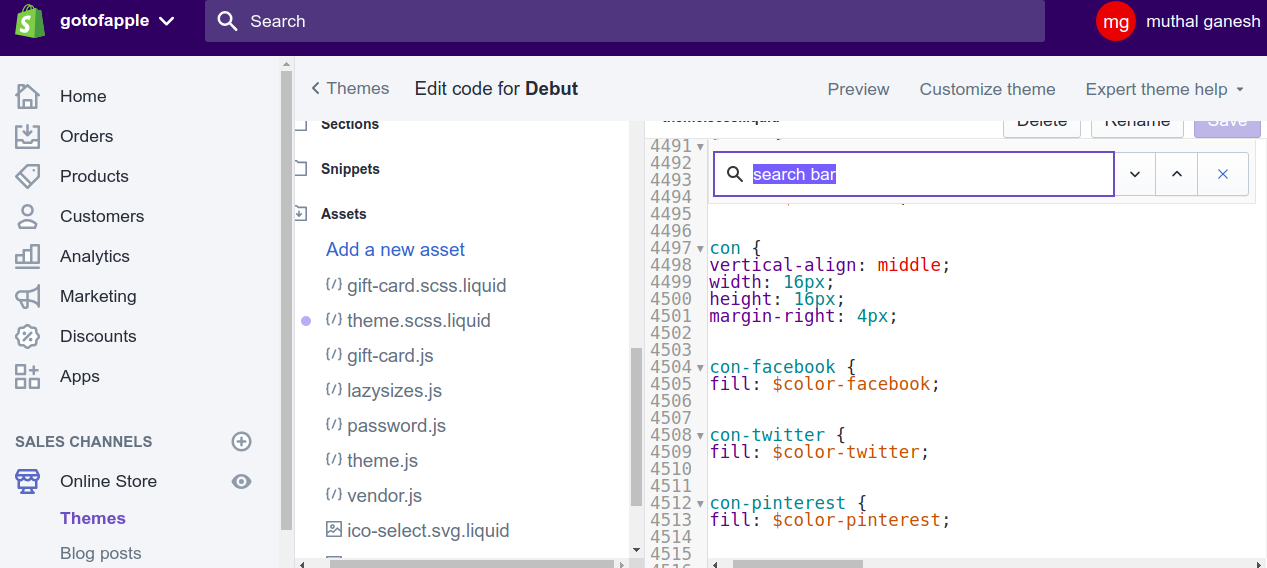
- Go to online store->settings->themes->actions->edit code.
- Go to assets-> Open the theme.scss.liquid file.

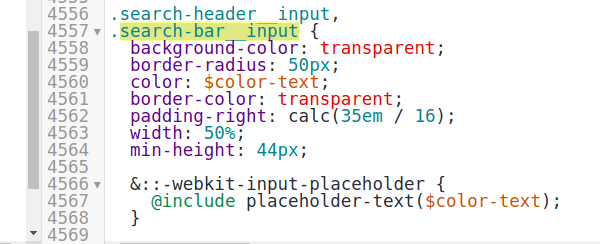
- In the code file of theme.scss.liquid, search for “search-bar__input” around line 4557.

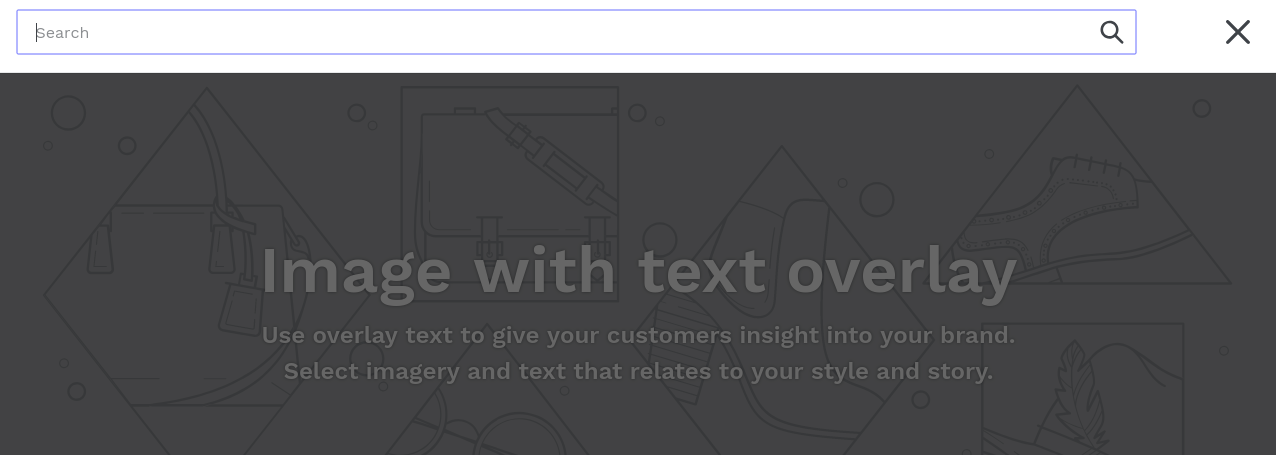
- In the code, change width:100% to width:50% or any number as per your requirement.
.search-bar__input { background-color: transparent; border-radius: 50px; color: $color-text; border-color: transparent; padding-right: calc(35em / 16); width: 50%; min-height: 44px; - Click on save and refresh your Shopify website to see the new changes.

Conclusion:
By customizing the width of the Shopify search bar, you have the power to elevate your online store’s visual appeal and optimize user experience. Keep in mind that these modifications should align with your overall design strategy, creating a seamless and engaging shopping journey for your customers. Regularly test and refine the search bar width based on user feedback and evolving design trends to stay ahead in the competitive e-commerce landscape.