ブログは重要な役割を果たします。なぜなら、ブログはトラフィックを得るための素晴らしい情報源となるからです。特定の製品を調べている人々があなたのブログ記事に出くわし、それがあなたのウェブサイトへの道を示すことがあります。しかし、 Shopify のブログ検索はどうでしょうか?デフォルトのShopify 検索バーはかなり古くなっていることはよく知られています。さらに、検索フォームテンプレートに変更を加えるためには、Liquidについての基本的な知識が必要です。ですから、バグやコードの競合を心配せずにShopifyブログ検索を探しているなら、あなたは正しい場所にいます。
ここでは、Shopifyブログ検索を取得する方法と、音声検索の機能について理解します。さっそく見ていきましょう。

Shopifyブログ検索を取得する方法
検索機能はShopifyストアのオーナーにとって重要です。そして、希望する製品をさまざまなカテゴリを滑るようにナビゲートするのがどれほど難しいかを理解しています。しかし、あなたが考えていることはわかります。「ねえ、Expertrecチーム、私のストアにShopify 検索バーを追加する最も簡単な方法を教えてくれませんか?」了解しました!Shopifyブログ検索を取得するための3つの迅速で簡単なソリューションを紹介します。
Expertrecスマート検索アプリのインストール
- Expertrecスマート検索バー をShopifyアプリストアからインストールし、アプリを追加します。
- 「アプリをインストール」->「無料トライアルを開始」をクリックします。
- Shopifyストアを更新します。
これでカスタム検索バーが追加されます。かなり速いですね?Shopify検索バーは、テーマのどこにでも検索バーを追加するためのスニペットを含むことができます。検索バーがなければ、潜在的な顧客であったかもしれない訪問者はユーザーの直帰率にカウントされてしまいます。リストされた製品を検索するための適切な検索バーがあれば、単純な水平または垂直カテゴリの代わりに、ヘッダー検索バーは有望に見えます。ですので、ExpertrecダッシュボードのUIカスタマイズセクションをサーフィンすることで、ほぼすべてをカスタマイズできます。それでも「Shopifyブログ検索バーコード」を取得したい場合は、次の方法に進みましょう。
ExpertrecダッシュボードからShopify検索バーコードをコピーする
- まず、Shopifyストアにログインし、管理パネルにアクセスします。
- 「オンラインストア」->「テーマ」->「アクション」->「コードを編集」をクリックします。
- レイアウトフォルダーで、
theme.liquidファイルを選択します。右側にコードのセクションが表示されます。ここにExpertrecコードを追加してShopify検索アナリティクスを取得します。 - 次に、 Expertrecカスタムサイト検索 にログインし、Googleアカウントでログインします。
- ShopifyストアのURLを入力し、「次へ」をクリックして進みます。
- ダッシュボードの「インストール」メニューの「コード」セクションをクリックします。コードとHTMLタグをコピーします。
- ExpertrecダッシュボードにログインするとAPIキーが得られます。コードを<head>セクションの
theme.liquidに貼り付け、HTMLタグを<body>セクションの2つの<div>の間に貼り付けます。最後に、コードを保存します。 - ストアを更新します。
<!--Shopify検索アナリティクス - Expertrec(.js - head)-->
<script>
(function() {
var id = 'Your_API_Key';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script><!-- Shopify検索アナリティクス - Expertrec(HTMLタグ - body)-->
<ci-search></ci-search>
Shopifyブログ検索バーコードを成功裏に追加しました。必要なのは、ExpertrecダッシュボードからコードをコピーしてShopifyのtheme.liquidファイルに貼り付けることだけでした。もう一つの方法で検索コードを追加できます。次に進みましょう。
Googleカスタム検索エンジンを使用してShopify検索コードを取得する
これは完全に無料ですが、大きな欠点は広告がたくさん表示されることです。広告は視覚的には良くありませんが、これらの広告をクリックすることで貴重な顧客を失う可能性があります。長期的な信頼できるストア構築を目指している場合はお勧めしません。しかし、テスト目的でShopifyストアに検索バーが必要な場合、Googleカスタム検索エンジンは完璧です。Googleカスタム検索エンジンコードを取得するための手順は次のとおりです:
- まず、https://cse.google.com をクリックし、「開始」をクリックして進みます。
- 次に、あなたのウェブサイトのURLを入力します。
- CSEに名前を付けることもできます。「作成」をクリックします。
- ウェブサイト用の新しい検索エンジンにアクセスできるようになります。「コードを取得」をクリックします。
- コードをコピーします。
- Shopify管理パネルに移動し、「アクション」->「コードを編集」をクリックします。
- レイアウト ->
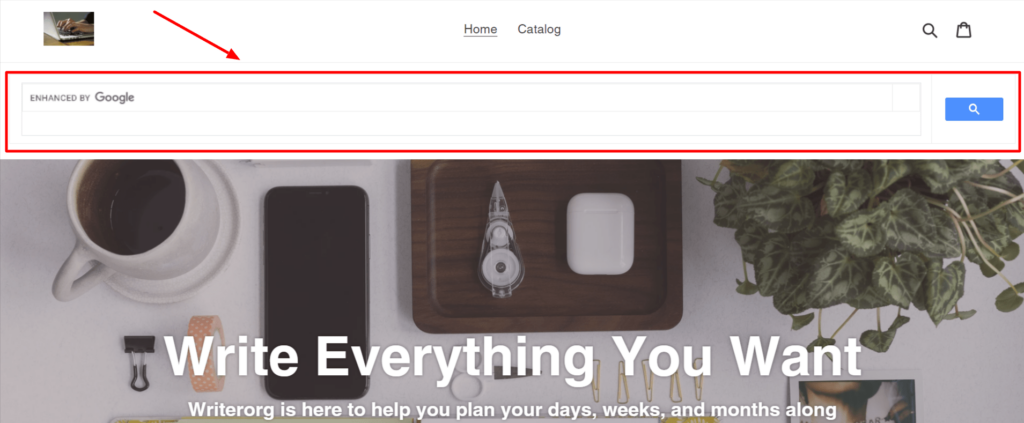
theme.liquid-><body>で、次のように2つの<div>の間にコードをコピーします: - Google CSEをすぐに追加しました。
- ウェブサイトを開くと、Googleカスタム検索バーの左上に「Googleによって強化」と表示されます。

FAQ
Expertrecスマート検索バーを使用すると、検索結果に製品が表示され、ブログ検索が非表示になります。ブログがないShopifyストアのオーナーにとっては良いことです。ユーザーがストアの製品に直接アクセスできるようになります。
一方、ブログがあり、検索結果に表示したい場合は、Expertrecカスタム検索エンジンを利用するのが最善の方法です。検索結果に表示させたいページを決定できます。フィールドを強調することで、検索結果で上位に表示させることができます。
Expertrecスマート検索バーのダッシュボードにアクセスすると、多くのオプションが表示されます。それらを一つずつ探索し、ウェブサイトで瞬時に変化を確認できます。それでは、Shopifyブログ検索を有効にする前に必要な前提条件をいくつか説明します。
前提条件:
Shopifyでブログ投稿を公開する方法。
ご存知のように、Shopifyは最も人気のあるeCommerceプラットフォームの1つです。オンラインストアにブログ投稿を追加することで、ウェブサイトに多くのトラフィックを誘導できます。これにより、顧客のエンゲージメントが指数関数的に増加し、ストアのSEOが急速に向上します。製品に関するレビュー、体験、知識をエレガントに共有することができます。これにより、ブログ訪問者は高い確率で顧客に変わる可能性があります。
では、ブログを作成してShopifyで公開する方法を理解しましょう。
ブログの追加
オンラインストアには、デフォルトの「ニュース」ブログがあります。このブログを維持するか、新しいカスタム名のブログを作成するかはあなた次第です。以下の手順に従ってください:
- Shopify管理パネルで、「オンラインストア」->「ブログ投稿」をクリックします。
- 「ブログを管理」->「ブログを追加」をクリックします。
- ブログにタイトルを付け、コメントセクションをどのように管理するかを選択します。これは、コメントをオンにするかどうかは店舗の見せ方によって決まるため重要です。どちらの状況にも利点と欠点があります。
- オプションですが、すでにカスタムテンプレートを作成している場合は、そのテンプレートを選択できます。その場合は、テンプレートのドロップダウンメニューでブログに使用するテンプレートを選択します。その後、すべてのブログ投稿は自動的にそのテンプレートを使用します。
- 最後に、「保存」をクリックしてブログを保存します。
素晴らしいブログを作成したので、メインナビゲーションメニューに追加できます。
ブログ名の編集
- Shopifyストアの管理パネルで、「オンラインストア」->「ブログ投稿」をクリックします。
- ここで、「ブログを管理」をクリックします。
- ブログ名を編集するには、ブログをクリックします。
- 「ブログを編集」ページで、新しい名前をタイトルフィールドに入力します。
- 最後に、「保存」をクリックします。
ブログの検索エンジンリストの編集
ブログの検索エンジン結果に表示されるテキストを編集できることをご存知ですか?説明的なタイトルと説明を使用することができます。これにより、新しい顧客があなたのオンラインストアを簡単に見つける手助けになります。詳細な説明を提供することで、リンクをクリックさせることができます。ブログプロセスに焦点を当てることで、SEOについてもっと学ぶことができます。
最も良い点は、常にブログの検索エンジンリストをプレビューできることです。顧客があなたのShopifyストアをすぐに発見できるように変更を加えることができます。必要なのは、以下の手順を実行することです:
- Shopify管理パネルで、「オンラインストア」->「ブログ投稿」をクリックします。
- 「ブログを管理」をクリックし、編集したいブログの名前をクリックします。
- 「検索エンジンリストプレビュー」セクションで「ウェブサイトSEOを編集」をクリックします。
- ページタイトルフィールドに、説明的でキャッチーなタイトルを入力します。これは検索エンジン結果にリンクとして表示されるタイトルです。タイトルには55文字までしか使用できませんので、賢く使ってください。
- 次に、検索エンジンリストの説明を入力する必要があります。説明には、顧客がリンクを見つけてクリックするのに役立つ関連するキーワードを含めるべきです。また、ビジネス名も含めてください。説明セクションには最大320文字まで入力できます。重要なのは、顧客に対して真の解決策を提供していることを示すことです。
- また、URLとハンドルセクションでウェブアドレスを編集することもできます。ほとんどの場合、ウェブアドレスを大幅に変更する必要はありません。それでも、ウェブアドレスを変更する必要がある場合は、古いウェブアドレスからURLリダイレクトを設定することが重要です。ご存知のように、URLにはスペースを含めることはできません。そして、ハンドルはテーマデザインに役立ちます。
- 最後に、「保存」をクリックして変更を保存します。
ブログのウェブアドレスの変更
前述のように、ブログページの「ブログを編集」セクションから検索エンジンリストプレビューでウェブアドレスを変更できます。ブログを作成すると、URLとハンドルの2つが自動的に生成されます。ウェブアドレスを変更または短縮したい場合もあります。ほとんどの場合、変更する必要はなく、デフォルトのままで問題ありません。ブログのウェブアドレスを変更するには、次の手順を実行します:
- 検索エンジンリストプレビューを開くには、「ブログを編集」ページで「ウェブサイトSEOを編集」をクリックします。
- 「検索エンジンリストプレビュー」でURLとハンドルフィールドを編集できます。
- 古いブログURLを新しいURLにリダイレクトしたい場合は、リダイレクトのオプションをチェックしておくべきです。最後に、「保存」をクリックします。
外部ブログへのリンクの追加
オンラインストアのナビゲーションに、Tumblr、Blogger、またはWordPressなどのサードパーティプラットフォームでホストされている他のブログへのリンクを簡単に追加できます。追加されたリンクは、メインナビゲーションやメニュー内に表示される可能性があります。どちらを選ぶかはあなた次第です。これらのメニューとリンクは、Shopifyのナビゲーションエリアで設定できます。手順は以下の通りです。
- Shopify管理パネルにアクセスし、「オンラインストア」->「ナビゲーション」をクリックします。
- リンクを追加するメニューの名前をクリックします。
- 「メニューアイテムを追加」または既存のメニューアイテムを選択して編集します。
- 「名前」フィールドにリンクの名前を入力します。例えば、「ブログ」です。
- 最後に、リンクフィールドに追加したいブログのリンクを貼り付けます。「メニューを保存」をクリックします。
あなたのShopifyストアにリンクを追加することで、ブログ読者がストアを訪れるよう促すことを常に確認してください。また、外部リンクを追加する際には、ブログプラットフォームのヘルプセンターで指示を検索することができます。なぜExpertrecスマート検索バーをインストールすべきかについて疑問に思うかもしれません。以下が理由です:
なぜExpertrecスマート検索アプリをインストールすべきか?
- Googleのような検索バーで、広告がゼロです。顧客はあなたのものだけになります。
- 検索クエリに制限がありません。それに続いて、Expertrecは無制限の検索を提供します。
- Googleがオートコンプリート機能を導入して以来、それはすべての検索バーにとって必須です。ウェブサイトの検索エンジンにおいても重要です。
- Expertrec検索バーはすべてのデバイスに対応しています。ノートパソコン、PC、タブレット、iPad、iPhone、または人気のAndroidなど、すべてのデバイスで対応するレスポンシブ検索ユーザーインターフェイスを備えています。
- 検索バーのUIをドラッグアンドドロップで簡単に編集できます。コーディングチュートリアルで頭を抱える必要はなく、意図しないバグを修正する必要もありません。
- 設定のすべての更新は、瞬時にオリジナルのウェブサイトに反映されます。つまり、Expertrecはリアルタイムの製品インデクシングをサポートしています。在庫がある製品を需要に応じて更新すれば、ほぼ即座に製品ページに適切にインデックスされて表示されます。
- スペルチェッカーを手に入れるのに困っていますか?Expertrecスマート検索バーには内蔵のスペルチェッカーがあります。無制限のAjax検索、分析、フィルタ、音声検索の魔法のような結びつきです。
- Expertrecの検索APIサポートは、適切なドキュメントとともに簡単に利用できます。
- オートサジェストは複数の役割を果たします。時には、ユーザーに似た製品を通知するために使用され、また、ウェブサイト訪問者に新しい製品や他の製品領域を認識させるためにも役立ちます。




