best search engine for trivia questions

Read best search engine for trivia questions for more information. It is almost obvious that Google is considered one of the best search engines in the world, as it finds results for the users based upon the simple question and answers web format. However, when we talk about the trivia questions, they are related to Bing’s image […]
How to add a Google Search Bar to your Website?

Adding a Google search bar for your website can significantly enhance user’s browsing experience and improve site navigation. A search bar allows visitors to quickly find the content they are looking for and that is one of the best start for new users to visit the website again. So searchability is at the core of […]
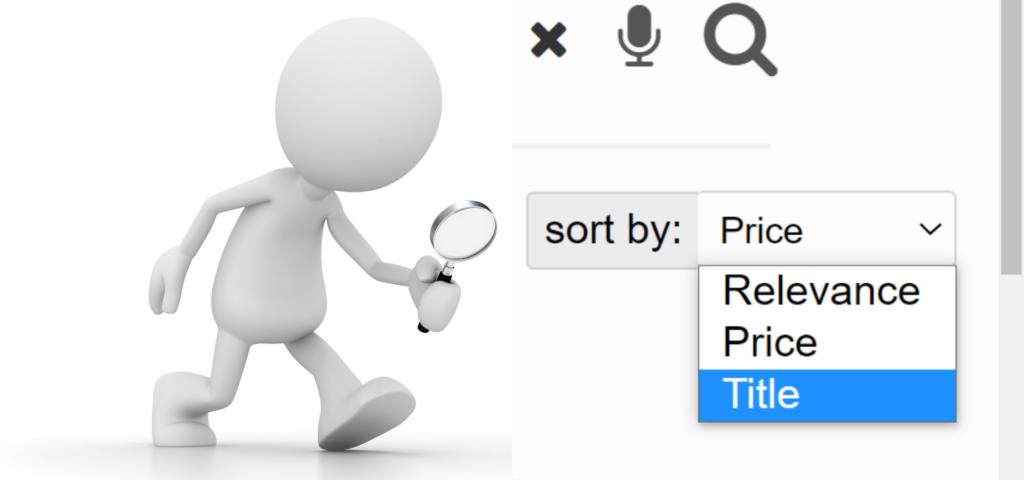
Wix Filter Search: How To Add Filter and Sorting Options To Your Wixsite

Looking for Wix Filter Search? You land at the right space. Because having an awesome website demands you to manage hundreds and thousands of web pages. That’s why whenever a user visits your website, s/he wants to get the exact product out of numerous less relevant products. Here comes the role of Wix Filter Search. […]
How to make a scanned PDF searchable using bluebeam

Before you read this, take a look at how to make a PDF searchable. This article is about how to run OCR on PDFs (or entire folders of PDFs) to make scanned text selectable and searchable. Optical Character Recognition or text recognition, allows for the translation of scanned PDF documents into searchable data. Note: OCR is […]
pdf xchange search and replace

Read pdf xchange search and replace for more information. PDF-Xchange is an easy-to-use application of Adobe that offers additional user-friendly features. Users can create, edit and add customizable dynamic stamps using the PDF-Xchange Editor. The application is used to create PDF files from scanned documents and other formats of text files. The pdf xchange search and replace functionality in the […]
google search console url not in property

Read google search console url not in property for more information. Google Search Console is a free application that permits you to spot, troubleshoot, and resolve any problems that Google could encounter as it crawls and makes an attempt to index your web site in search results. It also provides deep insights about the pages […]
tor image search engine

Read tor image search engine for more information. The Onion Router (TOR) is a virtual protocol network (VPN) that is encrypted to offer high-security features. Unlike conventional search engines such as Google, Bing, or Yahoo, TOR is a deep web (also known as dark web) search engine. TOR is downloaded to access sites that are not indexed by […]
search wp mozilla

Read search wp mozilla for more information. SearchWP is an easy to use search plugin for WordPress websites to get more relevant search results. Users can set weight for different keywords at different positions and fine-tune the search results. Some of the best features offered by search WP include: Custom field data or […]
Fix Magento 2 too many redirects

Too many redirections errors are a result of improper use of the redirecting tools. Depending on the cause this error could be from a plugin fault involving your website. Deactivate and delete all plugin folders and test your site for error. Try logging into your site now. It’ll create a new .htaccess file with FTP […]