Consider being at a clothes store. You see a shirt in the clearance area that you really like, but you would like it if it came in white rather than red. Yes, the store does have that garment in white, as it turns out, you would need to take a few minutes to stroll to the second floor and locate the shirt in the women’s apparel area. Wouldn’t it be much simpler for you if the price tags of both shirts were placed close to one another?
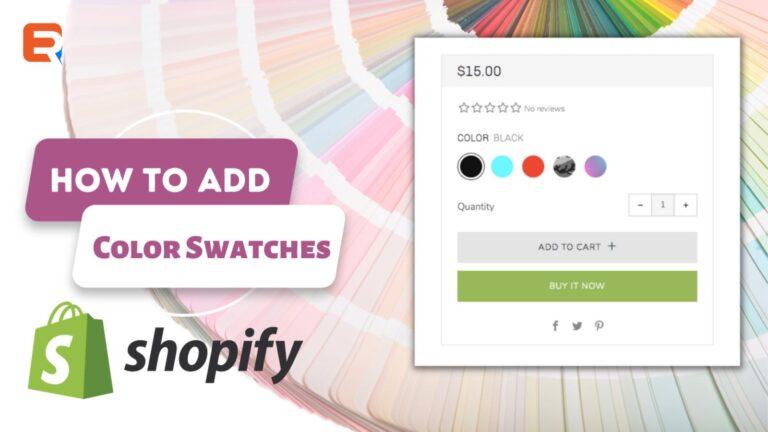
Now you can do this in your online store thanks to Shopify color swatches. The Color swatch feature allows you to select from all the available colors of the same product on the same page without having to navigate to another page or reload it. Customers now know exactly which colors are offered, saving them from using their browser’s “back” button or searching through several website categories to see all the product’s colors available!
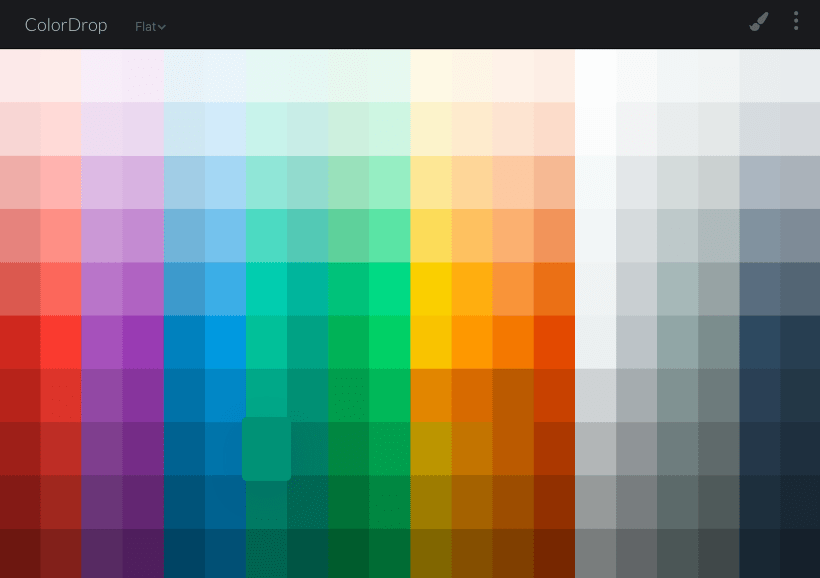
What do Color Swatches on eCommerce Websites Mean?

On eCommerce websites, color swatches are a crucial component of the user experience because they enable consumers to find available product colors quickly and easily. However, thorough swatch fine-tuning is necessary for the optimum user experience, and the same is achieved by the Shopify color swatches facility.
Why Including Color Swatches is Advantageous?
Customers who shop online may select from various colors for the same item thanks to the Shopify color swatches feature!
Controlling product selections with product color swatches is the ideal option for anybody looking to provide the greatest possible user experience on an eCommerce website. Color swatches facilitate navigation by allowing buyers to select many colors on the same page without having to navigate back to the catalog and then to the product pages or force the website to reload. Swatches also provide buyers with suggestions about which products are accessible by providing excellent visual information.
Many consumers heavily rely on color samples when buying in categories like clothing, home furnishings, and cosmetic products.
Additionally, the number of clicks required for customers to discover the products they desire is decreased by website color swatches, affecting conversions. A consumer is more likely to convert if their journey to the desired product is quicker and easier.
How Can Color Swatches be Added to a Shopify Product?
When Swatches are chosen as the product variation style in the Shopify theme editor, there are numerous choices for customizing the swatch’s color.
Automatic Detection Using the Name of the Color
Most of the time, the theme will translate the names of color variants into automatically working CSS colors. All contemporary browsers support 140 color names that are automatically paired with the names.
Manually Configure Your Own Colors

By making modifications to the snippets/swatch colors.liquid file, it is possible to put in custom color names or even replace the color HEX values of an existing CSS color. For help creating custom colors, refer to the examples below:
“Swatch color ” is a required prefix for custom color names.
Add the product variation color name in lowercase, without any spaces.
By appending an existing CSS color name to the end of “swatch_color_,” the default CSS color is overwritten.
Here are some illustrations for the subsequent hues:
Butter Yellow – {%- assign swatch_color_butteryellow = ‘#F3EF7D’ -%}
Grape – {%- assign swatch_color_grape = ‘#5F5387’ -%}
Navy -(overwriting the default #000000 CSS color value for ‘navy’) – {%- assign swatch_color_navy = ‘#0d0d73’ -%}
How to Display Swatch Photos?
You can submit your own unique photos when this setting is enabled. It is advised to use a 100 x 100px.png picture for best results. The handle and hyphenated format of the color choice you are choosing for the variation must be followed in the picture file name. For instance, in order to display, Heather Gray needs the file name heather-gray.png. To appear, the file name must match the various color choice in that format.
So you have to be careful about these things-
- Swatch pictures must correspond to the color selections’ names.
- Save the picture with all lowercase letters and spaces separated by dashes (-).
- Save the image as a png file with a preferred size of 100 x 100 pixels.
Steps to Upload Your Picture Files:
- Go to the Shopify admin’s Themes page.
- Select Edit code from the Actions drop-down menu by clicking.
- Navigate to the Assets folder and pick, Add a new asset
- Choose Upload asset
Each swatch picture you want to apply will require a repeat of this procedure.
Good Practices Related to Color Swatches

Let’s now go into the best practices to learn what to consider while building up color swatches.
Dynamic Swatches
The key benefit of interactive swatches is the ability to compare several hues without having to visit the product page.
Customers must visit the product page to use non-interactive swatches, which lessens their value in terms of the user experience. Consider including interactive samples for the optimal user experience, especially if you offer visually appealing goods like apparel, footwear, cosmetics, furniture, or home décor.
A Noticeable Switch in Swatches
Assuring customers that the product picture has changed when they choose a new sample will improve the user experience (UX) with product swatches. Customers won’t get anything from interactive swatches otherwise. Make sure the product image is large enough before ensuring clear alteration. And second, consider using product photographs taken from various perspectives to show product variances. For clothing, for instance, it may be various postures of fashion models.
Color Tints and Hues
Show your consumers every color option, even if they are identical if you sell items with intricate color tints and hues. Use color families to do this. This feature lets you add new colors with difficult names to a common palette and show them as swatches.
Summing Up
Now, if you have read the blog to this point, you know exactly how a color swatch facility can be a boost for your website. Here’s why you should definitely use Shopify color swatches-
If you offer items with many color options, think about selling them as a single item with color swatches.
The improved user experience is the main advantage of incorporating swatches.
Swatches should include shades and tints of color, and be interactive, big, and well-spaced to produce the greatest possible UX.
So, apart from excellent products, customer service, and marketing tactics, it is essential for businesses to add this advanced feature called color swatch. It will definitely facilitate utmost customer satisfaction and greater conversation rates!