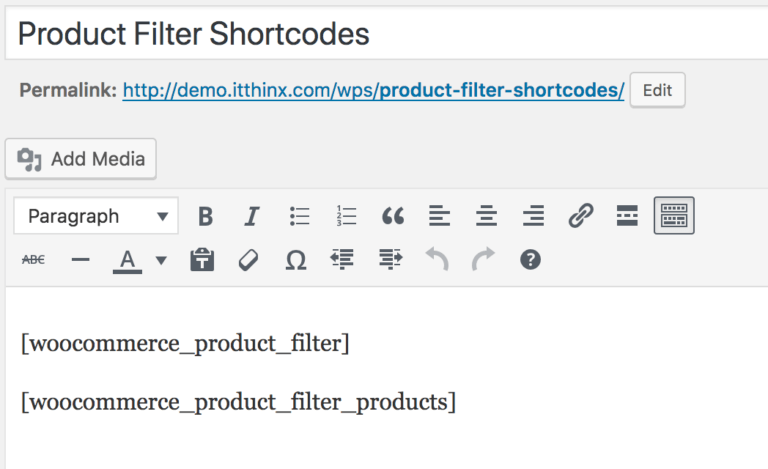
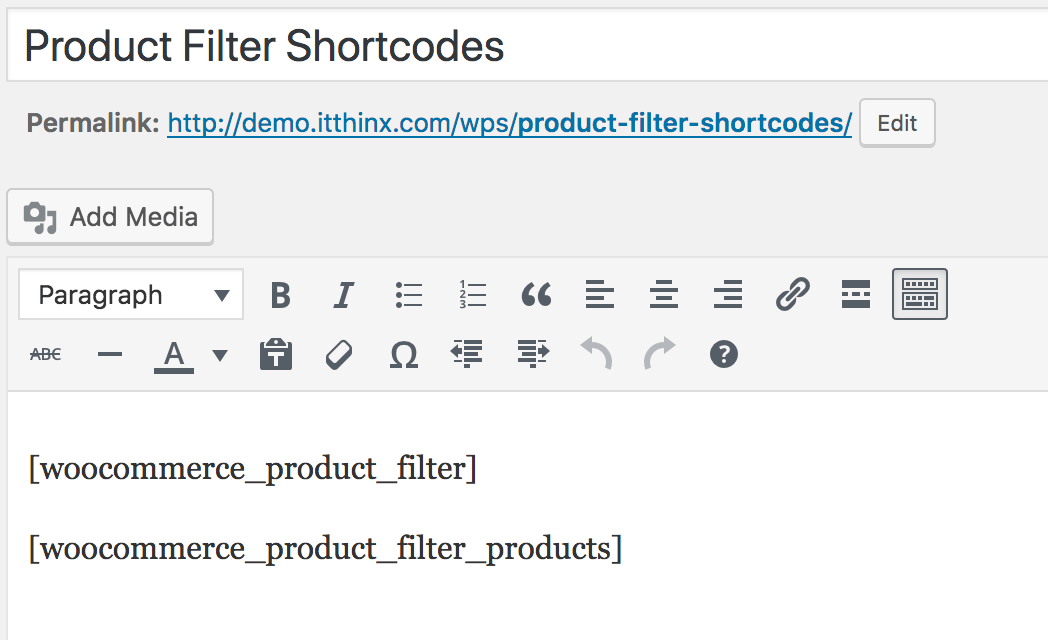
The [woocommerce_product_filter] shortcode renders a live Product Search Filter that customers can use to refine the selection of products shown on a shop page.
Use this shortcode to show an input field that updates the products displayed on the same page while the customer types.
This shortcode must be used within the appropriate context, i.e. where products are displayed, as for example on a shop page. As with all live product filters that this extension provides, this filter field is used to refine the selection of products and reduce it to a set that contains only those that match what the customer is looking for.
Use this filter shortcode on a shop page or in conjunction with the [woocommerce_product_filter_products] shortcode on any page. The [woocommerce_product_filter_products] shortcode displays the products as if you were on the shop page and in combination with the [woocommerce_product_filter] shortcode, it updates them dynamically while the customer types something in the search filter field.

Shortcode Attributes
You can use the attributes explained below to customize the shortcode. For example:
[woocommerce_product_filter placeholder="What would you like to find?"]
Search
These attributes determine how matching products are found. These are all enabled by default.
- title – Whether to search in product titles.
"yes"or"no" - excerpt – Whether to search in product short descriptions.
"yes"or"no" - content – Whether to search in product page contents.
"yes"or"no" - categories – Whether to search in related product categories.
"yes"or"no" - attributes – Whether to search in related product attributes.
"yes"or"no" - tags – Whether to search in related tags.
"yes"or"no" - sku – Whether to search in product SKUs.
"yes"or"no"
User Interface
The following attributes are related to the user interface and the representation of the filter.
- placeholder – The placeholder text to show when the field is empty.
- blinker_timeout – Places a limit on the time in milliseconds that the blinker is displayed.
"0"disables it. - delay – The time in milliseconds after the visitor stops typing to launch the search.
- characters – The minimum number of characters that the visitor has to type in the field to start a search.
- submit_button – Whether to show a submit button; disabled by default.
"yes"or"no" - submit_button_label – The label of the submit button to be used instead of the default, e.g.
submit_button_label="Let's go!". - show_clear – Whether to show the action element that allows emptying the field when it is clicked.
"yes"or"no" - wpml – This option works with WPML and determines whether the search results are filtered by the current language; disabled by default, to enable use
"yes"or use"no"to disable
- update_address_bar – With this option enabled, the browser’s address bar will include information about the current filter setting. This allows the visitor to bookmark the current search with the same filters applied. This option must be enabled when live filters are used in combination.
"yes"or"no" - update_document_title – This option updates the document’s title for the browser-based on the active filters.
"yes"or"no" - use_shop_url – When this option is enabled, the filter field will link to the shop page instead of the current page. If the filter is displayed on the shop page itself, then this will make no difference.
"yes"or"no"
Heading
These attributes are related to the heading that is displayed for the filter.
- show_heading – This option will display the heading for the search field filter.
"yes"or"no" - heading – You can set a customized heading here or omit it to use the default.
- heading_class – This sets the class of the heading element.
- heading_element – Here you can set which HTML tag is used as the heading element. Uses
"div"by default - heading_id – This sets the ID of the heading element.
Advanced Attributes
The advanced attributes should normally be left unspecified unless there is the need to approach a specific case with this filter.
- style – Sets the inline CSS style of the surrounding container.
- breadcrumb_container – This identifies the element by CSS class; by default
".woocommerce-breadcrumb" - products_header_container – This identifies the element by CSS class; by default
".woocommerce-products-header" - products_container – This identifies the element by CSS class; by default
".products" - product_container – Determines the CSS class of individual product containers; by default
".product" - info_container – This identifies the element by CSS class; by default
".woocommerce-info" - ordering_container – This identifies the element by CSS class; by default
".woocommerce-ordering" - pagination_container – This identifies the element by CSS class; by default
".woocomerce-pagination" - result_count_container – This identifies the element by CSS class; by default
".woocommerce-result-count"