Lesen Sie WordPress Suchschaltfläche mit Symbol ersetzen für weitere Informationen.
Ein solches Element, das oft übersehen wird, aber eine wichtige Rolle in der Benutzerführung spielt, ist die Suchschaltfläche. WordPress, als vielseitiges und weit verbreitetes Content Management System, ermöglicht es den Nutzern, verschiedene Aspekte ihrer Website anzupassen, einschließlich der Suchfunktion.
Die Bedeutung von Suchsymbolen
Die traditionelle Suchschaltfläche, gekennzeichnet durch ein einfaches Textfeld begleitet von dem Wort “Suche” oder einem Vergrößerungsglas-Symbol, ist seit Jahren ein Standard auf Websites. Mit dem Aufkommen des minimalistischen Designs und der Betonung benutzerfreundlicher Oberflächen entscheiden sich jedoch viele Website-Besitzer dafür, die konventionelle Suchschaltfläche durch ein schlankes und modernes Symbol zu ersetzen.
1. Ästhetische Anziehungskraft:
Symbole sind optisch ansprechend und können Ihrer Website einen Hauch von Raffinesse verleihen. Sie tragen zu einem saubereren und übersichtlicheren Erscheinungsbild bei und entsprechen aktuellen Design-Trends.
Das richtige Symbol kann den Zweck der Suchfunktionalität effektiv vermitteln, ohne die Seite mit unnötigem Text zu überladen.
2. Verbesserte Lesbarkeit:
Symbole verbessern bei kluger Auswahl die Lesbarkeit Ihrer Website. Ein gut gestaltetes Suchsymbol kann die Aufmerksamkeit des Benutzers leicht auf sich ziehen und ihn zur Suchfunktionalität führen, ohne dass explizite Anweisungen erforderlich sind.
Dies kann besonders für mobile Nutzer vorteilhaft sein, wo der Platz begrenzt ist und jedes Element einen Zweck erfüllen sollte, ohne den Bildschirm zu überfordern.
3. Responsive Design:
Symbole sind vielseitig einsetzbar und passen sich gut verschiedenen Bildschirmgrößen an. Ob Ihre Besucher einen Desktop-Computer, ein Tablet oder ein Smartphone verwenden, ein sorgfältig ausgewähltes Suchsymbol behält seine Klarheit und Funktionalität bei.
Dies gewährleistet eine konsistente und nahtlose Benutzererfahrung, die zu höherer Benutzerzufriedenheit und Engagement beiträgt.
Viele Desktop-Liebhaber denken, dass das Styling der Suchschaltfläche eine der schwierigsten Aufgaben ist. Einige von Ihnen möchten den Text durch eine Grafik eines Vergrößerungsglases ersetzen. Außerdem müssen Sie einen Eingabetyp für die Suchanfrage angeben.

Sie können dies ganz einfach tun, indem Sie den Suchtext durch das Symbol-Element ersetzen. Für ein besseres Aussehen der Divi-Suchschaltfläche können Sie es durch ein Symbol ersetzen. Sowohl das Divi-Suchmodul als auch das Standard- WordPress Such-Widget erhalten dadurch ein verbessertes Aussehen. Auf vielen Websites sehen Sie möglicherweise auch das Suchsymbol mit einem Toggle-Effekt.
WordPress Suchschaltfläche mit Symbol ersetzen
Wenn Sie die WordPress Suchschaltfläche mit Symbol ersetzen möchten, können Sie einige Code-Schnipsel durchgehen, die Ihnen dabei helfen können. Darüber hinaus ist das Entfernen des CSS-Codes der erste Schritt, den Sie unternehmen sollten. Es verbirgt hauptsächlich die Suchformular-Schaltfläche und durch das Entfernen davon erlangen Sie einen Vorteil.

Wie man die Suchschaltfläche in WordPress durch ein Symbol ersetzt
Nachdem wir die Vorteile der Integration eines Suchsymbols festgestellt haben, gehen wir nun auf die praktischen Schritte ein, um diese Änderung auf Ihrer WordPress-Website umzusetzen.
1. Wählen Sie ein relevantes Symbol aus:
Wählen Sie ein Symbol aus, das zum Thema Ihrer Website und ihrem Zweck passt. Häufige Optionen sind ein Vergrößerungsglas, ein Suchsymbol oder ein benutzerdefiniertes Symbol, das den Kern Ihrer Marke repräsentiert.
Stellen Sie sicher, dass das Symbol erkennbar ist und keine Verwirrung hinsichtlich seiner Funktion entsteht.
2. Zugriff auf den WordPress-Designanpasser:
Navigieren Sie zum WordPress-Dashboard und gehen Sie zu “Design” > “Anpassen”.
Suchen Sie nach dem Abschnitt “Header” oder “Suche”, abhängig von Ihrem Theme. Hier sollten Sie Optionen zur Suchschaltfläche finden.
3. Suchsymbol-Einstellungen finden:
Je nach Theme finden Sie möglicherweise spezifische Einstellungen zur Suchschaltfläche oder zum Suchsymbol. Erkunden Sie diese Optionen, um das Aussehen und Verhalten der Suchfunktion anzupassen.
4. Symbol hochladen oder auswählen:
Wenn Ihr Theme es zulässt, können Sie ein benutzerdefiniertes Symbol hochladen oder aus einer Reihe von vordefinierten Symbolen auswählen. Alternativ finden Sie möglicherweise eine Option, einfach die Verwendung eines Symbols anstelle einer Schaltfläche zu aktivieren.
5. Speichern und Vorschau:
Nachdem Sie die gewünschten Änderungen vorgenommen haben, speichern Sie Ihre Einstellungen und sehen Sie sich Ihre Website-Vorschau an. Stellen Sie sicher, dass das Suchsymbol korrekt angezeigt wird und wie beabsichtigt funktioniert.
Um mehr zu erfahren, klicken Sie auf dieses Video:

Um Probleme mit WordPress-Plugins zu vermeiden, können Sie alternativ das WP schnellste Such-Plugin installieren
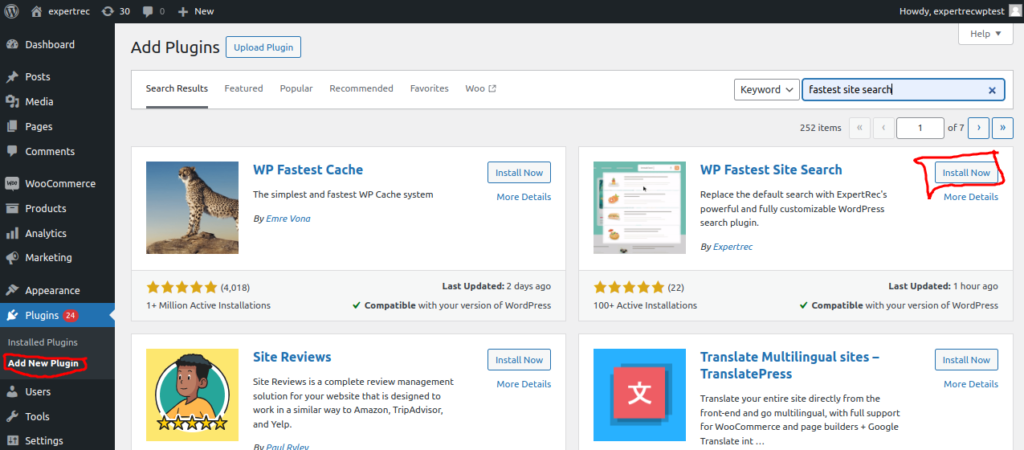
- Melden Sie sich bei Ihrem WordPress-Adminpanel an.
- Klicken Sie in Ihrem linken Panel auf Plugins->Neues Plugin hinzufügen und suchen Sie nach dem WP schnellsten Such-Plugin. Installieren Sie das Plugin und vergessen Sie nicht, es zu aktivieren.

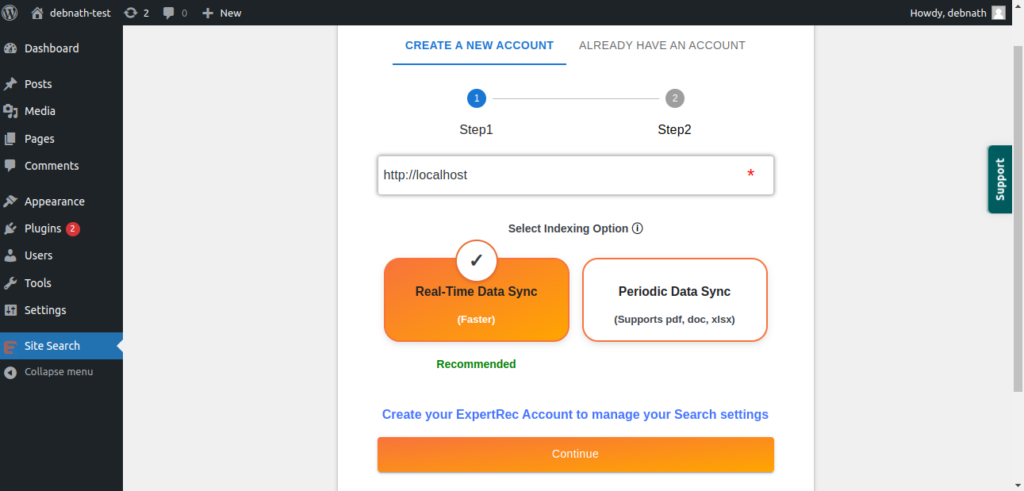
- Nach der Aktivierung des Plugins werden Sie zur Anmeldeseite weitergeleitet. Es ist ein zweistufiger Prozess. Im Schritt 1 müssen Sie die Website-URL eingeben (standardmäßig wird sie automatisch ausgefüllt) und die Indizierungsoption auswählen (falls WooCommerce nicht aktiv ist). Klicken Sie dann auf die Schaltfläche “Weiter” für Schritt 2.

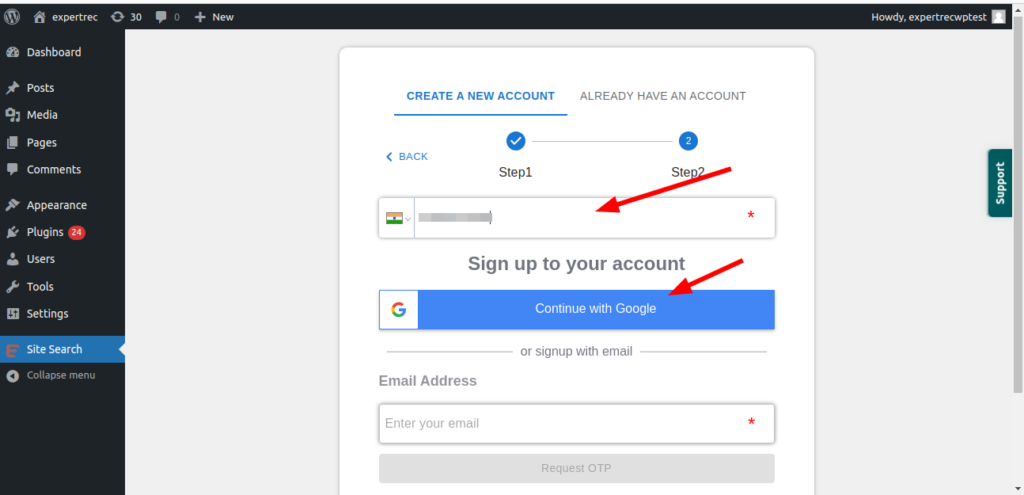
- In Schritt 2 haben Sie 2 Optionen. Melden Sie sich entweder über Google an oder Sie können sich über OTP anmelden. Wählen Sie eine Option und schließen Sie die Anmeldung ab.

- Vergewissern Sie sich, dass Sie vor Ablauf der 15-tägigen kostenlosen Testphase auf einen kostenpflichtigen Plan upgraden. (Der Preis beginnt bei 9 USD pro Monat)
- Für eine ausführliche Erläuterung zur Integration unseres Plugins, zu den Funktionen und wie es Ihnen bei Ihrer Suche helfen wird, können Sie diesen Blog konsultieren WordPress schnellstes Such-Plugin
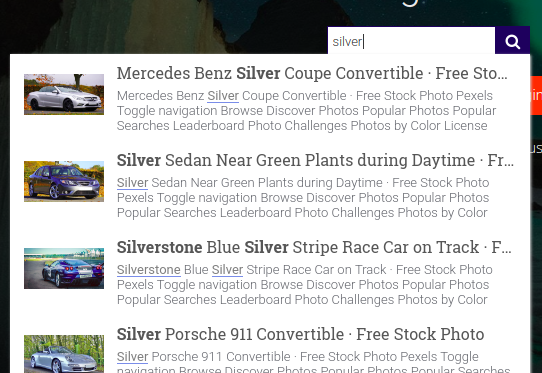
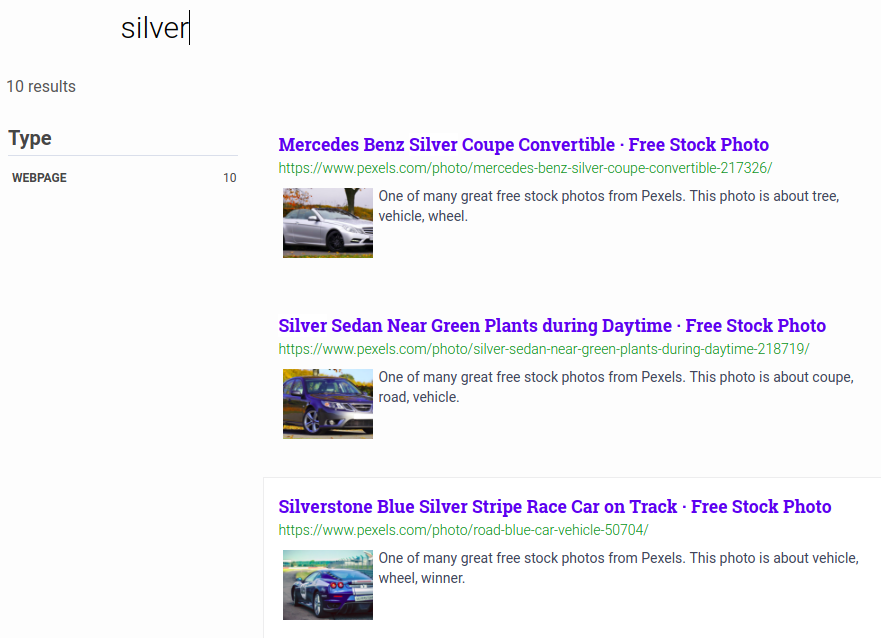
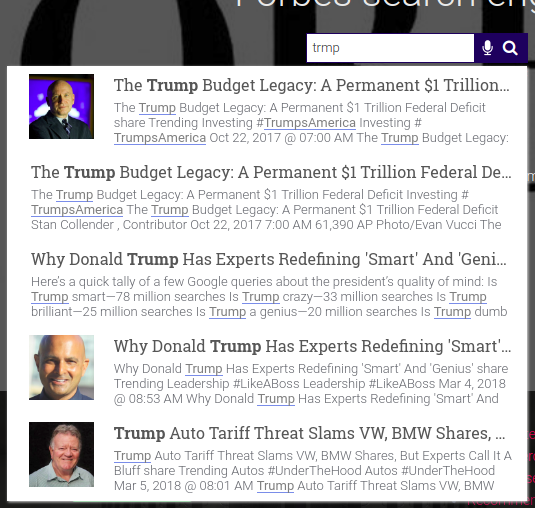
- Das ist alles! Ihre nagelneue WordPress-Suche ist einsatzbereit! Hier sind Screenshots des Suchformulars und der Suchergebnisseiten.
- Screenshot Ihrer WordPress-Suchvorschläge.

- Screenshot Ihrer WordPress-Suchergebnisseite.

- Screenshot Ihrer WordPress-Rechtschreibfehler-Toleranz-Funktion.

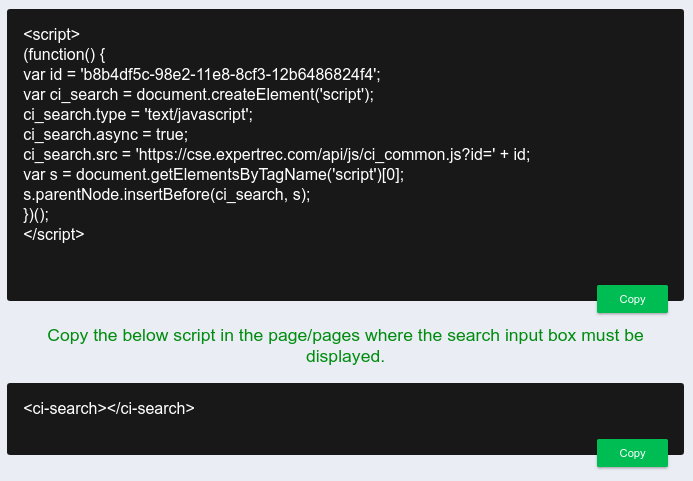
- Falls die Plugin-Methode nicht funktioniert hat, können Sie den Code von https://cse.expertrec.com/csedashboard/home/code hinzufügen und ihn Ihrem WordPress-PHP-Code hinzufügen. Beachten Sie bitte, dass Sie separat den Code <ci-search></ci-search> an der Stelle hinzufügen müssen, wo Sie das Suchfeld anzeigen möchten (Tipp! – Kontaktieren Sie unser Support-Team, um dies zu erledigen). Möglicherweise fällt eine einmalige Integrationsgebühr an.
<script> (function() { var id = 'Ihr_API-Schlüssel'; var ci_search = document.createElement('script'); ci_search.type = 'text/javascript'; ci_search.async = true; ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ci_search, s); })(); </script> <ci-search></ci-search>
Zusammenfassend lässt sich sagen, dass das Ersetzen der Suchschaltfläche durch ein Symbol in WordPress eine kleine, aber wirkungsvolle Anpassung ist, die die visuelle Anziehungskraft und die Benutzererfahrung Ihrer Website verbessern kann. Indem Sie sich für ein gut gestaltetes und relevantes Symbol entscheiden, tragen Sie zu einem modernen und übersichtlichen Design bei, das die Navigation für Ihre Besucher intuitiv macht. Nutzen Sie die Anpassungsoptionen Ihres WordPress-Themes, um diese Änderung nahtlos zu integrieren und Ihre Website auf dem neuesten Stand der Designtrends zu halten.
Fügen Sie Ihrer WordPress-Seite eine großartige Suche hinzu für 9 USD pro Monat hinzu
Wenn Sie immer noch keine dynamische Suchbox erstellt haben, lesen Sie bitte wie man eine dynamische Suchbox in WordPress erstellt, um zu erfahren, wie das geht. Das WordPress-Suchformular ist das Element auf Ihrer Website, an dem Sie die Suche platzieren möchten. Eine schwebende Suchleiste ist nützlich, wenn Sie möchten, dass die Suchleiste beim Scrollen durch die Seite mitbewegt wird. Wenn Sie weniger Platz auf Ihrer Website haben oder eine Suchleiste hinzufügen möchten, die beim Klicken erweitert wird, können Sie sich das erweiternde Suchleiste WordPress-Plugin ansehen. Funktionen wie Suche nach genauer Phrase und Suche nach Relevanz sortieren in WordPress können hinzugefügt werden und sind nützlich, um die Effektivität der Suche zu erhöhen. Einige zusätzliche erweiterte Funktionen wie Suchbegriffe hervorheben und Suche nach Kategorie und Unterkategorie in WordPress-Plugin können ebenfalls erkundet werden.
In letzter Zeit hat die Sprachsteuerung die digitale Welt erobert und wird voraussichtlich in Zukunft obligatorisch sein. Durch das Hinzufügen von Sprachsuche zur WordPress-Seite können Sie jetzt zusätzliche Bonuspunkte in Bezug auf UX und SEO erzielen. WordPress Live-Suche Ajax ohne Plugin gibt Ihnen einen Vorteil in Bezug auf Geschwindigkeit und Web-Ressourcennutzung.