Assuming you’re new to the universe of internet business, you’re probably hustling to find out about item obtaining, stock administration, advertising mechanization, running advertisements, and client care enhancement. Then you have to know about the concept of Webflow eCommerce.
Webflow gives creators the first visual, totally adaptable online business stage. Construct eye-popping designs, creator astounding associations, and liveliness, and modify everything about your truck and checkout encounters. All without composing a line of code.
Let’s see the detailed process of Webflow eCommerce now.
How to build your store

While building your store you can either start by choosing an eCommerce template or choosing any different template and starting from the beginning. Once you choose the template and enable the features of Webflow eCommerce, you will get different settings, pages, and collections of designs to start designing the webpage of your store.
Products and categories
Products and categories are two eCommerce collections that are automatically created as these two are the most important ones in a store. Adding the products can be done manually or by using Zapier or other services as well.
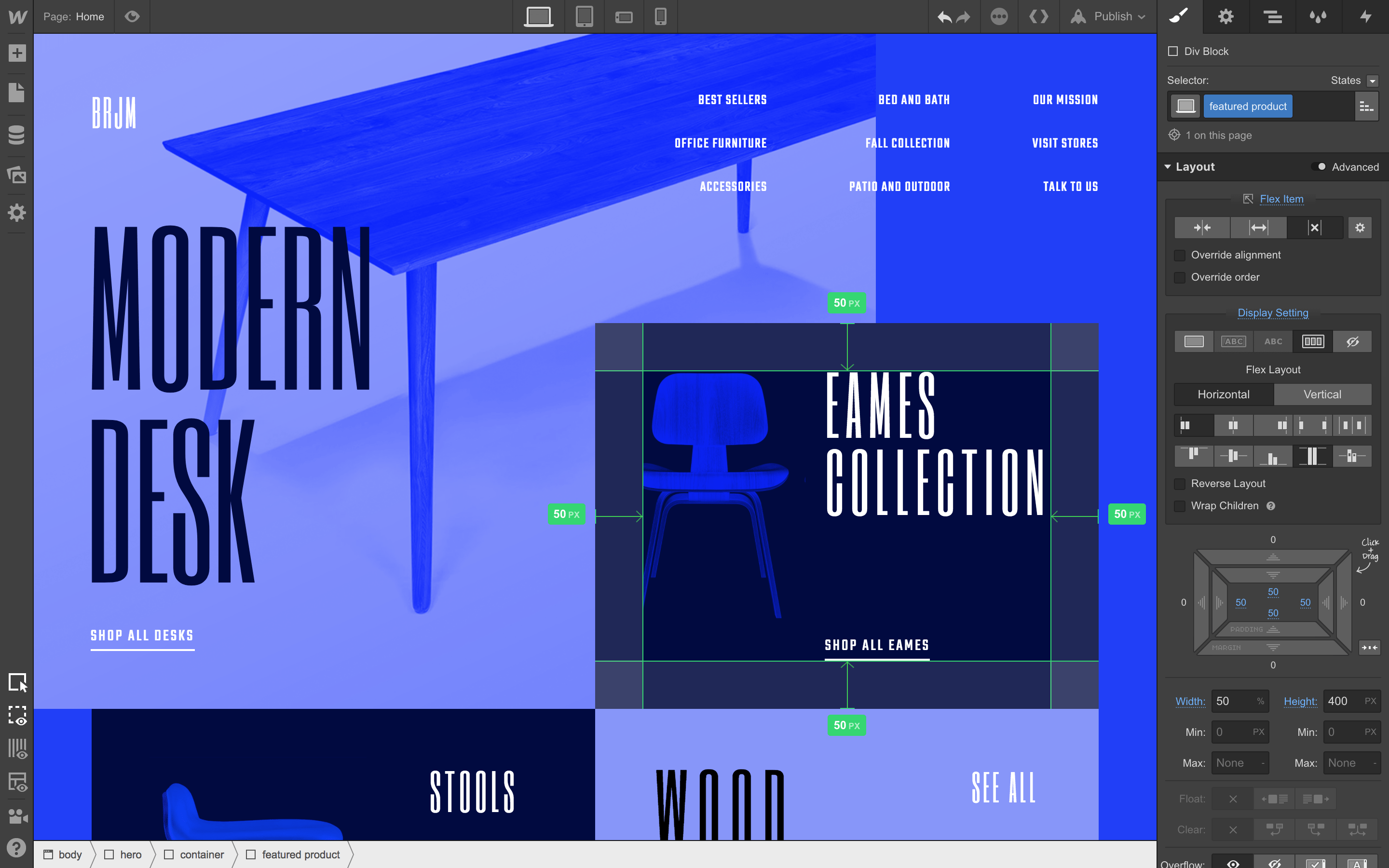
How to design your store

Designing the store is the second most important as it is very important to make it look attractive to the audience. The design features are the same as the CMS. You can design your store in many ways. Creating two checkout pages (one for order confirmation, another for checkout), making filtered lists, listing your products in a fancy way, and adding animation when the audience visits your website for the first time are some of them.
Also, you can add an “add to cart” button on every page of your website, customize the “view cart” button, and add different types of payment options. It will be very convenient for the customers if you add various payment methods instead of adding only banking payments and cash on delivery. You can also add display products and collection lists, adding blogs to describe the utility of your products will be the cherry on top!
How to launch your store
Webflow eCommerce also helps you to launch your store as well. Once the design is done, you are all set to launch your store to the customers. eCommerce doesn’t allow you to publish your store by just pressing on the publish, but here you have to set up your store. You have to add your business address, the country your store is based, and the currency according to that country. But this information can be changed later if you wish to.
How to market the products and the online store?
After launching it is very important to rightfully market your products. This helps you to reach more numbers of customers. To market your products, featuring products and writing blogs on those, connecting eCommerce with CMS collections, creating coming soon pages, displaying products, and featuring some of the top products on your main page will be beneficial.
Adding a Webflow form to gather messages for a shortlist and associating your structure to MailChimp or different stages to run email promoting efforts are needed.
Forms are perhaps the most incredible asset on the web, permitting you to catch data productively, whether you’re gathering email pamphlet information exchanges or work requests from possible clients. With Webflow, you can completely redo and advance your structures to meet your requirements.
You should customize an automated receipt where the brand name will be written on it. To promote the products you should go for ad campaigns on Facebook, Instagram, and other social media apps.
Checking your analytic report by using Google Analytics is very important. In that case, you have to first add your site with Google analytics and set up the eCommerce tracking.
Google Analytics incorporates strong measurements like the number of clients and site hits a site is getting, how long individuals are spending on the site, and the number of them leaving the page without clicking different connections (bob rate). Google Analytics likewise permits you to see where the traffic to your site is coming from. You could limit these boundaries down to the city.
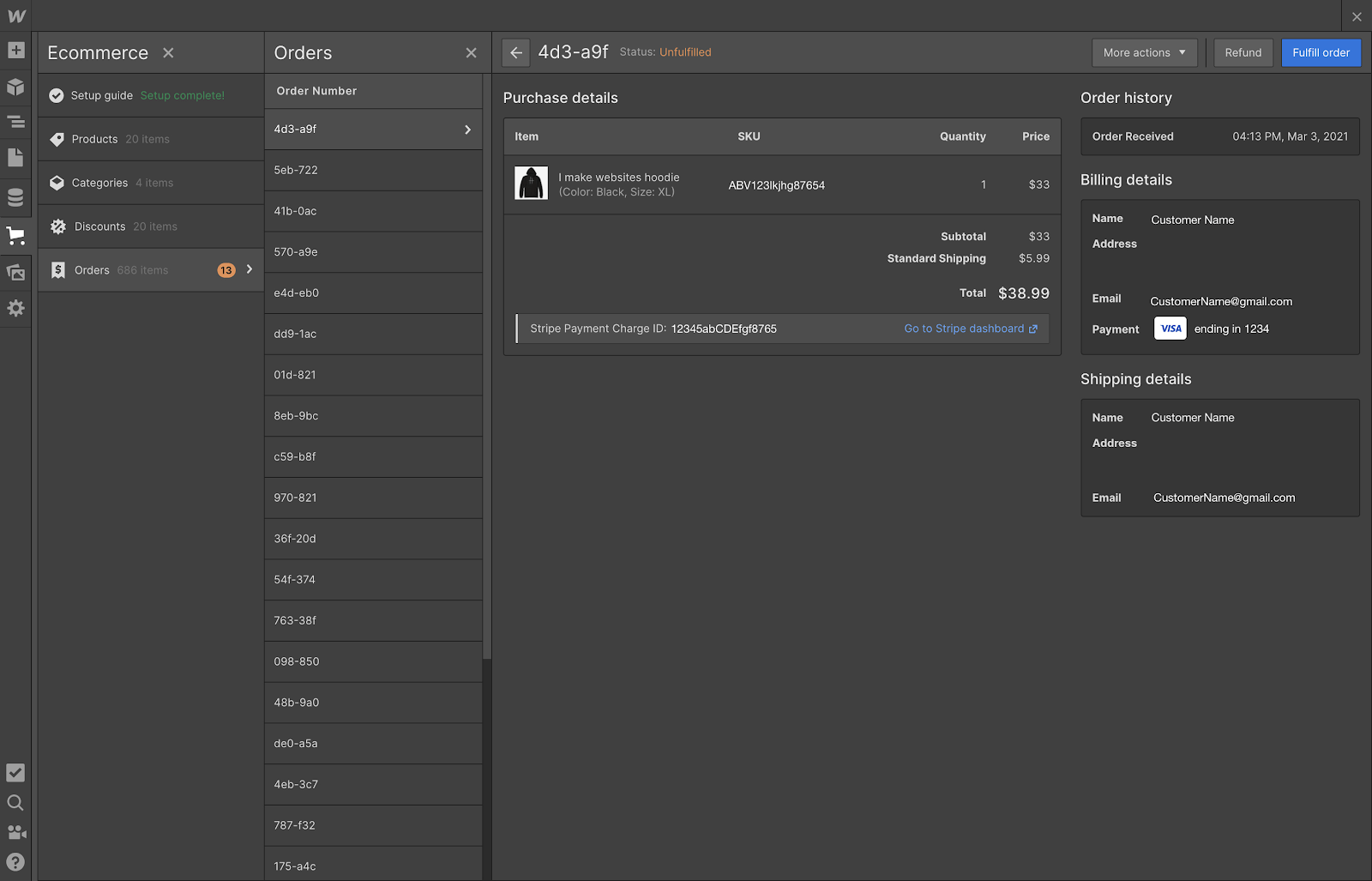
How to process your orders

Now when you are getting orders, eCommerce even helps you to process those properly. Orders will be gotten in the Webflow Designer and Editor where you can dive into the subtleties on who requested it, what their location is, and in particular, mark the situation with the request for your following. You’ll likewise help with a warning for new requests through email and in the Designer.
You can likewise deal with your orders with the Webflow API or Zapier mixes to make satisfaction and store the executives a breeze.
There are many steps involved when it comes to processing the orders –
- When you receive the order: you should customize and send a confirmation mail to your customer in each order.
- When you are accessing the orders: Rather than going to your mail and finding out about the order, you can directly access the orders from the “new order” option in your mail.
- Processing the order: Processing the order includes packing and shipping it. At this time, you will need the transaction details, the shipping address of the customers, and other information. You can click the order and get the details from there. Once it is shipped, the customer should get an “order is shipped” mail from your side, provide the tracking details and estimated delivery dates there only.
- Unfulfilled orders: An order can be unfulfilled for various reasons, your customers should get a mail to get the update about the unfulfilled orders. If there is a need for a refund, you can always generate the refund from the orders tab, refund generally takes 5-7 business days to get processed.
What is Webflow API?
Making webhooks with the CMS API is an incredible method for having Webflow “talk” to outsider applications. You can add, update, and erase things from your Collections. The documentation for the CMS API frames the fundamental calls/demands that you’re ready to make. It also helps you to know creating content in Webflow CMS.
Conclusion
So it is needless to say that eCommerce helps to build your store and run it successfully, it helps to make your store grow continuously and reach the maximum number of customers. Using eCommerce is beneficial if you want to make your store a successful online store and if you want to learn and grow in this field.