内部サイト検索は、2ページ以上あるウェブサイトにとって非常に重要なコンポーネントです。これにより、サイト訪問者は短時間で探しているコンテンツを見つけることができます。これは非常に重要で、約40%のサイト訪問者が内部サイト検索を使用してニーズを満たすと推定されています。この記事では、内部サイト検索エンジンを作成するためのさまざまな方法を見ていきます。

内部サイト検索スクリプトとは何ですか?
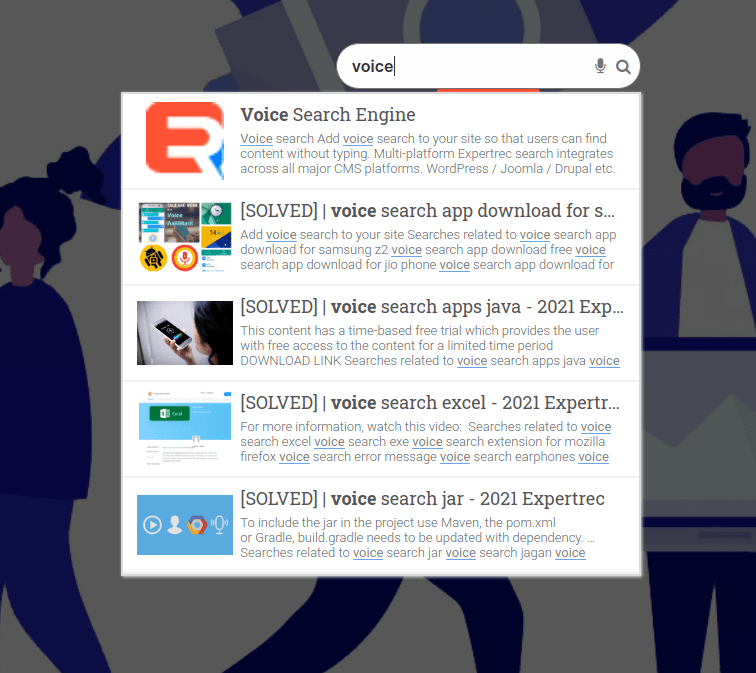
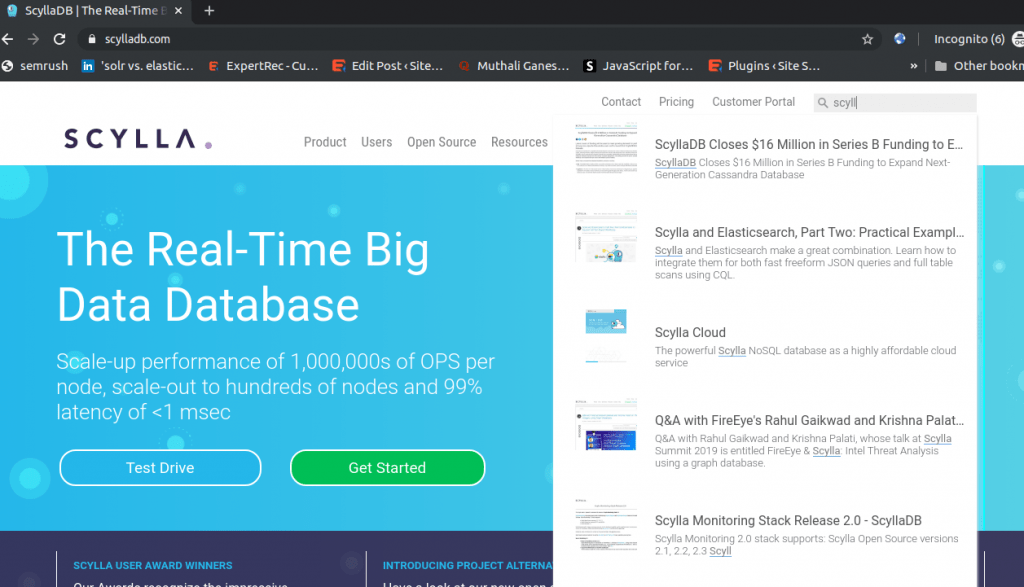
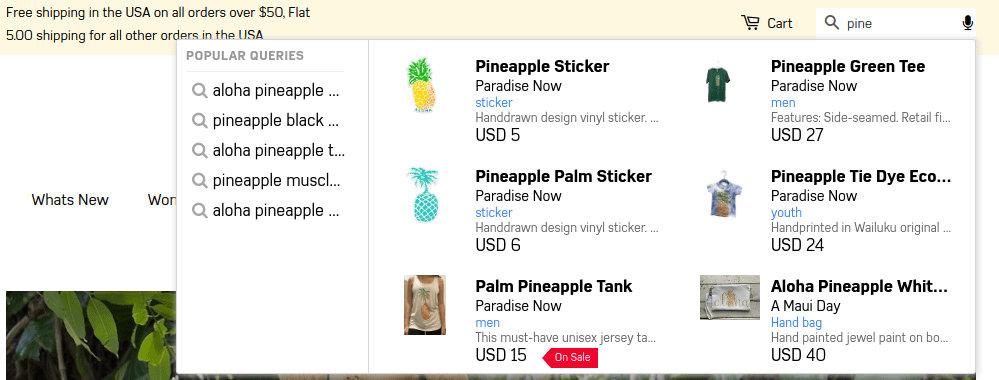
内部サイト検索スクリプトとは、ウェブサイトに検索ボックスを追加するためのコードの一部であり、ユーザーはウェブサイト内のコンテンツや製品を検索できます。その名の通り、他のウェブサイトではなく、自分のウェブサイト内のコンテンツを検索します。以下の画像を参照して、内部サイト検索ボックスがどのように見えるかを確認してください。

内部サイト検索スクリプトの利点:
- より速い情報や製品の発見が販売を促進する可能性があります。(サイト検索に音声検索機能がある場合、さらに速い検索体験が提供されます)。
- スペルエラー耐性:サイト訪問者が英語や他の言語で博士号を持っているとは限りません。したがって、検索エンジンはスペルエラーを賢く処理できる能力を持つべきです。
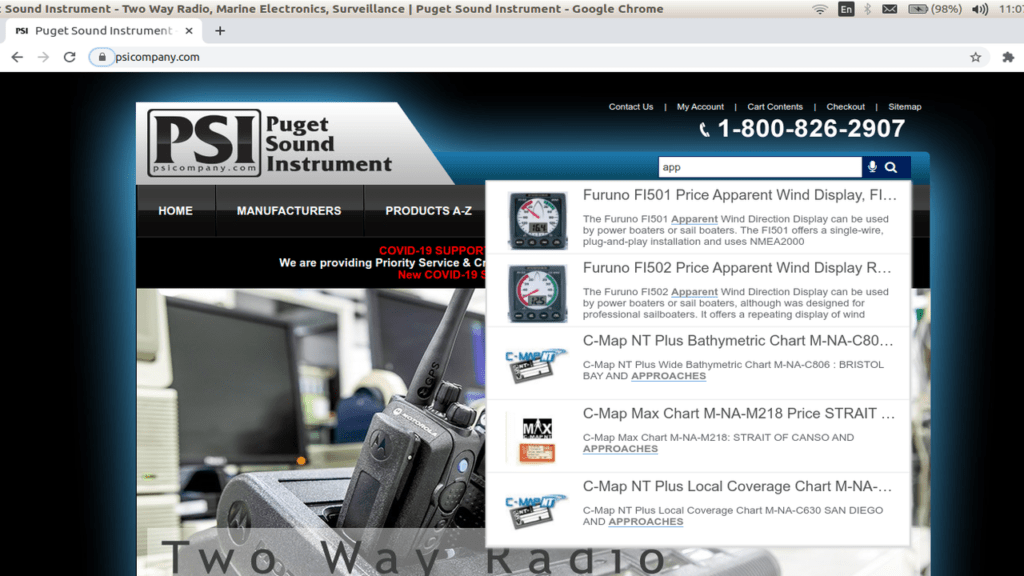
- タイプアヘッド – ユーザーが全ての検索語を入力せずに検索クエリを完了する動的な検索ボックスは、製品の発見時間を大幅に短縮し、ユーザー体験を向上させます。
- ファセットとフィルター – 検索結果をカテゴリで絞り込むオプションは、ユーザーが検索結果を絞り込み、探している製品やコンテンツを見つけるのに役立ちます。
- 検索分析 – サイトユーザーがウェブサイトで何を検索しているかの情報は、ユーザーがウェブサイトに興味を持っているコンテンツの種類を知るのに役立ち、サイトに何を在庫するかや、どのようなコンテンツをさらに書くべきかを戦略化するのに役立ちます。
任意のCMS用の内部サイト検索スクリプト:
サイトが任意のコンテンツ管理システム(CMS)に基づいている場合、検索機能は通常CMSによってデフォルトで処理されます。通常、ウェブサイトのデフォルトの検索機能は非常に基本的であり、自動補完やスペル修正などの望ましい機能がありません。Expertrecには、CMSに関係なく、全てのウェブサイトをクロールし、インデックス化するための組み込みクローラーがあるため、全てのCMS用のユニバーサル検索機能があります。ほとんどのCMSは機能を強化するためのプラグインをサポートしているため、検索機能のためにサードパーティまたはコミュニティベースのプラグインを使用することができます。Google、Bingなどの既存の検索エンジンによって提供される強力なカスタムサイト検索をまだ実装することができます。静的ウェブサイト用の内部サイト検索も可能で、簡単に実装できます。さらに、検索機能をゼロから構築することも可能です。
WordPress用の内部サイト検索

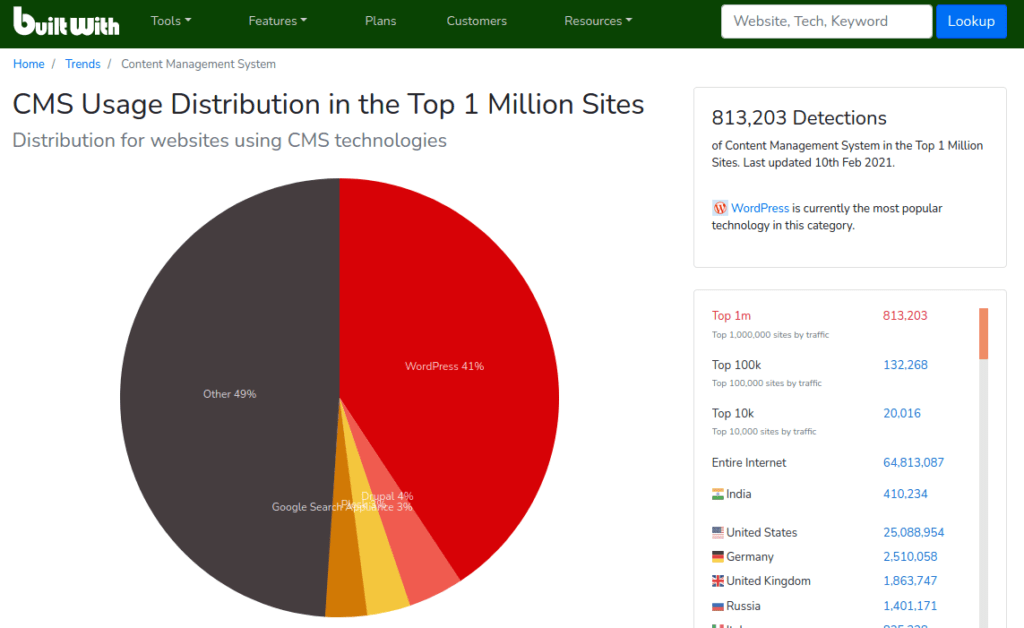
Builtwithによると、WordPressは世界で最も人気のあるCMSであり、あなたもWordPressを使用している可能性が高いです。WordPressのウェブサイト検索エンジンを作成するには、WP Fastest Site Searchプラグインを使用できます。WP Fastest Site Searchプラグインをインストールし、こちらから検索インデックスを作成し、APIキーをWordPress管理パネルにコピーして貼り付けるだけです。
https://wordpress.org/plugins/wp-fastest-site-search/
ExpertRecを使用した内部サイト検索スクリプト
ExpertRecを使用して内部サイト検索スクリプトを作成する前に、ウェブサイトがデベロッパーマシンやローカルマシンの裏側またはログイン後のページでないことを確認してください(ウェブサイトがログイン後のページである場合、こちらの手順に従ってください(ログインページのインデックス化))。サイトマップURLを用意しておいてください。また、ウェブサイトへのコードアクセスが可能であることを確認してください。

以下の手順に従って、ExpertRecを使用して内部サイト検索スクリプトを作成してください。
- https://cse.expertrec.com/?platform=cse にアクセスします。
- Gmail IDでログインします。
- ウェブサイトのURLを入力します。(ウェブサイトのURLを https://www.yourwebsite.com の形式で入力します)。
- サイトマップURLを入力します。サイトマップがある場合は、ここに入力します。複数のサイトマップがある場合は、それらも追加できます。
- ウェブサイトのクロールを開始します。(ExpertRecクローラーがウェブサイトのクロールを開始します。これは、ウェブサイトのサイズやページ数に応じて時間がかかることがあります)。
- クロールが完了したら、コントロールパネルを使用して検索エンジンの外観と検索エンジンのランキングアルゴリズムを変更できます。検索重み付け、プロモーション、同義語などの高度な機能も利用できます。
-
- 検索重み付けは、ウェブサイトのどの部分が検索結果をランク付けするために使用されるべきかを指定する方法です。検索クエリは、重みの高いサイト部分に最初に検索されます。
- 同義語 お客様がサイト検索エンジンを使用して「オープンソース」を検索しても、「オープンソース」という用語を含むドキュメントがない場合がありますが、「Linux」や「Drupal」などの用語を含むドキュメントが存在する場合、同義語がこの問題を解決します。
- ブーストフィールド: ブーストフィールド機能を使用すると、ウェブサイト全体の検索結果で特定のフィールドをブーストできます。たとえば、検索結果でPDFをブーストすることができます。
- UIカスタマイズ: UIエディタを使用して、コーディングなしでウェブサイト検索エンジンの外観を編集できます。
- アナリティクス- ExpertRecには独自のサイト検索アナリティクススイートがあり、ウェブサイトの検索パターンを分析することができます。 Googleアナリティクスとリンクして、Googleアナリティクス内で検索クエリを確認することもできます。
- スクリプトフック この機能を使用すると、検索が読み込まれる前後に特定のタスクを実行することができます。たとえば、この機能を使用して、オートコンプリートの検索結果数を増やしたり減らしたりすることができます。
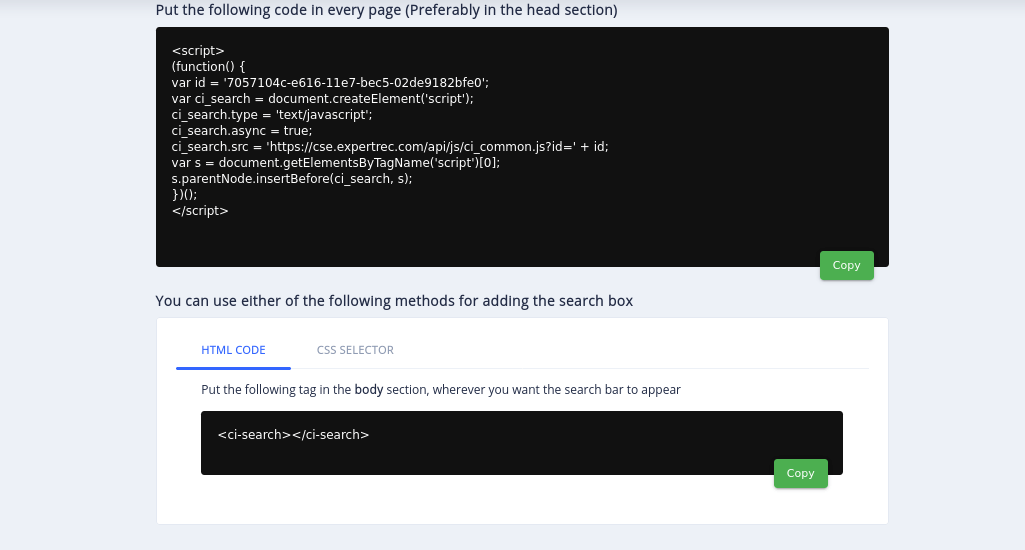
- コードセクションに移動し、ウェブサイトに追加します。コードを開発者にメールで送信し、ウェブサイトに追加してもらうこともできます。
- コードには2つの部分があります(1つは <script></script> 内のJavaScriptコンポーネント、もう1つは<ci-search></ci-search> のコードです)。
- <script></script> はJavaScriptコンポーネントであり、Googleタグマネージャーやコードエディタを使用して追加できます。
- <ci-search></ci-search> コードは検索ボックスをウェブサイトに追加します。このコードを追加する場所が検索ボックスの位置を決定します。

- 既にウェブサイトに検索ボックスがある場合は、CSSセレクタオプションを使用してCSSセレクタを入力することができます。
-
- コードの変更は、インターネット上で公開されているテストモードまたは開発用のウェブサイトで行うことをお勧めします。本番サイトに反映する前に行ってください。
- 最終ステップとして、使用しているウェブサイトのキャッシュをすべて削除してください。
- これで、サイト検索エンジンが公開されました。数日間の検索エンジン使用後に検索分析を確認し、ユーザーが何を検索しているかをチェックして、コンテンツ戦略を再編成してください。

eCommerceウェブサイト向けの内部サイト検索
eCommerceウェブサイトの場合は、こちらからeCommerceウェブサイト検索エンジンを作成できます。これはeCommerceストア用にカスタマイズされたUIを持ち、製品価格、製品カテゴリ、カートに追加(オンデマンド)などの追加フィールドを備えています。

Google.com検索の利用
この方法では、google.comの検索機能をウェブサイト上で使用できます。これは、Googleでサイト:{yourwebsite.com}の検索を作成します。この方法の大きな欠点は、ユーザーがこの検索ボックスを使用すると、ウェブサイトからgoogle.comに移動することです。この方法は慎重に使用してください。
<script type=”text/JavaScript”>
// Google Internal Site Search script- By expertrec.com https://www.expertrec.com/custom-search-engine/)
//検索するサイトのドメインを入力します。
var domainroot=”www.expertrec.com”
function Gsitesearch(curobj){
curobj.q.value=”site:”+domainroot+” “+curobj.qfront.value
}
</script>
<form action=”http://www.google.com/search” method=”get” onSubmit=”Gsitesearch(this)”>
<p>JavaScript Kitを検索:<br />
<input name=”q” type=”hidden” />
<input name=”qfront” type=”text” style=”width: 180px” /> <input type=”submit” value=”Search” /></p>
</form>
<p style=”font: normal 11px Arial”>この無料スクリプトは<br />
<a href=”http://www.expertrec.com”>Expertrec</a>により提供されました。</p>
Googleカスタム検索を使用した内部サイト検索スクリプト
Googleを使用してプログラマブル検索エンジンを作成するには、
- Googleアカウントで コントロールパネル にサインインします。Googleアカウントをお持ちでない場合は、アカウントを取得します。
- 検索エンジンの名前は、選択したURLに基づいて自動的に生成されます。この名前はいつでも変更できます。
- 検索エンジンの言語を選択します。これにより、検索エンジンのボタンやその他のデザイン要素の言語が定義されますが、実際の検索結果には影響しません。
- 作成をクリックします。
これで基本的な検索エンジンが使用可能になりました!さらに構成オプションを確認するには、コントロールパネルに移動します。コントロールパネルには、検索結果をテストして微調整するためのプレビューウィンドウもあります。
- https://cse.google.co.in/cse/にアクセスします。
- Googleアカウントで コントロールパネル にサインインします。Googleアカウントをお持ちでない場合は、アカウントを取得します。
- 検索エンジンの名前は、選択したURLに基づいて自動的に生成されます。この名前はいつでも変更できます。
- 検索するサイトのサイトセクションに、検索エンジンに含めたいページを追加します。所有しているサイトだけでなく、任意のサイトを含めることができます。サイト全体のURLや個々のページのURLを含めることができます。URLパターンも使用できます。
Google検索ボックスの実装
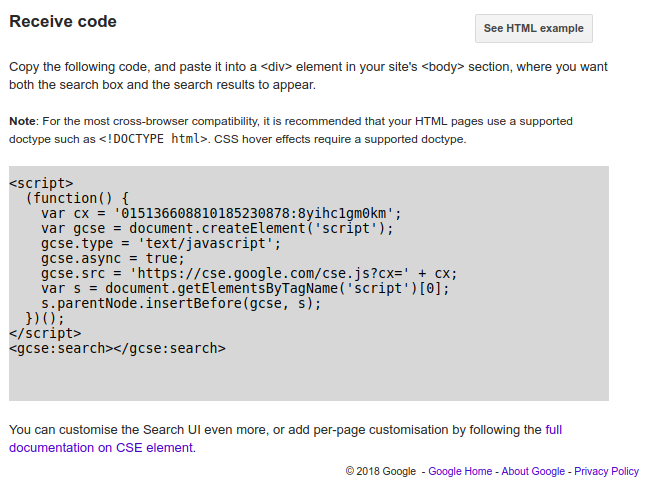
プログラマブル検索エンジンを作成したら、プログラマブル検索エレメントをサイトに追加できます。これを行うには、いくつかのコードをコピーして、検索エンジンを表示させたいページのHTMLに貼り付ける必要があります。
- 検索エンジンのコントロールパネルに移動します。
- 左側のナビゲーションで検索エンジンの作成をクリックします。
- [デザイン]タブの検索ボックスで、検索エンジンの名前を選択します。
- ページに検索エンジンの名前が表示されます。
- 検索ボックスコードのセクションで、
- 検索ボックスコードをコピーして、検索エンジンを表示させたいページに貼り付けます。
コントロールパネルに戻り、選択したテーマに満足できない場合は、さらにテーマを変更したり、テーマを削除して元に戻すことができます。
内部ウェブサイト検索エンジンを使用する理由
Google検索は強力ですが、多くの欠点もあります。例えば、ユーザーがページを離れてGoogle.comに移動してしまうなどです。
次のような他の理由もあります。
-
- 特定のページをインデックスに登録することはできません。
- 検索結果に広告が表示される場合があります。
- サードパーティの広告を削除することができません。
- ユーザーがGoogleにアクセスした場合、競合他社の広告が表示される可能性があります。
- このコードをウェブサイトに追加します。WordPressを使用している場合は、ElementorというプラグインやInsert Headers and Footersプラグインを使用して、これを行うことができます。正確な配置を希望する場合は、外観-> テーマエディタに移動して、テーマファイルを編集する必要があります。別のCMSを使用している場合は、開発者に連絡して、検索バーを表示させたいすべてのページに追加するよう依頼してください。

- このコードをウェブサイトに追加すると、Google検索バーがウェブサイトのページに表示されます。
外観と使い勝手の編集
多くの場合、検索ボックスを検索結果とは別に表示させることが理にかなっています。2カラムのレイアウトを使用すると、ページのある領域(たとえばサイドバー)に検索ボックスを表示し、別の領域(たとえばページのメインエリア)に結果を表示することができます。
エンジンのレイアウトを変更するには、コントロールパネルの外観と使い勝手セクションに移動し、レイアウトタブをクリックします。コントロールパネルで2カラムレイアウトを選択して保存した後、検索要素のHTMLコードも変更する必要があります。
オートコンプリートの有効化
色、フォント、リンクスタイルをカスタマイズするだけでなく、コントロールパネルから検索ボックスの外観や動作をHTMLのカスタム属性を使用して影響を与えることができます。
これにより、コントロールパネルからの一般的な設定の一部を上書きすることが可能です。たとえば、ホームページにある検索ボックスだけが他のサイト内の検索ボックスと異なる動作をするようにしたい場合に便利です。たとえば、オートコンプリート機能を有効または無効にすることができます。デフォルトでは、コントロールパネルでオートコンプリートが有効になっている場合、trueに設定されています。この値をfalseに変更することで、要素の動作を制御できます。
<div class="gcse-searchbox"></div>
<div class="gcse-searchresults" data-defaultToImageSearch="true"></div>検索結果のカスタマイズ
検索ボックスをカスタマイズするのと同様に、検索結果要素にも追加オプションを追加できます。
たとえば、検索エンジンをウェブ結果ベースから画像ベースに変更することができます。
まず、検索エンジンに対して画像検索を有効にする必要があります。コントロールパネルの設定セクション内の基本設定タブで、画像検索オプションを「オン」の状態にします。その後、サイトの検索結果要素に属性を追加し、次のようにします。
<div class="gcse-searchbox"></div><div class="gcse-searchresults" data-defaultToImageSearch="true"></div>
Googleカスタム検索を追加する利点
-
-
- Googleカスタム検索は無料です。カスタム検索エンジンの中には
- Googleカスタム検索に広告を有効にすると、AdSenseで収益を上げることができます。
-
Google カスタム検索を使用する際の欠点
-
-
- 広告: あなたのウェブサイトの訪問者が競合他社に流れる可能性があります。
- 何がインデックスされるか、またはいつインデックスされるかを制御できません
- 検索結果の制御はできません
- サポートがありません
- UI カスタマイズオプションが最小限です
- いつでもシャットダウンされたり変更されたりする可能性があります。Google はユーザーベースを考慮せずに製品を無情に終了することで知られています。
-
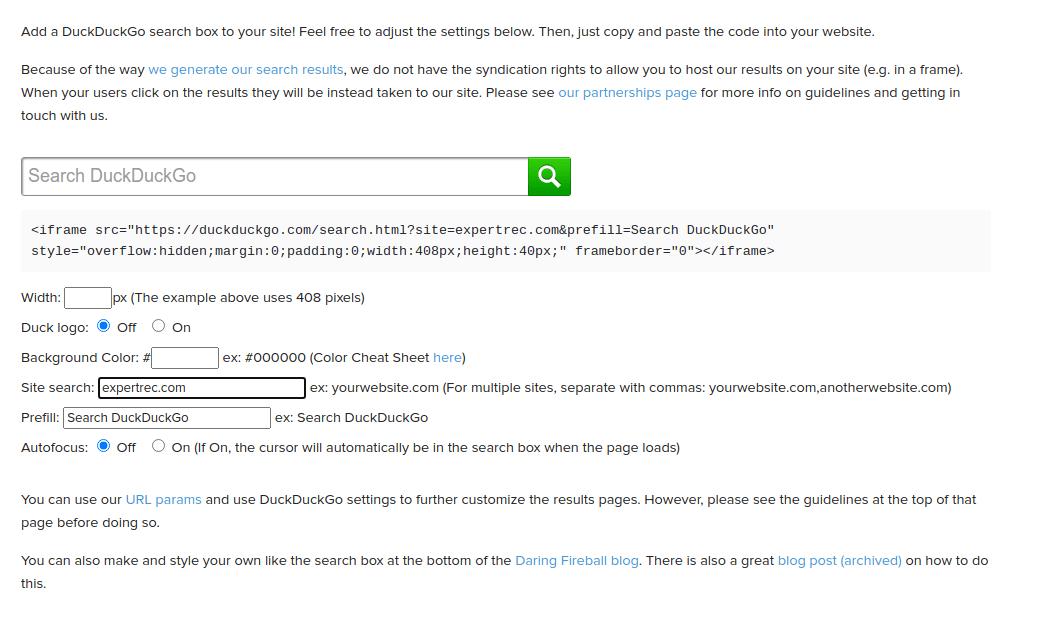
DuckDuckGo の使用
https://duckduckgo.com/search_box にアクセスし、ウェブサイトの URL を入力してコードをウェブサイトに追加してください。それで完了です!これで、ウェブサイトに内部検索機能を追加できます。

いくつかのサンプルスクリプト
Google カスタム検索を使用するための検索スクリプト:
<script>
(function() {
var cx = 'google-custom-search-engine-id';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
Expertrec によるカスタム検索を使用するための検索スクリプト:
以下のコードでは、こちらから取得した API キーと YOUR_API_KEY を置き換えてください。
<script>
(function() {
var id = 'YOUR_API_KEY';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
<ci-search></ci-search>
上記のコードは、検索ボックスと検索結果をレンダリングしたいサイトの <body> セクションにある <div> 要素にコピーしてください。
JavaScript コードをウェブページのソース HTML コードに追加すると、検索クエリを処理し、適切に表示するための検索バーがページに表示されます。詳細については、Google カスタム検索、Bing カスタム検索、Expertrec カスタム検索をご覧ください。
要約すると、検索機能はこのデジタル世界の中心にあります。人々はあなたのサイトとやり取りし、彼らが探しているものを簡単に見つけられるようにする必要があります。内部サイト検索は、コンテンツやウェブサイトのユーザーが増えるにつれて必要不可欠な機能です。上記で議論されたように、サイトに検索機能を追加する際には多くのオプションがあります。
検索を楽しんでください…!