
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
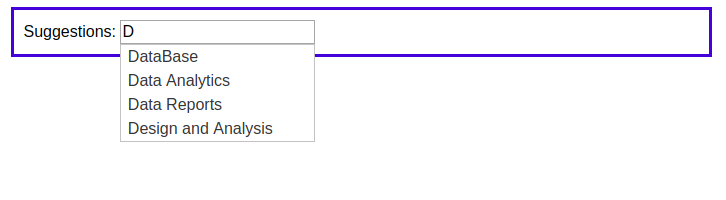
var data = [
"DataBase",
"Data Analytics",
"Data Reports",
"Design and Analysis"
];
$( "#tags" ).autocomplete({
source: data
});
} );
</script>
</head>
<body>
<div class="ui-widget center">
<label for="tags">Suggestions: </label>
<input id="tags">
</div>
</body>
</html>
some of the styles are clubbed and kept in styles.css as shown below:
body {
font-family: Arial, Helvetica, sans-serif;
}
table {
font-size: 1em;
}
.ui-draggable, .ui-droppable {
background-position: top;
}
.center {
margin: auto;
width: 50%;
border: 3px solid #1616d8;
padding: 10px;
}
These are the minimum requirements for running the basic demo as below: