デフォルトの検索アイコンはかなり退屈で、Shopifyのテーマに合わせて変更したいかもしれません。Shopifyの検索アイコンを置き換えるために、お好みのSVGアイコンが必要です。これはモバイル検索バーShopifyストア、およびShopify検索バーにも対応しています。スマート検索バーは非常に便利です。タグで検索結果をフィルタリングできるため、商品検索に役立ちます。
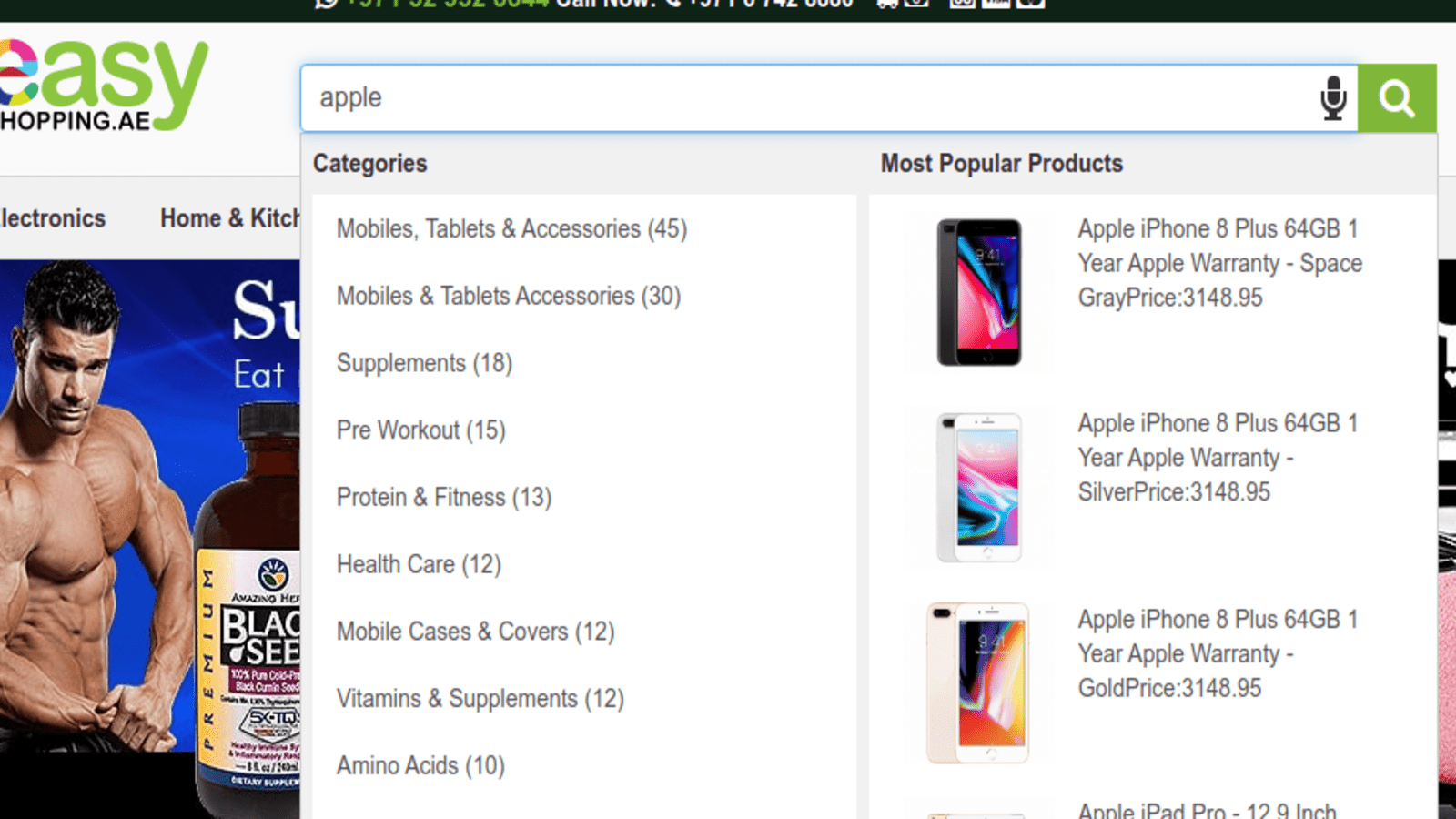
Shopifyの高度な検索は、高度な検索フィルターが付属しており、ユーザーはShopifyでの高度な検索を好むため、非常に優れています。
高度な検索はAjaxベースの検索で、商品フィルター検索アプリを高速化します。
これはShopifyのデフォルトの検索アイコンです。

Shopifyストアを強化する方法:検索アイコンを削除するための包括的ガイド
Shopifyは、ストアオーナーに多数のカスタマイズオプションを提供する強力なeコマースプラットフォームです。多くのストアオーナーが見た目を変更したいと思う要素の1つが検索アイコンです。ストアのデザインを洗練させたい場合や特定のビジョンを持っている場合、検索アイコンを削除することは簡単でありながら効果的なカスタマイズです。このガイドでは、Shopifyの検索アイコンを削除する手順と、オンラインストアを最適化するための追加の洞察を紹介します。
ステップ1:Shopify管理パネルにアクセスする
Shopifyストアに変更を加えるには、管理パネルにアクセスする必要があります。Shopifyアカウントにログインし、管理ダッシュボードに移動します。ここから、必要な変更を加えるためにテーマエディタにアクセスできます。
ステップ2:テーマエディタに入る
管理パネルに入ったら、「オンラインストア」に移動し、「テーマ」を選択します。使用しているテーマを特定し、「カスタマイズ」ボタンをクリックします。これによりテーマエディタが開き、ストアの外観のさまざまな側面を変更できます。
ステップ3:検索アイコンセクションを見つける
テーマエディタでは、ヘッダーまたはナビゲーションメニューを制御するセクションを探します。検索アイコンは通常このエリアにあります。テーマによっては、異なるラベルが付いている場合があるので、「ヘッダー」、「メニュー」または「ナビゲーション」といった用語に注目してください。
ステップ4:検索アイコンを削除する
検索アイコンを含むセクションが見つかったら、それを削除する手続きを進めます。このプロセスはテーマによって異なりますが、ほとんどのテーマではカスタマイズオプション内で要素を無効化または削除することができます。「検索を表示」などのオプションや、同様のトグルを探し、オフにして検索アイコンを非表示にします。
ステップ5:変更を保存し、プレビューする
必要な調整を行った後、変更を保存することを忘れないでください。さらに、プレビューフィーチャを使用して、検索アイコンがない状態でストアがどのように見えるかを確認します。これにより、変更がデザインの好みに合っていることを確認できます。
ストアのさらなる最適化
検索アイコンを削除するだけでなく、Shopifyストアの他の側面を最適化して、シームレスで視覚的に魅力的なショッピング体験を提供することを検討してください。
1. ナビゲーションを簡素化する:
ストア全体のナビゲーションを評価します。直感的でユーザーフレンドリーであることを確認してください。顧客は広範な検索機能なしに簡単に商品を見つけられるべきです。
2. 明確な行動喚起を実施する:
訪問者に明確で説得力のある行動喚起を通じてサイトを案内します。これには、「今すぐ購入」、「カートを見る」または「チェックアウト」といったアクションを促す戦略的に配置されたボタンが含まれます。
3. モバイル対応に重点を置く:
ますます多くのユーザーがモバイルデバイスでオンラインストアを閲覧しているため、Shopifyストアをモバイル対応に最適化することが重要です。さまざまなデバイスでストアがシームレスに表示され、機能することを確認してください。
4. 商品説明と画像を強化する:
高品質な画像と詳細で魅力的な説明で商品ページを最適化します。明確で情報量の多いコンテンツは、顧客が購入判断を下すのに役立ちます。
5. 信頼構築要素を活用する:
信頼バッジ、顧客レビュー、セキュアな支払いアイコンを組み込んで信頼性を構築します。顧客に取引が安全であり、商品が期待に応えることを保証します。
Shopify検索アイコンを削除する手順
デフォルトのShopifyアイコンを変更する手順は次のとおりです:
- 検索SVGアイコンをダウンロードします。(Freepikからダウンロードできます)

- ChromeでSVGを開きます。
- SVGを右クリックして、「ページのソースを表示」をクリックします。

- このコードをコピーします。
- Shopify管理パネルにログインします。
- オンラインストア-> テーマ-> コードを編集をクリックします。
- スニペット-> icon-search.liquidをクリックします。
- このファイルの内容を削除します。
- ステップ4でコピーしたコードをこのファイルに貼り付けます。
- 保存をクリックします。
- これでShopifyの検索アイコンが変更されたはずです。

ExpertrecのShopify検索アプリをインストールする
結論:ユーザー中心のShopify体験を作り上げる
検索アイコンを削除し、追加の最適化を実施することで、ユーザー中心のShopifyストアを作り上げることができます。オンラインストアの外観と機能をカスタマイズすることで、顧客にとってポジティブで記憶に残る体験を提供できます。定期的にサイトのパフォーマンスを評価し、顧客のフィードバックに注意を払って継続的な改善を行ってください。
進化するeコマースの世界では、適応力とユーザーエクスペリエンスに焦点を当てることが重要です。Shopifyストアを改善することで、顧客の現在のニーズに応えるだけでなく、競争の激しいオンライン市場での持続的な成功に向けてビジネスをポジショニングすることができます。