“デフォルトのShopify検索バーはページの全幅を占めます。これを縮小するには、theme.scss.liquidファイル内のCSSプロパティを編集する必要があります。
急速に進化するeコマースの世界では、ユーザー体験がオンラインストアの成功において重要な役割を果たします。シームレスなナビゲーションと美しい見た目を実現するために重要な要素の一つがShopifyの検索バーです。しかし、デフォルトの幅が特定のストアのデザインや要件に合わない場合があります。このガイドでは、Shopifyの検索バーの幅を縮小するプロセスを詳しく説明し、よりカスタマイズされた視覚的に魅力的なオンラインストアを作成するためのステップバイステップのアプローチを提供します。
検索バーの幅の重要性を理解する:
検索バーは、Shopifyストアで特定の製品を探しているユーザーにとっての焦点です。その幅は、ウェブサイトの視覚的な調和だけでなく、全体的なユーザー体験にも影響を与えます。幅をカスタマイズすることで、より洗練されたユーザーフレンドリーなインターフェースを作成し、検索バーが全体のデザイン美学にシームレスに統合されるようにすることができます。
ステップ1: Shopifyテーマエディタにアクセスする:
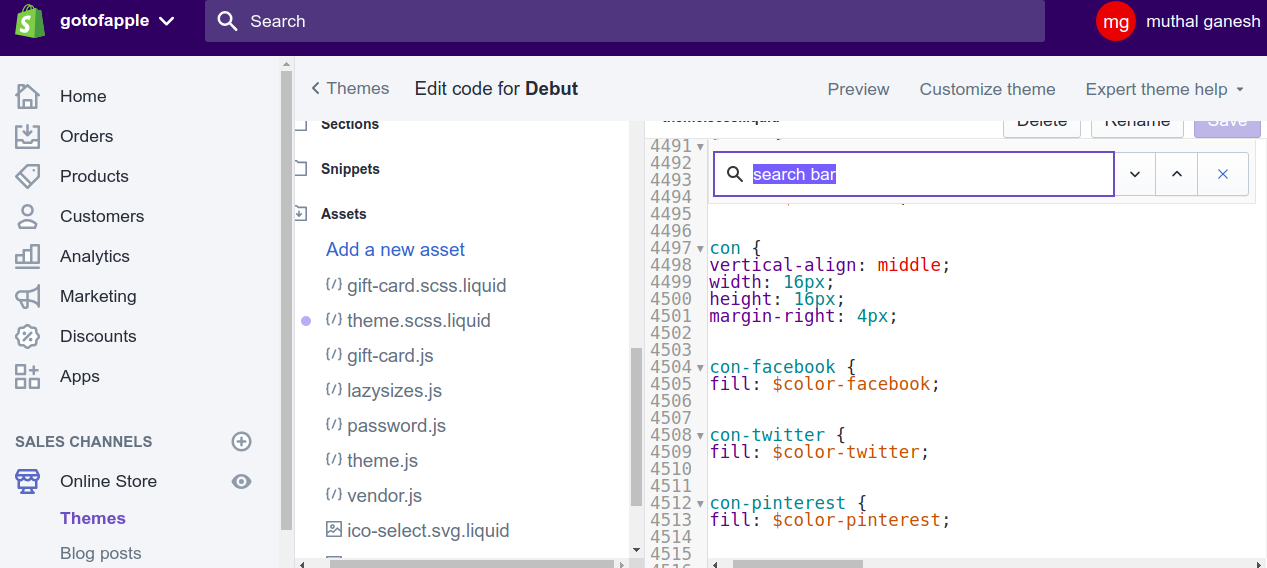
カスタマイズプロセスを開始するには、Shopify管理パネルにログインし、「オンラインストア」セクションに移動します。そこから「テーマ」をクリックしてShopifyテーマエディタにアクセスします。ここでは、検索バーの幅を含むストアのテーマ設定を変更できます。
ステップ2: 検索バーコードを見つける:
テーマエディタで、「アクション」ドロップダウンメニューを選択し、「コードを編集」を選択します。テーマ構造に応じて、「セクション」または「ヘッダー」フォルダを探します。このフォルダ内で、「search.liquid」などとラベル付けされた検索バーに関連するコードを見つけます。
ステップ3: 幅を調整する:
コードを見つけたら、検索バーの幅を定義するセクションを特定します。これはピクセルやパーセンテージで指定されている場合があります。幅を縮小するには、これらの値を適宜調整します。たとえば、幅が100%に設定されている場合、80%やデザインの好みに合った任意の値に縮小します。
ステップ4: プレビューとテスト:
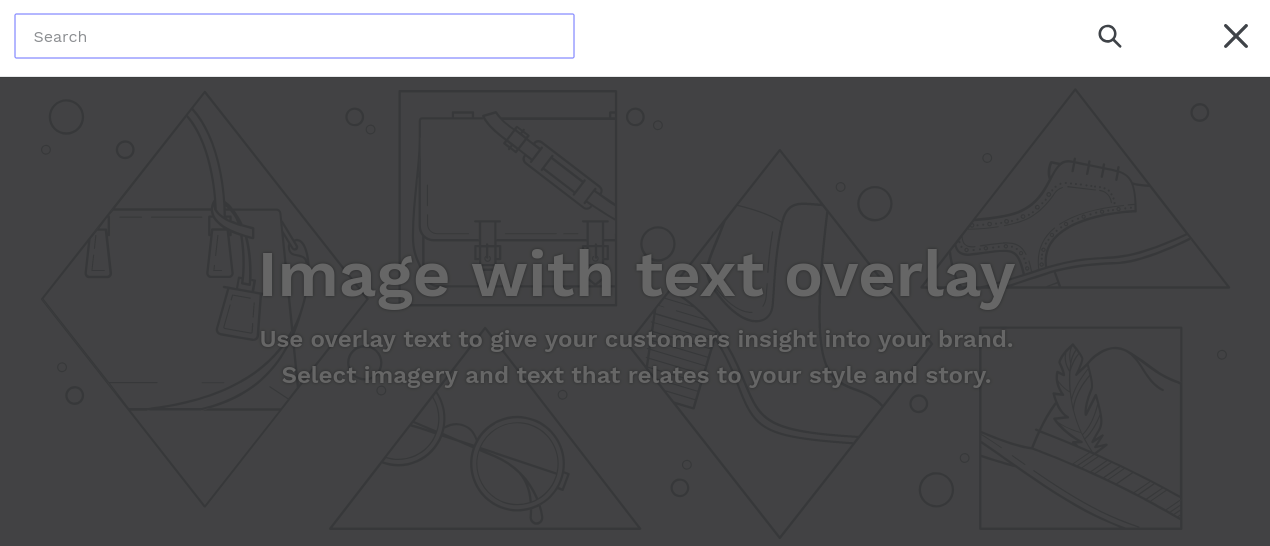
コードの変更を保存し、ストアをプレビューして影響を確認します。調整した検索バーの幅が視認性と美学のバランスを保っていることを確認します。異なるデバイスで機能をテストして、多様なユーザー層に対応するレスポンシブデザインを保証します。
カスタマイズの追加のヒント:
- レスポンシブデザイン: CSSにメディアクエリを実装して、検索バーの幅がさまざまな画面サイズに適応し、デバイス全体で一貫した体験を提供するようにします。
- アイコンとプレースホルダの配置: 検索バーのアイコンやプレースホルダの配置に注意を払い、これらの要素を調整して一貫性のある洗練された外観を維持します。
- 色とスタイリング: 幅を調整する際に、検索バーの色やスタイリングを向上させる機会も探ります。一貫したブランド化と美学は、よりプロフェッショナルな外観に貢献します。
検索バーがない場合は、こちらで入手方法を確認できます。
検索バーのカスタマイズは非常に簡単ですが、問題が発生した場合は、こちらで対応策を確認できます。 部分検索でもライブ検索が最適です。これは、Shopifyの検索ボックスに音声検索機能を追加するためです。Ajax検索は軽量で、Shopifyサイト検索ボックスへの負荷を追加しません。
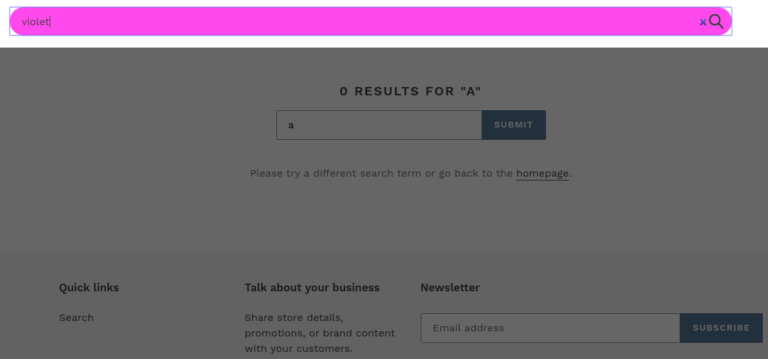
デフォルトのShopify検索バーはこのように見えます。
詳細な手順はこちら-
- Shopify管理パネルにログインします。
- オンラインストア->設定->テーマ->アクション->コードを編集に移動します。
- アセット-> theme.scss.liquid ファイルを開きます。

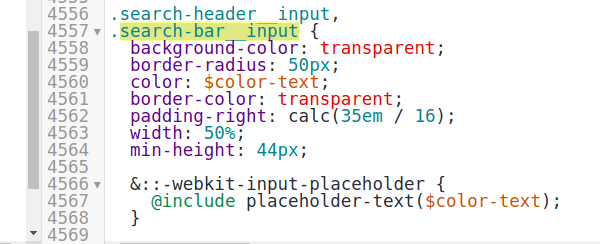
- theme.scss.liquidファイルのコード内で、search-bar__inputを約4557行目で検索します。

- コード内でwidth:100%をwidth:50%または希望する任意の値に変更します。
.search-bar__input { background-color: transparent; border-radius: 50px; color: $color-text; border-color: transparent; padding-right: calc(35em / 16); width: 50%; min-height: 44px; - 保存をクリックし、Shopifyウェブサイトを更新して新しい変更を確認します。

結論:
Shopify検索バーの幅をカスタマイズすることで、オンラインストアの視覚的な魅力を高め、ユーザー体験を最適化することができます。これらの変更は、全体的なデザイン戦略に合致し、顧客にシームレスで魅力的なショッピング体験を提供するものであるべきです。ユーザーフィードバックやデザインの進化に基づいて定期的に検索バーの幅をテストし、改善して、競争の激しいeコマースの世界で先を行きましょう。
”