You may be required to perform several tasks when managing an online store on the Shopify online marketplace. One of the major issues is to figure out how do I change my Shopify header Search bar.
Get 14-day free trial custom search engine bar for your Shopify
Editing Shopify header search bars are really complicated for some eCommerce store owners. However, by following our stage process instructions you will be able to come up with a quick solution. You will also gain a lot of exposure in understanding the header issues and how to edit the Shopify header search bar.
Partial word matches are now possible
You may choose whether or not to apply a partial word match to the last term in a search query. This indicates that the search will attempt to complete the search query’s last term.
You may choose whether or not to apply a partial word match to the last term in a search query. This indicates that the search will attempt to complete the search query’s last term.
You may choose whether or not to apply a partial word match to the last term in a search query. This indicates that the search will attempt to complete the search query’s last term.
If you check Nike Jacket for example, you’ll find all products that include the words Nike and a phrase that begins with Jacket, such as Jacket men’s, Jacket women’s, or Jacket kid’s.
Note: Only themes that use English as their language are supported for this modification. In fact, partial word matches are only used where the search query has no search syntax.
You may add a hidden field in the search form inside search.liquid to allow partial word matches on the last phrase.

Just search for a certain type of item
You can adjust the order in which search results are returned based on product availability by using the unavailable products option in your theme code.
The choices are as follows:
- product – Only matching products appear in the search results.
- page – Only matching pages appear in the search results.
- article – Only matching blog posts appear in the search results.
Article, page, product is the standard type, which means that search results will include similar blog articles, pages, and products.
You may also manually set the type parameter in search.liquid by making use of the hidden field in the search form.
Steps for using theme code to customize search bar results
For Desktop & Laptop, Please follow this procedure:
- From you Shopify admin, go to your dashboard > Online store > Themes
- After you’ve found the theme you want to modify, go to Actions > Edit code.
- You’ll need to locate and update your theme’s search form. The search type code appears only once in some themes, while it appears twice in others. You’ll need to edit all instances of the code if you’re using a theme of two. You’ll need to locate and update your theme’s search form. The search type code appears only once in some themes, while it appears twice in others. You’ll need to edit all instances of the code if you’re using a theme of two. When you’re using a free Shopify theme, your search form code can be found in the following files:
Brooklyn
- In the Snippets directory, look for search-bar.liquid.
Boundless
- In the Sections directory, you’ll find boundless search-template.liquid.
Minimal
- In the Snippets directory, look for search-bar.liquid. “There are 2 examples of search code within this file. To efficiently narrow the search results, you’ll need to edit both.”
Debut
- In the Templates directory, look for search.liquid.
- In the Snippets directory, look for search-form.liquid.
Supply, Narrative and, Pop
- In the Snippets directory, look for search-bar.liquid.
Venture
- In the Templates directory, look for search.liquid.
- In the Sections directory, look for search.liquid.
Simple
- In the Templates directory, look for search.liquid.
- in the Sections directory, header.liquid.
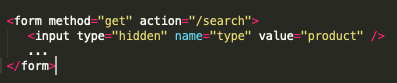
- Paste the form fields below between the opening <form> tag and the closing </form> tag for any modifications you want to make.
To look for certain types

This example limits the search results to products only.
To filter the results based on the availability of a product
![]()
This example sorts search results solely on the basis of relevance, not product availability.
To enable partial word matches possible

In this case, partial word matches on the last search term are possible.
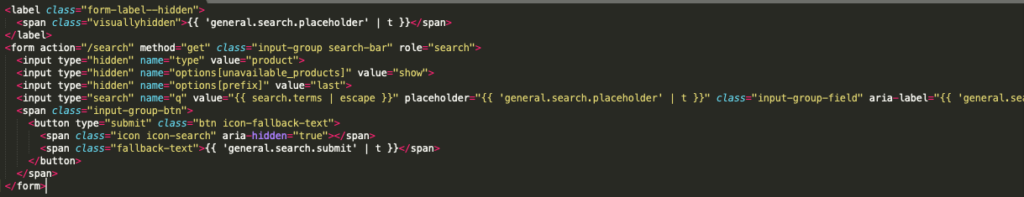
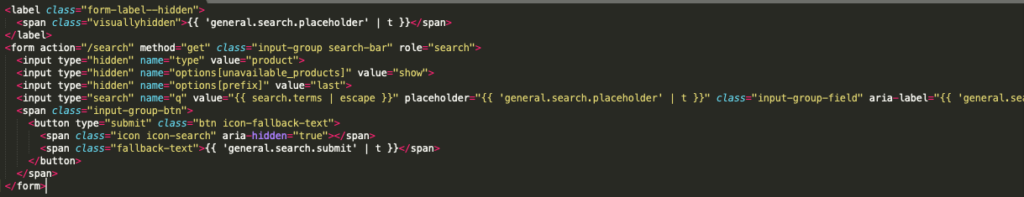
- Check the code you inserted. It should look something like this, although the exact HTML used for your search form can vary depending on your theme.

For iOS and Android, Please follow this procedure:
- Tap Store in the Shopify app.
- Now, click on Online Store in the Sales channels section.
- Go to manage themes.
- After you’ve found the theme you want to modify, Go to Actions > Edit code.
- You’ll need to locate and modify your theme’s search form. The search type code appears only once in some themes, while it appears twice in others. You’ll need to edit all instances of the code if you’re using a theme of two. If you’re using a free Shopify theme, your search form code can be found in the following files:
Brooklyn
- In the Snippets directory, look for search-bar.liquid.
Boundless
- In the Sections directory, you’ll find boundless search-template.liquid.
Minimal
- In the Snippets directory, look for search-bar.liquid. “There are 2 examples of search code within this file. To efficiently narrow the search results, you’ll need to edit both.”
Debut
- In the Templates directory, look for search.liquid.
- In the Snippets directory, look for search-form.liquid.
Supply, Narrative and, Pop
- In the Snippets directory, look for search-bar.liquid.
Venture
- In the Templates directory, look for search.liquid.
- In the Sections directory, look for search.liquid.
Simple
- In the Templates directory, look for search.liquid.
- in the Sections directory, header.liquid.
- Paste the form fields below between the opening <form> tag and the closing </form> tag for any modifications you want to make.
To look for certain types

This example limits the search results to products only.
To filter the results based on the availability of a product
![]()
This example sorts search results solely on the basis of relevance, not product availability.
To enable partial word matches possible
In this case, partial word matches on the last search term are possible.
- Check the code you inserted. It should look something like this, although the exact HTML used for your search form can vary depending on your theme.

Get 14-day free trial custom search engine bar for your Shopify
Final thoughts
Hopefully, after reading our illustrated step-by-step article, you will be able to change the shopify header search bar
without any trouble and run your online eCommerce business on the Shopify platform effectively and efficiently.




