The Shopify search bar in the Header is one of the most important features. The search bar allows people to search for products within your shopify store and it helps in better product discovery and sales.
Without a search bar, any visitor who could have been a potential customer will be calculated in the bounce rate users. Well, if there is a proper search bar for your listed products to be searched, instead of simple horizontal or vertical categories, a header search bar looks promising.

Let’s look at the different methods to create your Shopify search bar.
Using Shopify smart search bar shopify app
You can add a Shopify search bar app using Expertrec’s Shopify search app in a few clicks. You can install the app from here.

Add great search to your Shopify store
Talk to us to fix your shopify issues
Search bar using custom search code – Expertrec
The above method will automatically add ExpertRec’s search functionality to your Shopify search bar. No extra steps are required.
If you wish to add ExpertRec’s search bar instead of using the Shopify-provided search bar
- Install the Expert Smart Search Bar app.
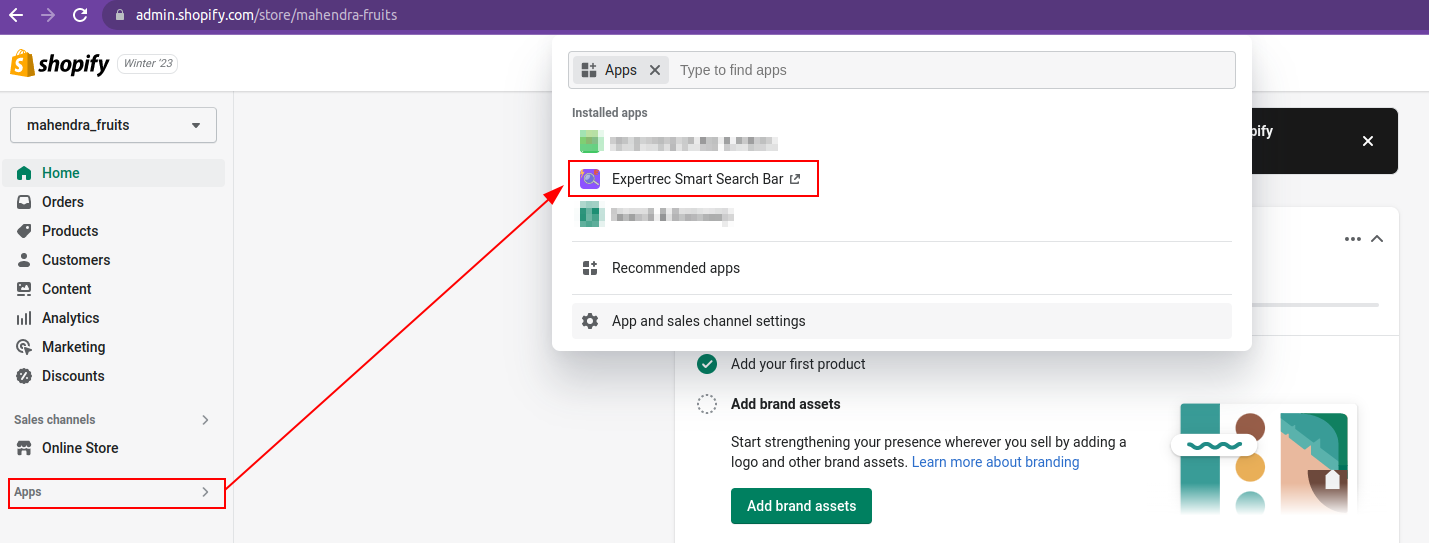
- Log in to your Shopify admin panel, go on Apps, and click on the app.

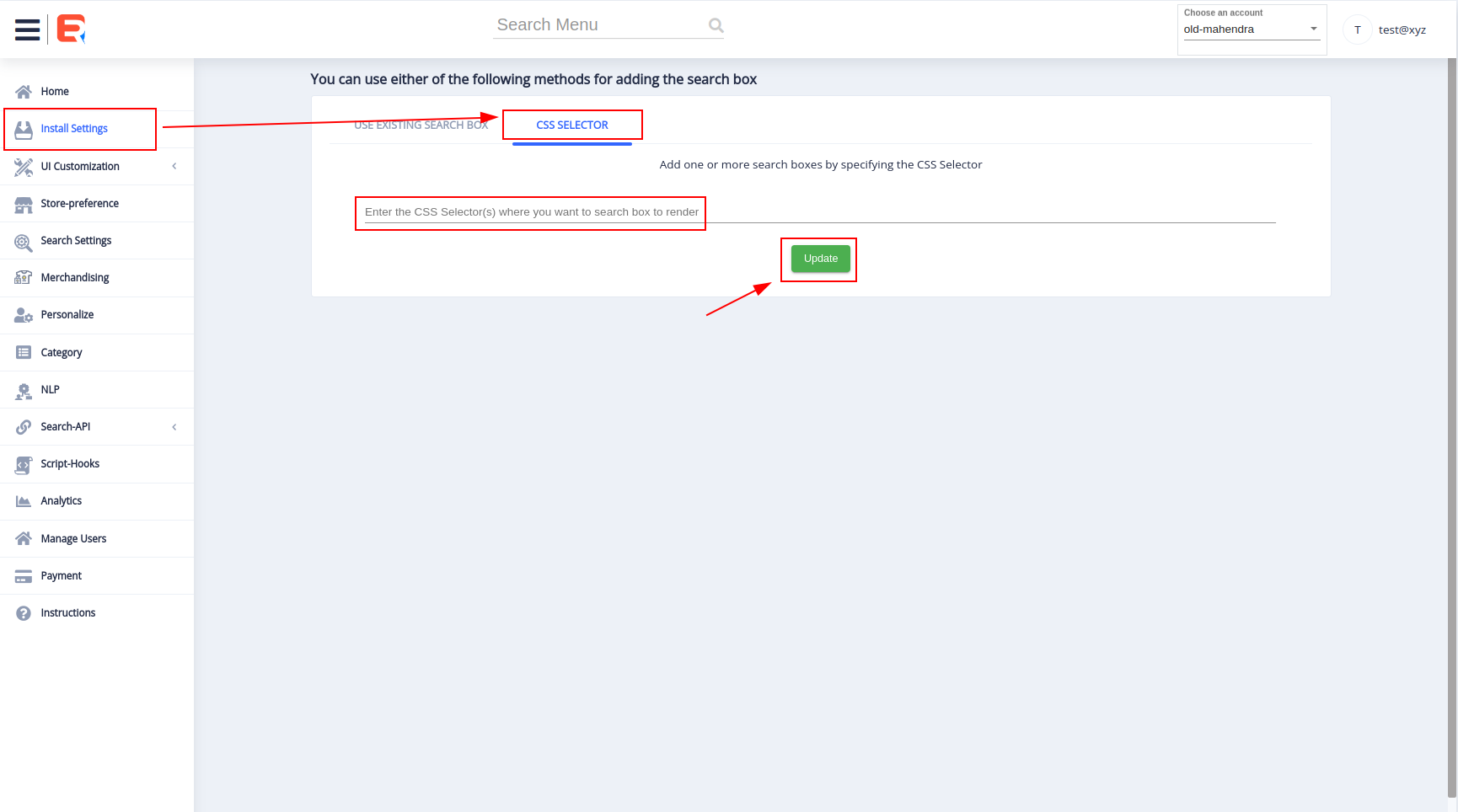
- This will open the app control panel. Navigate to the Install settings section.
- Navigate to the CSS Selector tab and add the CSS selector of the HTML element, where you want to add the search bar, and click on Update.

5. This will add a search bar to your Shopify store.
Enhancing Your Shopify Store: Adding a Search Bar to the Header
In the fast-paced world of e-commerce, providing an effortless and seamless shopping experience is paramount. One way to achieve this is by optimizing your website’s search functionality. Shopify, being a popular e-commerce platform, offers various customization options, including the ability to integrate a search bar directly into your header. In this guide, we’ll delve deeper into the steps involved in adding a Shopify search bar to the header and explore some additional tips to enhance user experience.
Why Prioritize Search Bar Integration?
Before we delve into the technical aspects, let’s understand why adding a search bar to your Shopify store’s header is crucial. The search bar is a powerful tool that enables customers to quickly find the products they are looking for, saving time and improving user satisfaction. With an intuitive search bar prominently placed in the header, visitors are more likely to engage with it, leading to increased conversion rates.
Step-by-Step Guide to Adding a Shopify Search Bar in the Header
1. Log in to Your Shopify Admin
Begin by logging in to your Shopify admin panel. Navigate to the “Online Store” section, where you can access your theme customization options.
2. Access Theme Settings
Once in the “Online Store” section, click on “Themes.” Identify the theme you are currently using and click on “Customize” to access the theme customization settings.
3. Locate Header Settings
Within the theme customization options, look for the settings related to your header. This may vary depending on your specific theme, but it’s commonly found under sections like “Header,” “Header & Navigation,” or similar.
4. Add Search Bar
Now, you should see options related to your header layout. Look for an option that allows you to add or enable the search bar in the header. Activate this option, and the search bar should now appear in your header.
5. Customize Search Bar Style
Most themes provide customization options for the search bar’s style. Experiment with different settings to ensure the search bar seamlessly integrates with your overall website design.
6. Save Changes
After making the necessary adjustments, don’t forget to save your changes. This ensures that the search bar is now a permanent feature in your header.
Tips for Optimizing Your Shopify Search Bar
1. Implement Autocomplete Suggestions
Enhance the search experience by incorporating autocomplete suggestions. This feature predicts and displays possible search queries as users type, guiding them to relevant products faster.
2. Enable Filters and Sorting Options
Allow users to refine their search results by incorporating filters and sorting options. This ensures a more personalized and efficient shopping experience.
3. Monitor Search Analytics
Regularly review your search analytics to gain insights into customer behaviour. Identify popular search queries and optimize your product listings accordingly.
4. Make it Mobile-Friendly
Given the increasing use of mobile devices for online shopping, ensure that your search bar is mobile-friendly. A responsive design is crucial for providing a seamless experience across different devices.
5. Integrate Voice Search
Consider implementing voice search functionality to cater to users who prefer hands-free navigation. This innovative feature can set your store apart from the competition.
Conclusion
Incorporating a search bar into your Shopify store’s header is a simple yet effective way to enhance the overall user experience. By following the step-by-step guide and implementing additional tips for optimization, you can create a more user-friendly and efficient shopping environment for your customers. Stay attuned to emerging trends in e-commerce and continuously refine your search functionality to meet the evolving needs of your audience. Happy selling!