Shopify is an awesome e-commerce platform. But, unfortunately, the default search bar is not up to the mark that a fast-paced internet era demands. So, if you are searching to customize the search box in Shopify, exactly the way you want then you are at the right place. It’s quite obvious that even for making few minute changes you’ll have to play around with the Shopify liquid in order to get the desired result. Maybe you need to hire a professional Shopify developer in order to achieve your version of UI. And, that’s the pretty right thing. After all, we all want to provide the best UI and UX to our online store visitors.
But the issue is that not everyone knows how to know neither has time to play around it. If you are in search of a quick fix then the Expertrec smart search bar
can be an awesome solution. But, if you are not expecting to wait many days to get the desired result, then you’ll love the Expertrec smart Search bar. The best part is that it is installed in less than 5 minutes with zero coding required. And, what’s better than that. Right? To customize a complete search bar just by playing around with the UI and customization settings. Here’s everything you need to know about how to customize the search box in Shopify.

Customize the Shopify search box in less than 5 minutes
Install Expertrec Smart Search Bar
The interface evolution of the Search field has been truly remarkable. In the beginning, it was just the text field of the website — the look that was initially created was not that attractive. Also, it wasn’t easy for the users to get the desired result because of inefficiency. But, with the advent of the Google search engine, everything changed. So, follow these steps to install a search bar for your Shopify store.
1. Click on Expertrec smart search bar or type it in the Shopify app store since it’s already listed there.
2. Now, click on Add app -> Install the app -> Start free trial.
3. Open your store, and you will get the Expertrec smart search bar at the top of your store.
Make sure that everybody can see the search bar in the pretty first view.

Smart Search Bar — Edit the search UI along with customizing the results
The Expertrec Smart Search Bar for Shopify allows you to easily customize your search experience within a browser. Unlike the default Shopify search bar, the Expertrec smart search bar is way better than it in terms of search appearance, autocomplete, autosuggestion, search analytics, instant search, etc. Customizing its appearance is easy. Adding the search API key, you can customize the search bar exactly the way you want.
By providing search suggestions, straightening up the URL that was entered, offering to perform regular operations, and improving your overall search experience, the Expertrec search extension optimizes the on-site search for your online store. You can learn more about the Expertrec Smart Search Bar by visiting the dashboard and trying out different options.
It is quite known that the on-site search bar is similar to a communicator between the website visitor and the website. The users express their information by typing the search query where the website responds by showing a set of relevant results. Optionally, the user can use the record of their search preferences to get excellent suggestions to get customized answer keywords by using decent facets and filters.
Shopify store with the Expertrec Smart Search Bar lets you and the website talk to each other in a more productive manner. Using this feedback, the Expertrec smart search bar is getting better day by day. Getting the right tools on your website is the first step toward your next major success. For that, let’s learn how to customize the Expertrec smart search without writing even a single line of code. Let’s see how it works:

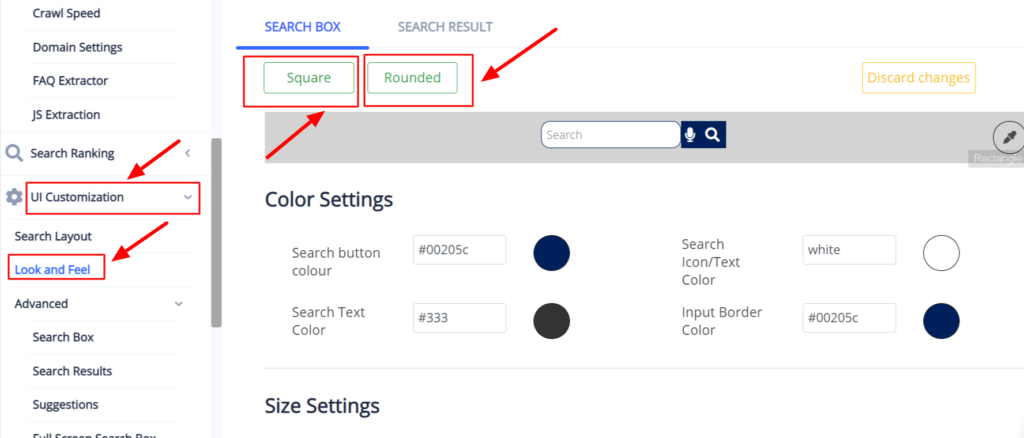
- The Expertrec smart search bar allows you to overcome almost all the limitations of the default Shopify Site Search. You can select whether you want a rounded corner or a squared corner of your search box.
- To access all the settings of this custom search bar, log in to the Expertrec dashboard. Here, you will get a menu named UI Customization that deals with fixing the search bar in a way that integrates with your existing user interface. Once you click on the drag down arrow, you will get an option for Look and feel to literally change the way your search box looks and gives the feel to the users.
- Here, you will get all the options to make changes, like the colour of the box and the text. Also, you can tap the Advanced section to explore more options. It is often recommended that you should always work on making a search box that is highlighted to the user wherever any of them land on your website.
- Finally, update the section and publish your website with an extraordinary Shopify Site Search that searches anything and everything.
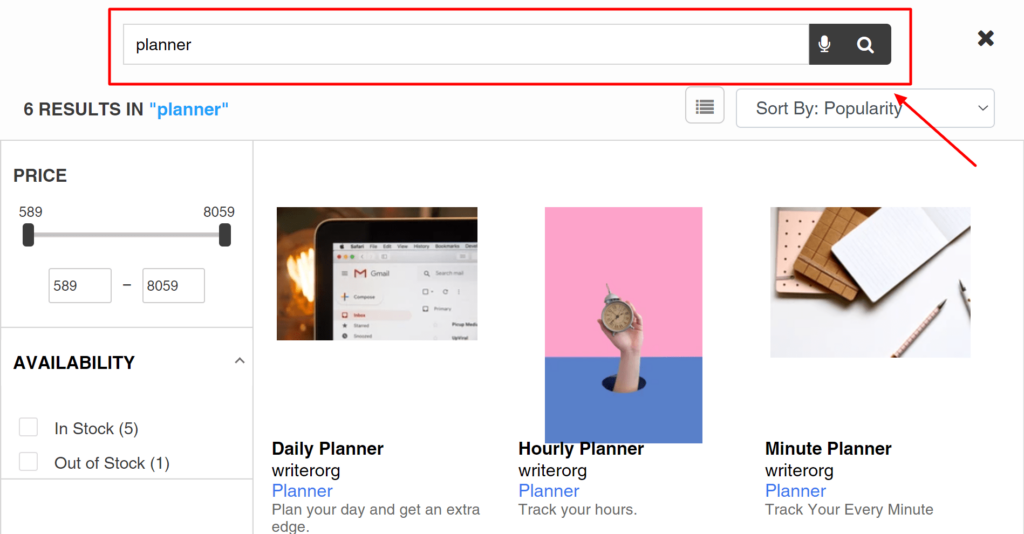
- Also, to add Shopify Filter and Sort Search, click on the Advanced menu that is right below the UI Customization menu. Now, at the bottommost section, there is a Sort Results option. Click on it. Now, the most crucial step is to Enable the ‘Sort By’ option.
- Here, you can add several filters and rename them by clicking on the display name. You can add as many filters depending upon your products and audience. Arrange the results to be either in Ascending or Descending format. The key is to update the change every time you make any alteration to see changes. The best part is that you won’t need to go to the Editor and Publish your website every time you make a new change. Expertrec Shopify Filter Search is designed in such a way that all you need is to refresh your website and witness those changes. Click on ‘+’ to add more options. Make sure to update them all. Refresh your site to witness Shopify filter search!
Now, you have the Shopify Filter Search and Sorting option, and you can select to sort them according to relevance, price, and title. Talking about the Filtering process, you will get a category as a result in the form of a Type section. For instance, if you type a product on my website, you will get two categories: Product Page and Blog Post. You can filter the result you want to show.
Best practices for site search
A search box is a simple combination of an input field and a submit button. You may think that it’s all that a search box should have. But, the thing is that it should be well-designed. Since the search box is one of the most frequently used design elements on content-heavy websites, its usability is really critical.
Place your search bar with clear visibility
The most important thing to know before finalizing a search box design is that it should be easily noticeable. After all, you won’t want your visitors to search for the search box first. It should be displayed prominently as it is one of the fastest ways where a user can get the desired product just by typing the name.
There are times when having a search bar behind an icon looks good for the relevant theme. But, there are many negative consequences. The first thing is that it makes the search feature less noticeable. Also, when it is used without an open-entry text field, the icon is subjected to take up lesser space. Visually, it is less prominent and therefore, it is very less noticeable. The second thing is that the cost of interaction. It means that the user will have to take some extra action in order to get the search box.
Accompany the search box with a magnifying glass icon
Well, if we define icons then, they are generally a visual representation of an object, idea, or action. There are several icons that have mostly universal recognition from users. You can consider it like using some emojis for showing what you are feeling right away. We all may not understand the other languages but emojis are pretty obvious and easy to understand. Similarly, the magnifying glass icon is termed for search even without a text or a label. It is better to use the simplest version of the magnifying glass since fewer graphic details speed up recognition.
Place the search box at an expected position
You can visit popular websites to get an idea of where they place their search bar. Some of them place it at the top center, some of you may prefer to place it at the top right, or top left of the page. You can take help from various studies and surveys to find the right position for your search bar. A. Dawn Shaikh and Keisi Lenz created a chart that shows the expected position of the on-site search form according to the survey they conducted with 142 participants. It was found out that the most convenient spot for users would be the top right or top left of every page on your site, where users could easily find it.
Use placeholder text to give hints
The placeholder text is often underrated. On the contrary, it is a very good idea to include a sample search query in the input field to suggest to users what queries can be used. If the user can search for multiple criteria, use the input hint to explain that. But, you should make sure that the hint is limited only to few words, otherwise, it is similar to unnecessarily increasing the cognitive load on the users. Also, you can use the placeholder text as a call to action button in order to inform your clients about the trending products, or the exclusive items on your store.
There are some instances that show that placeholder text may create an accessibility issue as when placeholder text is designed to be lighter in color than regular text, it creates a contrast problem. The placeholder text is not widely supported by assistive technologies, making it more difficult for these users to fill out forms accurately.
You can take the decision accordingly.
Get a voice search feature for your store.
Voice search tools like Siri and Alexa have become industry breakers over the past few years. These tools have made it easier than ever to leverage voice search’s potential for engaging content, however, we have reached a point where they are almost ubiquitous in mainstream conversation.
What can we do to engage the users that are used to dictating their own search instead of engaging the words around them? The obvious answer is that by using the Expertrec voice search feature you can make your store stand out from the crowd. Since Expertrec’s voice search is built right into the platform you don’t need to do any extra work to be able to use it.
Get Expertrec Shopify search bar and customize it in your way