Here’s how you can edit the text inside the Shopify search bar. Placeholder text is as essential as a CTA on your store. Let’s dive into it. Note that no coding is required.

Edit Shopify search bar text in easiest way
There are two methods to edit the search bar text:
- Using Shopify’s Edit languages
- Using Expertrec smart search app
Using Shopify’s Edit languages
1. Open the Shopify admin panel. Click on Online Store -> Themes -> Actions -> Edit languages.
2. In the search box, type “search” and press Enter. It will filter down the results to search results.
3. Scroll down to Search -> Placeholder.
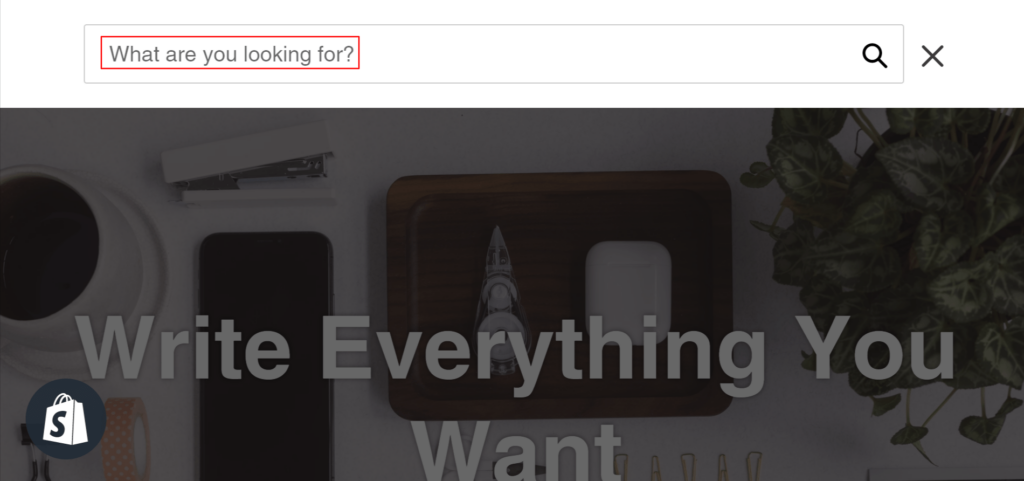
4. Change the placeholder from “search” to anything that your want. Like I changed it to “What are you looking for?”
5. Save the changes.

Refresh your Shopify store and witness the change.
Using Expertrec Smart Search App
Expertrec Smart Search Bar is the one-stop solution for all CSE needs. It comes with unlimited Ajax search, voice search, analytics, and an incredible amount of customization.

1. Open the Expertrec dashboard.
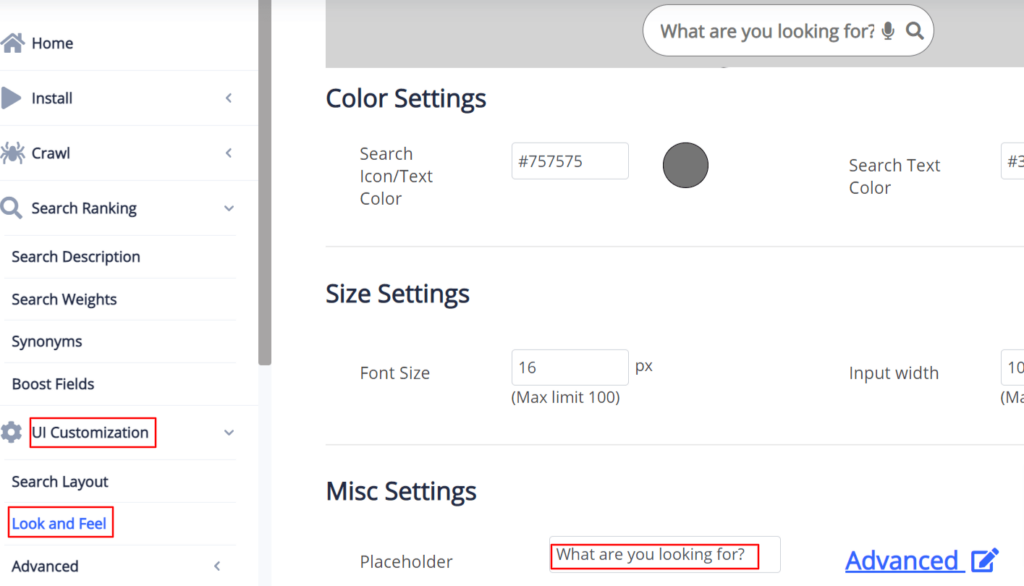
2. Go to UI Customization -> Look and Feel.
3. Scroll down to Misc Settings -> Placeholder.
4. Edit the placeholder text.
5. Click on update to save the changes.

You can refresh your online store to view the newly set text inside the search box.
FAQ
Why should I edit the search bar text in Shopify?
The placeholder text should be used with caution. That brings us the question of how to edit it and make it something that we want or to completely remove it in certain cases. They are apparently quite attractive but they can too make or break the purpose. Here’s why you should edit the default Shopify search bar text and customize it according to the tone of your Shopify store:
1. Make your search bar easy to scan
Users are fascinated by clarity. No one has enough time to stop at a single website and go through each product on an online store. Your website visitors are going to scan your store in the pretty first stage. By editing the search bar text of the store, you can make things clear and scannable. Here’s how to do it:
- Change the default placeholder text “search” to something like “Trending products”, or “What are you looking for”. Just make sure that you have used proper JavaScript to label the search bar text to disappear whenever a user clicks on the search box.
- Removing the placeholder text is also a good idea.
2. Transform search box text into CTA
That’s an awesome idea! You can edit the placeholder text to give your website users some hints about what they are expected to search for. For instance, “Search for mobile phones” is an amazing CTA for website owners selling mobile phones. Just like the search box text on Flipkart invokes to “search for products, brands, and more”, you can design your version of search box text that resonates with your Shopify store.
3. Forget text, focus on search
Many experts don’t like the idea of placeholder text. Primarily because several times, they have to compromise the accessibility, and it sometimes doesn’t fit the UI. For that purpose, you can keep the search box text either empty or you can also replace the search box with a search icon.
How do I optimize the search bar in Shopify?
Here’s how you can optimize the search bar of your Shopify store:
1. Design your search bar that makes it easy to locate
Your website users are more likely to convert if they use the search bar. For that, they should be able to find it in the pretty first stage. It should be placed in such a way that no matter which page they are visiting, the search box is clearly visible. The color contrast and size should make it stand out from the other divisions. You can also use the placeholder text to act as a CTA or give hints to the website users.
2. Fast search with mobile-friendliness
More than 50% of searches are conducted by mobile devices. It clearly indicates the significance of having a mobile-friendly site search that is super fast. Because a few seconds of delay can cost losing numerous customers.
3. Voice search is the need of the hour
Voice search has gained exponential growth and it is in high demand right now. Having a voice-optimized search bar on your Shopify store will help you to stand out from the crowd.
If you are searching to get a custom search engine, then Expertrec is a good option. Here are some of the features that it offers:
- Voice Search
- Autocomplete
- Supports multiple languages
- Multi-device friendly
- Instant search results
- PDF search
- Zero Ads
- Quick setup
- Facets and Filters
- UI Customization
- Search Analytics
How can I edit my search results on Shopify?
You can edit the search results by editing the search.liquid. Here is the easiest way.
How can I add a custom search box in Shopify?
Adding a custom search box in Shopify is super easy. Expertrec smart search bar is listed on the Shopify app store. So, all you need is to get Expertrec Smart Search Bar from the Shopify App Store.
1. Click on the Expertrec smart search bar.
2. Add app -> Install the app -> Start free trial.
That’s all. You have successfully installed an excellent custom search box in your Shopify store. Note that you will be charged $9/month.
You can get a free custom search using Google CSE. But the major issue is that it shows a lot of ads that can easily steal your customers. So, it’s always better to go for the best, i.e., Expertrec.
You can also get Expertrec Custom Search Engine for Shopify.
1. Click Expertrec Custom Search Engine for Shopify and log in with your Google account. Enter the store URL and click on Next.
2. Click Install -> Code. And copy the code and HTML tag.
3. Open the Shopify admin panel. Click Online Store -> Themes -> Edit Code -> theme.liquid.
4. Pase the code just below <head> tag, And, paste the HTML tag in the <body> section between the two <div>
5. Save the code.
Refresh your Shopify store and now you get the Shopify custom search bar. The best part is that you not only get a custom search bar with high customizability, but you also get voice search, search analytics, auto-complete, fast, and multi-device-friendly search bar. You can also add more than one URL be it on any CMS. Easy. Isn’t it?