Shopifyストアに検索バーを追加するためのShopify検索コードです。GoogleアカウントでExpertrecダッシュボードにサインインして、APIキーを入力してください。(すべて無料です)
<script>
(function() {
var id = 'Your_API_Key';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
Shopify検索コードを無料で取得する方法: 3つの方法を解説
Shopify検索コードを見つけるには、コードを探す必要があります。これには、Macで「Command + F」をクリックするか、Windowsで「CTRL + F」をクリックして、簡単に検索を実行できます。上部に検索バーを追加すると、検索した正確なクエリを見つけるのに役立ちます。しかし、事実として、私たちは皆コーダーではありません。では、3つの方法を使ってShopify検索コードを追加する方法を見てみましょう:
- Expertrec Smart Searchアプリを使用する
- Expertrecダッシュボードからコードをコピーする
- Googleカスタム検索を使用する
1. Expertrec Smart 検索バーの使用
Expertrec Smart SearchアプリはShopifyアプリストアにリストされています。以下の方法に従って、Expertrec Shopify Smart Searchアプリをインストールするだけです。
i. https://apps.shopify.com/expertrec-smart-search-barをクリックして検索バーをインストールします。または、Shopifyアプリストアに行き、Expertrec Smart 検索バーと入力します。

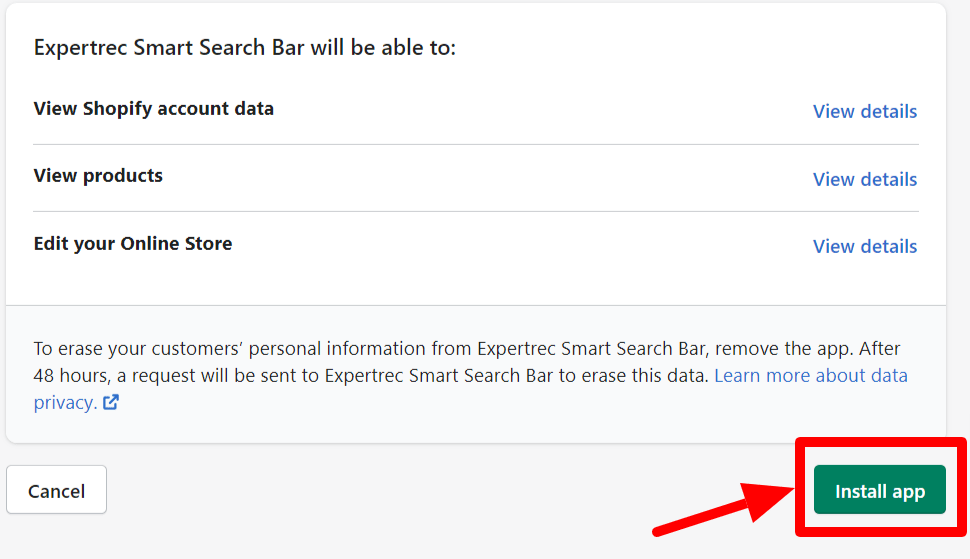
ii. インストールが完了したら、拡張機能を有効にする必要があります。そのためには、以下に示すようにアプリをインストールします。

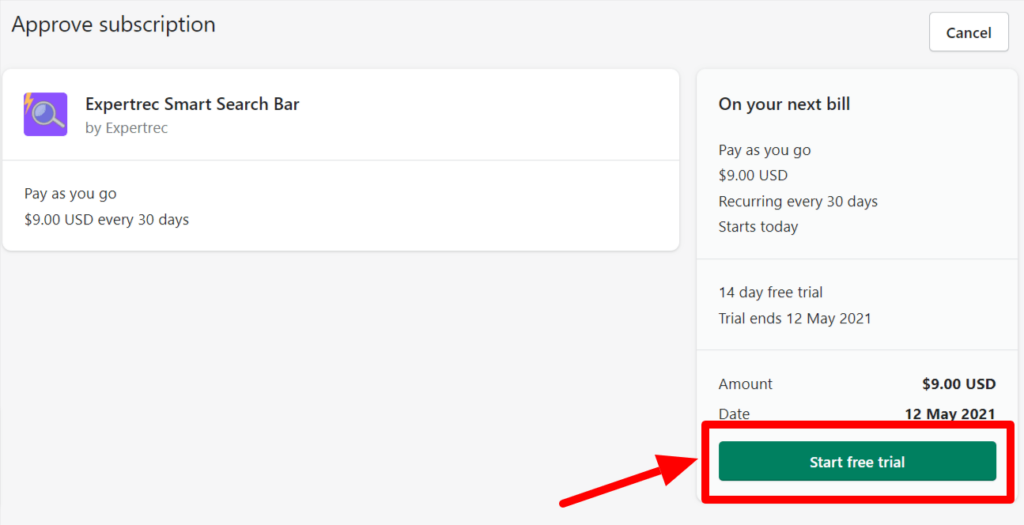
iii. Expertrec Smart 検索バーは14日間の無料トライアルを提供しています。最良の点は、無料トライアルを利用するのにクレジットカードは不要です。「無料トライアルを開始」をクリックするだけで、Expertrecダッシュボードに進むことができます。

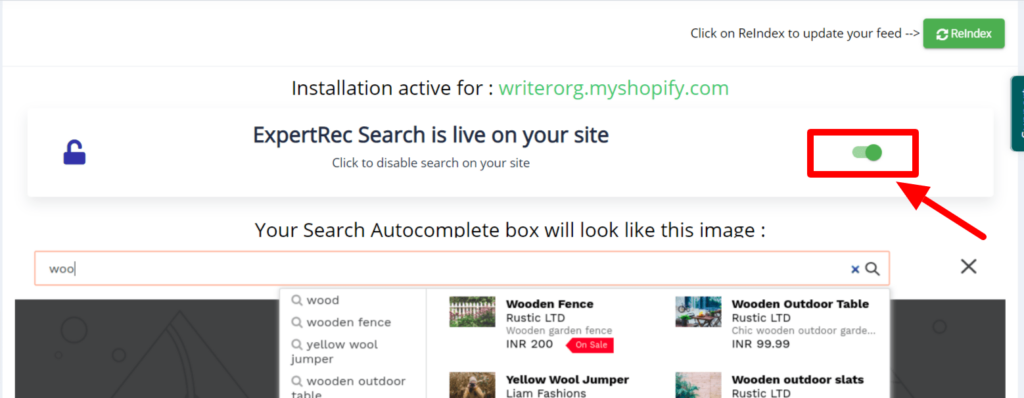
iv. Expertrec Shopify検索コードが有効になっていることを確認してください。サイトでExpertrec Searchがライブであると表示されます。

v. おめでとうございます! コーディングなしでShopify検索コードをインストールしました。これは、Shopify 検索バーをインストールする最も簡単で最良の方法です。
PS: Expertrec 検索バーは、素晴らしい検索カスタマイズ機能とGoogle Analyticsとの統合を提供して、ウェブサイトのすべての側面を追跡できます。広告はゼロで、検索バーの追加を学ぶつもりがあるなら最適なオプションです。
2. Expertrecダッシュボードからコードをコピーする
コードをいじりたい場合は、Expertrecダッシュボードからコードをコピーしてみてください。ExpertrecはすでにShopifyアプリストアにアプリをリストしていますが、別の方法を試したい場合はこちらです:
i. https://cse.expertrec.comをクリックして、Googleアカウントでサインインします。

ii. 次に、ウェブサイトのURLを入力し、完了したらダッシュボードに進みます。
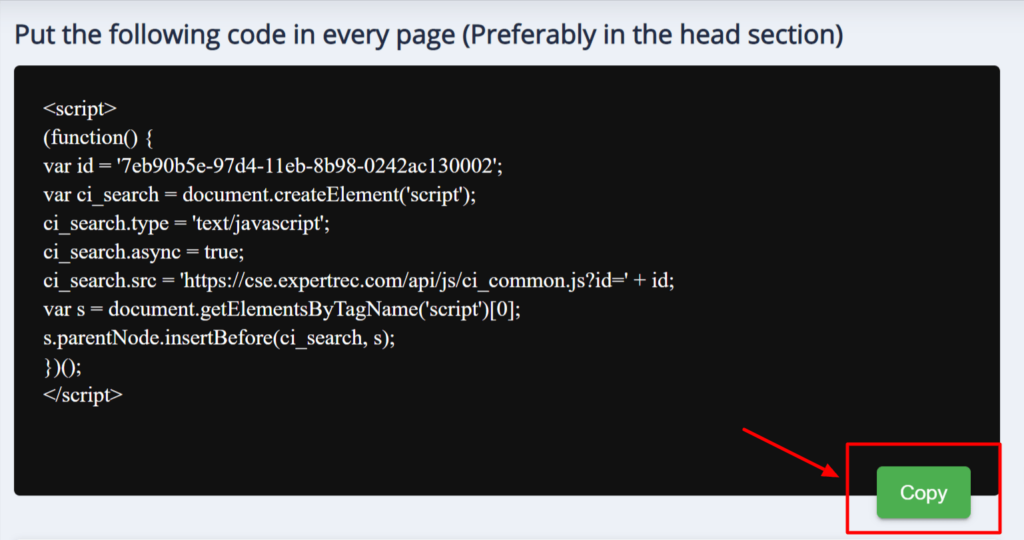
iii. Expertrecダッシュボードからコードをコピーし、以下に示すHTMLタグをコピーするのを忘れないでください:


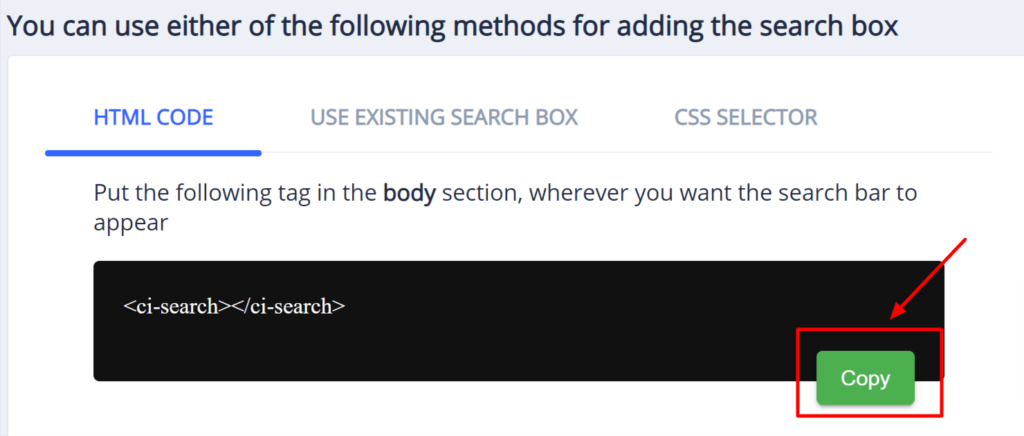
iv. リマインダーです。検索バーに追加するオプションが3つあります。
- HTMLコード
- 既存の検索ボックスを使用する
- CSSセレクタ
既存の検索ボックスを使用する場合は、それをクリックし、有効になっていることを確認してください。
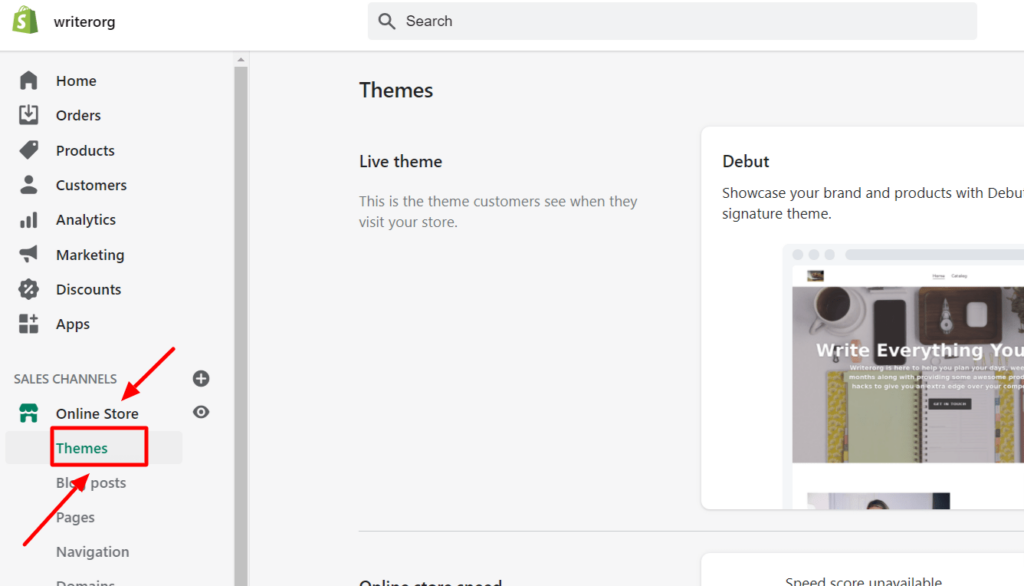
v. 次に、Shopifyストアにログインし、管理パネルを開きます。
vi. ここで、オンラインストアオプションをクリックし、テーマオプションが最上部に表示されます。

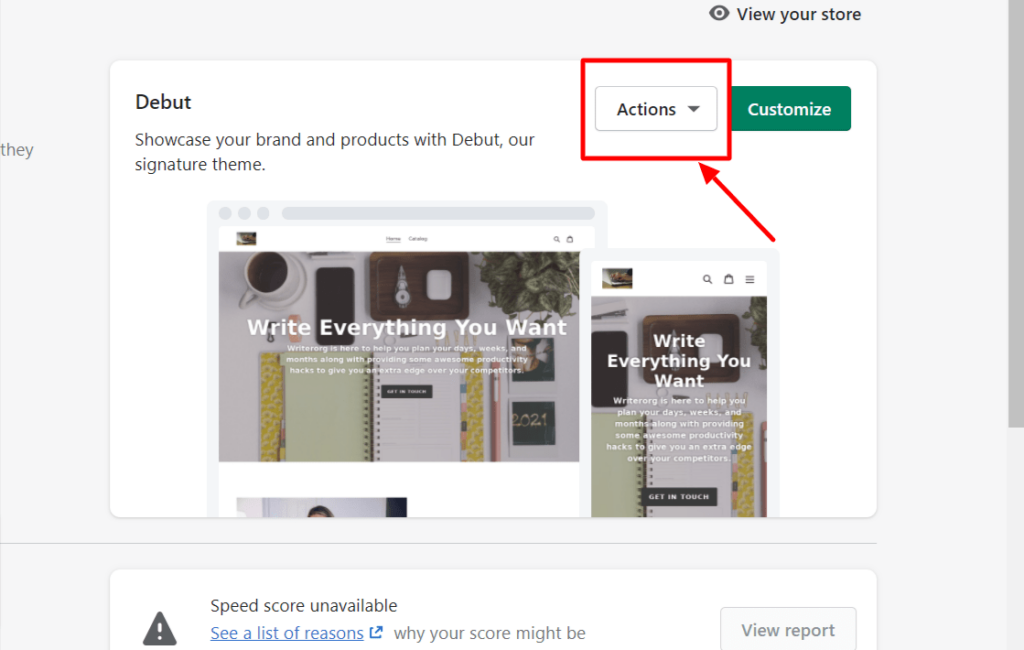
vii. 一番右側にアクションボタンがあります。

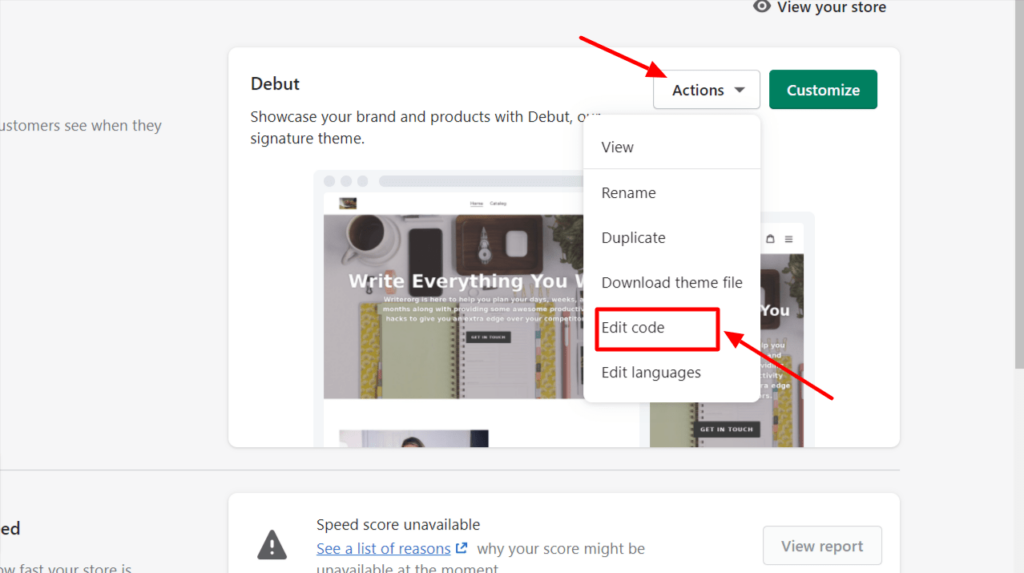
viii. クリックすると、ドラッグダウンメニューが表示されます。ここで、下から2番目の「コードを編集」オプションをクリックします。

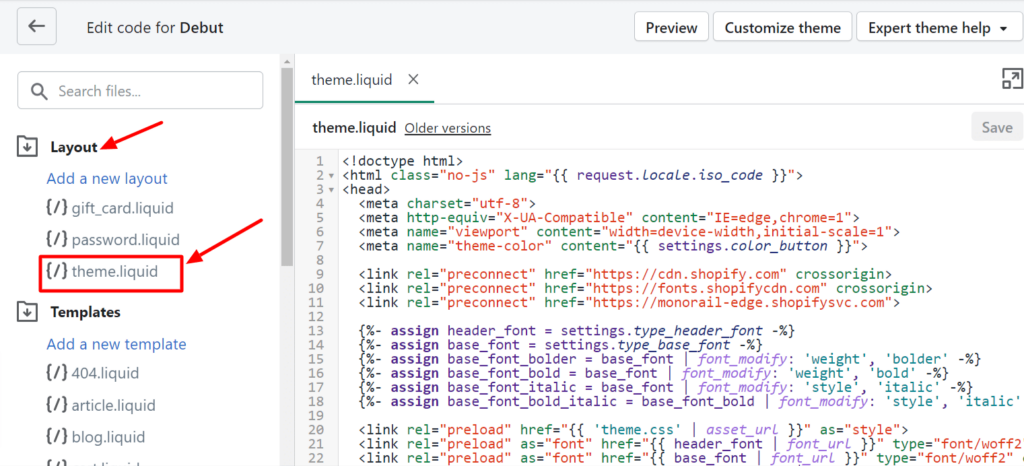
ix. レイアウトセクションで、theme.liquidをクリックしてExpertrecコードを追加します。

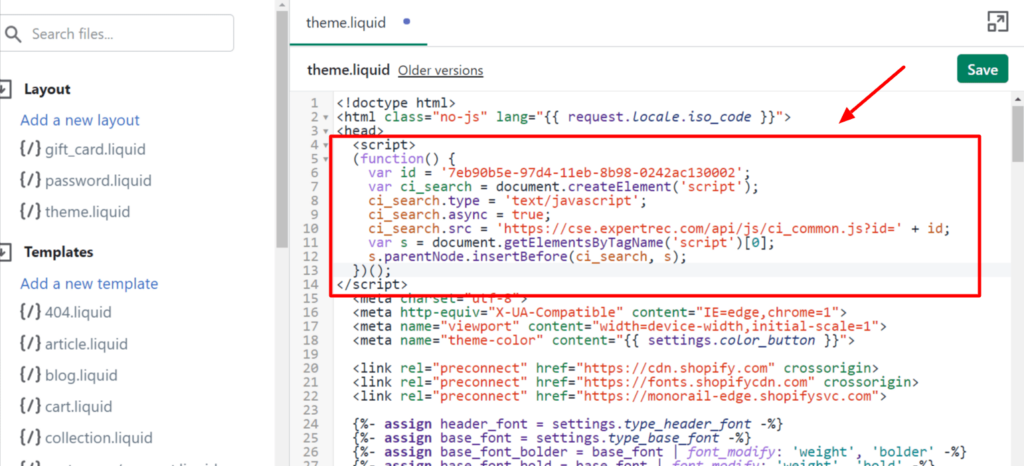
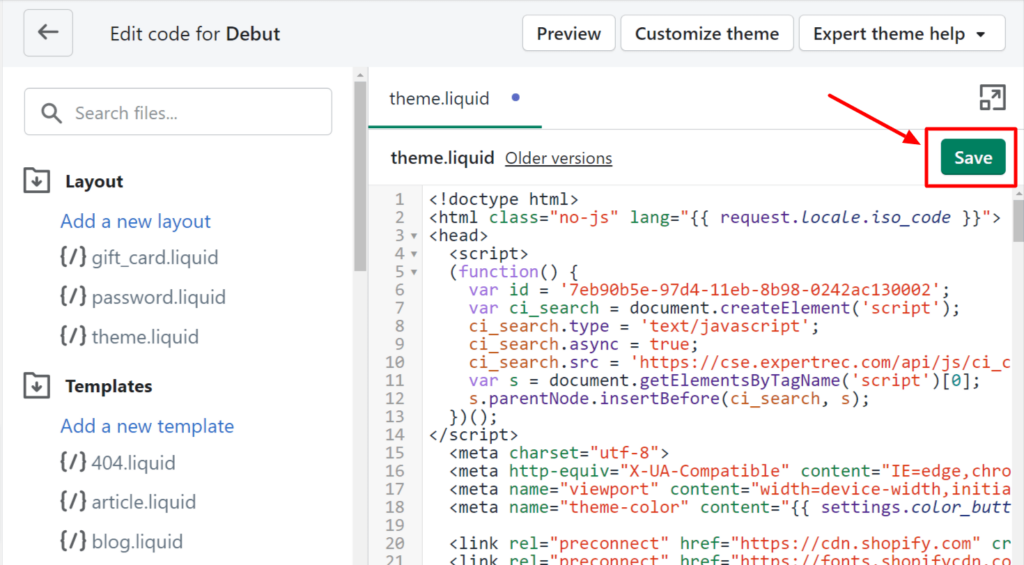
x. 右側に多くのコードがあります。以下に示すように、コードを<head>セクションに貼り付けます:

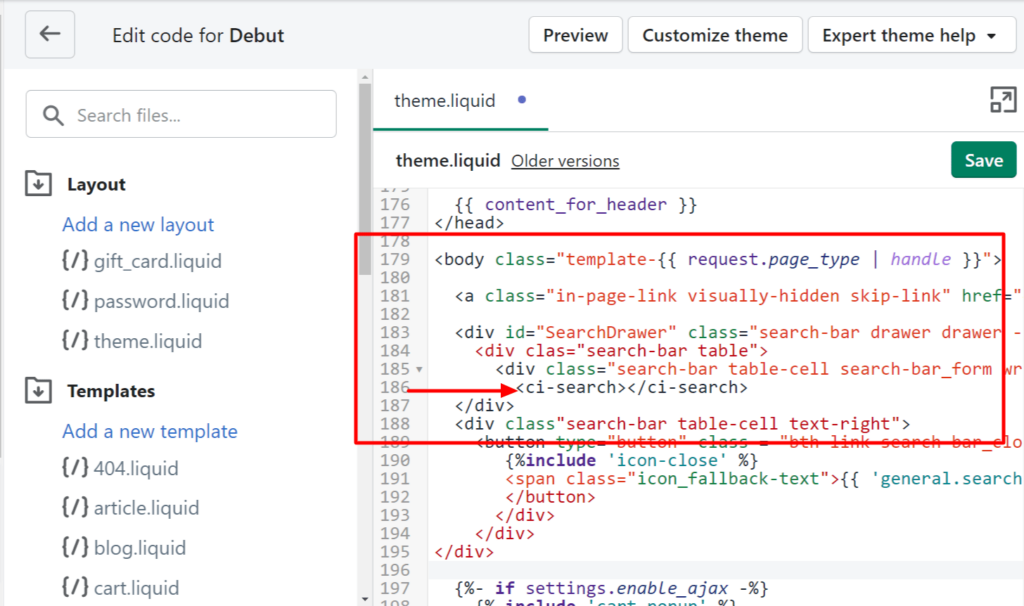
xi. 既存の検索バーを使用していない場合は、HTMLタグをコピーしました。今、そのタグを以下に示すようにボディセクションに貼り付けます:

xii. コードを保存します。

xiii. その目のアイコンをクリックして、Shopifyストアのプレビューを確認します。ここで、Expertrec検索ボックスが表示されます。

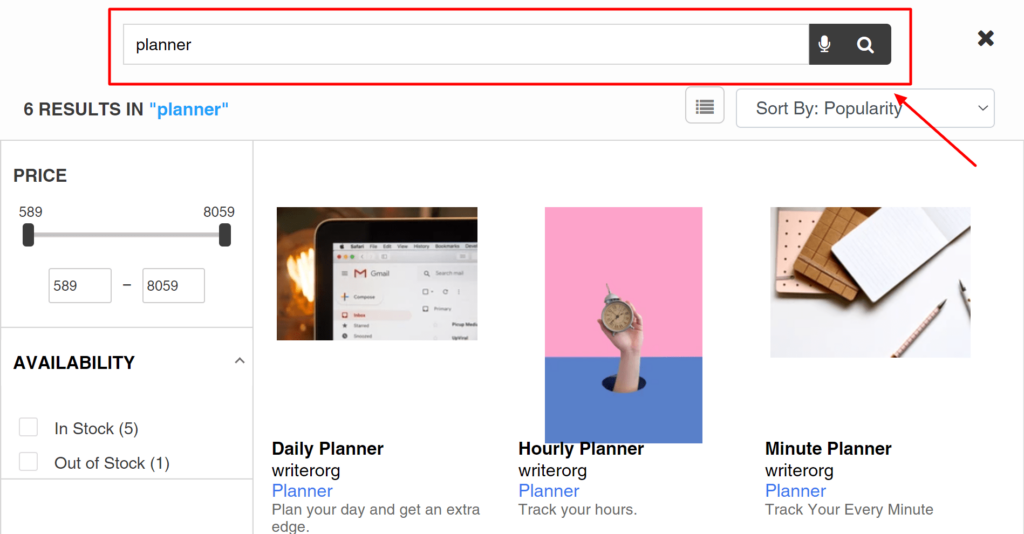
デモを試す
以下に示すように検索バーをクリックしてクエリを入力してください:Expertrec 検索バーは、内蔵の音声検索機能で表示されます。音声技術の急成長を知っていると思いますが、Expertrec 検索バーをインストールすると、ウェブサイトの訪問者は商品を入力する代わりに、発音してリストを取得できます。
3. Googleカスタム検索を使用する
Shopify 検索バーを追加するための無料ツールです。Googleカスタム検索をインストールするだけですべてが完了します。しかし、ご存知のように、すべてには代償が伴います。Googleカスタム検索をインストールする際も同様です。
Expertrecカスタム検索とは異なり、Googleカスタム検索は広告を表示します。たくさんの広告が表示されます。そして、これらの広告をクリックして貴重な顧客を失うのは良いアイデアではありません。さらに、これらの広告は、あなたの潜在的な競合他社のウェブサイトに訪問者を移動させる可能性もあります。
これらの損失を除けば、開始時に使用するには無料ツールですが、長期的な成長には適していません。GSSのインストール方法は次のとおりです:
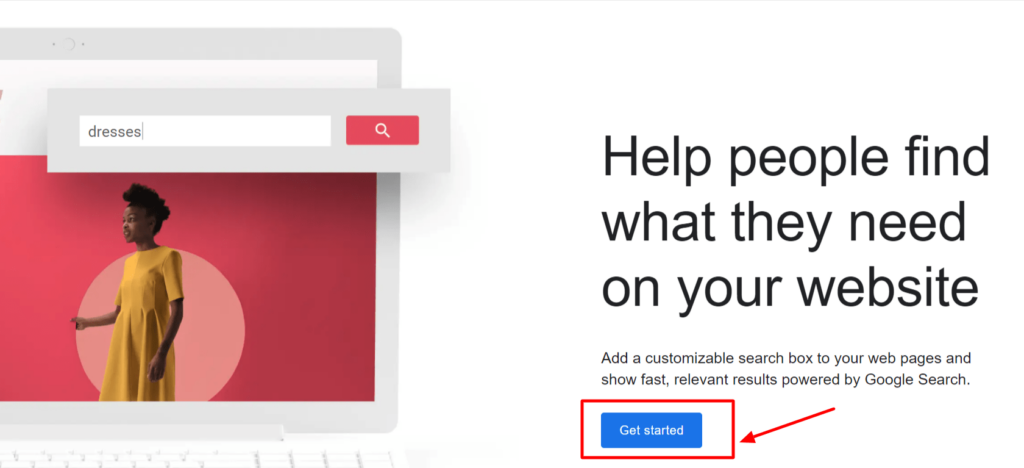
i. https://cse.google.comをクリックして、「始める」をクリックして先に進みます。

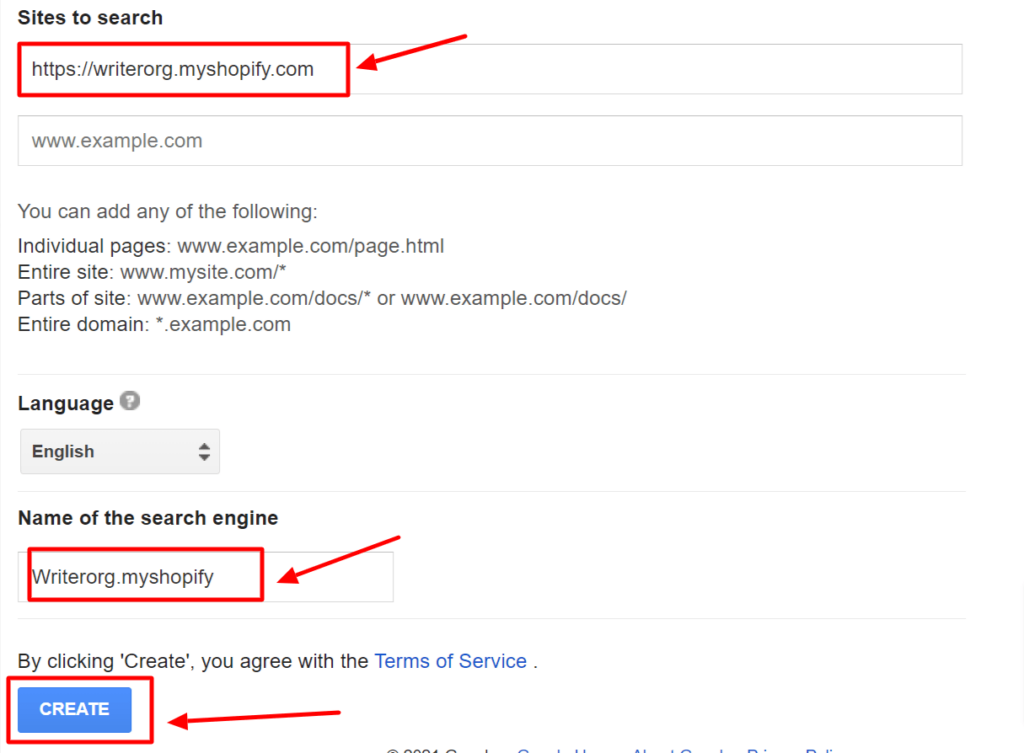
その後、ウェブサイトのURLを入力します。
ii. CSEに名前を付けることもできます。「作成」をクリックします。

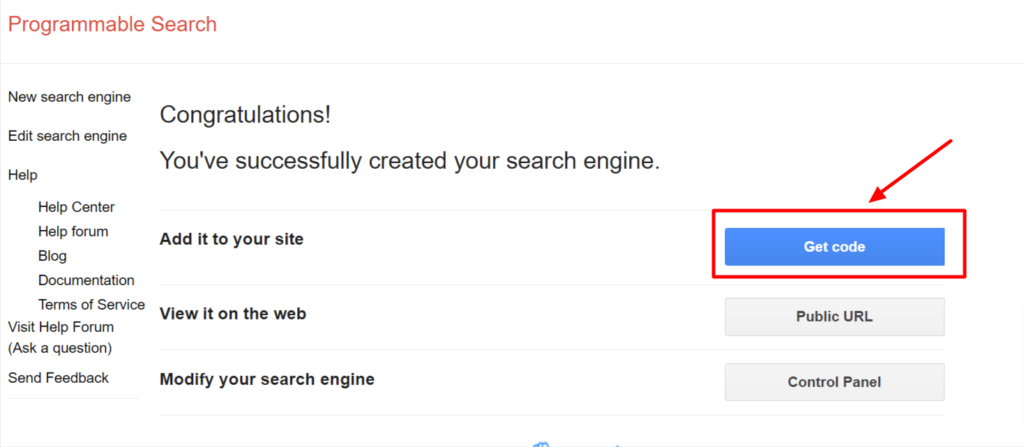
iii. 新しいウェブサイトの検索エンジンにアクセスできます。「コードを取得」をクリックします。

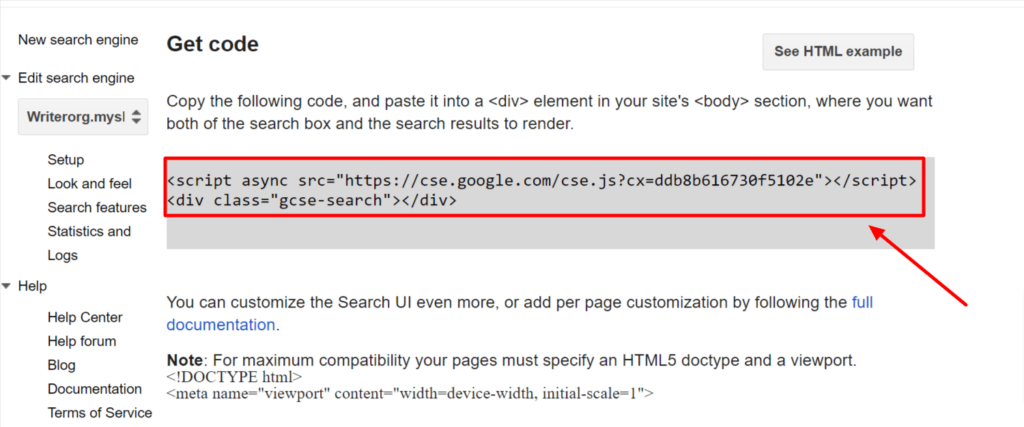
iv. コードをコピーします。

v. Shopifyの管理パネルに移動します。アクション -> コードを編集をクリックします。
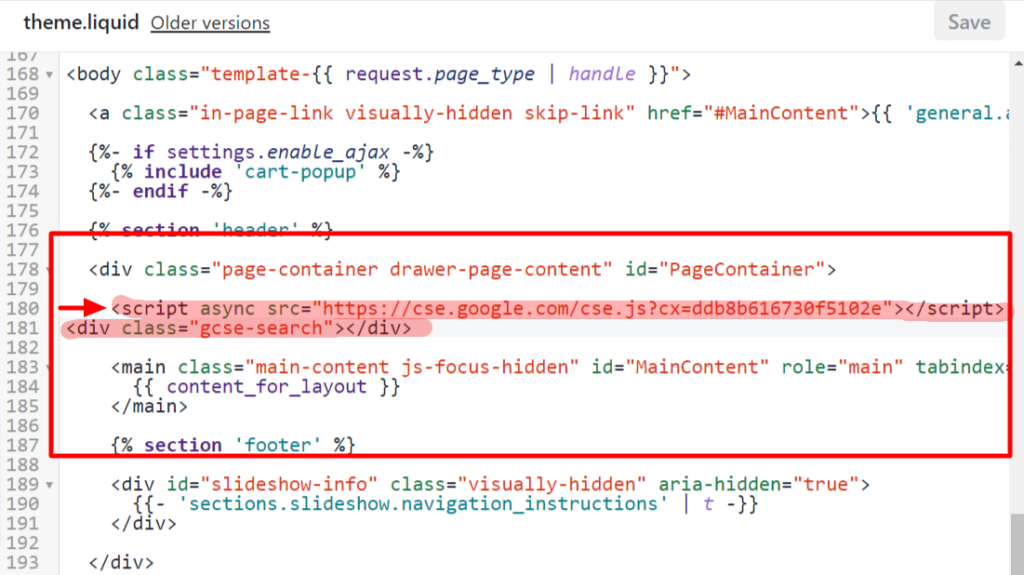
vi. レイアウト -> theme.liquid -> <body> で、以下に示すように2つの<div>の間にあるコードをコピーします:

vii. Google CSEがすぐに追加されました。
ウェブサイトを開くと、このような表示がされます(Google提供):

Expertrec検索バーによる信じられないボーナス
Expertrec検索バーは、検索バーを強力に制御する機能を提供します。コードを学ぶ必要もなく、あらゆることができます。以下は、Expertrec検索バーをインストールすることで得られる信じられないボーナスポイントのリストです。
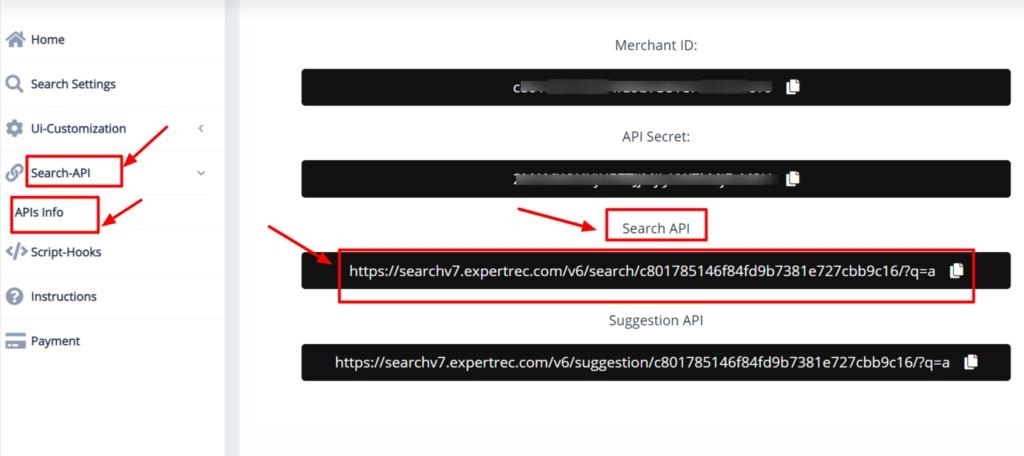
検索API
最初に追加したコードを覚えていると思います。Your_API_keyを入力するオプションがあります。Expertrecダッシュボードにログインすると、APIにアクセスして以下のようにコピーできます:

これはすべてのストアに固有であり、各Shopifyストアの識別子として機能します。
検索設定が便利に。
アプリインストール後にExpertrecダッシュボードにアクセスすると、Shopify検索バーをアップグレードするためのいくつかの設定があります。これは、Shopify検索コードを必要とせずに実行できます。
検索設定の3つのセクションを見てみましょう:
- 重み付け
- ブーストフィールド
- 同義語
重み付け
すべての検索クエリは、結果を表示するための特定のアルゴリズムを使用します。結果の上位に表示したい項目は、このオプションを使用してカスタマイズできます。ユーザーがクエリを入力すると、重みに応じて優先されるすべてのフィールドがExpertrecアルゴリズムによって処理されます。これにより、最も関連性の高い結果を得ることができます。最初に選択されたフィールドと一致する結果は、より高いランクを受けます。
ブーストフィールド
ブーストフィールドは、選択したクエリに特別な焦点を当て、検索結果の上位に特定のフィールドを表示します。たとえば、Shopifyストアに複数のブランドのTシャツがある場合、「Nike」にフィルタを適用して結果を上位に表示できます。このように、ブーストフィールドを定義することで、他の類似製品よりも特定の製品に優先順位を付けることができます。
同義語
実際のところ、ユーザーはキーワードに正確に一致するクエリを検索する必要はありません。つまり、ユーザーが「年間プランナー」を検索している場合、「年間書籍」、「計画用コピー」、「年間ブックレット」などで検索する可能性があります。ここで、同義語機能を使用すると、これらの製品のランキングにも役立ちます。検索分析に基づいてトレンドを簡単に見つけ、ウェブサイト訪問者に合わせて同義語を設定できます。おそらく、彼らの検索クエリはあなたのものとは異なるでしょう。
検索バーのUIをカスタマイズする
Shopify検索バーのユーザーインターフェースをカスタマイズすることは、検索バー自体の変更に関係しています。これにより、ユーザーフレンドリーさや結果、複数の追加機能を備えたフィルタが強調されます。
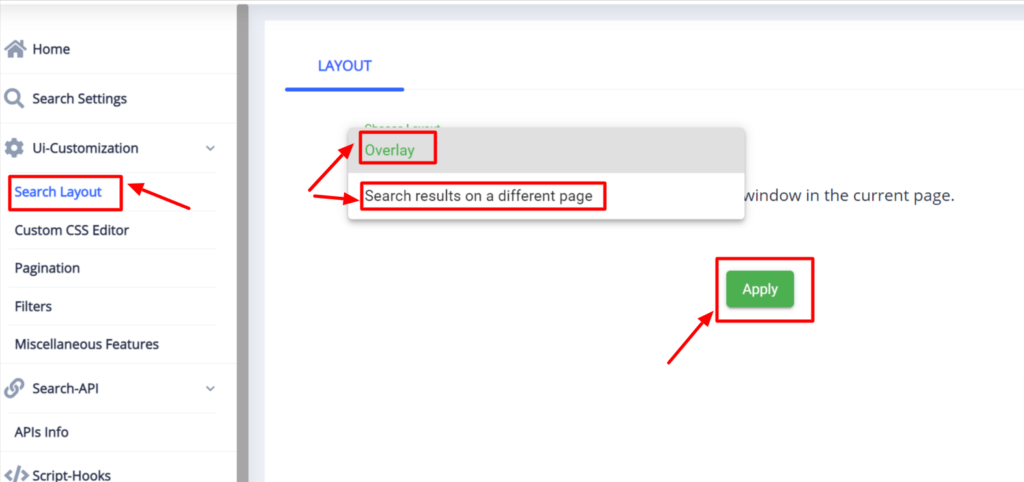
検索レイアウト
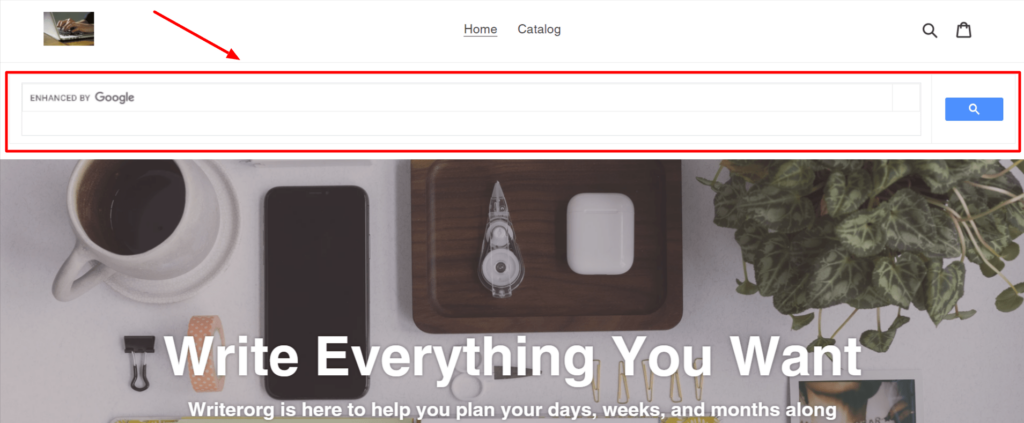
デフォルトでは、検索レイアウトがオーバーレイされます。つまり、検索結果が前のページにオーバーレイして表示されます。

一方、検索結果を別のページで表示したい場合は、このドロップダウンオプションをクリックして進むことができます。検索結果を表示したいパスとクエリパラメータを入力します。以下のように/different.htmlパスに結果を表示するためにci-search-resultsタグを追加するガイドラインに従ってください:
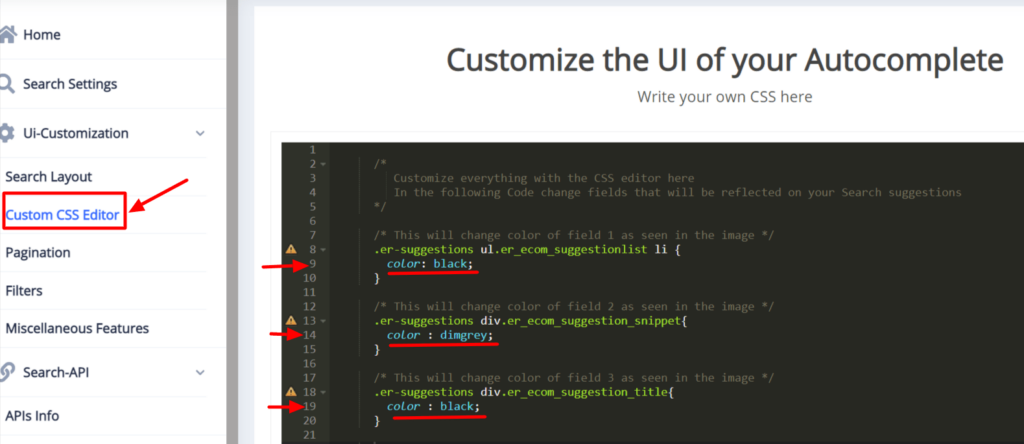
カスタムCSSエディタ
コードを学ぶことなく、カスタムCSSエディタを使って自動補完のUIを変更できます。

フィールド1: 自動補完の色を変更するには、
コードの行9の色を
color: red;フィールド2: 説明の色を変更するには、
コードの行14の色を
color: green;
フィールド3: 最後に、太字のテキストの色を
color: brown;これで設定は完了です。更新をクリックして設定を保存し、オンラインストアを開いて変更を確認してください。
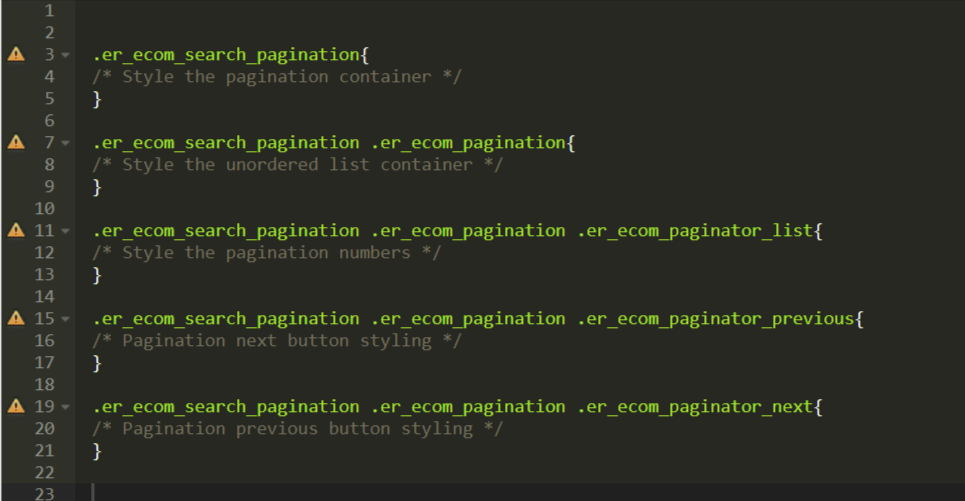
ページネーション
ページネーションは無限スクロールと似ています。たとえば、ナビゲーションはメニューを通じて移動することを意味し、ページネーションはページを通じて移動することを意味します。オンラインストアに何百もの製品がある場合、上部のいくつかの結果の後、次のページに進んで他の製品をスクロールすることができます。これがページネーションの役割です。Googleで検索するときも、ページをナビゲートするオプションがあります。以下のように:

Expertrecダッシュボードでは、このCSSコードでページネーションのユーザーインターフェースをカスタマイズできます。
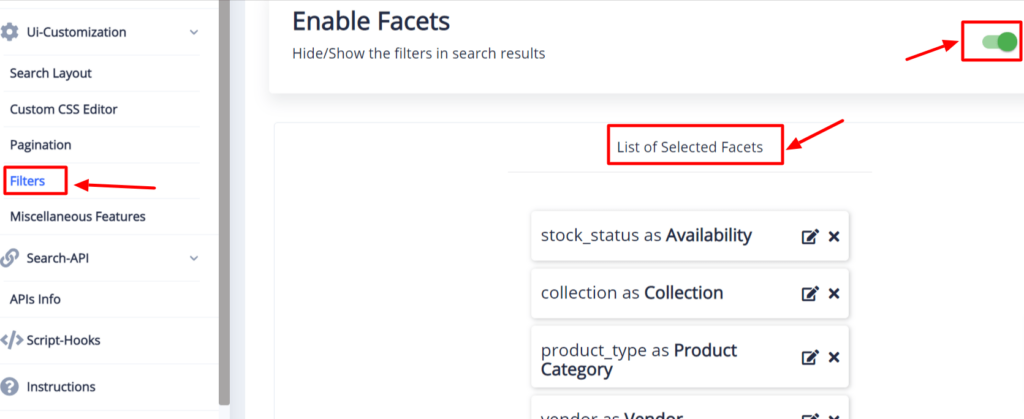
フィルター
ファセットを有効にすると、検索結果にフィルターを表示できます。これにより、訪問者は結果ページを絞り込んで、望ましい製品を迅速に見つけることができます。たとえば、以下のようにいくつかのフィールドを選択できます:

任意のフィルターを選択し、自分のフィルターを作成できます。
設定を更新して、検索バーに反映されるようにしてください。
その他の機能
その他にも重要な機能があります。

- 音声検索をオン/オフにするには、バーを切り替えます。(デフォルトでON)
- 「入力しながら検索」バーを切り替えて、自動補完を許可できます。(デフォルトでON)
- 検索バーでのフォーカス自動設定を試してみてください。
- 検索候補は重要です。(デフォルトでON)
- ExpertrecのFontAwesomeを無効にして、ウェブサイトのFontAwesomeを表示することもできます。
- いくつかの検索条件を作成できます。
- トグルを有効にして、代替デザインの提案を表示することもできます。
まとめ – Shopify検索コード
Expertrecは、最高のShopify検索バーを提供します。コードを学ぶ必要も、探す必要もありません。Expertrec Smart 検索バーを$9/月でインストールし、ウェブサイトのプレゼンス構築に集中することをお勧めします。その後、検索に関連するすべてのことはExpertrecが処理します。
選択は常にあなた次第ですが、Expertrec Smart 検索バーを無料でインストールし、14日間の無料トライアルを受けることができます。Expertrecチームは、カスタム検索エンジンに関する質問について常にサポートしています。サポートチケットを発行して連絡することができます。




