Everything You Need To Know About Search Bar For Shopify Articles
Before we go jump into the search bar for Shopify articles, let us go through some basics to have a clear understanding of what is available and what can be implemented in your online store.
[lwptoc numeration=”none”]

Requirements
Search bars are a very important feature. It depends on your search bar to provide exactly what the website visitor is looking for. Now they might make mistakes while searching for a product (you can improve the search experience using PHP and ajax with our descriptive guide) which may land them in a different category ruining the online store’s experience leading to a downfall in the conversion rate. The default search bar provided by Shopify somewhat lacks many salient features comparing to what is available right now. Take Expertrec, the pioneer offering fully customized search bars for your online articles at $9.
Shopify’s search bar lacks in indexing articles because of which your published articles might lack in conversion rates as it will not have the ability and convenience for the website visitor who might want to search about the product advertised. Worst case scenario is they get disinterested, end their session and move on. From software as service to search bar as service, you have been covered for most of the technical difficulties. If you are wondering yes you can have a floating search bar, learn how with our step-by-step guide. There are many great plugins for Shopify content management systems You can implement a custom search bar for your Shopify articles in the following two ways:
Use Expertrec’s Search Bar For Shopify Articles
You can follow the step-by-step descriptive guide and install Expertrec’s Shopify search app.

- Open your Shopify store and head to the “Apps” section.
- Now search for “Expertrec Smart Search Bar” or you can head to the Shopify app store page.
- After installation, you will see the installed app.

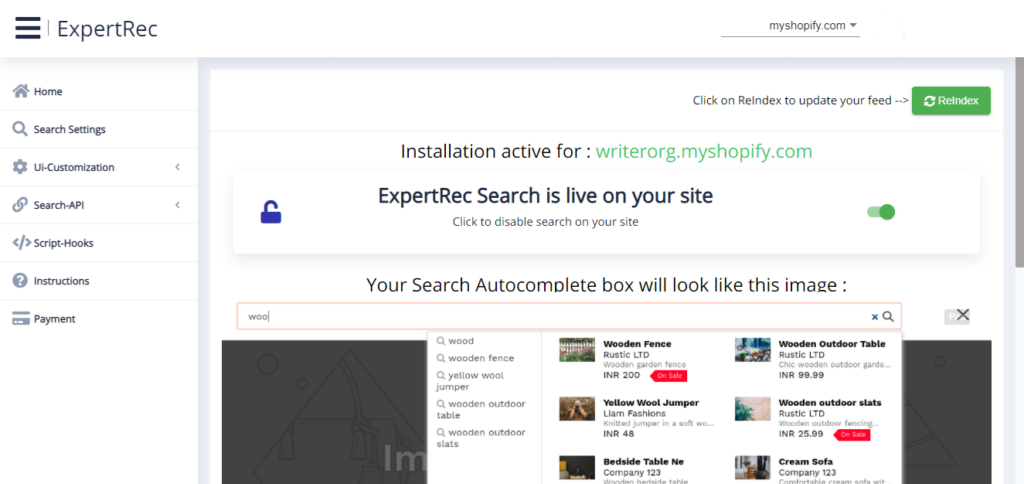
- Open it and you will be directed to Expertrec’s dashboard.
- On the left side, you can see the home, search settings and etcetera that you will need to configure your search bar. On the right-hand side, you can see the reindex button, very helpful in case you are adding inventory or just want to instantly update, and the toggle button.
Expertrec Shopify Smart Search App
Copy & Past Expertrec’s Code Snippet

- Head to the Expertrec sign-up page.

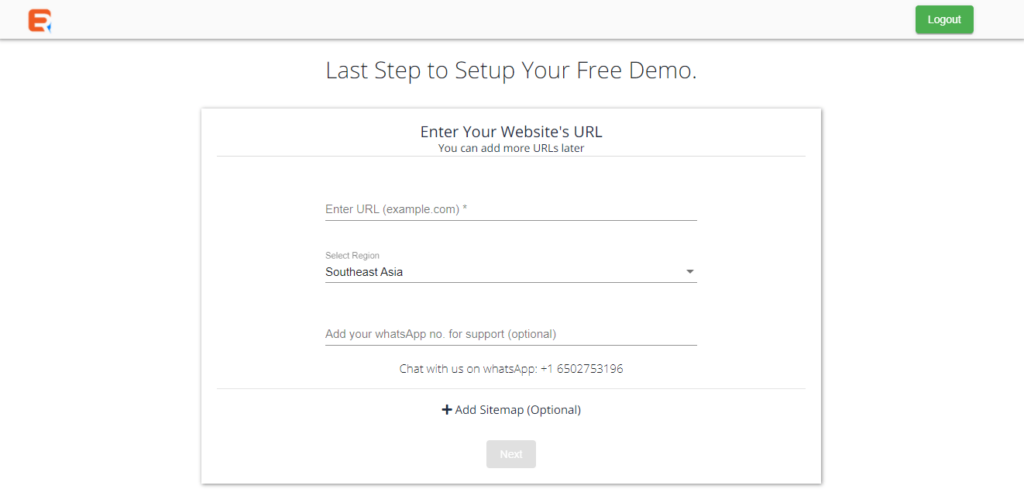
- Sign up with your email ID. After signing up you will be greeted with a similar page. Of course, you get a demo before trying! that’s what friends do for each other. You will need to enter your online store’s URL, the closest region to you. It is better if you add your WhatsApp number. It makes getting customer support very easy if do not have one, it is alright we kept it optional for a reason. Then you can add the sitemap, if you do not that is fine too it will be auto-detected.

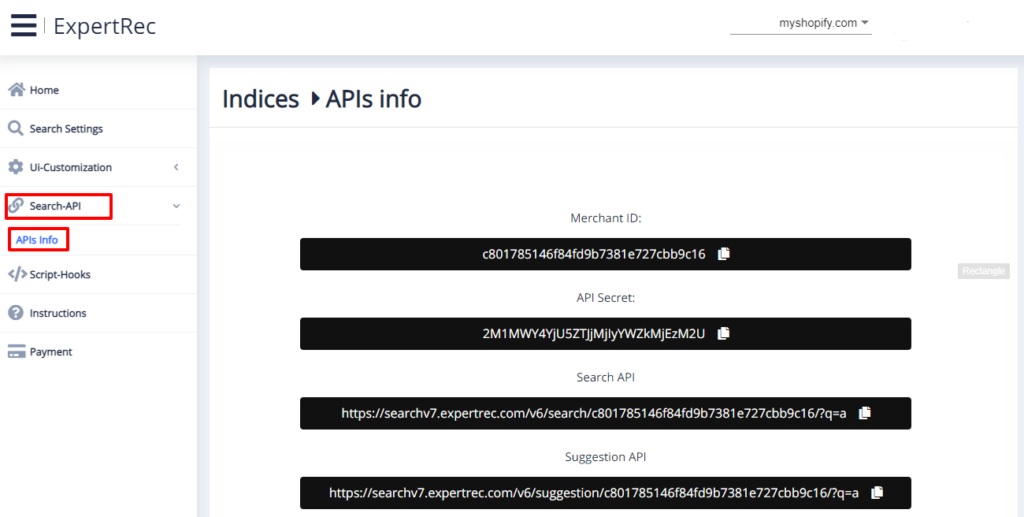
- After the indexing has finished up click on “Search-API” and then “APIs” to proceed. Upon clicking, you will see the Merchant Id, API Secret Key, Search API key, and the Suggestion API key. Paste the required code on your website and you are good to go! There are certain times when you would want to implement a google search to compare the difference. Now you can do that just as easily as this with our step-by-step descriptive guide.
Now if you want a more sophisticated and already customized search bar for your article pages you can contact Expertrec Customer Support and they will help you out as soon as possible. In my opinion, they have one of the best customer services.
Single Search Bar For Your Article Page
Many Shopify online stores have a separate dedicated section for blogs which is why you might want the search bar ( check custom google widget bar ) of your blog to show only the blog results and not the products to your website visitors. Now to do this there are two ways. You can either edit the “theme.liquid” file or you can put a snippet of code in the page editor. I will show you how to do both.
Using The theme.liquid File

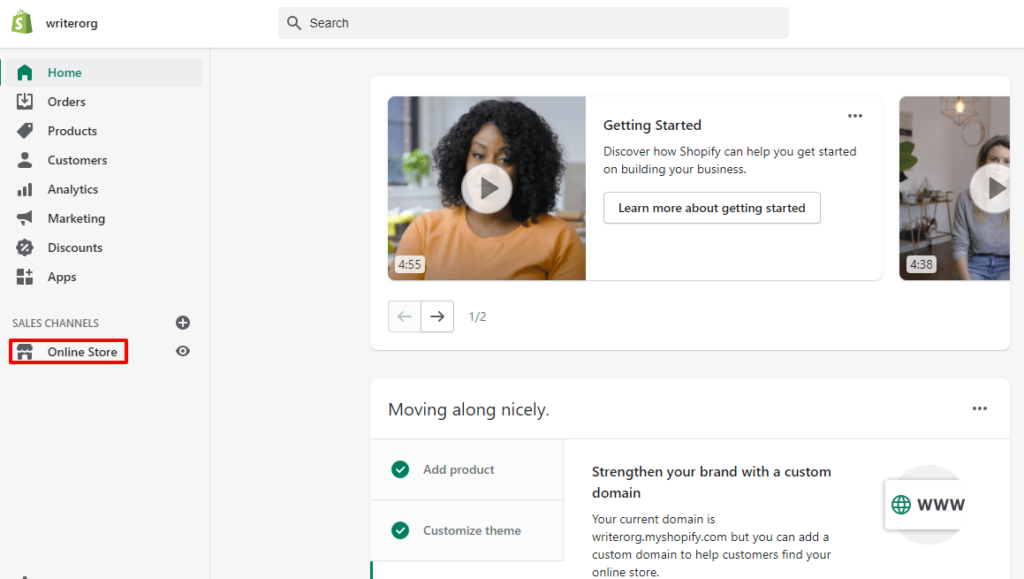
- Head to your Shopify online store.

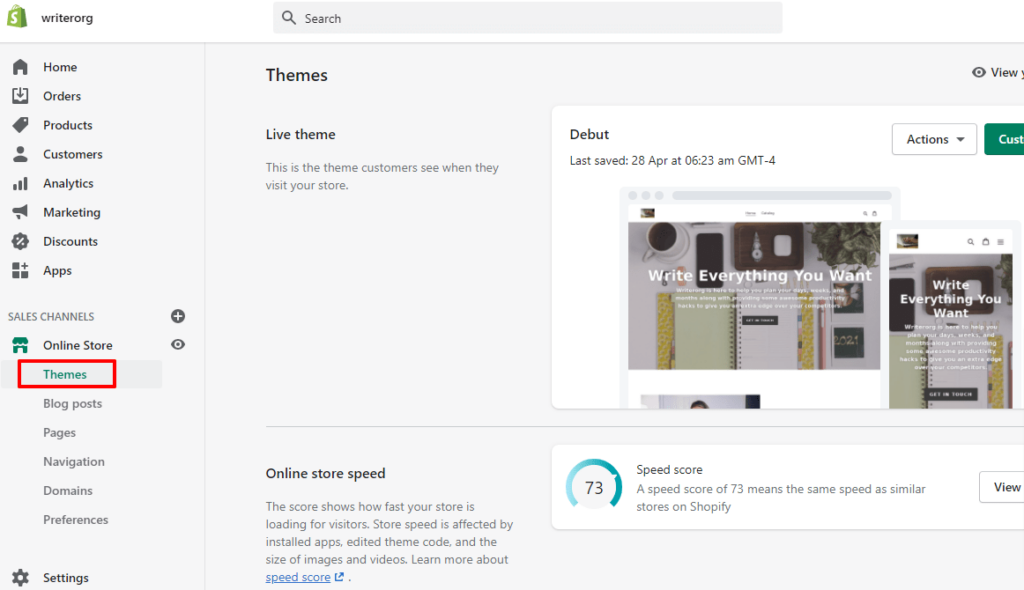
- Click on the “Theme” section

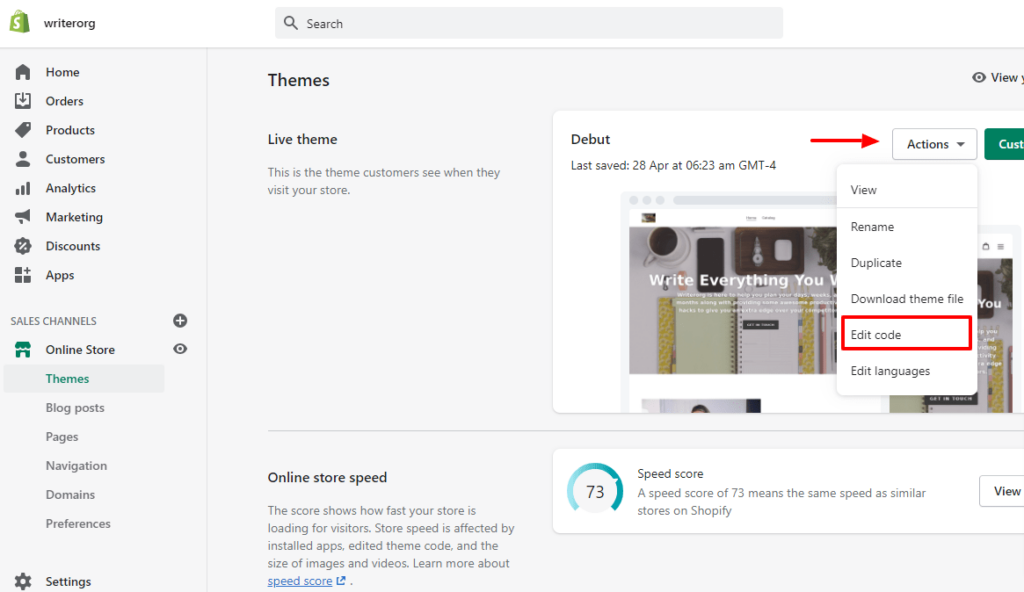
- Now click on the “Action” tab and then “Edit Code”.

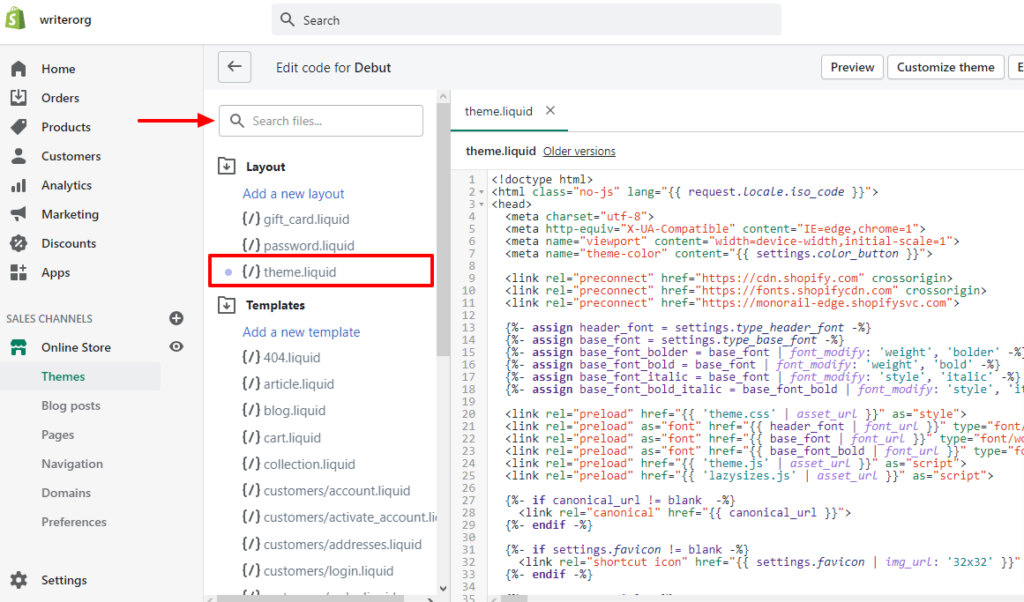
- Use the search bar to search for the “theme.liquid” file
<form action="/search" method="get" role="search">
<input type="hidden" name="type" value="article" />
<div class="input-group--underline">
<input class="input-group__field" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.placeholder' | t }}" aria-label="{{ 'general.search.placeholder' | t }}">
<div class="input-group__btn">
<button type="submit" class="btn btn--clear btn--square">
{% include 'icon-search' %}
<span class="icon__fallback-text">{{ 'general.search.submit' | t }}</span>
</button>
</div>
</div>
</form>- Now copy this code and paste it into the “theme.liquid” file.
- Save and exit. Your search bar will only show blog search results.
Using The Page Code Editor
Using the page editor you can insert content for your page as well as snippets of code according to your convenience. Before proceeding it is preferable to have some coding knowledge but using this descriptive guide it is okay even if you have none.
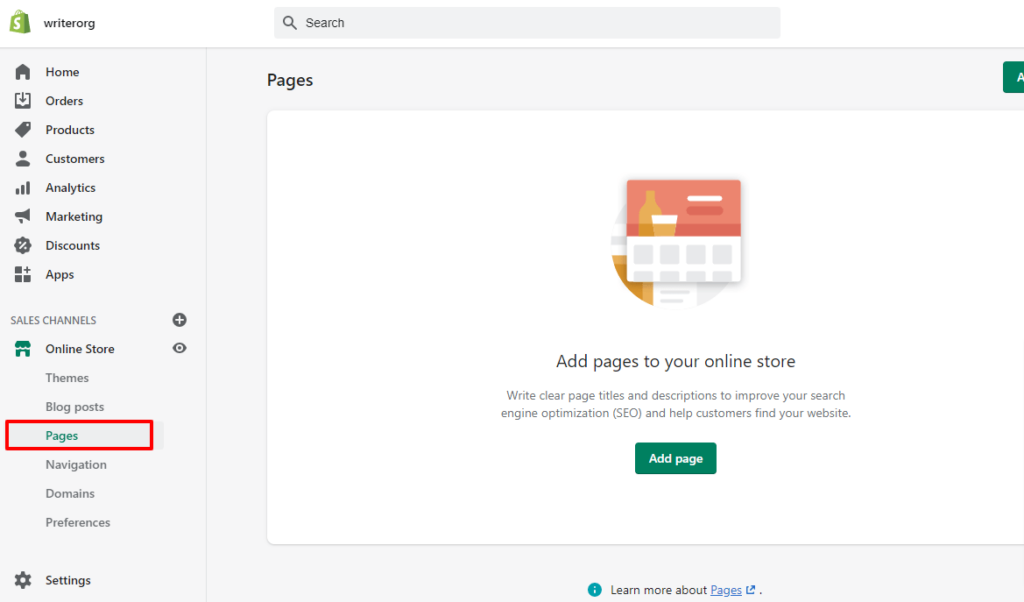
- Open your Shopify online store and head to the “Page” section.

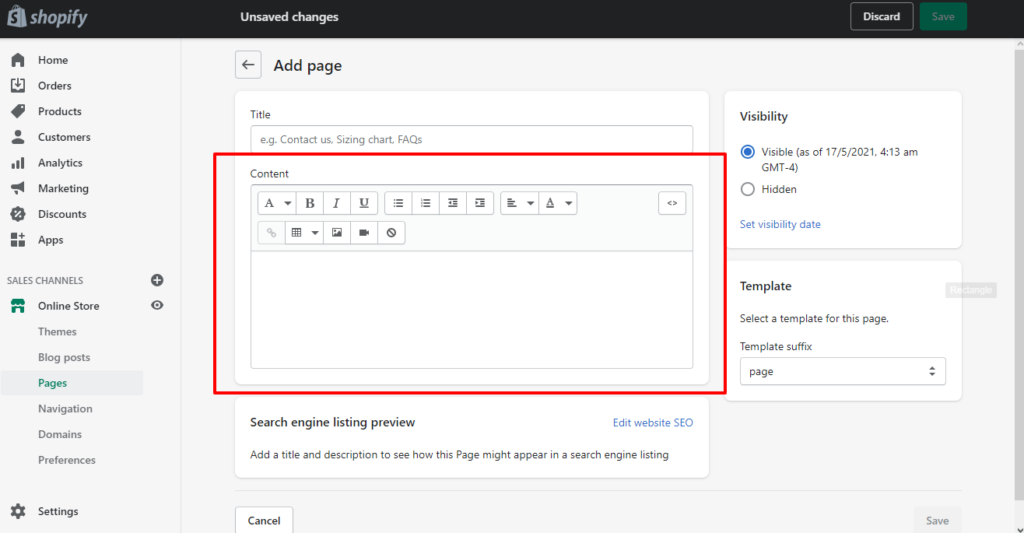
- You will have pages published. Open the article page or add a new one. After opening the page you will see the title and content box.

- In the content copy and paste the code below.
<form method="get" action="/search">
<input type="hidden" name="type" value="article" />
<input type="text" name="q" />
<input type="submit" value="Search" />
</form>- Now save the changes and you will see a search bar similar to the search bar below.
- This is your custom search bar for your Shopify article page.
In the code, we just added a hidden input box so that we can pass the value “article”. You can work around this structure and work on your own.
Keypoints For Search Bars In Shopify Themes
Search is one of the most important aspects of any Shopify store and it plays a key role in helping customers find the products they need. You can also use the Shopify theme Turbo can add a search block to their homepage. And draw even more attention to this valuable feature.
Strategy I
The new section lets you add a search box section in any location on your homepage, with the following options:
- In the heading section optional and larger heading texts are recommended so that the website visitors can understand what is the section about or what is it dedicated to.
- In the subheading, the section is recommended in smaller types. This is a good strategy to help and push the website visitors to get started with their search.
- One of the most important aspects is text alignment. The usual recommendation is on the left, exact center, or to the right side of the section.
- Have you seen the light text in the search box before entering a search? Yes it is called a placeholder text This text is meant for the website visitors so they can have an idea about the search box, what can they search and what values does the search box takes. This feature encourages users and they easily understand how the search box work.
- The background image is not compulsory but if you want to stand out you can insert an optional background image. Or an overlay behind the search result page so that it stands out. But you have to keep in mind the optimization of these images. On mobile and tablet as they might not be visible due to the aspect ratio. You should keep all the points in mind before choosing an image.
- The general settings of the search results affect the online store as a whole. Therefore you have to make sure that all the search bars are working properly on every page. Before going live with a search bar make sure you test it to determine the search tool shows only the search results intended to.
Expertrec Shopify Search Bar
If you are concerned about your search bar and you want the fastest search bar with the most flexible feature that comes with voice optimization you should check out Expertrec.
Strategy II
The search section of course has its specific purpose but there are still some great tactics to using them on your Shopify online store’s homepage:
- You should add a search section in the middle of your homepage to retain website visitors as they become more engaged with your online store.
- Similar to the above there is another good place to display, the search bar is on the right bottom of your site because if the website visitor did not see anything in the middle which was interesting to them then they will have this search bar to fall back to.
- When you are placing a search bar section, always put it near a highlighted section ( like a featured list or trending) so that, if users view these collections but don’t see what they are looking for, it’s easy to see the logical next step — a search.
- You have to use focus keyword and attention-grabbing headlines, subheadings, and placeholder texts which explains what the section is about and encourages users to dive in and search for products. Creative and funny taglines reinforces your online store’s presence and the outlook. For example, a computer perhiphiral store may prompt users with a “ We have memory. You bring imagination” this will grab the website visitors, increase in conversion and may go to the extent of word of mouth advert.
You may also want to consider using text to give example queries that can get the user started.
If you think you can be creative, then think of a product that you can use in the background overlay that will help in communicating the purpose of the section. An example would be an online grocery store using the icon of a basket along with their search bar.
Note
If you are trying to do something similar with your Shopify online store, you might wonder what are “types” can be displayed. You can definitely take this up a notch let us say, you have a computer hardware store and you want to display the top ten graphic cards but from a specific company. You can do that by using javascript. For your convenience, I have provided it below. Do not worry, you can use the code below and you will not have to use the logic statements in your template because at times it might corrupt your template file.
$('#search').submit(function(){
var query = $("#search-input").val();
$("#search-input").val('product_type:fabrics ' + query);
return true
})You will need to use this code with a variant.
With this we have covered everything there is about Shopify search bar for articles.