Internal website search is a very important component of any website that has more than 2 pages. It lets your site visitors find content that they are looking for within a short time period. This is really important since it is estimated that around 40 percent of site visitors use the internal website search to fulfill their needs. In this article, we will see check out the different methods of creating an internal website search engine.

Create an Internal Website Search engine
What is an Internal website search script?
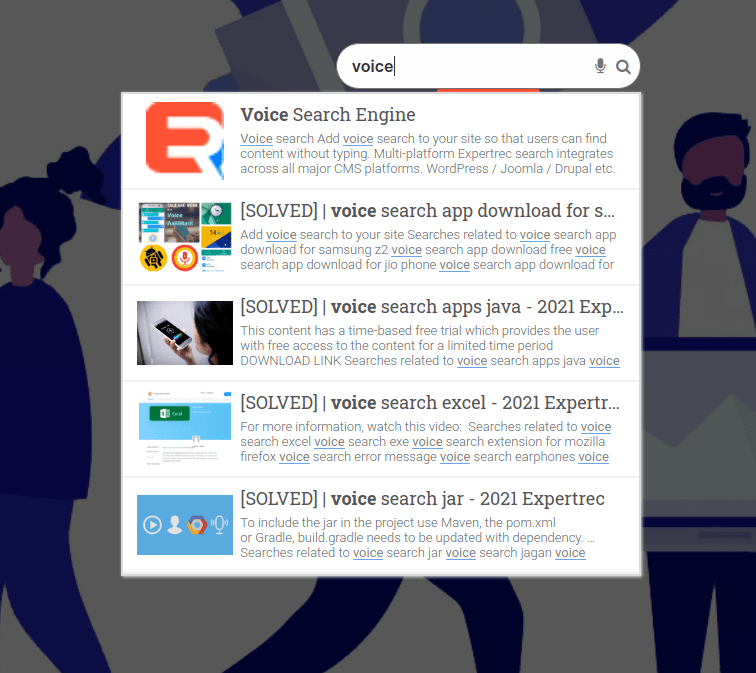
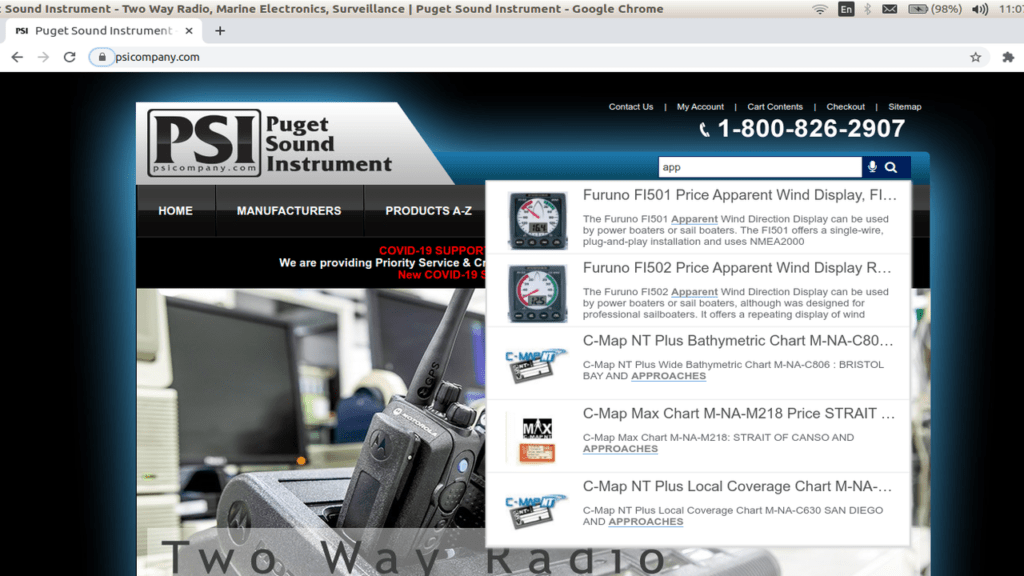
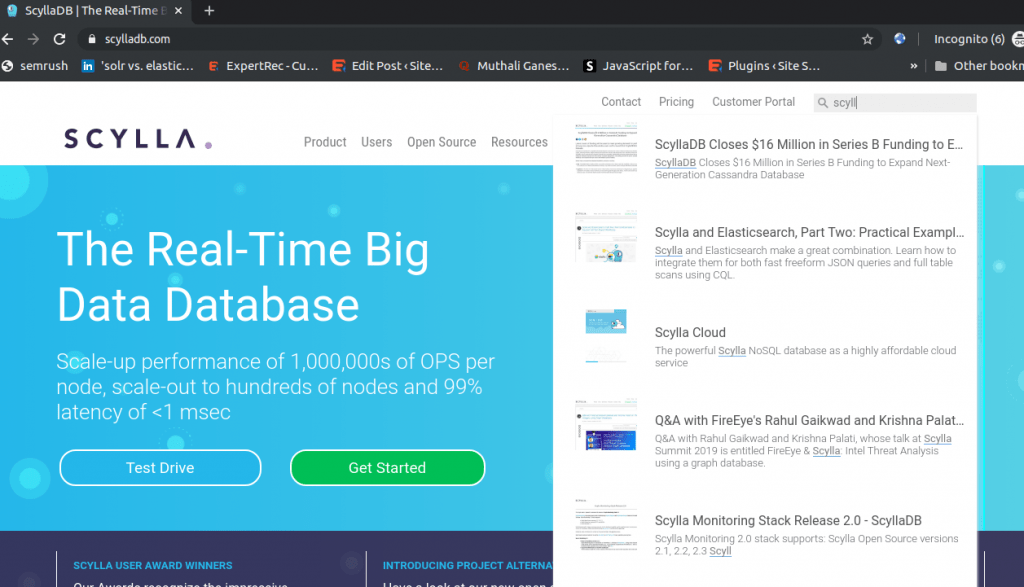
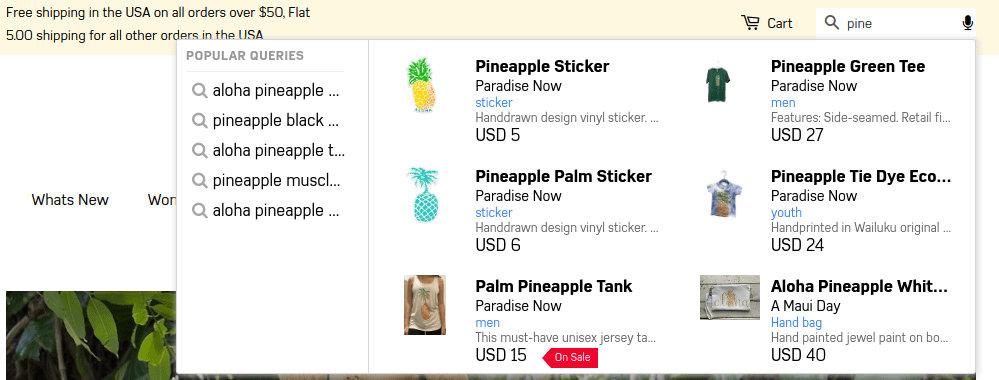
An internal website search script is a piece of code that adds a search box to your website using which users can search for content or products within your website. As the name suggests, it searches for content within your website and not from other websites as Google does. Here is how an internal website search box will look like (refer to the image below).

Benefits of having an Internal website search script:
- Faster information or product discovery can increase sales. (If your website search has a voice search feature, it also helps in delivering a much faster search experience).
- Spelling error tolerance: We cannot expect our site visitors to have a Ph.D. in English or any other language. So our search engine should be capable of smartly handling spelling errors.
- Type-ahead– A dynamic search box that completes the search queries of the users without the user having to type entire search terms will save a lot of time in product discovery and improve user experience.
- Facets and filters– The option to filter search results by category in search can help users refine their search results and find products or content that they want to.
- Search analytics– The information about what your site users are able to search on your website lets you know what kind of content people are able interested in your website and helps you strategize on what products to stock on your site or what kind of content to write more of.
Internal website search script for any CMS:
If your site is based on any Content Management System (CMS), then the search functionality is handled by CMS by default. Usually, the default search functionality on any website is pretty basic and doesn’t have any desirable features like auto-complete, spell correct. Expertrec has a universal search function for all Content Management Systems (CMS) since it has an inbuilt crawler that crawls and indexes all websites irrespective of the CMS they are built on. As most CMS support plugins to enhance their functionality, a third-party or community-based plugin can be used for the search features. You can still implement a powerful custom site search provided by existing search engines like Google, Bing, etc. An internal site search for a static website is also possible and can be implemented easily. Additionally, you can also build search functionality from scratch.
Internal website search for WordPress

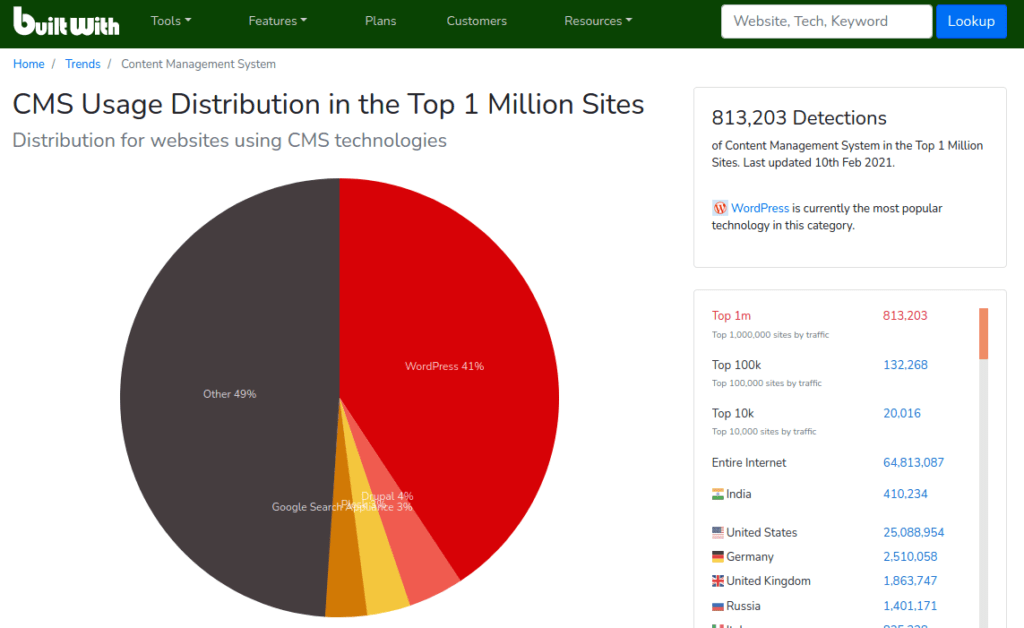
According to Builtwith, WordPress is the most popular CMS in the world and there is a high probability that you are also on WordPress. To create a website search engine for WordPress, you can use the WP fastest site search plugin. All you have to do is install the wp fastest site search plugin, create your search index from here and copy-paste your API key in your WordPress admin panel.
Create an Internal Website Search
Internal website search script using ExpertRec
Before starting out to make an internal website search script using ExpertRec, make sure that your website is live and not in your developer machine or local machine / behind a login (If your website is behind a login, follow steps from here (Indexing behind login pages). Have your sitemap URL handy. Also, make sure you have code access to your website.

Follow the below steps to create an internal website search script using expertrec
- Go to https://cse.expertrec.com/?platform=cse.
- Login with your Gmail id.
- Enter your website URL. (enter your website URL in the format https://www.yourwebsite.som).
- Enter your sitemap URL. If you have a sitemap, you can enter it here. You can also add more than one sitemaps if you have.
- Initiate a website crawl. (Now expertrec crawlers will start crawling your website. This could take some time depending on the size and number of pages on your website).
- Once the crawl completes, you can make a change to your search engine’s look and feel and also to the search engine’s ranking algorithm by using the control panel. There are more advanced features like search weights, promotions, synonyms, and more.
-
- Search weights are a way to tell which portions of your website should be used to rank the search results. Queries will be looked for in the portions of your site having a higher weight first.
- Synonyms Imagine your customers are using a site search engine and people are searching for “open source” and there are no docs matching “open source’. But there are documents that contain terms such as “Linux”, “Drupal” etc. Synonyms solve this issue.
- Boost fields: The boost fields feature helps you boost certain fields in search results across your website. For example, you might want to boost PDFs across search results.
- Ui customization: The UI editor lets you edit the look and feel of your website search engine without coding.
- Analytics- Expertrec has its own site search analytics suite that you can use to analyze the search patterns on your website. You can also link Google Analytics and check your search queries within GA.
- Script hooks This is an advanced feature that developers can use to accomplish certain tasks before or after the search loads. For example, using this feature you can increase or decrease the number of search results in the auto-complete.
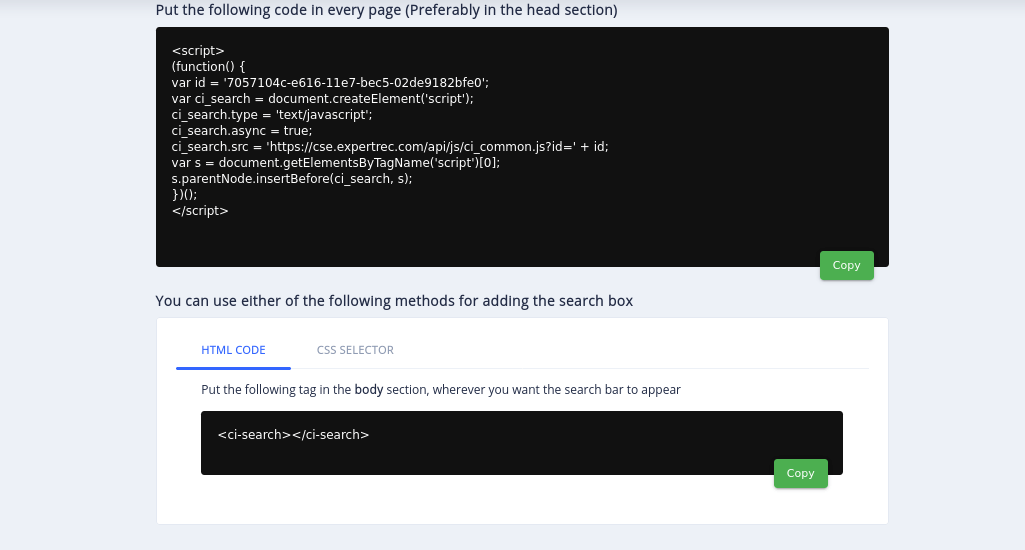
- Go to the code section and add it to your website. You can also email the code to your developer and ask them to add it to their website
- The code contains two portions ( one within <script></script> and another piece of code <ci-search></ci-search>).
- The <script></script> is just the JavaScript component and can be added using Google Tag Manager or using the code editor.
- The <ci-search></ci-search> code adds the search box to your website. The place where you add this code determines the location of the search box.

- If you already have a search box on your website, you can use the CSS selector option and enter the CSS selector.
-
- It is advisable to make the code changes in a test mode or development website that is publicly accessible on the internet. before taking live in your live or production site.
- As a final step, remove any or all website cache that you might have enabled.
- Now your site search engine is live. You can check out the search analytics after a few days of search engine usage to check out what users are searching for and reorganize your content strategy accordingly.

Internal website search for eCommerce websites
For eCommerce websites, you can create an eCommerce website search engine from here. It has a UI that is customized for eCommerce stores. It has extra fields like product price, product categories, and add to cart (on demand).

Using Google.com search
In this method, you can use google.com search functionality on your website. What it does is that it creates a site:{yourwebsite.com} search on Google. A major disadvantage of this method is that when a user uses this search box, he leaves your website to google.com. So use this method wisely.
<script type=”text/JavaScript”>
// Google Internal Site Search script- By expertrec.com https://www.expertrec.com/custom-search-engine/)
//Enter domain of site to search.
var domainroot=”www.expertrec.com”
function Gsitesearch(curobj){
curobj.q.value=”site:”+domainroot+” “+curobj.qfront.value
}
</script>
<form action=”http://www.google.com/search” method=”get” onSubmit=”Gsitesearch(this)”>
<p>Search JavaScript Kit:<br />
<input name=”q” type=”hidden” />
<input name=”qfront” type=”text” style=”width: 180px” /> <input type=”submit” value=”Search” /></p>
</form>
<p style=”font: normal 11px Arial”>This free script provided by<br />
<a href=”http://www.expertrec.com”>Expertrec</a></p>
Internal website search script using Google custom search
To create a Programmable Search Engine using Google,
- Sign in to Control Panel using your Google Account (get an account if you don’t have one).
- The name of your search engine will be automatically generated based on the URLs you select. You can change this name at any time.
- Select the language of your search engine. This defines the language of the buttons and other design elements of your search engine but doesn’t affect the actual search results.
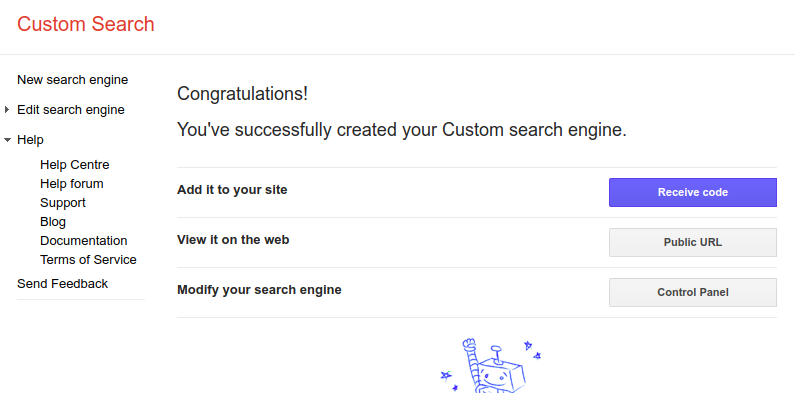
- Click Create.
Your basic search engine is ready to use! To see more configuration options, go to the Control Panel. Control Panel also has a preview window that allows you to test and fine-tune your search results.
- Go to https://cse.google.co.in/cse/
- Sign in to Control Panel using your Google Account (get an account if you don’t have one).
- The name of your search engine will be automatically generated based on the URLs you select. You can change this name at any time.
- In the Sites to search section, add the pages you want to include in your search engine. You can include any sites you want, not just the sites you own. You can include whole site URLs or individual page URLs. You can also use URL patterns.
Create an Internal Website Search
Implementing Google search box
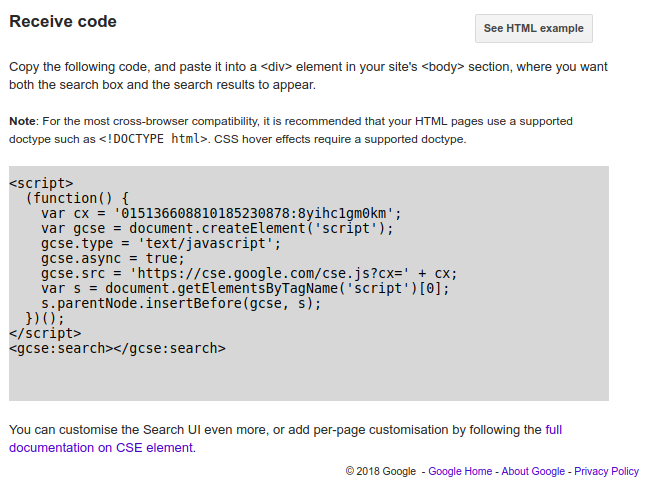
Once you’ve created your Programmable Search Engine, you can add the Programmable Search Element to your site. To do this, you’ll need to copy some code and paste it into your site’s HTML where you want your search engine to appear.
- In the Control Panel click the search engine you want to use.
- Click Setup in the sidebar, and then click the Basics tab.
- In the Details section, click Get code. Copy the code and paste it into your page’s HTML source code where you want the Google search bar to appear. Click on receive code

- Add this code to your website. If you are on Word press, you can use a plugin called Elementor or insert headers and footers plugin that will do this for you. If you want exact placement, you will have to edit your theme file by going to Appearance-> theme editor. If you are on another CMS you can contact your developer and ask him to add it to all the pages where you want this search bar to be shown.autocomplete

- Once you add this code to your website, you will be able to see the Google search bar on your website pages.
Editing the look and feel
On many occasions, it makes sense to have a search box appear independently from search results. A two-column layout allows you to render a search box in one area of your page (for instance in the sidebar) and display results in a different one (for instance the main area of the page).
To change the layout of your engine go to the Look and feel section in the Control Panel and click the Layout tab. After selecting and saving the 2-column layout in the Control Panel, you also need to change the HTML code for the Search Element.
Enable Autocomplete
Apart from customizing colors, fonts, or link style in the Control Panel, it is possible to influence the look and feel and the behavior of the search box via custom HTML attributes.
This allows you to override some of the general settings from the Control Panel. It is especially useful when you want one search box (e.g. one on the homepage) to behave differently than other ones on the site. For example, you can enable or disable the autocomplete feature using attributes. By default, it is set to true if autocomplete is enabled in the Control Panel. By switching the value to false you can control how the element behaves.
<div class="gcse-searchbox"></div>
<div class="gcse-searchresults" data-defaultToImageSearch="true"></div>Customizing Search Results
In a similar way to customizing the search box, you can add additional options to the search results element.
For example, in order to change our search engine from web results-based to image-based.
First of all, you need to enable Image Search in the Control Panel for your search engine. In the Setup section, in the Basics tab, click the Image search option into the “on” position. After that, add the attribute to the <div class="gcse-searchresults"></div> element on your website so that it looks like as given below.
<div class="gcse-searchbox"></div><div class="gcse-searchresults" data-defaultToImageSearch="true"></div>
Advantages of adding Google custom search
- Google custom search is free. There are few custom search engines that are
- If you enable ads inside Google custom search, you can make money from AdSense.
Disadvantages of using google custom search
- Ads: You can lose your website visitors to competitors.
- No control over what is indexed or when
- No control of search results
- No support
- Minimal UI customization options
- It can be shut down or changed at any time. Google is known for killing products ruthlessly without considering the user base.
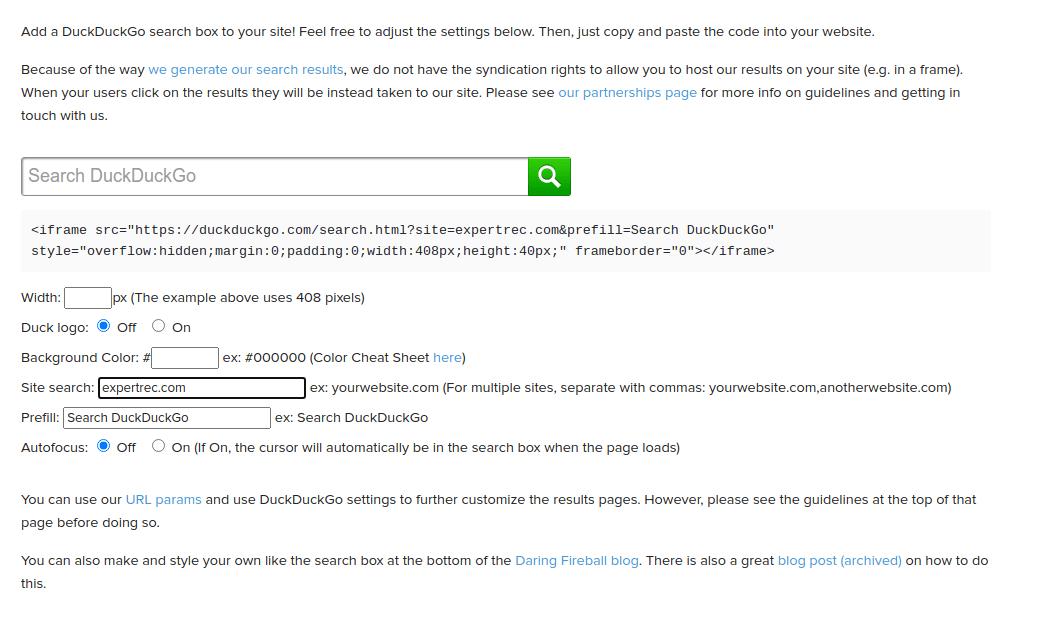
Using Duckduckgo
Go to https://duckduckgo.com/search_box and enter your website URL and add the code to your website. That’s it! you can add an internal website search to your website.

A few sample scripts
Search Script for using the custom search provided by Google:
<script>
(function() {
var cx = 'google-custom-search-engine-id';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
Search Script for using a custom search provided by Expertrec:
In the code below, replace YOUR_API_KEY with your API key from here.
<script>
(function() {
var id = 'YOUR_API_KEY';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
<ci-search></ci-search>
The above code should be copied to an <div> element in your site’s <body> section, where you want both of the search box and the search results to render.
After the addition of the JavaScript code to the source HTML code of the web page, it will have a search bar to handle search queries and display them accordingly. More on this is covered in Google custom search, Bing custom search, Expertrec custom search.
In summary, Search functionality is at the center of this digital world. People are going to interact with your site and it should be easy to find what they are looking for in their terms. Internal site search is a must-have feature as content and users of your website grow. There are numerous options as discussed above while adding site searches to the website.
Create an Internal Website Search
Happy Searching…!