詳しくは、Google検索ボックスXPathをご覧ください。
良いウェブサイトには検索バーが必要です。ゼロから検索エンジンを作成するのは難しいかもしれませんが、Googleの助けを借りることでこの作業を省略できます。詳細は、HTMLでGoogleのような検索エンジンを作成する方法をご覧ください。
このGoogle検索ページのHTMLコードに関する記事を見逃さないでください。
カスタム検索バーをウェブサイトに追加すると、ユーザーがコンテンツを迅速に見つける手助けになり、コンバージョン率が向上し、サイト訪問者に人気の検索が把握できます。また、SEOの利点もあります。ウェブサイトに検索バーを追加する方法については、こちらをご覧ください
また、Google検索API JavaScriptの例もご覧ください。
任意のウェブサイトに検索バーを作成するのはシンプルなHTMLで可能です。この方法は通常、ウェブサイトに検索ボックスを追加するだけですが、使える検索ボックスを作成するわけではありません。スタイリッシュな検索ボックスをHTMLで作成する方法については、こちらをご覧ください。
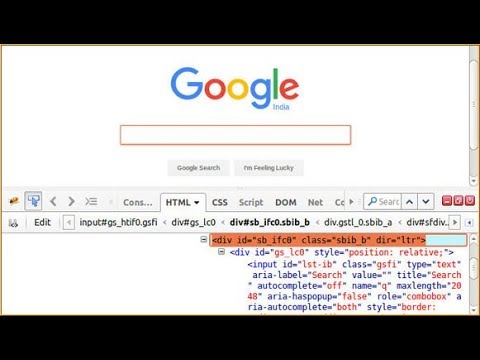
GoogleはCSSクラスを縮小する傾向があります。これにより、すべてを特定するのが難しくなります。XPathは、Google検索ボックスを見つけるのに役立ちます。また、Google検索ページで検索ボタンを見つけるためにリンクテキストを使用することもできます。
検索テキストボックスに入力した後にEnterボタンを模倣してクリックすることで検索することもできます。
XPathの使用方法
動的XPathを使用して動的な検索を処理できます。
#Google検索から提案された値を取得します。
#さまざまな種類のSeleniumロケーターを使用して検索します。これにはSelenium XPathとそのアクセス技術が含まれます。
#ターゲットボックスにロケーター値を入力します。この値はあなたのメールアドレスである必要があります。
ウェブ要素が検査されると、クエリボックスにはマウスカーソルの直下にあるGoogle検索ボックスXPathのクエリが表示されます。結果ボックスには現在の結果も表示されます。
詳細については、以下の動画をご覧ください:



広告にサポートされているため、Googleカスタム検索が競合他社の広告をあなたのウェブサイトに表示する可能性があります。代替案については、最良のサイト検索ツールをご覧ください。
検索エンジンの結果セットを構築し、ランキングを調整した後でも、ユーザーがあまりにも広範なクエリを入力する可能性があります。しかし、ユーザーが検索結果の絞り込みやカテゴリを選択できれば、検索を絞り込んで迅速に回答を得ることができます。Googleカスタム検索の例をご覧ください。
Googleカスタム検索は、ウェブサイト内を検索するために使用できるサービスです。このサービスが期待通りに動作しないことがよくあります。Googleカスタム検索が動作しない場合の解決方法について学んでください。
WordPressの検索機能は、訪問者が提供するコンテンツの内容を把握している場合には機能します。しかし、ユーザーが関連するコンテンツを探している場合には特別な何かが欠けています。幸いにも、WordPressに付属のデフォルトの検索フィールドに固執する必要はありません。WordPressの検索をGoogleに置き換える方法をご覧ください。
Shopifyのオンラインストア検索機能は、買い手が店舗内のすべての製品、記事、ページを検索できる完全機能の強力なツールです。しかし、クライアントが検索を最適化して特定のタイプの結果を表示させたい場合があります。Shopifyカスタム検索をご覧ください。
<a href=”https://blog.expertrec.com/hugo-google-custom-search/”>Hugo Googleカスタム検索</a>をお探しですか?
このGoogleカスタム検索が10ページしか表示されない場合の修正方法に関する記事を見逃さないでください。




