Voice search HTML code
Adding voice command recognition to any website or application makes it more user-friendly and interactive. By adding voice search HTML code to a website, users are allowed to make their search requests instantly without the need of having any experience of touch typing. Also, browsers do not take much longer to comprehend the commands so it saves a lot of time.


Due to its simplicity and ease of use, Google also included a search text box that has a voice command recognition feature in it. It helps users in speaking long phrases and tough words for input commands, rather than typing them. A microphone image can be inserted into the search box by using a simple CSS code with Javascript and input buttons in the form code for voice recognition.
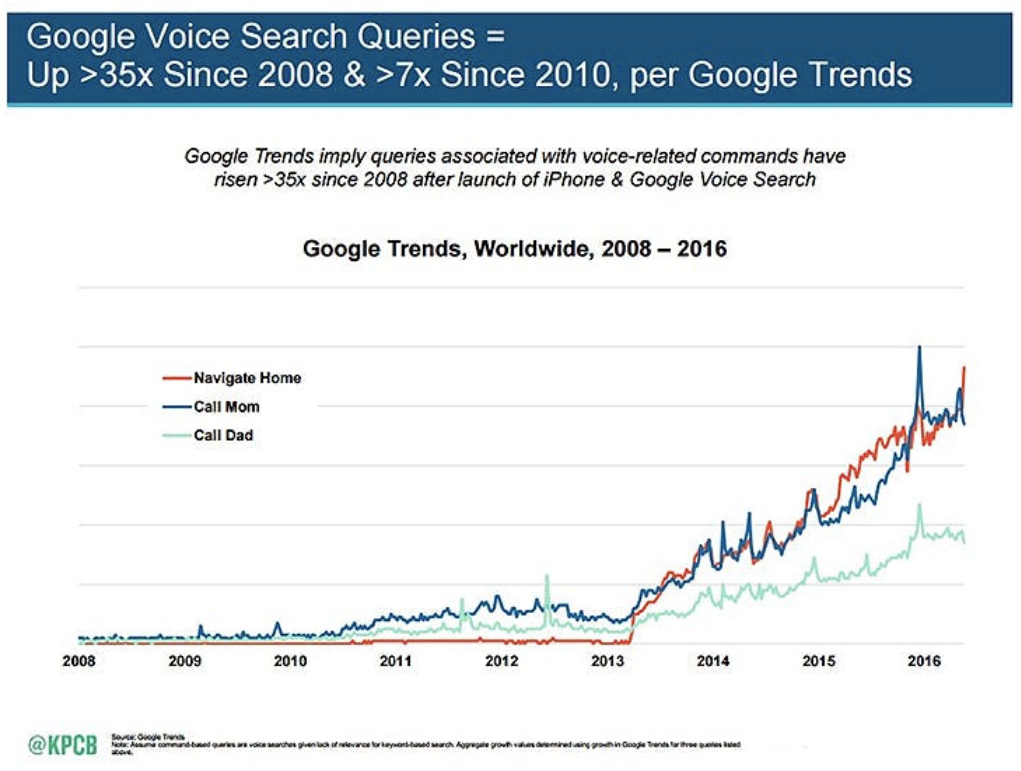
Voice search HTML code is now being widely implemented after smartphones became the most commonly used device. Developers who already know the HTML5 speech recognition API can easily add the attribute ‘x-WebKit speech’ to any form field and enable voice command recognition. One can also add the JavaScript API to drive any form fields onto the path of voice recognition.
The limitation with Voice Search HTML Code, this feature is supported only on Google Chrome for Desktop and Android till now ( not / 2021 ) at the time of this writing.
You may also check out the JavaScript library alternative of the same, as x-webkit-speech API is deprecated.
If you are looking for a complete plug-and-play voice input-based search. You can try ExpertRec Site Search by signing up below.
Start your SuperFast Search 14 days free trial for your Website
FAQs
How do you add voice input in HTML?
The Web Speech API, which supports speech recognition and synthesis, can be used to add voice input to HTML. The steps are as follows:
First, make sure the browser the user is using supports the Web Speech API. This can be accomplished by checking the window. Window.speechSynthesis and SpeechRecognition properties are available. You can likewise include identification to give backup choices to programs that don’t uphold the Programming interface.
You can configure a SpeechRecognition object with options like language, interim results, and continuous recognition if the browser supports the Web Speech API. Event listeners can also be added to handle recognition events.
At the point when the client sets off the voice input, you can begin the acknowledgment by calling the beginning() strategy on the SpeechRecognition object.
Last but not least, the speechSynthesis object lets you use synthesized speech to give the user feedback. A SpeechSynthesisUtterance object can be created and its text, voice, and rate can be set. The synthesized speech can then be played by calling the speak() method
What is the use of voice search on the website?
Voice search on websites enables users to speak rather than type or click to interact with the site. Voice search on websites has the following advantages:
- Convenience: Voice search makes searching for information on a website easier and faster. Instead of typing their inquiries or clicking through menus and buttons, users can simply speak them.
- Accessibility: Voice search makes the website easier to use for people who are disabled or have trouble using a keyboard or mouse.
- enhanced experience for users: Websites can make the user experience more natural and intuitive by offering voice search capabilities.
- Increased participation: By providing an interactive and conversational experience, voice search can increase user engagement and the amount of time spent on the website.
- The advantage over competitors: Because they provide users with a more cutting-edge and innovative experience, websites that provide voice search capabilities have a competitive advantage over those that do not.
- Enhanced SEO: Websites that optimize their content for voice search can increase traffic and improve their search engine rankings thanks to the growing popularity of voice search.
How do I add Google Assistant to my website?
You can use natural language processing (NLP) and machine learning (ML) technologies in conjunction with the Web Speech API to create a voice assistant for your website. The general steps for creating a voice assistant for your website are as follows:
- Make a plan for your voice assistant’s capabilities and features. Think about what your users will be able to do with the voice assistant, how it will work with your website, and what information it will provide.
- In order to handle voice input and output, use the Web Speech API. Use the speechSynthesis object to give spoken responses and the SpeechRecognition object to recognize the user’s voice commands.
- To comprehend the user’s purpose from their voice commands, make use of natural language processing (NLP). An NLP library like Dialogflow, Wit.ai, or IBM Watson can be used to analyze the user’s input and find relevant data.
- Personalize the voice assistant’s responses based on the context and preferences of the user by utilizing machine learning algorithms. Based on the user’s previous interactions with your website, you can make relevant product or content recommendations using algorithms like collaborative filtering or content-based filtering.
- Perform tasks and retrieve data by integrating the voice assistant with your website’s backend systems. APIs, for instance, can be utilized to gain access to the database of your website or third-party services in order to retrieve data or carry out actions on the user’s behalf.
- Conduct user testing on the voice assistant to gather user feedback and enhance its performance. The effectiveness of the voice assistant can be evaluated and areas for improvement can be identified through A/B testing or user surveys.
Learn more about adding voice recognition to your site in the video.


Start your SuperFast Search 14 days free trial for your Website