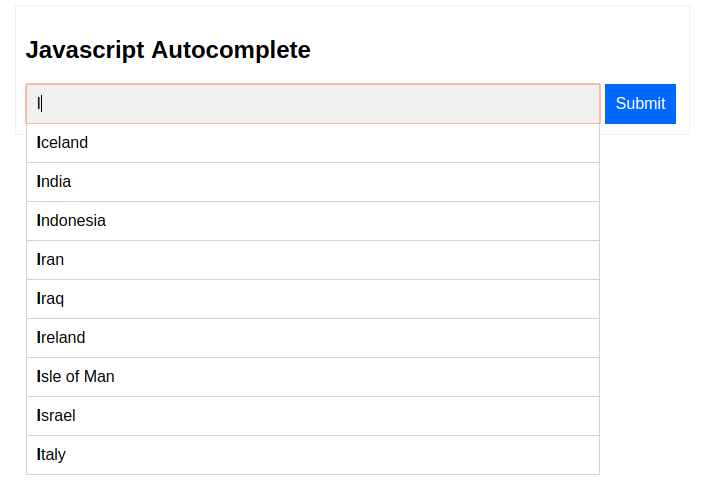
Autocomplete widget provides suggestions while you start typing into the input field.
Javascript autocomplete textbox control helps users by displaying a list of suggestions to the user so that while typing in the input field, suggestions for the typed query are searched and displayed.
Data binding, highlighting, typo correction, contextual suggestions are some of the visible features of autocomplete features.
Other famous javascript libraries like Jquery, AngularJs, ReactJs can be used. Here we will discuss how to implement pure javascript autocomplete easily.
- Create HTML Page and add below code
<div class="center"> <h2>Javascript Autocomplete</h2> <div class="autocomplete" style="width:88%; padding-right: 10px; float: left;"> <input id="myInput" type="text" name="myCountry" placeholder="Enter Country name"> </div> <div> <input type="submit"> </div> </div>
- Include CSS styles
<!-- https://raw.githubusercontent.com/dhirajforyou/javascript_autocomplete/master/styles.css --> <!--In header section, we can include downloaded css--> <link rel="stylesheet" href="/styles.css">
- Include Javascript
<!-- https://raw.githubusercontent.com/dhirajforyou/javascript_autocomplete/master/js.js -->
<!-- In headre section, we can include downloaded js -->
<script src="/js.js"></script>
- Include data Source
<!-- https://raw.githubusercontent.com/dhirajforyou/javascript_autocomplete/master/data.js -->
<!-- In the header section, we can include downloaded data.js as -->
<script src="/data.js"></script>
- Bind Autocomplete functionality to input box
<!-- add below script to end of the body tag-->
<script>
/*An array containing all the country names in the world:*/
var countries = [];
/* cuntries_data is from data.js*/
for(var i=0; i<countries_data.length; i++){
countries.push(countries_data[i].name);
}
/*initiate the autocomplete function on the "myInput" element, and pass along the countries array as possible autocomplete values:*/
autocomplete(document.getElementById("myInput"), countries);
</script>
After this, you will be able to see the autocomplete by loading demo.html in the browser.