Adding a search engine to your website helps users discover content easily. It is also useful for SEO purposes and understanding user intent on your website. With Google setting the standards, the thought of coding a search engine can be overwhelming for even experienced programmers.
Custom search engines are easier to create than you would think. Coding it from scratch is an expensive process, but that doesn’t mean that it is the only way to add a search to a website! Building a custom search used to be an enterprise market but in the last decade, things have changed, and search as a service has taken over making it much cheaper and easier to build your own search engine. Here are detailed steps to add search to your website –
Build you own custom search engine
Benefits of Adding search to Website
When a prospective customer is searching within your website (for instance Google custom search), their intent is different than when they conduct an external Google search. Because they are spending time on your site, they are further along their buyer’s journey and offer you clues into what specific product or service they are interested in. Internal website search functionality provides both navigational and informational benefits.
Navigational:
Internal website search engine functionality allows the visitor to go to a particular page immediately they have in mind. It puts the potential customer where they want to be on your website as they look for a specific service, product, or contact and support information. Prospective customers are also more apt to use an internal site search to help them find solutions to their business problems.
Informational:
By analyzing how and what site search engines visitors are searching for via your internal search tool, you can determine what new content you can offer, update your keyword strategies for organic search or even alter your site structure to present the most searched on topics first. Further, if existing customers are looking for specific information that you don’t yet have available, you can create new site pages, blogs, eBooks, and case studies that are targeted to them. Utilizing search analytics (google custom search has a free tool to analyze this)will also help pinpoint website navigational or site structure issues. By correcting these issues, customers can get to the content they need most, including key transactional pages like forms and contact pages.
High-quality search implementations provide additional features on the input side:
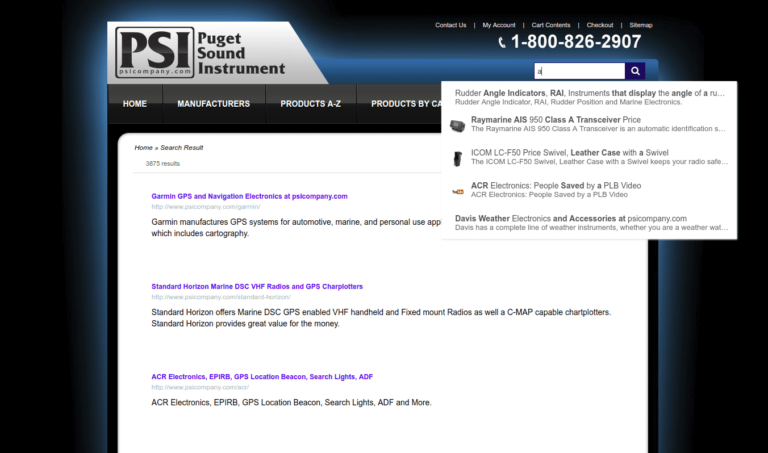
Autocomplete:
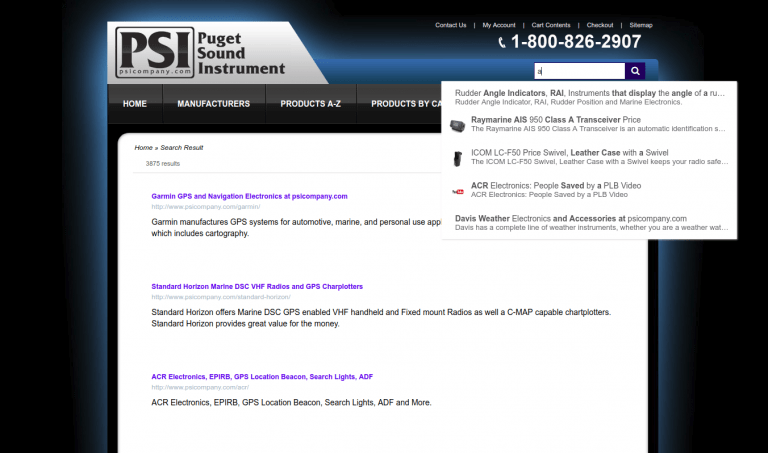
Typing progre… invokes suggestions including Progressive Web App.
Spellcheck and autosuggest:
Typing Progressive Web Apps suggests Progressive Web Apps or does the search automatically. Spellcheck can work better than fuzzy matching, which can lead to irrelevant results. On e-commerce sites, auto-suggest can also be used for merchandising: to suggest products the customer may not be aware of. The web design part of building the auto-suggest widget is also important.
Synonym search
PWA should match results for Progressive Web Apps and vice versa. This is crucial for product search, where people tend to use different words for the same thing: shoes or footwear, wellies or wellingtons or gumboots. A lot depends on how you structure your index.
Recent searches:
A high proportion of searches are repeat searches: people often search for the same thing, even during the same session. You may want to provide recent-search suggestions — and potentially cache assets for recent searches, such as images or product data.
Phrase matching:
How much distance can be allowed between words in a search engine phrase? For example, should a search for super moon match descriptions that include the words super and moon, but not the exact phrase super moon?
Scoped and faceted search:
Provide the search engine user with UI controls such as checkboxes and sliders to narrow the range of potential search results. For example, search only within a product type or brand, or find quilted coats, for a large dog, on sale, priced less than $50.00. Functionality like this combines full-text search (products that match quilted coats) with metadata constraints (less than $50).
Search expressions:
Adding a search functionality to use AND, OR, NOT and other operators such as quote marks around exact phrases. For example grizzly -bears return matches for grizzly but no grizzly bears. grizzly AND bears return only results that mention both grizzly and bears, though not necessarily as a single phrase. Search expressions are often a core requirement for search tools such as library catalogs.
Advanced relevance features:
Ensure results can be ranked properly, by measuring the frequency or position of the search term within documents, phrase word proximity, or with other techniques. For example, a surf shop may sell surfboard wax, but surfboard descriptions may also mention board and wax, leading to irrelevant results for board wax.
Spatial and geospatial searches:
A query for London web developers matches results for web developers from the King’s Cross area or postcode NC1.
Aggregation, faceting, and statistics:
For example, count the number of matches for London Web Developers, or (for a customer database) calculate the median spend for customers from the UK who spent over £500 in the last year, grouped by region.
Data update latency:
The delay from when you add, update, or delete data until your changes appear in search results. This latency can be very low for server-side search engines, potentially sub-second, even with large data sets. Low update latency is crucial for large-scale e-commerce search, or for any context where search results must reflect data updates within strict time limits specified by SLAs — for example, a news site that may be issued with taking down notices. The client-side search may not be able to provide low enough update latency or guarantee that updates have been propagated. Maintaining a client-side search may also be highly inefficient since every server-side data or index update must be distributed to and installed by all users.
Search accuracy and ranking:
Successful server-side search implementations need to trade-off precision and recall, avoiding missing results as well as false positives. Understanding how to rank results — and what the indexer should actually ignore — is often crucial.
Metadata search:
You may need to search metadata as well as content, for example, image EXIF data or PDF author and title fields.
Internal Search Best Practices
Internal search functionality will add value to your website and make it easier for your customers to find the information they want exactly when they need it. Here are some best practices to consider when adding internal search.
The search bar is usually found at the top of a website page or close to the navigational bar or on a sidebar for blogs. It should be visible and easy to find, no matter what. When you look at the color of the search bar should capture your visitors’ attention while fitting into the theme of your site.
The search bar should be noticeable and contain a call to action button. The buttons should use terms like “Go,” “Find” or “Search Now.”
The internal search tool should be set up to search the entire website, including interior pages, blog posts, landing pages, and forms. You never can be sure what type of information will encourage a prospect to call you or convert to a lead.
On the internal search results page, bold the search query keywords so the user can quickly identify those keywords in the content of your website like Google.
The free search bar should utilize auto-complete because it improves the experience for your site visitors and encourages them to continuously look.
Add search to Website using ExpertRec custom search engine: (No ads)
ExpertRec is a search engine provider that will build a search engine for you from just your website’s URL. You can then make changes to this search engine without coding from the ExpertRec dashboard. Building the search is automated and takes only a few minutes and you can try out this service for free.
Create a Search Engine
- Go to https://cse.expertrec.com/?platform=cse and login with your Gmail account

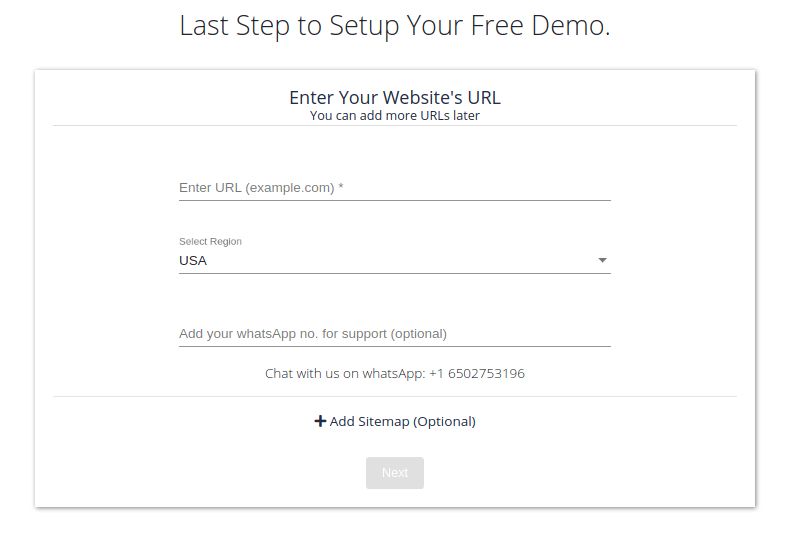
- Enter the URL of the website you want to crawl and choose your nearest data center region. You can, optionally, enter your sitemap URL as well. Sitemaps make it easier for the crawler to discover all the pages on your website, but it is totally optional

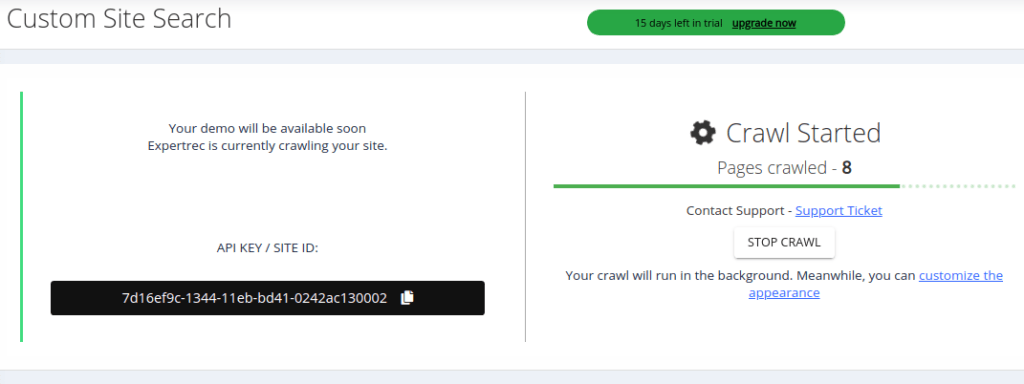
- Crawl/indexing of your pages will start. This means that the search is getting built and you don’t need to do anything. You can still customize the UI while the crawl runs.

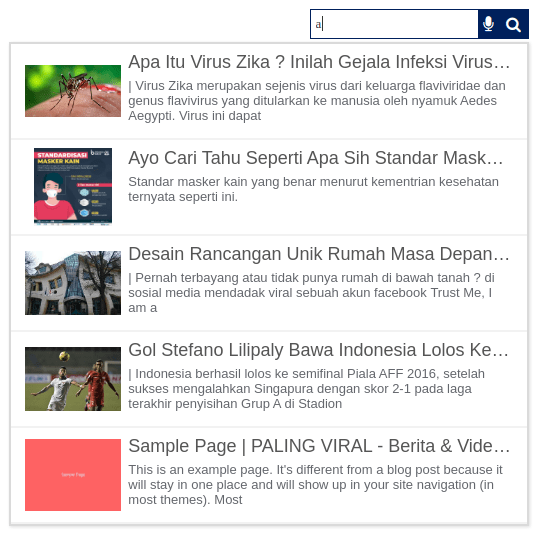
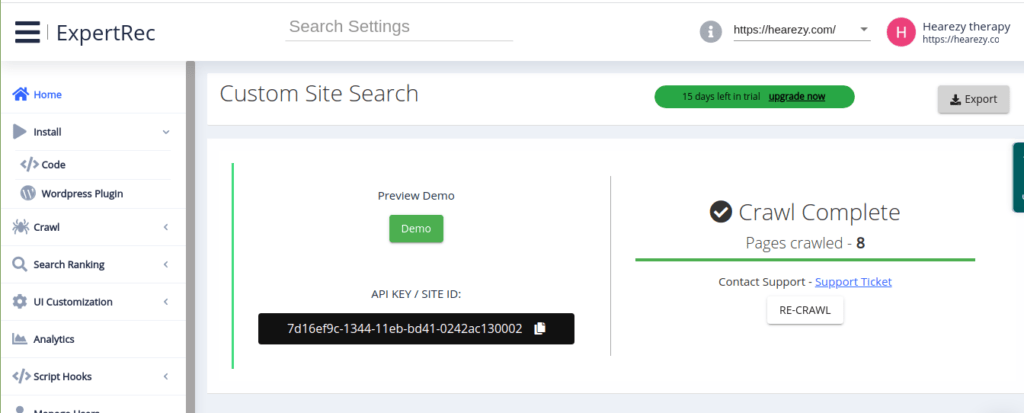
- Once the crawl is complete, you can check a demo and see if the search functions to your liking. You can tweak the ranking or change the appearance of the search and see the effects on the demo before installing the search on your site.
 Yes, it supports multiple languages.
Yes, it supports multiple languages.
Add the Search to Your Website
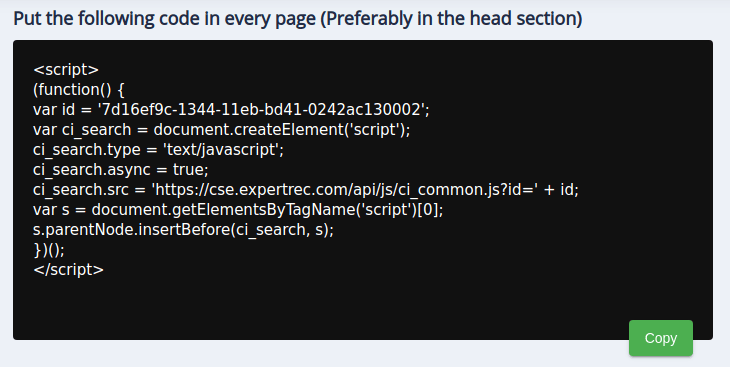
- Installing the search on your website is easy. You have to add a JS snippet to all pages on which you want the search to work.
 The JS is what drives the search, the engine behind it. For adding the search box, follow the next step.
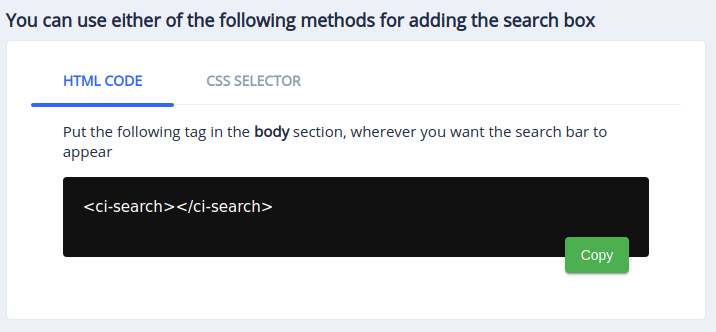
The JS is what drives the search, the engine behind it. For adding the search box, follow the next step. - You can choose to keep the existing search box on your page or add the <ci-search> tag on the pages where you want the search box to appear.
 You can also use the CSS Selector method if you already have a search box on your site. This will attach ExpertRec’s search to your existing search box.
You can also use the CSS Selector method if you already have a search box on your site. This will attach ExpertRec’s search to your existing search box. - You can use the control panel to tweak the features of your search.

- Once you add the code to your site, the search goes live.
Additional Settings
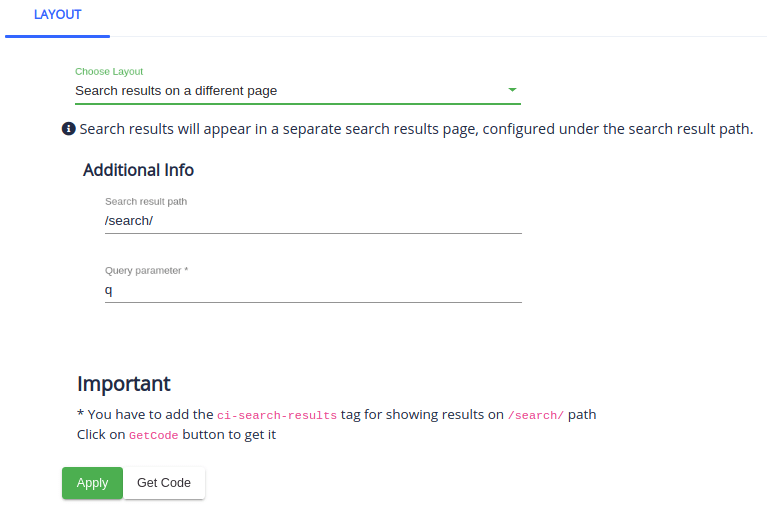
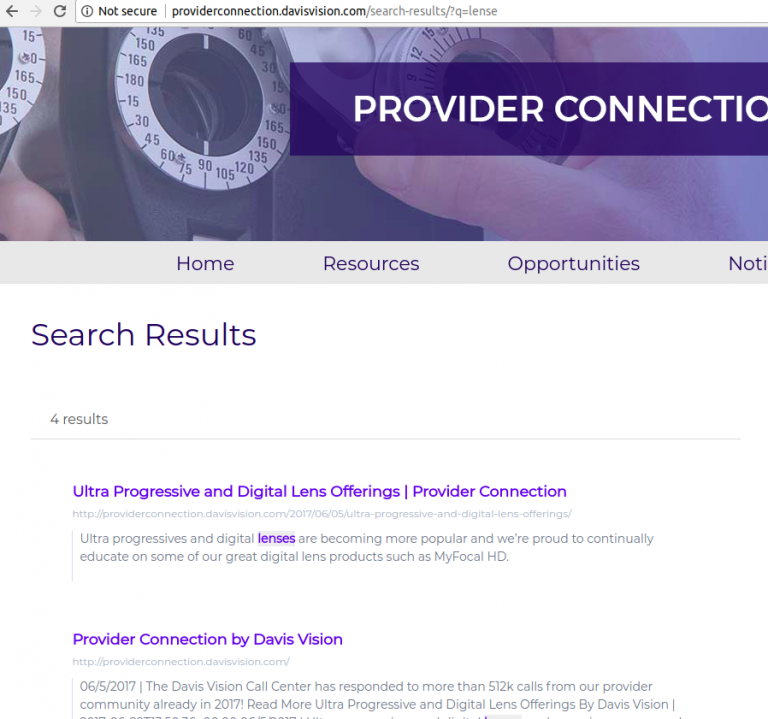
- The default UI is the overlay UI where the search results pop up on the same page. Some customers want search results on a different page. For search results to come on a new page, go to UI Customization->search layout->choose “search layout on different page”. In the ‘additional info’ section, add the search result path where you want search results to come on pressing enter and the query parameter. After this, you have to get the new code and add it to your site to get the new search interface.

- In the below example, the search result path is: ”/search-results/” and q is the “query parameter” if your search results have the URL format ‘‘

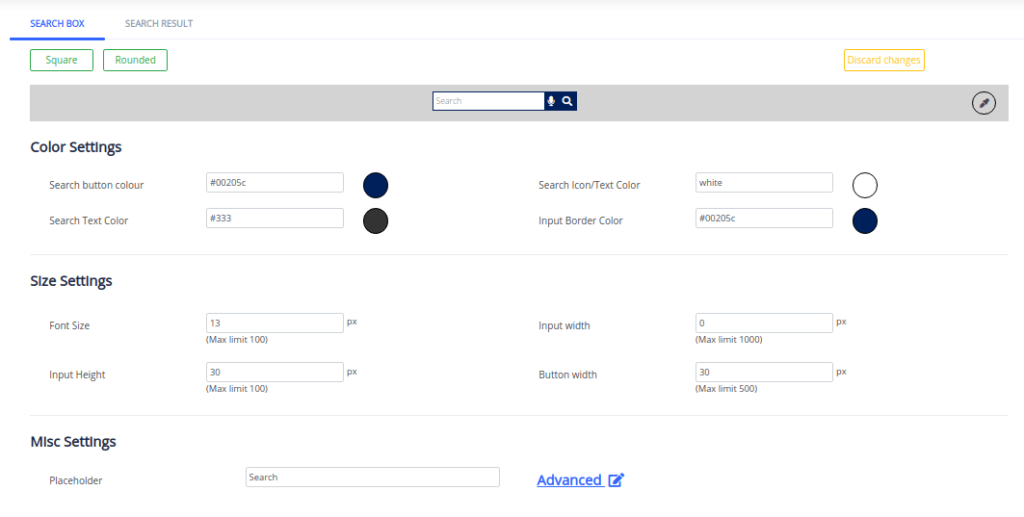
- A lot of our customers moving from Google site search require the ability to change the appearance of the search bar. This can be done easily from the dashboard. Go to UI Customization->look and feel. Here you can make adjustments to the search box. You can edit the height, margin, padding, font size, etc. You can also add custom CSS, your own font awesome icon for the search box, and much more

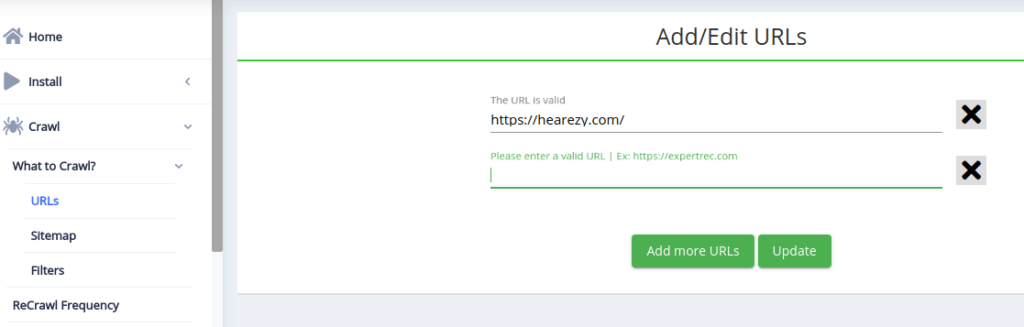
- In some situations, you might want to crawl more than one URL to show in search results. Go to Crawl->what to crawl->URLs->enter the URLs you want to crawl ->press update.

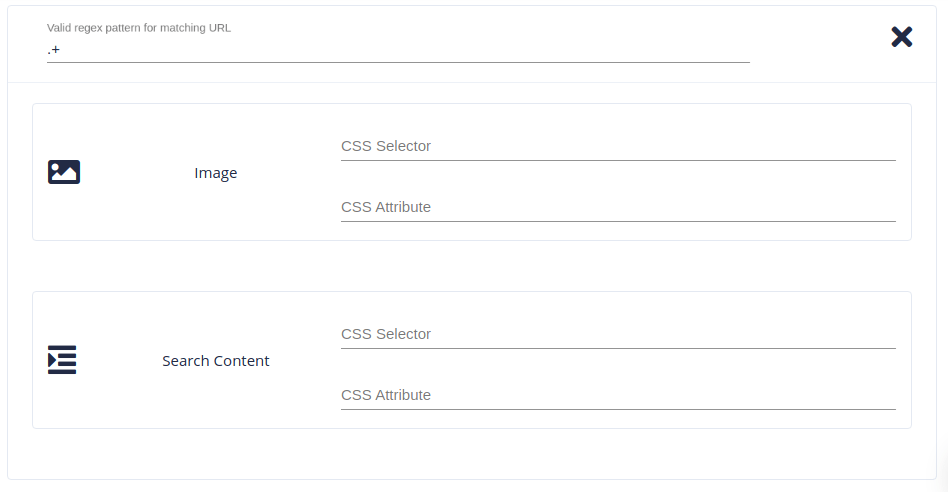
- By default, images are picked up by ExpertRec’s Google site search replacement. To pick up custom images, go to Crawl->Advanced->Manual Extraction->enter the CSS selector and attribute name->click update (This is an advanced setting and is not necessary for most users)

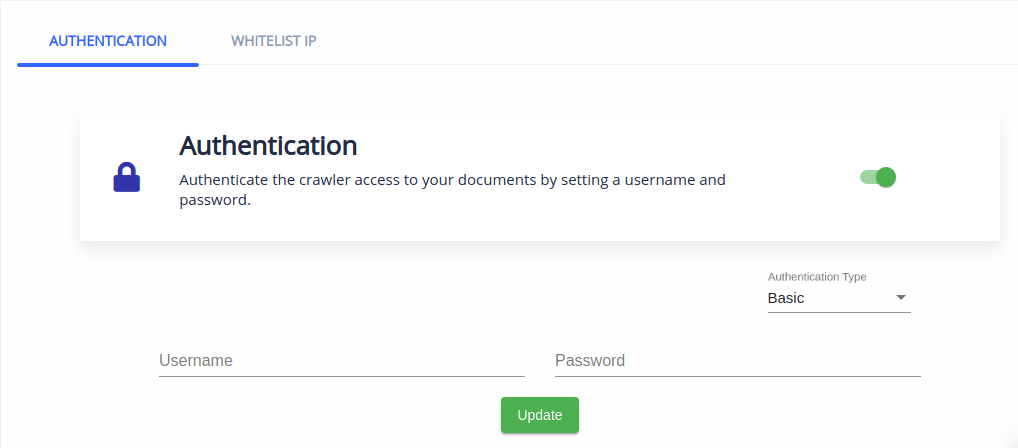
- Sometimes you might want to crawl pages that are behind a login page. This can be done from the dashboard as well.
 Various types of authentication are supported and you can read more about them here.
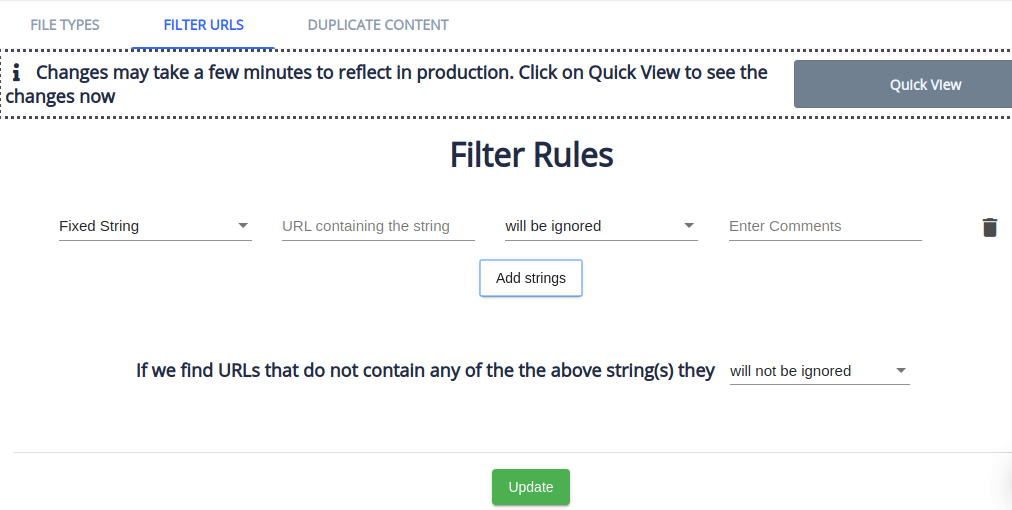
Various types of authentication are supported and you can read more about them here. - Filter URLs you don’t want to show up in search results- Go to Crawl ->What to Crawl->Filter URLs-> enter the URLs you don’t want to come in search results->Update.

- Our crawler by default indexes URLs that have to GET parameters. You can use filters to remove these URLs as well.

ExpertRec comes with a ton of customization options. If you get stuck somewhere, our support team is always available on chat or you can raise a support ticket.




 Yes, it supports multiple languages.
Yes, it supports multiple languages. The JS is what drives the search, the engine behind it. For adding the search box, follow the next step.
The JS is what drives the search, the engine behind it. For adding the search box, follow the next step. You can also use the CSS Selector method if you already have a search box on your site. This will attach ExpertRec’s search to your existing search box.
You can also use the CSS Selector method if you already have a search box on your site. This will attach ExpertRec’s search to your existing search box.





 Various types of authentication are supported and you can read more about them
Various types of authentication are supported and you can read more about them