Shopifyの検索バーのテーマをお探しですか?ご安心ください。以下の詳しいガイドに従って、Shopifyのテーマに検索バーを追加する方法を説明します。
Shopifyテーマ用の検索バー
検索バーはブラウザ内の要素で、ウェブサイトの訪問者がインターネットで探しているものを見つけることができます。例えば、画像はFirefoxの検索バーを示しており、インターネット検索だけでなく、使用する検索エンジンをカスタマイズすることもできます。ウェブサイトでは、検索バーはページ内の場所で、訪問者がサイトを検索できるようにします。例えば、検索バーは、すべてのComputer Hopeのウェブページの上部と下部にあります。このように、Androidスマホでは、検索バーはホーム画面上にあり、インターネットを検索することができます。[lwptoc numeration=”none”]
Shopifyテーマ用のExpertrecスマート検索バーアプリ
- ShopifyアプリストアからExpertrecスマート検索バーをインストールします。

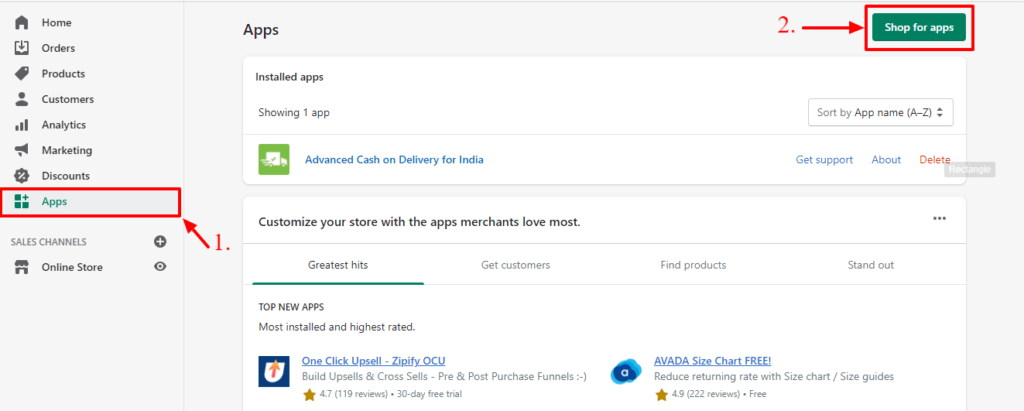
- Shopifyストアを開き、アプリセクションに移動します。
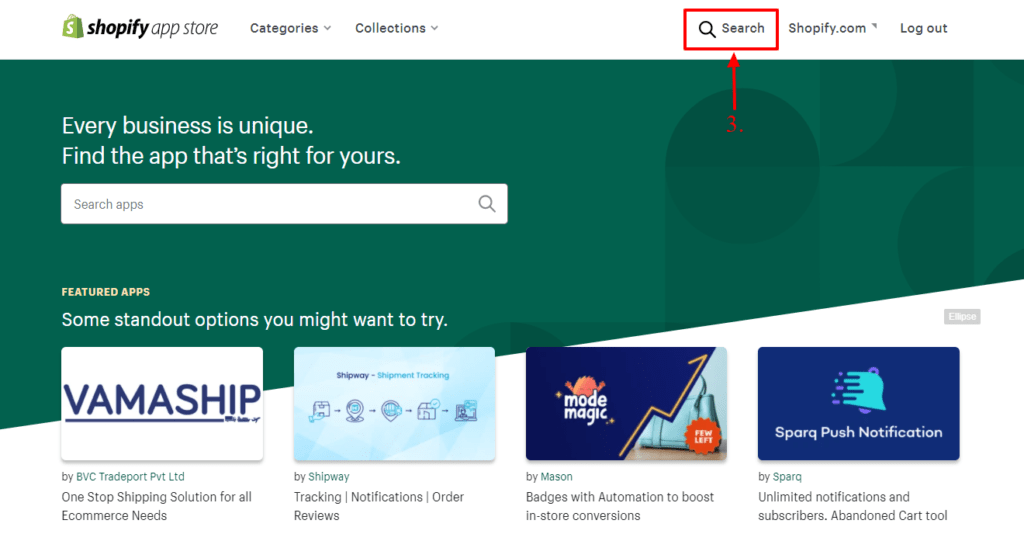
- Shopifyアプリストアでアプリを検索する必要があります。「アプリを探す」ボタンをクリックします。

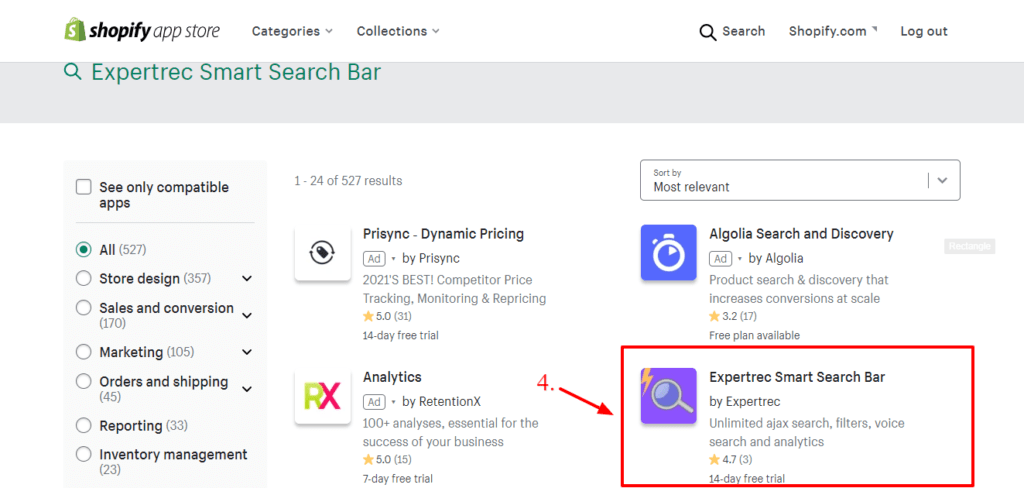
- 検索バーを選択し、「Expertrecスマート検索バー」を検索します。

- 「Expertrecスマート検索バー」の結果をクリックします。

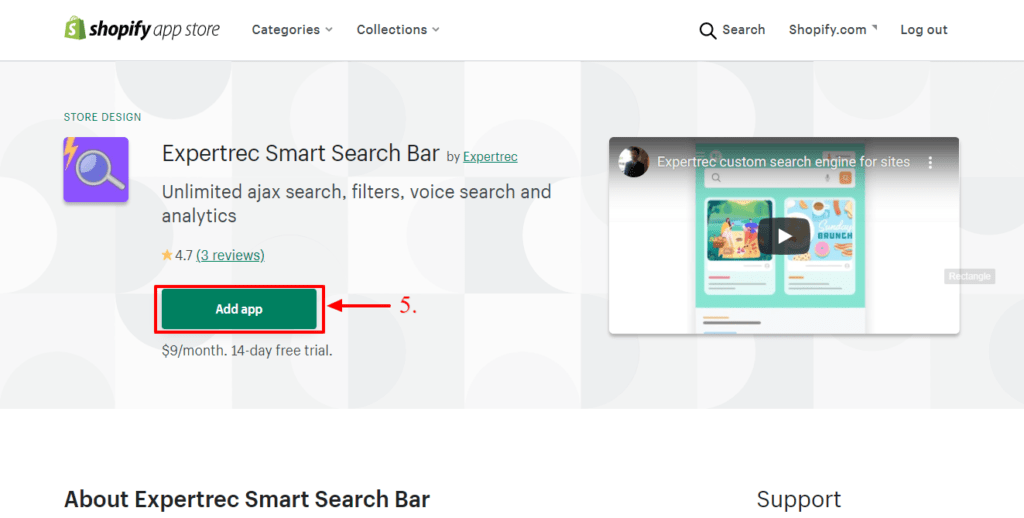
- クリックすると、インストールページに移動します。アプリを追加してください。

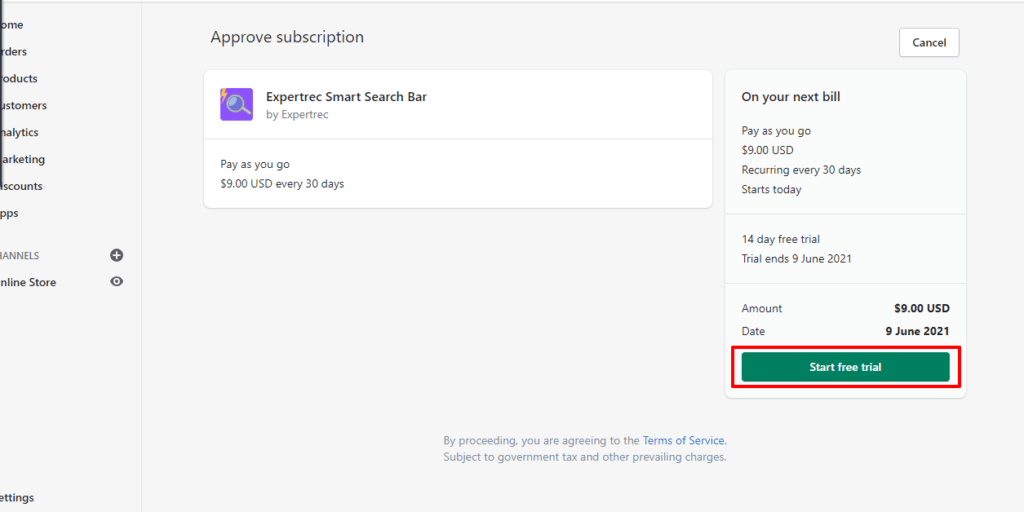
- インストールが完了したら、「無料トライアルを開始」ボタンをクリックしてトライアルを開始します。

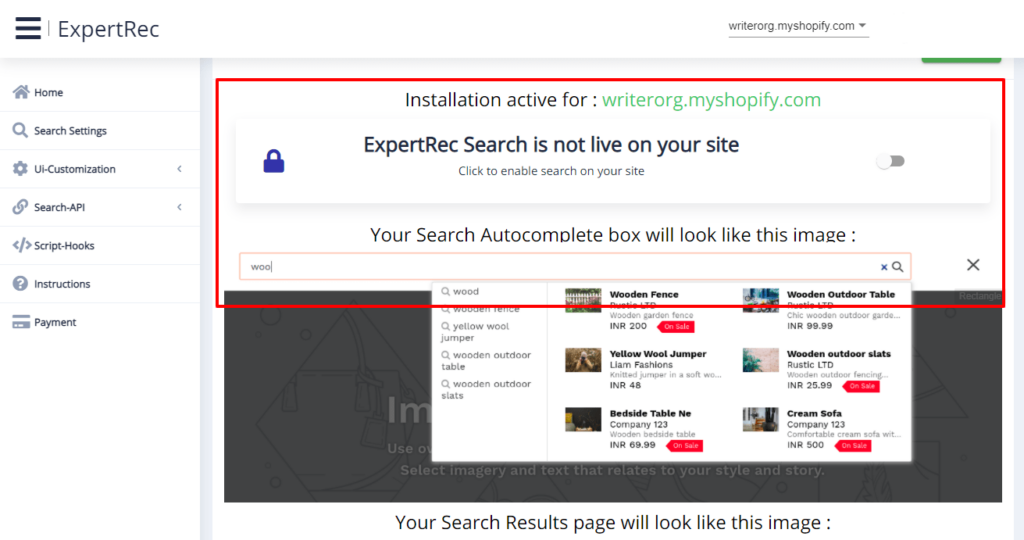
- アプリのトライアル確認が完了すると、Expertrecダッシュボードにリダイレクトされます。ここで、テーマに関係なく、Shopifyサイトの検索バーをオンにすることができます。オンにすると、上記の画像のように検索バーが表示されます。
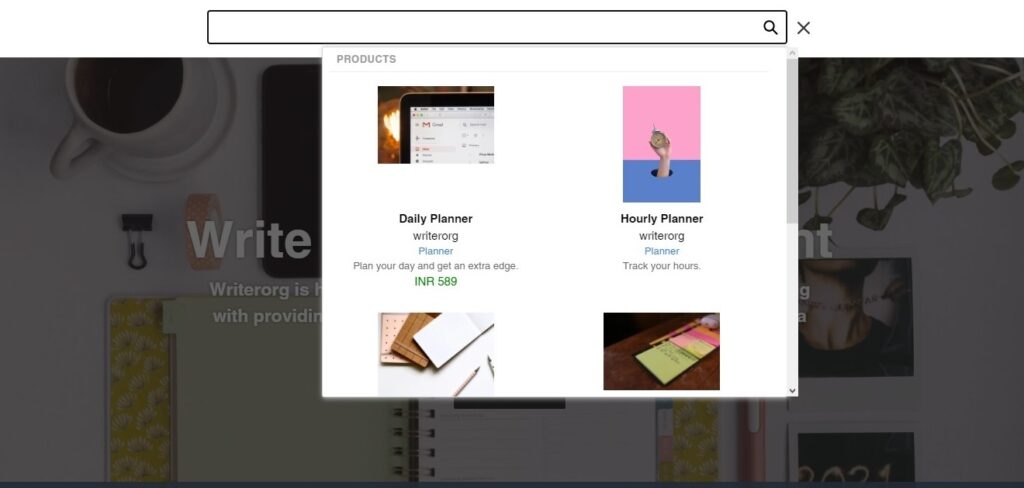
- ストアを訪れると、検索バーはこのように見えます:

なぜShopifyテーマにExpertrec検索バーを使用するべきか
- Google検索バーとは異なり、Expertrecには広告なしの検索バー機能があります。クライアントは他のソースに気を取られることはありません。
- Expertrecの優れた機能の一つは、ウェブサイト訪問者が行える検索クエリに制限がないことです。すべてのパッケージに含まれています。お得です!
- 検索バーと検索エンジンは、“オートコンプリート”なしでは不完全です。この機能は非常に重要です。そのため、Expertrecは、完全にカスタマイズ可能な検索バーを提供しています。
- デフォルトの検索バーは直感的ではありません。プレミアム検索バーは高額で、予算が限られてしまいます。特定の検索バーはデバイス間で互換性がありません。そのため、Expertrecは、すべてのデバイスで互換性のある検索バーを作成しました。どのプラットフォームやデバイスでも、Expertrecの検索バーは迅速で応答性の高い体験を提供します。
- コーディング経験がない?問題ありません!Expertrecダッシュボードを使用すれば、簡単に変更できます。レゴブロックで遊ぶように、ドラッグ&ドロップ機能を使って検索バーのすべての要素を編集できます。チュートリアルを見たり、コーディングに何時間も費やす必要はありません。
- Expertrecはインスタントインデクシングを誇っています。つまり、更新があるたびにすぐにインデックス化できます!製品がトレンドになる期間にウェブ訪問者を失うことなく、ストアがすぐに反映されるようにできます。イベント、統計、需要に基づいてストアを常に更新し、その結果を同じ分に見ることができます。
Expertrecコードスニペットを使用してShopifyテーマに検索バーを追加する
コードを使用するには、Expertrecダッシュボードにアクセスする必要があります。下のボタンを使用してサインアップしてください。
- サインアップが完了したら、ストアを開き、以下の詳しい手順に従ってください。

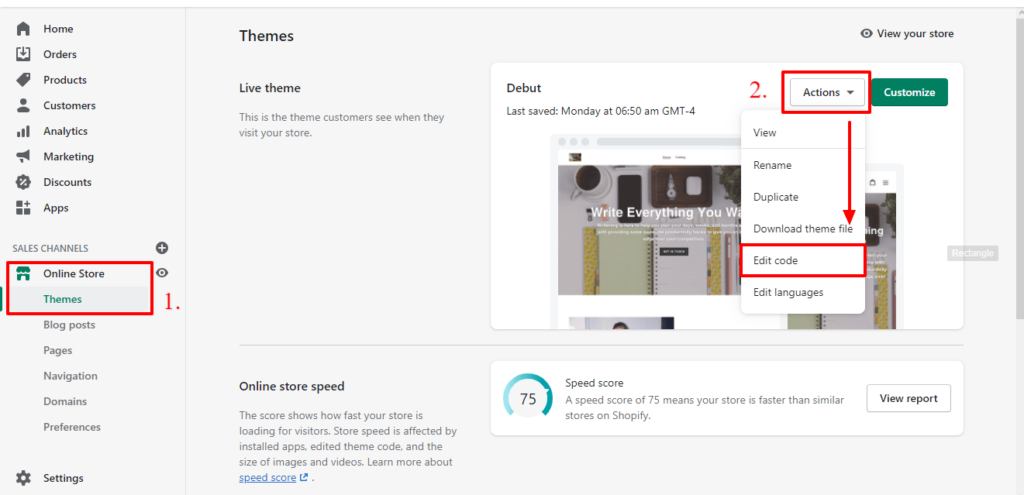
- Shopifyの管理パネルを開き、「テーマ」セクションに移動します。
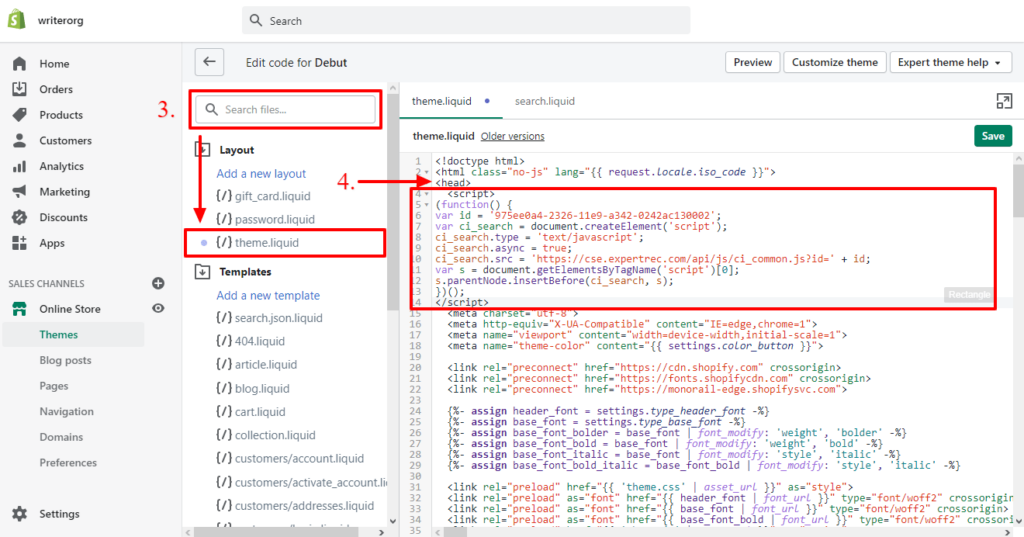
- 「アクション」を選択し、「コードを編集」をクリックします。

- 検索ボックスを使って「theme.liquid」ファイルを見つけて選択します。
- 「<head>」タグが表示されます。ヘッダータグの下に以下のコードを貼り付けます。
<script>
(function(){
var id = '975ee0a4-2326-11e9-a342-0242ac130002';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id='+id;
var s = document.getElementByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
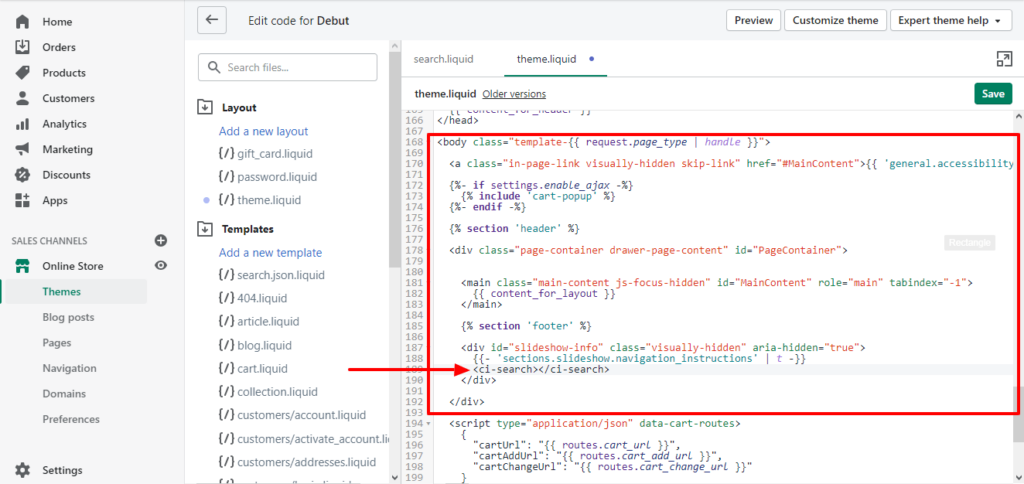
- 検索バーが機能するようにするには、ボディタグの下にコードスニペットを貼り付ける必要があります。以下の画像を参照してください。

- コードを「</div>」タグの直前に貼り付けてください。変更を保存すると、検索バーが表示されます。
<ci-search></ci-search>
群衆の一部にならないでください: Expertrec検索バーで目立ちましょう
- Shopifyストアの検索バーが複数の言語をサポートすることを期待している場合、その通りです! ExpertrecのShopify検索バーは、世界中の主要な言語を30以上サポートしています。ドイツ語、フランス語、スペイン語から中国語、ギリシャ語、アラビア語、タミル語、日本語まで対応しています。グローバルな訪問者は、標準的な英語で検索する必要はありません。
- 「Hey Alexa」「Hey Siri」や「Hey Google」に慣れ親しんでいる私たちには、音声検索が便利であるため、人気が高まっています。そのため、Expertrec検索バーは、他の検索バーとは異なり、音声検索オプションを提供しています。これを利用して、ウェブサイト訪問者にスムーズな体験を提供し、目立ちましょう。
- すべてのソフトウェアサービスにとって、サポートは必須です。Expertrecはあなたが困ることがないように、素晴らしいカスタマーサポートを24時間365日提供しています。どんなに小さな問題でもチケットを上げれば、できるだけ早く対応してくれます。
- 製品を購入する前に試すことは常に良いアイデアです。そのため、Expertrecは14日間の無料トライアルを提供しています。他のサービスのようにカード情報を提供する必要はありません。アプリはShopify App Storeからダウンロードするか、直接サインアップできます。体験に満足したら、月額9ドルの基本プランにサインアップして、無制限の検索を利用できます。検索を開始しましょう!
Shopifyテーマのストアフロント検索バー
これを達成するには、「search.liquid」ファイルを使用します。「search.liquid」テンプレートは、特定のページからの結果を表示するために主に使用されます。テーマの検索バーのためには、テンプレートを考慮する必要があります。Shopifyのストアフロント検索用に検索バーを作成するには、HTMLフォーム内でアクション属性を「/search」に設定する必要があります。このフォームには、タイプが「text」で名前属性が「q」に設定された入力フィールドが必要です。少し混乱しますか?全く問題ありません。以下のコードをコピーしてください。
<input
type="text"
placeholder="検索"
name="q"
value="{{search.terms | escape }}"
/>
<input type="submit"value+"検索"/>
</form> 上記のコードは以下のように表示されます: 上記のコードを挿入した後、”{{search.terms | escape }}” に気づくでしょう。検索バー内の値は、検索フォームが送信された後も保持されます。テーマのすべてのページで検索バーを利用したい場合は、「theme.liquid」ファイルにコードスニペットを配置してください。
Shopifyテーマの検索バーのテキストを強調表示する
ウェブ訪問者が検索に使用したキーワードを強調表示することは非常に重要です。実装するには、ハイライトフィルターを使用し、それを「search.terms」配列に渡します。混乱する場合は、以下のコードをコピーしてください。
{% for item in search.results %}
...
{{item.content | highlight: search.terms }}
...
{%endfor%}上記のコードは、検索結果内の用語のインスタンスに「highlight」というCSSクラスを適用し、異なるスタイルを適用できるようにします。
- Expertrecを検索APIを使って自分なりに試してみたいですか?心配はいりません。必要なドキュメント、サポート、APIキーを提供しています。カスタマーサポートは24時間365日利用可能です。
- 最近の検索バーは、自動提案などの基本的な機能がなければ意味がありません。Expertrecでは、この機能を提供しており、ストアの訪問者にトレンドや販売中のアイテムを検索せずに知らせることができます。これは、製品を簡単に提案する良い方法です。また、訪問者に新しい製品や今後の発売についても認識させるのに役立ちます。
- ストアの訪問者が商品を誤って入力してしまうことを心配していますか?心配無用です。Expertrecの開発者は、最適な解決策を提供するために細心の注意を払っています。バックエンドの心配はありません。言ってしまうと、Expertrecの検索バーはスペルミスを処理できます。
ExpertrecのShopifyテーマ用ストアフロント検索バー