Welcome to AI-Powered Search UX
As generative AI features like Smart Answers reshape how users search on your site, search UX isn’t just functional, it’s a strategic differentiator. Adapting to conversational queries and instant summaries means thinking beyond traditional keyword search into an immersive, trustworthy experience.
Core Principles for Smart Answers UX
1. Encourage Natural Language Queries
Guide users to use question-style input (“How do I return orders?”) instead of shorthand terms. This data-rich input powers AI accuracy.
2. Maintain Traditional Controls
Smart Answers should enhance, not replace, your site’s existing keyword search, filters, facets, and sorting options. Users still love control.
3. Prioritize Clarity & Trust
Label AI responses clearly (“Smart Answer from site content”), cite sources, and offer a feedback option. This transparency fosters confidence.
4. Respect Mobile Experience
Ensure Smart Answers load fast and render cleanly. A mobile-first approach keeps conversational search accessible on any device.
5. Handle Errors Gracefully
If an AI answer fails or returns nothing, provide a fallback, error messaging, traditional search results, or suggestions to refine the query.
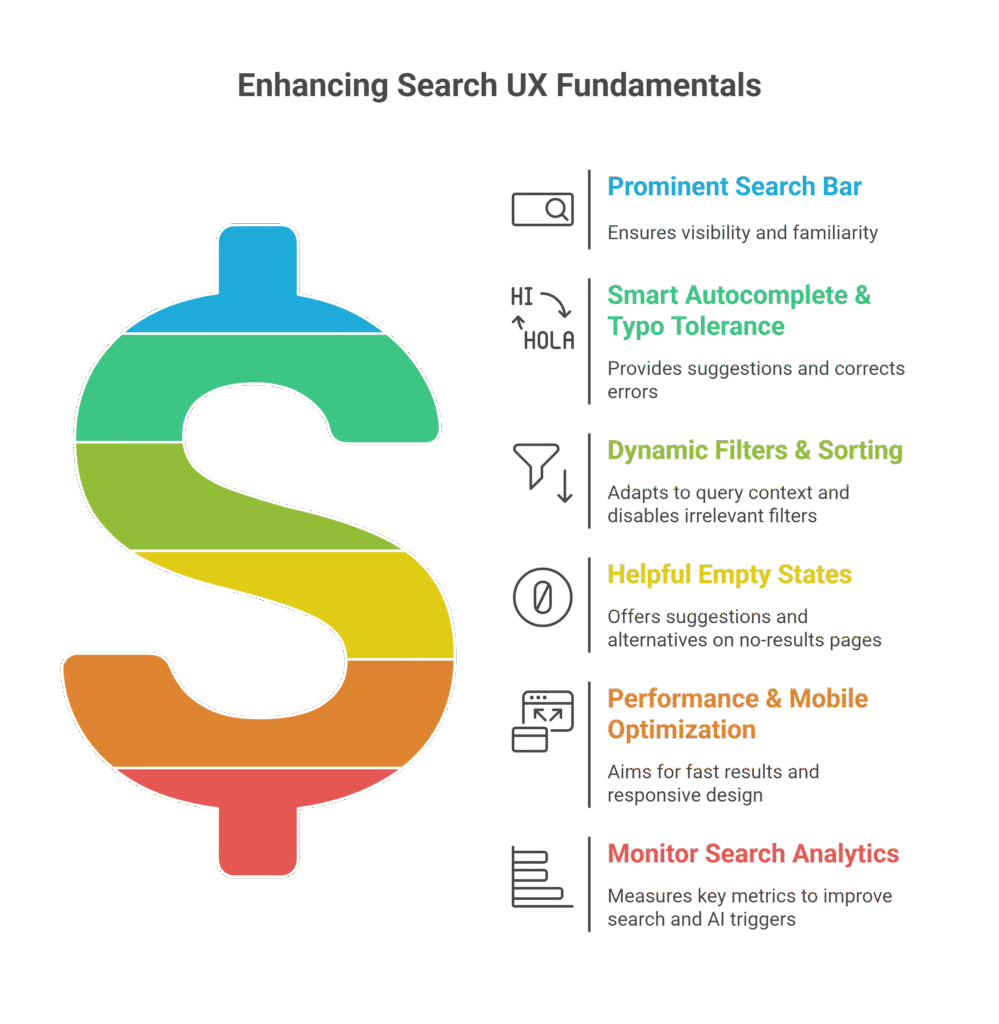
Evergreen Search UX Best Practices

Even outside the AI spotlight, core search UX fundamentals matter:
- Prominent search bar: Always visible, top of page, with familiar cues (e.g., magnifier icon).
- Smart autocomplete & typo tolerance: Show 7–9 suggestions, include recent searches, correct common typos.
- Dynamic filters & sorting: Contextual faceting that adapts to query context—disable filters yielding no results.
- Helpful empty states: No-results pages should include suggestions, related categories, or even Smart Answers fallback.
- Performance & mobile optimization: Aim for sub-3-second result time, responsive layout, voice support.
- Monitor search analytics: Measure no-result rate, queries per session, CTR; use feedback to tune search & AI triggers.
Advanced Smart UX Patterns
- Conversational UI elements: Chat-like input that encourages multi-turn querying and context updates.
- Sentiment-aware search: For ambiguous terms, AI can infer tone and deliver more meaningful matches.
- Hybrid navigation models: Blend search and browsing seamlessly, allow filters while inputting queries.
Why This Matters Now
Traditional search traffic is shifting, LLMs like ChatGPT and Google AI Mode are altering how users find information, with long conversational queries becoming the norm. Brands must adapt by:
- Offering conversational and interactive search experiences
- Structuring content for AI visibility (Q&A format, schema markup)
- Ensuring site responses are accurate, accessible, and well‑qualified
Final Thoughts
In the era of Smart Answers, your website’s search UX must evolve to meet rising expectations: natural language, clarity, and reliability. By blending AI enhancements with tried-and-tested UX foundations, your search can guide, delight, and convert more users, while building trust in every interaction.
FAQs
1. What are Smart Answers?
AI-generated summaries that surface key info from your site right within the search results.
2. Should I remove filters if I add AI?
No. Smart Answers should complement, not replace, filters, facets, and sorting tools.
3. How do I reduce no-result searches?
Use analytics to track them, then enrich your index with synonyms, tags, and autocomplete suggestions.
4. What’s the ideal autocomplete list length?
Stick to 7–9 suggestions to optimize decision speed and clarity.
5. How do I prepare content for AI search?
Use Q&A formatting, structured data, and clear labeling to boost answer engine optimization (AEO).