Autocomplete kibana.yml

Read autocomplete kibana.yml for more information. The Kibana server reads properties from the kibana.yml file on startup. The location of this file differs depending on how you installed Kibana. For example, if you installed Kibana from an archive distribution (.tar.gz or .zip), by default it is in $KIBANA_HOME/config. By default, with package distributions (Debian or RPM), it is in /etc/kibana. The […]
search engine php script free download

Read search engine PHP script free download for more information. Usually, the search engines or web spider work by crawling a webpage, indexing the given data, and saving the acquired information in some kind of a database. There are many PHP search engine scripts or search tools available to perform web tasks. These PHP scripts […]
Weebly search box not working how to fix ?

Weebly Site Search is one of the valuable component for every website and website visitors. Site Search comes with weebly pro plan and above. You pay $ 12 monthly. Its really annoying to see a service that you pay for is not working. Site search helps visitors find content and products on weebly websites. Solution […]
[SOLVED] | Google Custom Search more than 100 Results

Read google custom search API more than 100 results for more information. Google Custom Search Engine Limitations Most often people use the Google Custom Search Engine to obtain RSS feed. However, API has some limitations which need to be remembered by the user. Generally, API gives results that are not more than 8 from the […]
How to create a search engine in PHP with source code

Read search engine php mysqli source code for more information. A search engine is important functionality required in tools today. It allows people to search for information on the Internet. A search engine can be created easily by using open source technologies like PHP and MySQL. […]
Woocommerce AJAX product filters nulled

Read woocommerce ajax product filters nulled for more information. Filters allow your users to filter products according to their needs, and in a few seconds, they will find exactly what they want to buy: a simple and efficient way to increase conversion. If your woocommerce ajax product filters are nulled, then read on to find […]
How to Turn off Google Custom Search from Android Phone

Read how to remove google custom search from Android phone for more information. Google Custom Search is a boon for many website owners. But if you are not a huge fan of Custom Search or don’t browse frequently; then get rid of it. Google Custom Search is a legitimate search engine, however, there are plenty […]
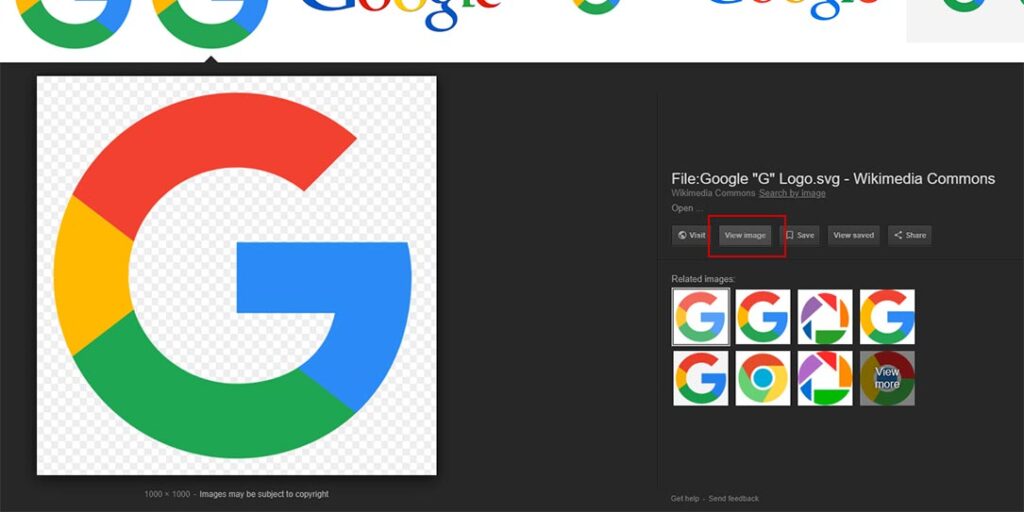
google image search won’t enlarge

Google image search won’t enlarge. If your daily task involves looking for images on Google, you must have noticed some change in the images section. This change has been made by Google recently, and it has changed how the image search works. […]
Woocommerce Search Products by Attributes

Read Woocommerce search products by attributes for more information. Woocommerce Search Products by Attributes The Product Filter – Attributes widget that is part of the WP fastest site search extension provides a live product attribute filter for your shop. While your customers choose the desired terms, it finds matching products and shows them on the […]