How to add a Wix search box for free in 5 minutes?

Do you want to improve your website by creating something out of the box? The best way is to add a Wix search box to your website. Wait a minute! Did I just say something contrasting? Well, that’s how some complex things can be simplified. As the sub-sections are made to break down the massive […]
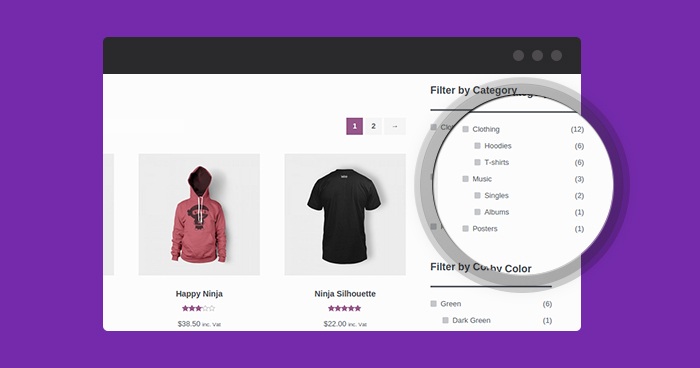
Woocommerce Product Search Dropdown

Read this blog on Woocommerce product search dropdown for more information. Categories are the primary way to structure products in a WooCommerce store. They provide a quick and easy route for customers to navigate your online shop and quickly find products they’re interested in. But despite this, most WooCommerce sites are missing a product category […]
WooCommerce search not working- How to fix?

One of the easiest methods of solving the woocommerce search not working issue is to create a custom search engine using expertrec and replace the default woocommerce search
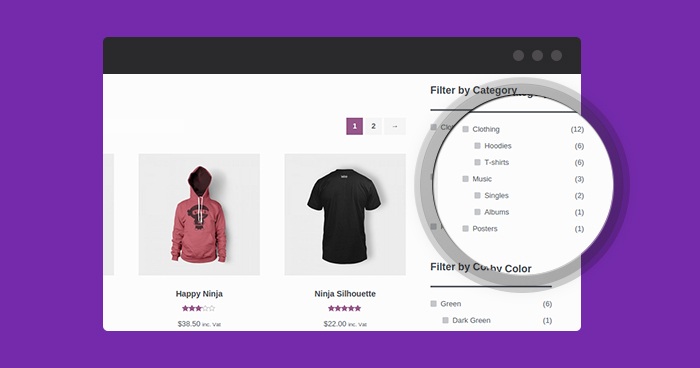
Woocommerce Search Custom Attributes

Read Woocommerce search custom attributes for more information. WooCommerce product attributes are actually stored as custom fields (post meta) and terms, therefore it’s possible to search them very easily. This live filter displays the terms of a product attribute. The customer can click a term and the shop page will show products that are related […]
woocommerce product filter custom fields

… DHWC Shop Ajax Support use Advanced Custom Fields to filter product on your store. Notice: This is the only plugin that supports the use of custom fields to search and Filter Woocommerce Products, custom posts, WooCommerce products, taxonomies, and LSCF custom fields. Results are displayed in real-time. Live Search on one of my sites […]
google custom search laravel

Read Google site search discontinued replacement options for more information. Laravel Google Custom Search Laravel Google Custom Search Engine is an excellent package that we can use to get Google Custom Search results from Google Custom Search Engine API for both free and paid versions. Using Google Custom Search Laravel package -Laravel Google Custom Search […]
Expertrec blog
More Recent Posts Explore more eCommerce All About eCommerce Explore more Shopify Magento WooCommerce WordPress eXPlORE MORE Technology Updates on Search Technology On Air We are on YouTube! Watch more videos You might be look for
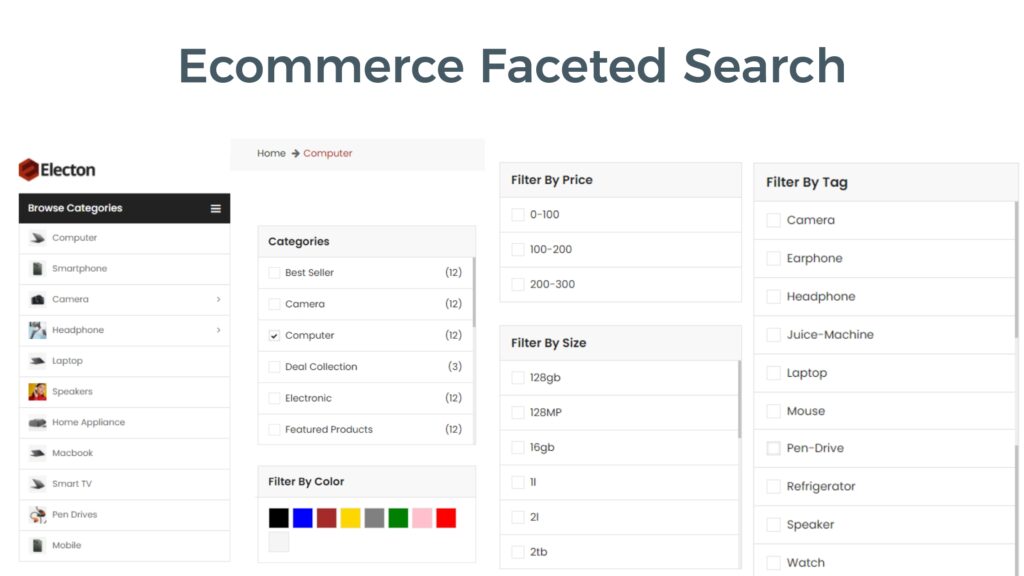
What is Faceted Search?

Faceted navigation works alongside traditional search techniques, allowing users to narrow down results by applying multiple filters based on the attributes (facets) of the search results. For example, /shoes?color=red&size=10 is a faceted URL generated when a user filters shoes by color and size. See our Shopify faceted search filters guide for a practical example. This […]
WooCommerce Search for SKU – How To?

The size of your store, what you sell, or it does not matter what you sell, you should use the most recent SKU. After all, WooCommerce makes it so quick to add that you really have no excuse, but we understand you’ll need a little more reassurance. Whether you sell manually crafted products that you have carefully […]