Adding Pagination To Wordpress Search Form
The WordPress search is maligned and there are several different types of plugins to add enhancements. But, they generally do not provide whatever you want, and especially if you try to build a second search engine with specific requirements. In this blog, we will tell you how to work on WordPress search from pagination.
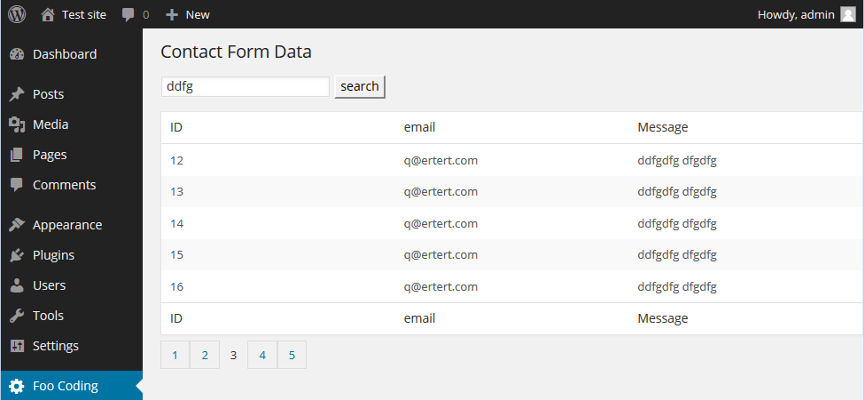
The first step is to create the view category where all the data will be displayed.
<div class="all_contact_area"> <form class="ViewListing SubmitAuto" action="<?php echo get_site_url().'/wp-admin/admin-ajax.php'?>"> <input type="hidden" name="action" value="NAME_OF_THE_AJAX"> <input type="hidden" name="PageNumber" value="1"> <input type="hidden" name="PerPage" value="10"> <input type="hidden" name="order_sc" value="DESC"> </form> <div class="ViewTableData"> </div> </div>

Don’t forget to jQuery as a relevant library for WordPress search from pagination
- Include jQuery
- Develop a view.js or your chosen custom name
- Add action wp and ajax page configure.
- Then comes the pagination function
function Pagination($Data){ $LastPage = $Data['LastPage']; $PageNumber = $Data['PageNumber']; $PrePage = $PageNumber - 1; $NextPage = $PageNumber + 1; ob_start(); ?> <li class="SetPage first <? echo ($LastPage < 2)?'disabled':''; ?>" data-page="1"><span><<</span></li> <li class="SetPage previous <? echo ($LastPage < 2)?'disabled':''; ?>" data-page="<?php echo $PrevPage; ?>"><span><</span></li> <? $PageStart = $PageNumber - 2; if(($PageEnd = $PageNumber + 2) < 5){ $PageEnd = 5; } if ($PageStart < 1) { $PageStart = 1; } if ($PageEnd > $LastPage) { $PageEnd = $LastPage; } while ($PageStart <= $PageEnd) { ?> <li class="paginate_button SetPage <? echo ($PageStart == $PageNumber)?'active':'';?>" data-page="<?php echo $PageStart; ?>"><span><?php echo $PageStart; ?></span></li> <? $PageStart++; } ?> <li class="paginate_button SetPage next <? echo ($PageNumber == $LastPage)?'disabled':''; ?>" data-page="<?php echo $NextPage; ?>"><span>></span></li> <li class="paginate_button SetPage last <? echo ($PageNumber == $LastPage)?'disabled':''; ?>" data-page="<?php echo $LastPage; ?>"><span>>></span></li> <? return ob_get_clean(); }
An Easier Way to add pagination to WordPress sites is by using WP fastest site search plugin by Expertrec
- Install WP fastest site search plugin from WordPress plugin store.
- Go to https://cse.expertrec.com/newuser?platform=wordpress.
- Enter your WordPress website URL and click on next->
- The crawl will start in the background.
- Login to your WordPress admin panel.
- In your left panel you must be able to see expertrec’s WordPress plugin, click on that.
- Get your site ID (or) API key from your expertrec control panel ( here ).
- Copy-paste your site id in your WordPress control panel and click on save changes.
- Make sure you have upgraded to a paid plan before 15 days of free trial. (Price begins at 9 USD per month)
- That’s it! Your brand new WordPress search is up and running!
Add great search to your wordpress site at 9 USD per month
For more information on WordPress search from pagination, watch the video





