デフォルトのShopify検索バーはページの全幅を占めます。これを縮小したい場合は、theme.scss.liquidファイル内のCSSプロパティを編集する必要があります。
急速に進化するeコマースの世界では、ユーザーエクスペリエンスがオンラインストアの成功において重要な役割を果たします。シームレスなナビゲーションと向上した美観に貢献する重要な要素の一つが、Shopifyの検索バーです。ただし、デフォルトの幅が特定のストアのデザインの好みや要件に合わない場合もあります。このガイドでは、Shopifyの検索バーの幅を縮小するプロセスを詳しく説明し、よりカスタマイズされた、視覚的に魅力的なオンラインストアを実現するためのステップバイステップのアプローチを提供します。
検索バーの幅の重要性を理解する:
検索バーは、Shopifyストアで特定の製品を探しているユーザーにとっての焦点です。その幅は、ウェブサイトの視覚的な調和だけでなく、全体的なユーザーエクスペリエンスにも影響を与えます。幅をカスタマイズすることで、より洗練されたユーザーフレンドリーなインターフェースを作成し、検索バーが全体的なデザイン美学とシームレスに統合されるようにすることができます。
ステップ1: Shopifyテーマエディタへのアクセス:
カスタマイズプロセスを開始するには、Shopify管理パネルにログインし、「オンラインストア」セクションに移動します。そこから「テーマ」をクリックしてShopifyテーマエディタにアクセスします。ここで、ストアのテーマ設定を変更し、検索バーの幅を含む変更を行うことができます。
ステップ2: 検索バーコードの位置を特定する:
テーマエディタで、「アクション」ドロップダウンメニューを見つけて「コードを編集」を選択します。テーマ構造に応じて、「セクション」または「ヘッダー」フォルダを探します。このフォルダ内で、通常「search.liquid」などとラベル付けされた検索バーに関連するコードを見つけます。
ステップ3: 幅の調整:
コードを見つけたら、検索バーの幅を定義しているセクションを特定します。これはピクセルまたはパーセンテージで指定されている場合があります。幅を縮小するには、これらの値を適宜調整します。例えば、幅が100%に設定されている場合は、80%など、デザインの好みに合わせて縮小することを検討してください。
ステップ4: プレビューとテスト:
コードの変更を保存した後、ストアをプレビューしてその影響を確認します。調整された検索バーの幅が視認性と美観のバランスを保っていることを確認してください。さまざまなデバイスで機能をテストし、多様なオーディエンスに対応するレスポンシブデザインを保証します。
カスタマイズのための追加のヒント:
- レスポンシブデザイン: CSSでメディアクエリを実装し、検索バーの幅がさまざまな画面サイズに適応するようにし、デバイス全体で一貫した体験を提供します。
- アイコンとプレースホルダーの整列: 検索バーのアイコンとプレースホルダーの整列に注意してください。これらの要素を調整して、一貫性のある洗練された外観を保ちます。
- 色とスタイリング: 幅を調整する際に、検索バーの色やスタイリングを向上させる機会も探ります。一貫したブランディングと美学が、よりプロフェッショナルな外観を作り出します。
検索バーがない場合は、こちらで入手方法を確認してください。
検索バーのカスタマイズは非常に簡単ですが、問題が発生した場合はご安心ください。 部分検索やフルストア検索は、最良のライブ検索です。これは、音声検索機能をあなたのShopify検索ボックスに追加します。Ajax検索は軽量で、Shopifyサイト検索ボックスに負荷をかけません。
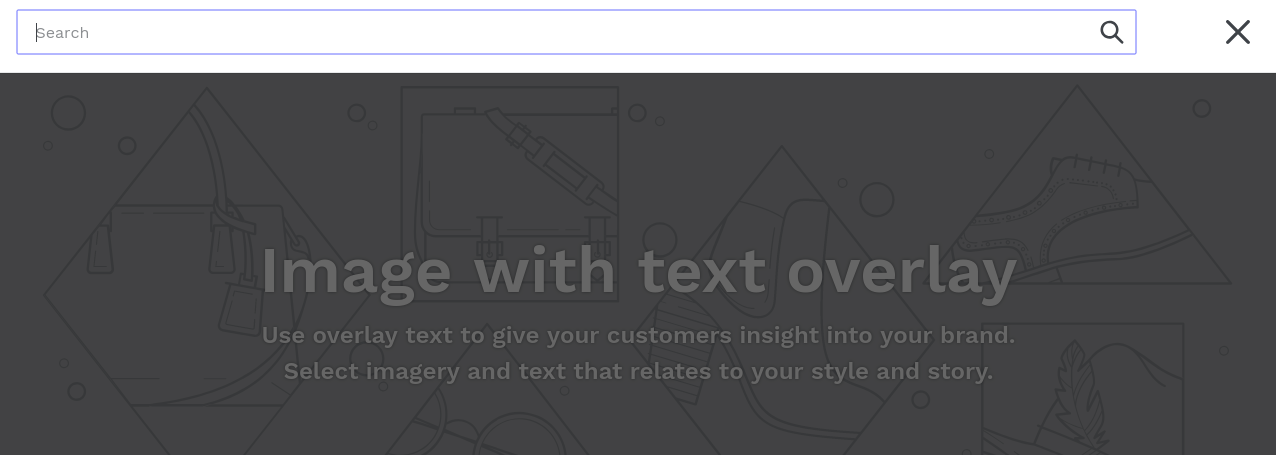
デフォルトのShopify検索バーは以下のようになります。

詳細な手順は以下の通りです-
- Shopify管理パネルにログインします。
- オンラインストア->設定->テーマ->アクション->コードを編集に移動します。
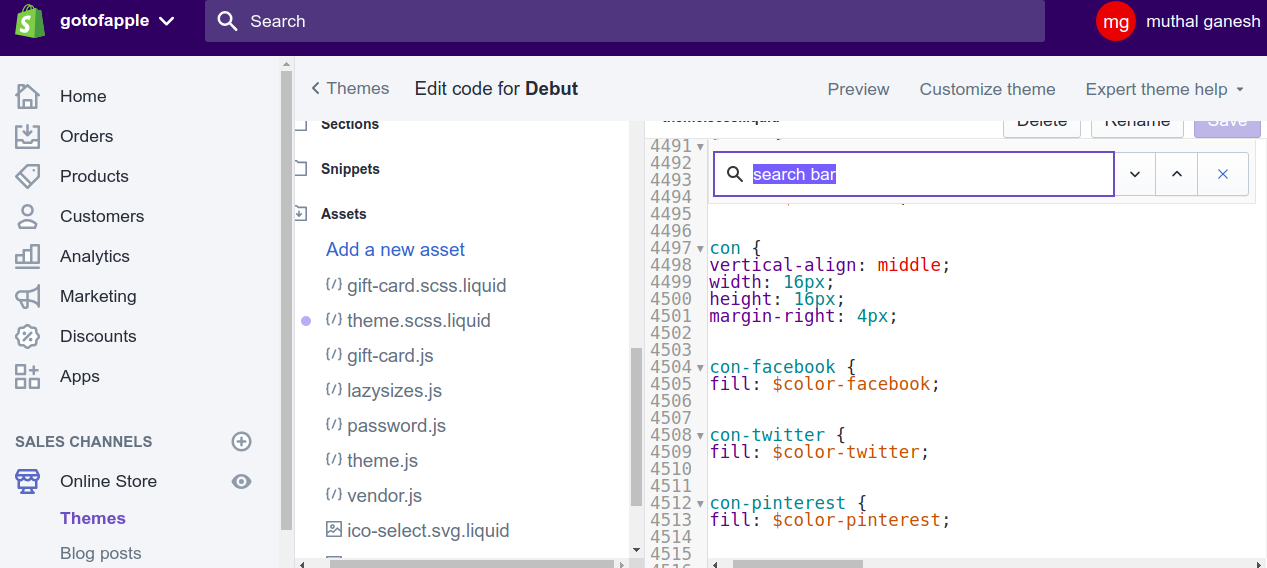
- アセット->テーマ.scss.liquidファイルを開きます。

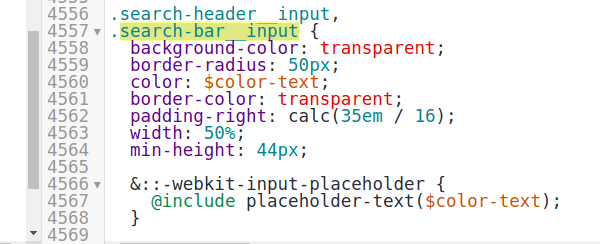
- theme.scss.liquidのコードファイル内で、「search-bar__input」を4557行目付近で検索します。

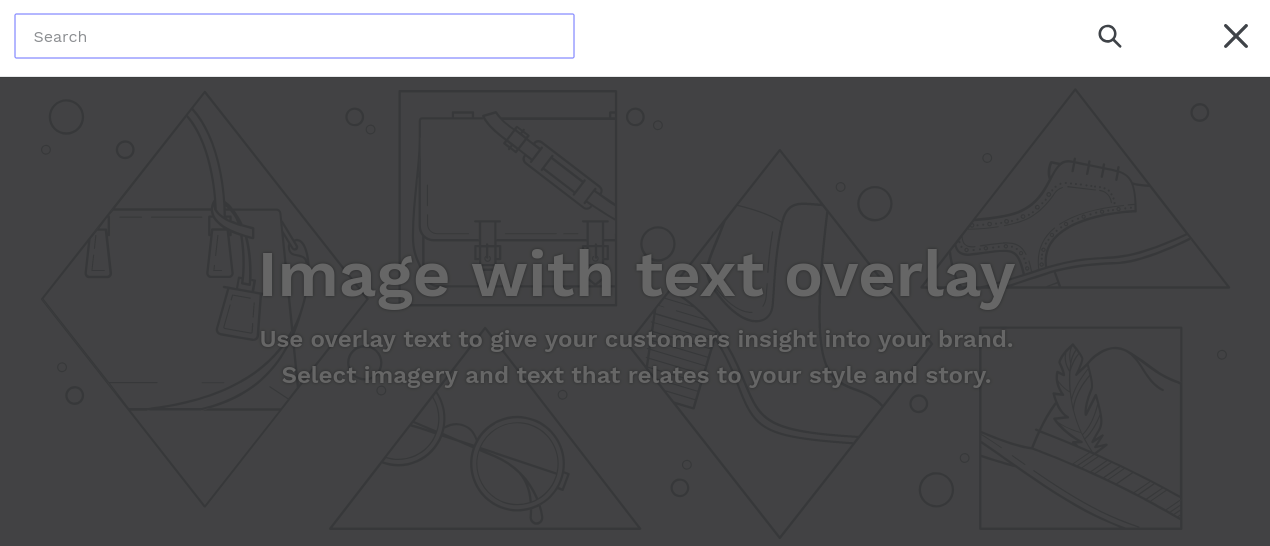
- コード内で、width:100%をwidth:50%または必要に応じた任意の数値に変更します。
.search-bar__input { background-color: transparent; border-radius: 50px; color: $color-text; border-color: transparent; padding-right: calc(35em / 16); width: 50%; min-height: 44px; - 保存をクリックし、Shopifyウェブサイトをリフレッシュして新しい変更を確認します。

結論:
Shopify検索バーの幅をカスタマイズすることで、オンラインストアの視覚的な魅力を高め、ユーザーエクスペリエンスを最適化することができます。これらの変更は、全体的なデザイン戦略と一致し、顧客にシームレスで魅力的なショッピング体験を提供するようにしましょう。ユーザーのフィードバックや進化するデザインのトレンドに基づいて、検索バーの幅を定期的にテストおよび調整し、競争の激しいeコマースの領域で一歩先を行くことが重要です。