詳しくは、WordPressの検索ボタンをアイコンに置き換えるをご覧ください。
ユーザーのナビゲーションに重要な役割を果たす要素の1つが検索ボタンです。WordPressは、多用途で広く使用されているコンテンツ管理システムであり、検索機能を含むウェブサイトのさまざまな側面をカスタマイズすることができます。
検索アイコンの重要性
「Search」という単語や虫眼鏡アイコンとともに表示されるシンプルなテキストボックスで特徴付けられる従来の検索ボタンは、長年にわたりウェブサイトの定番でした。しかし、ミニマリストデザインの台頭とユーザーフレンドリーなインターフェースの重要性が高まる中で、多くのウェブサイトオーナーは、従来の検索ボタンをスリムでモダンなアイコンに置き換えることを選択しています。
1. 美的魅力:
アイコンは視覚的に魅力的で、ウェブサイトに洗練された雰囲気を加えることができます。これにより、現代のデザイントレンドに沿ったクリーンでスリムな外観が得られます。
適切なアイコンは、ページを余計なテキストで混雑させることなく、検索機能の目的を効果的に伝えることができます。
2. 読みやすさの向上:
賢く選ばれたアイコンは、ウェブサイトの読みやすさを向上させます。よくデザインされた検索アイコンは、ユーザーの注意を引き、明示的な指示なしに検索機能に誘導します。
これは、限られたスペースで各要素が画面を圧倒せずに目的を果たす必要があるモバイルユーザーにとって特に有益です。
3. レスポンシブデザイン:
アイコンは多用途で、さまざまな画面サイズに適応します。デスクトップ、タブレット、スマートフォンのどのデバイスを使用しているかに関係なく、注意深く選ばれた検索アイコンは、その明瞭さと機能性を維持します。
これにより、一貫性のあるシームレスなユーザーエクスペリエンスが確保され、ユーザーの満足度とエンゲージメントが向上します。
多くのデスクトップユーザーは、検索ボタンのスタイリングが最も困難な作業の1つであると考えています。テキストを虫眼鏡の検索グラフィックに置き換えたいと思う人もいるでしょう。さらに、検索リクエストを送信するための入力タイプの「submit」も必要です。

検索テキストをアイコン要素に置き換えることで、これを簡単に行うことができます。Divi検索ボタンの見た目を良くするために、アイコンに置き換えることができます。その結果、Divi検索モジュールとデフォルトのWordPress 検索ウィジェットは改良された外観を得ることができます。トグル効果を持つ検索アイコンを見たことがあるウェブサイトも多くあります。
WordPress検索ボタンをアイコンに置き換える
もし、WordPress検索ボタンをアイコンに置き換えることを目指すならば、この作業に役立ついくつかのスニペットを参考にすることができます。さらに、最初に行うべきステップはCSSコードの削除です。これは主に検索フォームのボタンを隠し、それを削除することで利点を得ることができます。

WordPressで検索ボタンをアイコンに置き換える方法
検索アイコンの利点を確立したところで、この変更をWordPressウェブサイトに実装するための具体的な手順に入りましょう。
1. 関連するアイコンを選ぶ:
ウェブサイトのテーマや目的に合ったアイコンを選択します。一般的な選択肢には、虫眼鏡、検索シンボル、またはブランドの本質を表すカスタムアイコンが含まれます。
アイコンが認識可能であり、その機能に関して混乱を引き起こさないことを確認してください。
2. WordPressテーマカスタマイザーにアクセスする:
WordPressダッシュボードに移動し、「外観」 > 「カスタマイズ」に進みます。
テーマに応じて「ヘッダー」または「検索」セクションを探します。ここで、検索ボタンに関連するオプションが見つかるはずです。
3. 検索アイコンの設定を見つける:
テーマによっては、検索ボタンや検索アイコンに関連する特定の設定が見つかる場合があります。これらのオプションを探索して、検索機能の外観と動作をカスタマイズします。
4. アイコンをアップロードまたは選択する:
テーマが許可している場合、カスタムアイコンをアップロードするか、定義済みのアイコンセットから選択できます。あるいは、単にボタンの代わりにアイコンを使用するオプションがあるかもしれません。
5. 保存してプレビューする:
希望の変更を加えたら、設定を保存してウェブサイトをプレビューします。検索アイコンが正しく表示され、意図した通りに機能することを確認します。
詳細については、このビデオをご覧ください:

WordPressプラグインの問題を回避するために、WP最速サイト検索プラグインをインストールすることもできます
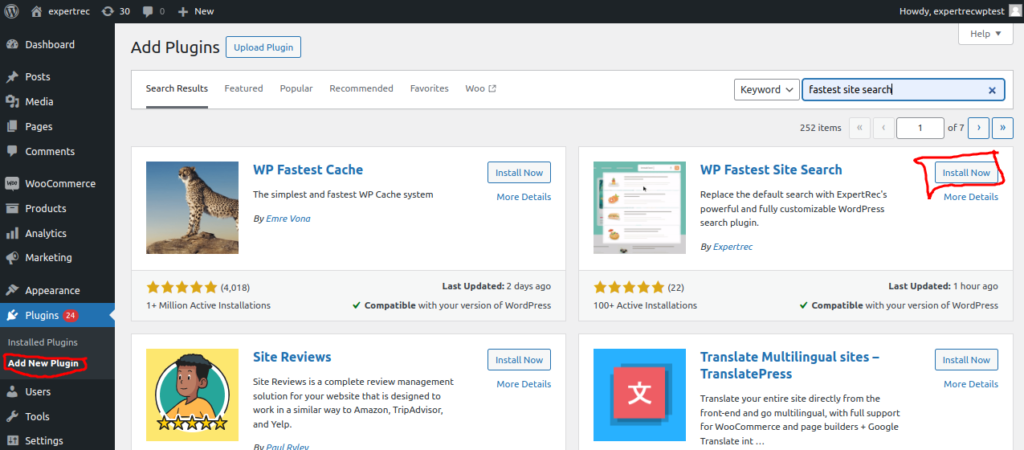
- WordPress管理パネルにログインします。
- 左のパネルで「プラグイン」->「新しいプラグインを追加」をクリックし、WP最速サイト検索を検索します。プラグインをインストールし、アクティベートすることを忘れないでください。

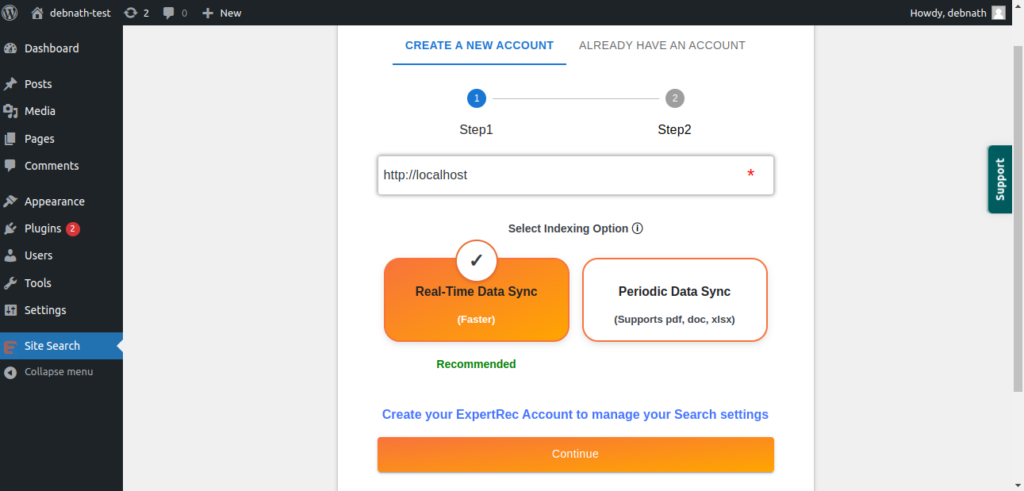
- プラグインを有効化した後、サインアップページに移動します。これは2ステップのプロセスです。ステップ1では、サイトのURLを入力し(デフォルトでは自動的に入力されます)、インデックスオプションを選択する必要があります(WooCommerceが有効でない場合)。次に、ステップ2に進むために「続行」ボタンをクリックします。

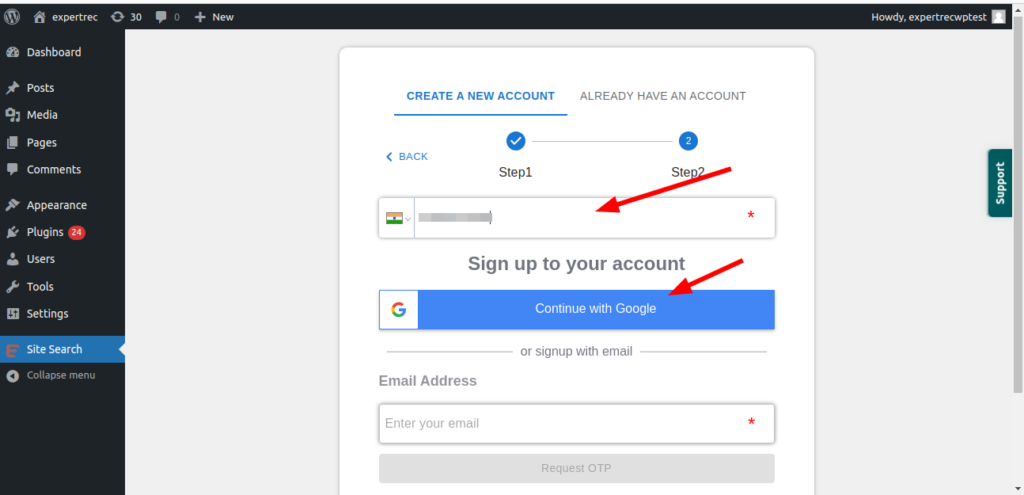
- ステップ2では、Googleでサインアップするか、OTPでサインアップするかの2つのオプションがあります。オプションを選択し、サインアップを完了します。

- 15日間の無料トライアル期間内に有料プランにアップグレードしたことを確認してください。(価格は月額9 USDから始まります)
- プラグインの統合、機能、検索での役立ち方に関する詳細な説明については、このブログをご参照ください: WordPress最速サイト検索
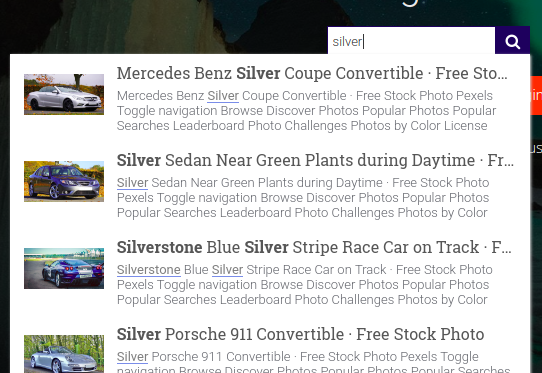
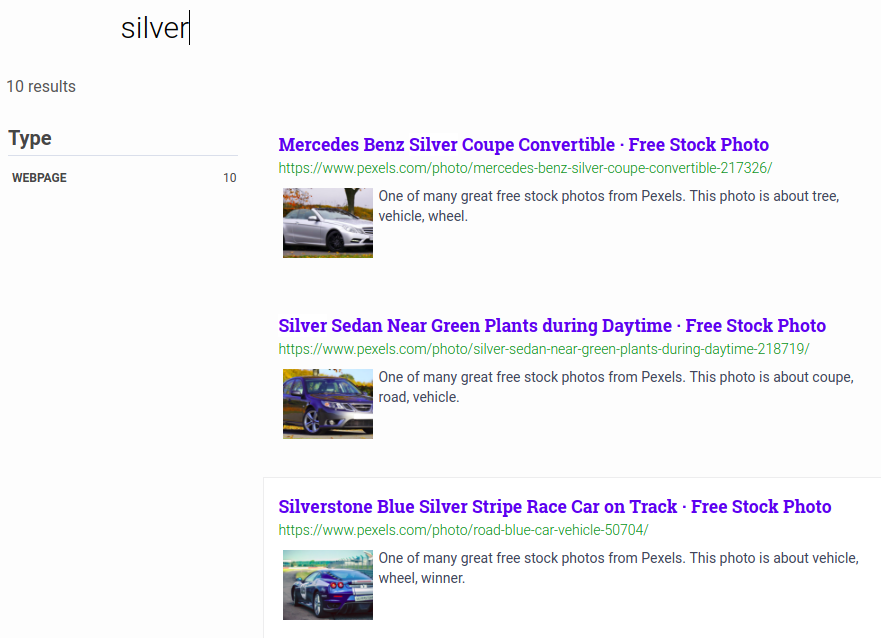
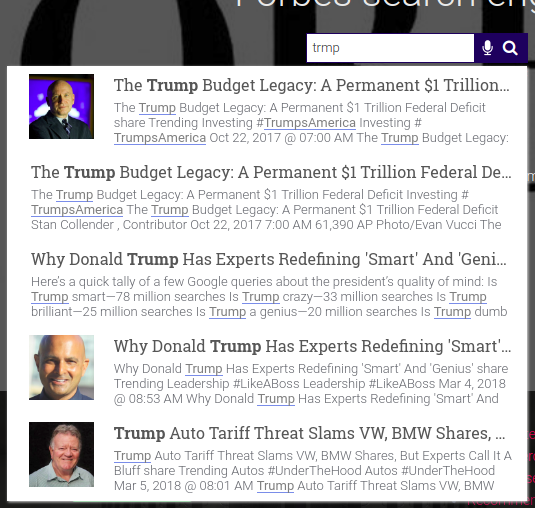
- 以上です!あなたの新しいWordPress検索は稼働しています!以下は検索フォームと検索結果ページのスナップショットです。
- WordPress検索オートコンプリートのスナップショット。

- WordPress検索結果ページのスナップショット。

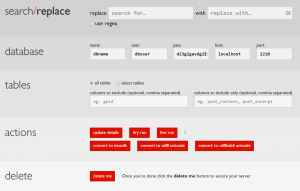
- WordPressの検索スペルミス許容機能のスナップショット。

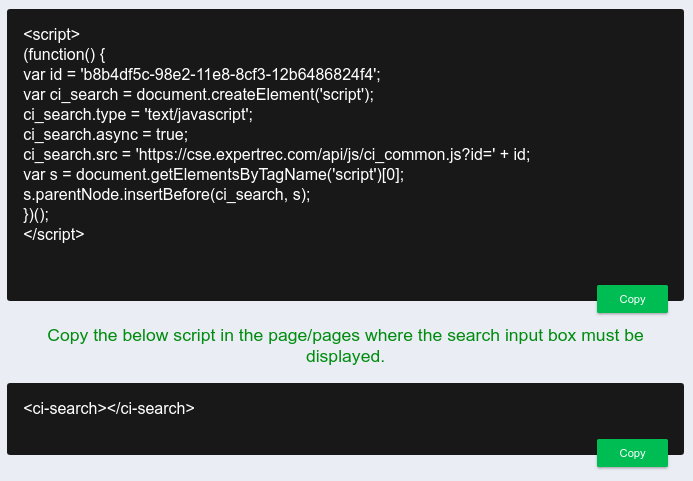
- プラグインの方法がうまくいかなかった場合、コードをhttps://cse.expertrec.com/csedashboard/home/codeから取得し、WordPressのPHPコードに追加することができます。検索ボックスを表示させたい場所にコード<ci-search></ci-search>を別途追加する必要があります(ヒント!- この作業をサポートチームに依頼することができます)。統合に一度きりの料金が発生する場合があります。
<script> (function() { var id = 'your_api_key'; var ci_search = document.createElement('script'); ci_search.type = 'text/javascript'; ci_search.async = true; ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ci_search, s); })(); </script> <ci-search></ci-search>
結論として、WordPressで検索ボタンをアイコンに置き換えることは、ウェブサイトの視覚的な魅力とユーザーエクスペリエンスを向上させる小さなカスタマイズですが、非常に効果的です。適切にデザインされた関連アイコンを選ぶことで、よりモダンで洗練されたデザインに貢献し、訪問者のナビゲーションを直感的にします。この変更をシームレスに統合するために、WordPressテーマが提供するカスタマイズオプションを活用し、デザイントレンドの最前線に立ちましょう。
月額9 USDでWordPressサイトに優れた検索機能を追加
まだ独自の動的検索ボックスを作成していない場合は、WordPressで動的検索ボックスを作成する方法をご参照ください。ウェブサイト上で検索ボックスを配置する場所はWordPress検索フォームです。フローティング検索バーは、ページをスクロールする際に検索バーが移動する場合に役立ちます。サイトに限られたスペースがある場合や、クリックで拡張する検索バーを追加したい場合は、拡張検索バーWordPressプラグインをチェックしてください。検索正確なフレーズや関連性による検索ソートなどの機能を追加することができ、検索の効果を高めるのに役立ちます。検索語を強調表示するやカテゴリおよびサブカテゴリによる検索などの追加の高度な機能も検討できます。
最近、音声がデジタルを支配しており、将来的には必須になると予想されています。WordPressサイトに音声検索を追加することで、UXとSEOの観点で追加のボーナスポイントを獲得できます。プラグインなしでのWordPressライブ検索Ajaxは、速度とウェブリソースの利用面でアドバンテージをもたらします。