Blogs play an essential role as they work as an awesome source to get traffic. People researching for certain products may stumble upon your blog posts that direct them to your website. But, what about Shopify blog search? Well, it is well-known that the default Shopify search bar is quite outdated. Additionally, you need to know at least some basics about Liquid to make any changes in the search-form template. So, if you are in search of a Shopify blog search without worrying about fixing bugs and conflicting codes, then you are at the right place.
Here, we will understand how to get a Shopify blog search along with a voice search. Let’s dive into it.

Get Shopify Blog Search Bar (no coding required)
Methods to get Shopify blog search
A search feature is crucial for a Shopify store owner. And, we understand how hard it is to navigate through the bulky menu in order to get the desired product sliding through various categories. But, we know what you are thinking. It’s somewhat like, “Hey Expertrec team, why don’t you tell me the easiest solution to add the Shopify search bar to my store?” Alright! Presenting you 3 quick and easiest solutions ever to get Shopify blog search.
Install Expertrec smart search app
- Install Expertrec smart search bar from the Shopify app store and click on Add app.
- Click on Install the app -> Start the free trial.
- Refresh your Shopify store.
That is all it takes to add a custom search bar. Pretty fast. Right? See, a Shopify search bar can include snippets to include a search bar anywhere in your theme. Without a search bar, any visitor who could have been a potential customer will be calculated in the bounce rate of users. Well, if there is a proper search bar for your listed products to be searched, instead of simple horizontal or vertical categories, a header search bar looks promising. So, you can customize almost everything by surfing through the UI customization section in the Expertrec dashboard. Still, if you want to get “Shopify blog search bar code” then here let’s move on to the second method.
Copy Shopify search bar code from Expertrec dashboard
1. As always, first log in to your Shopify store and access the admin panel.
2. Click on Online Store -> Themes -> Actions ->Edit code.
3. In the layout folder, select the theme.liquid file. You will see a section of code on the right. We will add Expertrec code here to get Shopify search analytics.
4. Now, click on Expertrec Custom Site Search and log in with your Google account.
5. Enter your Shopify store URL and click on next to proceed.
6. Click on the Code section in the Install menu of the dashboard. Copy the code and the HTML tag.
<!--Shopify search analytics - Expertrec(.js - head)-->
<script>
(function() {
var id = 'Your_API_Key';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</scrip><!-- Shopify search analytics - Expertrec(HTML tag - body)-->
<ci-search></ci-search>7. You will get your API key once you log in to the Expertrec dashboard. Paste the code in the <head> section of theme.liquidand the HTML tag in the <body> section just between the two <div>. In the end, save the code.
Refresh your store.

You have successfully added the Shopify blog search bar code. All it needed was to copy the code from the Expertrec dashboard and paste it into the Shopifytheme.liquidfile. Guess what? There’s one more way to add the search code. Let’s move onwards.
Shopify search code using Google custom search engine
Note that it is absolutely free but the major drawback is that it shows a lot of ads. Although ads are not good from the visual point of view, the issue is you may lose your precious customers by just a single click on these ads. It is not recommended if you are thriving for a long-term genuine store buildup. Still, if you want a search bar on a Shopify store that is made just for testing purposes, then Google custom search engine is a perfect fit. Here are the steps to get Google custom search engine code:
1. Click on https://cse.google.com and click on Get Started to proceed further.
After it, enter the URL of your website.
2. You can also name your CSE. Click on create.
3. You will be able to access a new search engine for your website. Click on Get code.
4. Copy the code.
5. Go to the Shopify admin panel. Click on Actions -> Edit code.
6. In Layout -> theme.liquid -> <body>, copy the code between the two <div> as shown below:
7. You have added the Google CSE right away.
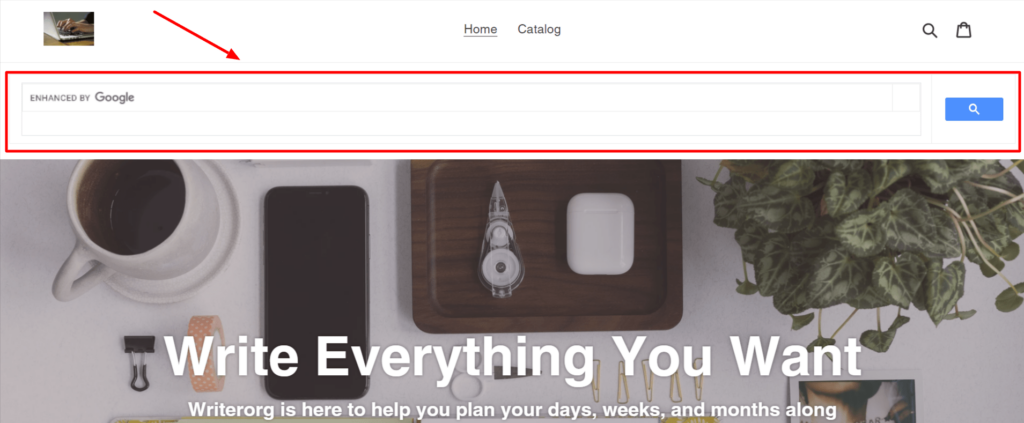
Open your website, and it would show something like “enhanced by Google” at the top left in the Google custom search bar.

FAQ
When you use the Expertrec smart search bar, the search results will show the products and hide the blog search. That’s a good thing for Shopify store owners without having any blogs. It will help the users to directly get the products of the store.
On the other side, if you have blogs and you want them to be shown in the search results then the best way to do it is to get the Expertrec custom search engine for an eCommerce website. You can decide which pages you want to appear in the search results. You can boost fields so that the desired field appears at the top while getting search results.
If you visit the Expertrec smart search bar dashboard, you will see a lot of options. You can explore all of them one by one and see instant changes on the website. Now, let’s discuss some prerequisites that you should have before enabling Shopify blog search.
Prerequisites:
Method to publish a blog post in Shopify.
As you know, Shopify is one of the most popular eCommerce platforms. By adding blog posts to your online store, you can drive heavy traffic to your website. It will result in an exponential increase in terms of customer engagement, and it will rapidly improve the store’s SEO. You can share reviews, experiences, and knowledge about the product you are trying to sell in an elegant manner. In this way, your blog visitors have high chances to connect and convert into customers.
Let’s understand how to create a blog and publish it on Shopify.
Adding the blog
In your online store, there is a default blog named News. It is up to you whether you want to keep the blog or create a new blog with your custom name. You need to follow these steps:
- In your Shopify admin panel, click on Online store -> Blog posts
- Click Manage blogs -> Add blog.
- Now, you need to give your blog a title and select in which way you want to manage the comments section. This is important because it depends on your storefront whether you want to turn comments on or not. Both situations have their version of pros and cons.
- It is optional but if you have already created a custom template for writing blogs, then you can select a template. To do it, in the template drop-down menu, you need to select the template that is going to be used for the blog. After that, all the blog posts will automatically use that template.
- In the end, click save to save the blog.
Since you have created an awesome blog, you can add it to your main navigation menu.
Editing your blog name
- In the Shopify store admin panel, click Online store -> blog posts.
- Here, click manage blogs.
- Now, in order to edit the name of the blog, click on it.
- On the Edit blog page, you need to enter the new name that you want to set for your blog in the title field.
- In the end, click Save.
Editing the search engine listing for the blog
Do you know that you can edit the text appearing in the search engine result for your blog? You can use a descriptive title along with a description. It will help your new customers to easily find your online store. You can convince them to click on the link since you are giving them such an elaborate description. You can learn more about SEO as you start focussing on the blogging process.
The best thing is that you can always preview the search engine listing of your blog. You can make changes that will help the customers to discover your Shopify store quickly. All you need is to follow these steps:
- In the Shopify admin panel, click Online store -> Blog posts.
- Click on manage blogs and click on the name of the blog to edit it.
- Click on Edit website SEO in the Search engine listing preview section.
- In the page title field, you need to enter a descriptive catchy title. This is the title that will display in the form of a link in search engine results. Note that you only have 55 characters in the title. So, use it wisely.
- After that, you need to enter a description for the search engine listing. You should assure that your description includes the relevant keywords that will help the customers to find your link and click on it. Also, include your business name. In the description section, you can enter up to 320 characters. The key is to show the customers that you are providing a genuine solution to their demands.
- Also, you can edit the web address in the URL and handle section. In most cases, there is no need to make any significant change in the web address. Still, if there’s a need to change the web address, then one thing you need to be assured of is that you set up URL redirects from the old web address. As you know, the URL cannot contain any spaces. And, handles are useful in theme design.
- In the end, save your changes by clicking on Save.
Changing the web address of a blog
As discussed earlier, you can change the web address of your blog in the search engine listing preview section from the Edit blog page. The matter of thing is that when you create a blog, then two things are automatically generated. These are a URL and a handle. You may want to change or shorten your web address. In most cases, there is no need to change and you can leave the default as it is. In order to change the web address of a blog, follow these steps:
- To open the Search engine listing preview, click Edit website SEO on the Edit blog page.
- Now, you can edit the URL and the handle field in the Search engine listing preview.
- The notable point is that if you want the old blog URLs to redirect the customers to the new URLs, then you should leave the options for redirects checked. In the end, click Save.
Adding a link to an external blog
You can easily add a link in your online store navigation to some other blog that may be hosted on some third-party platforms like Tumblr, Blogger, or ever WordPress. The added link can either appear in your main navigation or within a menu. It depends on what you are going to choose. You can set up these menus and links in the Navigation area of Shopify. Here are the steps to do it.
- Go to your Shopify admin panel and click Online store -> Navigation.
- Here, click the name of the menu where you are supposed to add the link.
- Now, click on the Add menu item or choose any existing menu item in order to edit it.
- Into the Name field, you have to enter the name of the link. For example, blog.
- In the end, paste the link to the blog you want in the Link field. Click Save menu.
You should always make sure that the link you add from your blog to your Shopify store will encourage the blog readers to give a visit to the store. Also, you can search the help center for your blog platform to find instructions when you have to add an external link. You may ask why you should install the Expertrec smart search bar, right? Here are the reasons:
Why install Expertrec Smart Search App?
- It is a google-like search bar that promises zero ads. Your customers will be merely yours.
- There is no limit on search queries. Following it, Expertrec offers unlimited searches.
- Since the day Google launched the autocomplete feature, it is a must-have for every search bar. It distinctively matters if it is a search engine on your website.
- Expertrec search bar is compatible with all the devices. Be it a laptop, PC, tablet, iPad, iPhone, or the popular Android, Expertrec search bar will find its way by having a responsive search user interface.
- You can easily edit the UI of the search bar by dragging and dropping certain options. You do not require to smash your head on any coding tutorial and fix the unwillingly welcomed bugs.
- Every update in the settings is going to reflect on your original website in a flash of light. It means that Expertrec supports real-time product indexing. Update your product that is in stock by seeing the demand. It will be shown almost instantaneously on your product page with appropriate indexing.
- Puzzled to get a Spell checker? Well, Expertrec Smart Search Bar has an inbuilt spell checker. It is a magic bend of limitless Ajax searches, analytics, filters, and voice search.
- Expertrec search API support is easily available with proper documentation.
- Autosuggestions are something that plays several roles. Sometimes, they are used to inform the users about similar products while, on the other side, they also help in making the website visitors aware of your new launches and other product domain.




