Introduction
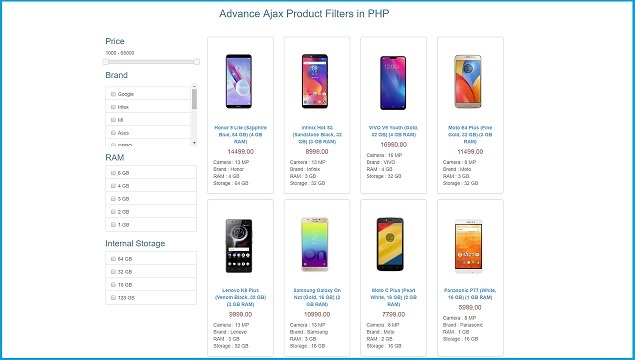
Most of the e-commerce websites provide nice UI for filter products on their website by using a different type of search filters like price range product filter and checkbox search filter. This type of product search filter with price range filter and checkbox product filter feature we have discussed here by using Ajax with PHP. In this post, we will describe to you how to search a product from a list of products by using Ajax JQuery PHP and Mysql. Here we have developed a product filter that is similar to the largest e-commerce website. They have used this type of search filter for filter products on their website, so users can easily filter products on different category search filters. If the user has select any price range then in this feature it will filter product which has been covered between that price range and the same way if the user wants to find a particular brand product which has come between that price range then the user can also select brand then it will live display all product which relate to a particular brand.
This tutorial is based on the live filter of products using Ajax which has been used on most of the ecommerce websites. If you have visited any ecommerce website for buying products then you have first preferred price and at that price, we want to get a particular brand then you have to find a particular product then you can easily filter from the list of products on a web page without refresh of the web page. Here we have to get results by using Ajax Jquery with PHP and Mysql. To make this type of functionality for our web application we have to use the Jquery UI slider plugin for filter products on price and HTML Checkbox input field for filter products on different categories like brands etc. If the user selects a particular condition and that condition will match with data available in the database then that product will be display using PHP with Ajax. And if user clear filter then it will see all product on the web page. Below you can find the complete source code of Ajax PHP Product filter.
This plugin acts a search widget for woocommerce and adds a woocommerce product search in header. Incase t\you are going for any other be aware of the different versions of woocommmerce. There search plguins that could only be compatible with one version and make sure you get the right one for example if you want search in woocommerce 2 then find a search plguin compatible with it otherwise you will have to face the issue of woocommerce product search not working , WP fastest site search is compatible with all the woocommerce versions.
With WP fastest site search however you will not be facing the issue of woocommerce search not working. Because this woocommerce search results page plugin is as said before is compatible with all woocommerce versions.
Additionally, the plugin also let’s you customize the search page woocommerce. Since woocommercee is an e-commerce platform displaying products has the highest priority. Hence it is necessary to make sure that the search plugin you are gonna is efficient and functional in displaying products, descriptions, and other attributes. WP fastest site search is specialised in doing that and hence it is the best woocommerce product search plugin in wp.
Apart from the regular features like filters and customising woocommerce product search results another very important feature in autocomplete. Autocomplete or woocommerce predictive search is a crucial feature in any e-commerce site that saves time, improves conversion and overall increases the look and feel of the site.

--
-- Database: `testing`
--
-- --------------------------------------------------------
--
-- Table structure for table `product`
--
CREATE TABLE `product` (
`product_id` int(20) NOT NULL,
`product_name` varchar(120) NOT NULL,
`product_brand` varchar(100) NOT NULL,
`product_price` decimal(8,2) NOT NULL,
`product_ram` char(5) NOT NULL,
`product_storage` varchar(50) NOT NULL,
`product_camera` varchar(20) NOT NULL,
`product_image` varchar(100) NOT NULL,
`product_quantity` mediumint(5) NOT NULL,
`product_status` enum('0','1') NOT NULL COMMENT '0-active,1-inactive'
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `product`
--
INSERT INTO `product` (`product_id`, `product_name`, `product_brand`, `product_price`, `product_ram`, `product_storage`, `product_camera`, `product_image`, `product_quantity`, `product_status`) VALUES
(1, 'Honor 9 Lite (Sapphire Blue, 64 GB) (4 GB RAM)', 'Honor', '14499.00', '4', '64', '13', 'image-1.jpeg', 10, '1'),
(2, '\r\nInfinix Hot S3 (Sandstone Black, 32 GB) (3 GB RAM)', 'Infinix', '8999.00', '3', '32', '13', 'image-2.jpeg', 10, '1'),
(3, 'VIVO V9 Youth (Gold, 32 GB) (4 GB RAM)', 'VIVO', '16990.00', '4', '32', '16', 'image-3.jpeg', 10, '1'),
(4, 'Moto E4 Plus (Fine Gold, 32 GB) (3 GB RAM)', 'Moto', '11499.00', '3', '32', '8', 'image-4.jpeg', 10, '1'),
(5, 'Lenovo K8 Plus (Venom Black, 32 GB) (3 GB RAM)', 'Lenevo', '9999.00', '3', '32', '13', 'image-5.jpg', 10, '1'),
(6, 'Samsung Galaxy On Nxt (Gold, 16 GB) (3 GB RAM)', 'Samsung', '10990.00', '3', '16', '13', 'image-6.jpeg', 10, '1'),
(7, 'Moto C Plus (Pearl White, 16 GB) (2 GB RAM)', 'Moto', '7799.00', '2', '16', '8', 'image-7.jpeg', 10, '1'),
(8, 'Panasonic P77 (White, 16 GB) (1 GB RAM)', 'Panasonic', '5999.00', '1', '16', '8', 'image-8.jpeg', 10, '1'),
(9, 'OPPO F5 (Black, 64 GB) (6 GB RAM)', 'OPPO', '19990.00', '6', '64', '16', 'image-9.jpeg', 10, '1'),
(10, 'Honor 7A (Gold, 32 GB) (3 GB RAM)', 'Honor', '8999.00', '3', '32', '13', 'image-10.jpeg', 10, '1'),
(11, 'Asus ZenFone 5Z (Midnight Blue, 64 GB) (6 GB RAM)', 'Asus', '29999.00', '6', '128', '12', 'image-12.jpeg', 10, '1'),
(12, 'Redmi 5A (Gold, 32 GB) (3 GB RAM)', 'MI', '5999.00', '3', '32', '13', 'image-12.jpeg', 10, '1'),
(13, 'Intex Indie 5 (Black, 16 GB) (2 GB RAM)', 'Intex', '4999.00', '2', '16', '8', 'image-13.jpeg', 10, '1'),
(14, 'Google Pixel 2 XL (18:9 Display, 64 GB) White', 'Google', '61990.00', '4', '64', '12', 'image-14.jpeg', 10, '1');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `product`
--
ALTER TABLE `product`
ADD PRIMARY KEY (`product_id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `product`
--
ALTER TABLE `product`
MODIFY `product_id` int(20) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=15;
database_connection.php
<?php
//database_connection.php
$connect = new PDO("mysql:host=localhost;dbname=testing", "root", "");
?>
index.php
<?php
//index.php
include('database_connection.php');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Product filter in php</title>
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href = "css/jquery-ui.css" rel = "stylesheet">
<!-- Custom CSS -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- Page Content -->
<div class="container">
<div class="row">
<br />
<h2 align="center">Advance Ajax Product Filters in PHP</h2>
<br />
<div class="col-md-3">
<div class="list-group">
<h3>Price</h3>
<input type="hidden" id="hidden_minimum_price" value="0" />
<input type="hidden" id="hidden_maximum_price" value="65000" />
<p id="price_show">1000 - 65000</p>
<div id="price_range"></div>
</div>
<div class="list-group">
<h3>Brand</h3>
<div style="height: 180px; overflow-y: auto; overflow-x: hidden;">
<?php
$query = "SELECT DISTINCT(product_brand) FROM product WHERE product_status = '1' ORDER BY product_id DESC";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
?>
<div class="list-group-item checkbox">
<label><input type="checkbox" class="common_selector brand" value="<?php echo $row['product_brand']; ?>" > <?php echo $row['product_brand']; ?></label>
</div>
<?php
}
?>
</div>
</div>
<div class="list-group">
<h3>RAM</h3>
<?php
$query = "
SELECT DISTINCT(product_ram) FROM product WHERE product_status = '1' ORDER BY product_ram DESC
";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
?>
<div class="list-group-item checkbox">
<label><input type="checkbox" class="common_selector ram" value="<?php echo $row['product_ram']; ?>" > <?php echo $row['product_ram']; ?> GB</label>
</div>
<?php
}
?>
</div>
<div class="list-group">
<h3>Internal Storage</h3>
<?php
$query = "
SELECT DISTINCT(product_storage) FROM product WHERE product_status = '1' ORDER BY product_storage DESC
";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
?>
<div class="list-group-item checkbox">
<label><input type="checkbox" class="common_selector storage" value="<?php echo $row['product_storage']; ?>" > <?php echo $row['product_storage']; ?> GB</label>
</div>
<?php
}
?>
</div>
</div>
<div class="col-md-9">
<br />
<div class="row filter_data">
</div>
</div>
</div>
</div>
<style>
#loading
{
text-align:center;
background: url('loader.gif') no-repeat center;
height: 150px;
}
</style>
<script>
$(document).ready(function(){
filter_data();
function filter_data()
{
$('.filter_data').html('<div id="loading" style="" ></div>');
var action = 'fetch_data';
var minimum_price = $('#hidden_minimum_price').val();
var maximum_price = $('#hidden_maximum_price').val();
var brand = get_filter('brand');
var ram = get_filter('ram');
var storage = get_filter('storage');
$.ajax({
url:"fetch_data.php",
method:"POST",
data:{action:action, minimum_price:minimum_price, maximum_price:maximum_price, brand:brand, ram:ram, storage:storage},
success:function(data){
$('.filter_data').html(data);
}
});
}
function get_filter(class_name)
{
var filter = [];
$('.'+class_name+':checked').each(function(){
filter.push($(this).val());
});
return filter;
}
$('.common_selector').click(function(){
filter_data();
});
$('#price_range').slider({
range:true,
min:1000,
max:65000,
values:[1000, 65000],
step:500,
stop:function(event, ui)
{
$('#price_show').html(ui.values[0] + ' - ' + ui.values[1]);
$('#hidden_minimum_price').val(ui.values[0]);
$('#hidden_maximum_price').val(ui.values[1]);
filter_data();
}
});
});
</script>
</body>
</html>
fetch_data.php
<?php
//fetch_data.php
include('database_connection.php');
if(isset($_POST["action"]))
{
$query = "
SELECT * FROM product WHERE product_status = '1'
";
if(isset($_POST["minimum_price"], $_POST["maximum_price"]) && !empty($_POST["minimum_price"]) && !empty($_POST["maximum_price"]))
{
$query .= "
AND product_price BETWEEN '".$_POST["minimum_price"]."' AND '".$_POST["maximum_price"]."'
";
}
if(isset($_POST["brand"]))
{
$brand_filter = implode("','", $_POST["brand"]);
$query .= "
AND product_brand IN('".$brand_filter."')
";
}
if(isset($_POST["ram"]))
{
$ram_filter = implode("','", $_POST["ram"]);
$query .= "
AND product_ram IN('".$ram_filter."')
";
}
if(isset($_POST["storage"]))
{
$storage_filter = implode("','", $_POST["storage"]);
$query .= "
AND product_storage IN('".$storage_filter."')
";
}
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
$total_row = $statement->rowCount();
$output = '';
if($total_row > 0)
{
foreach($result as $row)
{
$output .= '
<div class="col-sm-4 col-lg-3 col-md-3">
<div style="border:1px solid #ccc; border-radius:5px; padding:16px; margin-bottom:16px; height:450px;">
<img src="image/'. $row['product_image'] .'" alt="" class="img-responsive" >
<p align="center"><strong><a href="#">'. $row['product_name'] .'</a></strong></p>
<h4 style="text-align:center;" class="text-danger" >'. $row['product_price'] .'</h4>
<p>Camera : '. $row['product_camera'].' MP<br />
Brand : '. $row['product_brand'] .' <br />
RAM : '. $row['product_ram'] .' GB<br />
Storage : '. $row['product_storage'] .' GB </p>
</div>
</div>
';
}
}
else
{
$output = '<h3>No Data Found</h3>';
}
echo $output;
}
?>
Add Google custom Search to your website