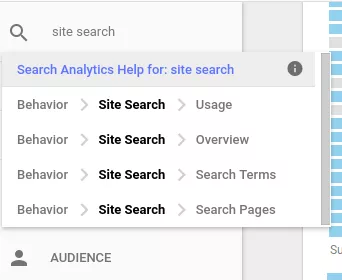
Google Analyticsを使用したWordPress検索アナリティクスの詳細については、こちらをご覧ください。
WordPress ドロップダウン検索
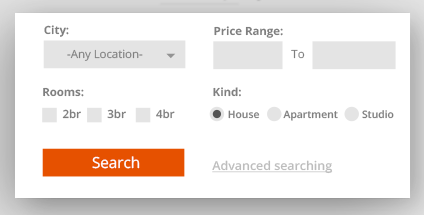
通常、検索フォームにカテゴリを選択するドロップダウンボックスを追加することで、ウェブサイトのユーザーは自分で検索結果を制御できます。これは、WordPressでドロップダウン検索フォームを使用する最も人気のある方法の1つです。
フィルターが付いたドロップダウン検索をお探しの場合は、こちらのブログをご覧ください。


この投稿では、WordPressサイトでAjaxを使用したドロップダウンとフィルター付きの検索を作成する方法を紹介します。
特定のカテゴリをドロップダウンボックスから選択して検索に役立てるために、検索フォームには3つの異なる戦術を実施することができます。
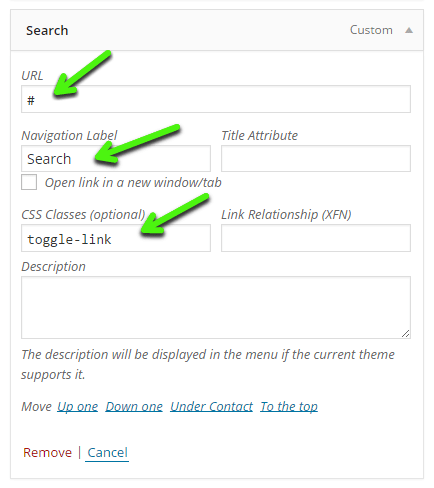
- 独自の検索フォームを作成する:これには、テーマファイルを編集してカテゴリ選択のドロップダウン付き検索フォームを取得する作業が含まれます。
- ショートコードの拡張を変更する:テーマのfunctions.phpファイルで行われる‘SearchWPのショートコードの拡張’を使用すると、ユーザーは簡単に検索フォームを出力し、検索結果ページを制御することができます。
- デフォルトの検索フォームを変更する:テーマディレクトリに移動し、‘get_search_form()’というコードをカスタマイズします。これには、テーマのfunctions.phpファイルに‘get_search_form’フィルターを含めるか、テーマに‘searchform.php’というファイルを含めることができます。テーマに‘searchform.php’がない場合、WordPressはその組み込み検索フォームをレンダリングします。
.toggle-widget {
display: none;
}
.toggle-widget {
margin-top: 50px;
}
.toggle-widget .search-form input {
width: 66%;
font-size: 35px;
}
.toggle-widget .widget_search input[type="submit"] {
background-color: #0099CC;
font-size: 30px;
float: right;
width: 32%;
}
こちらの記事では、セレクトボックスやオプションのドロップダウンメニューを含む多くのプラグインが利用可能です。WordPressプラグインのメニューにドロップダウン検索フォームを追加する方が良いでしょう。また、WordPressサイトに検索ページを追加したい場合も、この記事でカバーしています。検索可能なドロップダウンメニューはjQueryに組み込まれていませんが、jQuery Searchable Dropdown Pluginを使用してセレクトメニューのカテゴリをカスタマイズすることができます。
WordPressサイトの検索では、ユーザーがクエリを入力した後にタイトルとカスタムフィールドをドロップダウンに表示する必要があります。Expertrec検索はこれを自動的に処理します。また、WordPressサイトでPHP検索を行うこのブログ記事もお見逃しなく。
ビデオをクリックして詳細を学ぶ:

すべての検索ニーズに対応するために、代わりにWordPressプラグインからWP fastest site searchプラグインを使用できます。by Expertrec
- WordPress管理パネルにログインします。
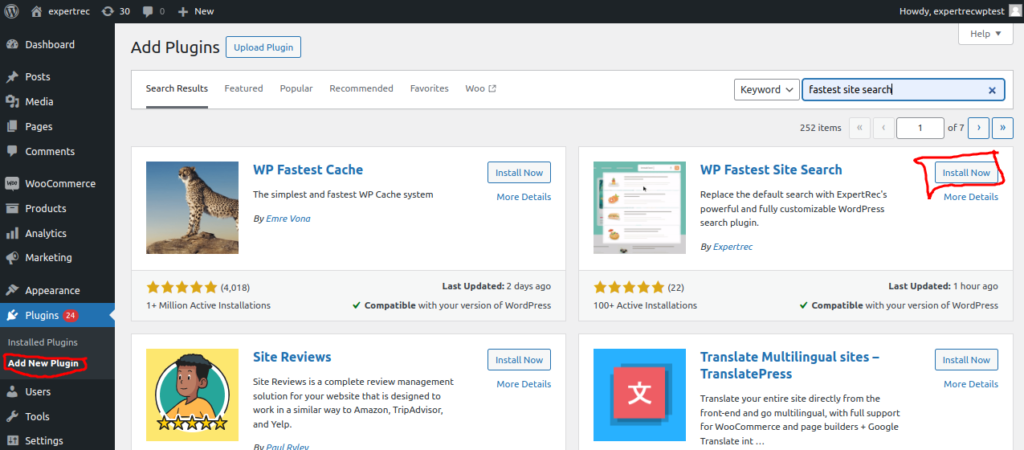
- 「新規プラグインを追加」をクリックし、「wp fastest site searchプラグイン」を検索してインストールし、忘れずに有効化します。

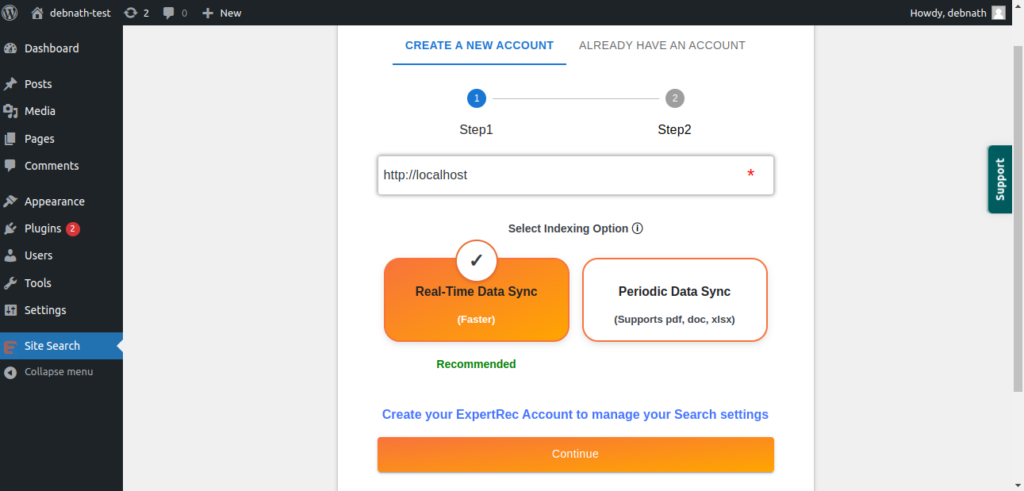
- プラグインを有効化した後、サインアップページに移動します。これは2ステップのプロセスです。ステップ1では、サイトURL(デフォルトで自動的に入力されます)を入力し、インデックスオプションを選択します(WooCommerceがアクティブでない場合)。その後、「続行」ボタンをクリックします。

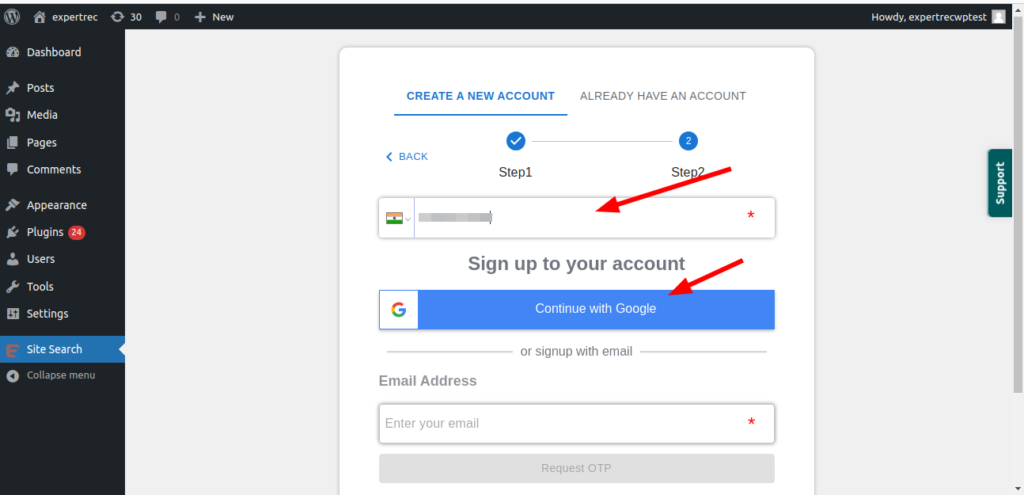
- ステップ2では、2つのオプションが表示されます。Googleを介してサインアップするか、OTPを使用してサインアップします。選択肢を選んでサインアップを完了します。

- 無料トライアル期間の15日前に有料プランにアップグレードしてください(価格は月額9ドルから開始します)。
- 以上です!あなたの新しいWordPress検索が稼働しています!検索フォームと検索結果ページのスナップショットもこちらです。
- プラグインの統合、機能、および検索の役立ち方についての詳細な説明については、このブログWordPress最速サイト検索プラグインのステップバイステップ詳細を参照してください。
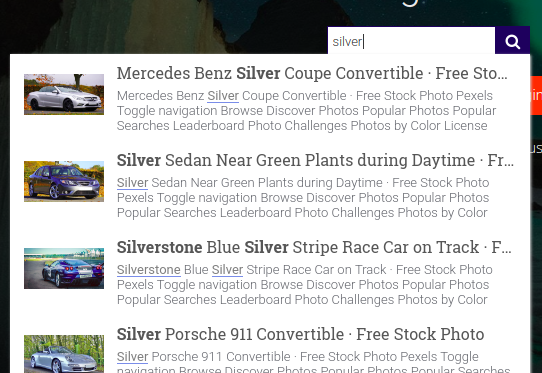
- WordPress検索の自動補完のスナップショット。

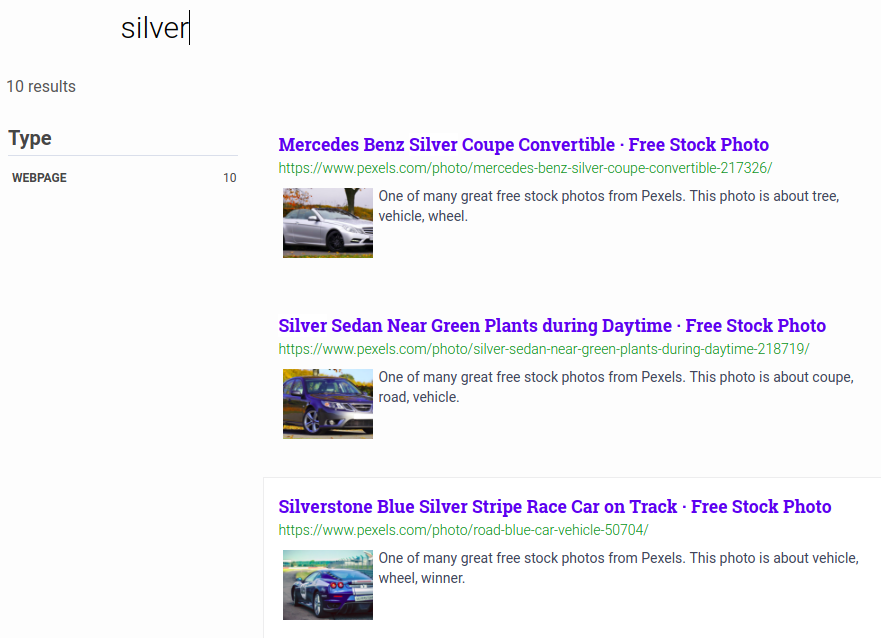
- WordPress検索結果ページのスナップショット。

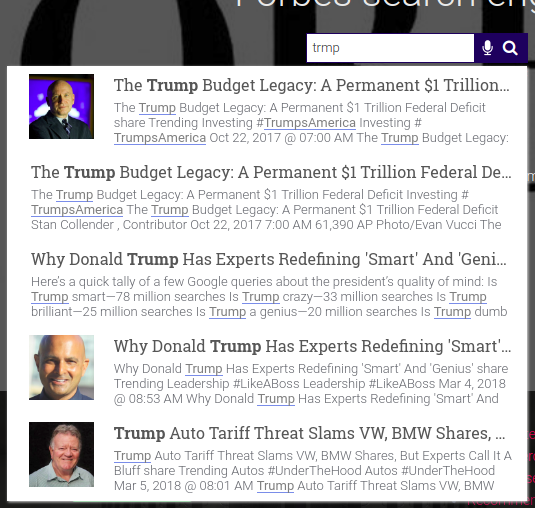
- WordPress検索スペルエラー許容機能のスナップショット。

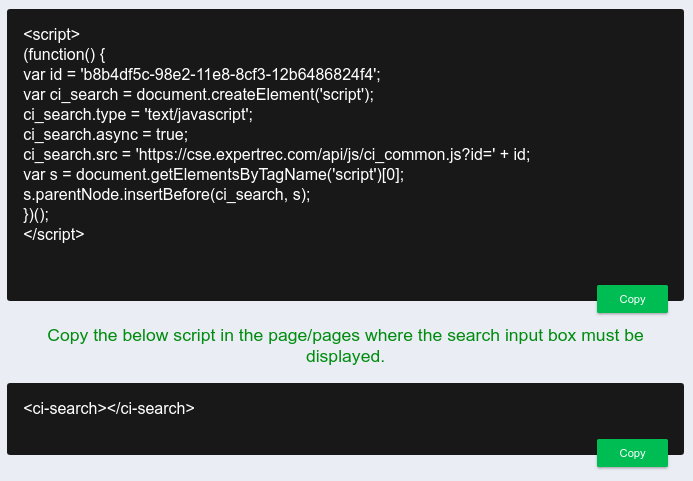
- プラグインの方法がうまくいかない場合、こちらのリンクからコードを取得し、WordPressのPHPコードに追加します。注意点として、<ci-search></ci-search>のコードを別途追加する必要があります(ヒント!- サポートチームにご連絡ください)。統合には一度だけの料金がかかる場合があります。
<script> (function() { var id = 'your_api_key'; var ci_search = document.createElement('script'); ci_search.type = 'text/javascript'; ci_search.async = true; ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ci_search, s); })(); </script> <ci-search></ci-search>
完璧なWordPress検索バー(ドロップダウン機能付き)、ファセッツ、画像、タイトル、価格。
また、WordPressプラグインを使用すれば、当社の検索バーを簡単に追加できます。