Shopifyは素晴らしいeコマースプラットフォームです。しかし、残念ながら、デフォルトの検索バーは、インターネットの高速な時代が求める基準に達していません。だから、もしShopifyの検索ボックスをカスタマイズしたいと思っているなら、あなたは正しい場所にいます。ほんの少しの変更を加えるだけでも、ShopifyのLiquidと格闘しなければならないことは明白です。理想のUIを実現するためには、プロのShopify開発者を雇う必要があるかもしれません。そして、それは非常に正しいことです。結局、私たちは皆、オンラインストアの訪問者に最高のUIとUXを提供したいと思っていますから。
しかし、問題は、誰もがその方法を知っているわけでもなく、それに時間を費やす余裕もないことです。もしあなたが迅速な解決策を求めているなら、Expertrecのスマート検索バーは素晴らしいソリューションになるかもしれません。しかし、望む結果を得るために何日も待つつもりがないなら、あなたはExpertrecのスマート検索バーを気に入るでしょう。最高の部分は、5分以内にインストールでき、コーディングが一切不要であることです。そして、それ以上のものはないでしょう。UIとカスタマイズ設定を操作するだけで、完全な検索バーをカスタマイズできるのです。Shopifyの検索ボックスをカスタマイズする方法について、すべて知っておくべきことがここにあります。

Expertrecスマート検索バーのインストール
検索フィールドのインターフェース進化は本当に驚くべきものです。最初はウェブサイトのテキストフィールドだけでしたが、最初に作成された外観はあまり魅力的ではありませんでした。また、ユーザーが望む結果を得るのが難しかったため、効率も良くありませんでした。しかし、Google検索エンジンの登場により、すべてが変わりました。では、Shopifyストアの検索バーをインストールする手順を見ていきましょう。
1. Expertrecスマート検索バーをクリックするか、Shopifyアプリストアでそれを検索してください。
2. 次に、「アプリを追加」->「アプリをインストール」->「無料トライアルを開始」をクリックします。
3. ストアを開くと、ストアのトップにExpertrecスマート検索バーが表示されます。
全員が最初に検索バーを確認できるようにしてください。

スマート検索バー — 検索UIの編集と結果のカスタマイズ
ShopifyのExpertrecスマート検索バーを使用すると、ブラウザ内で検索体験を簡単にカスタマイズできます。デフォルトのShopify検索バーとは異なり、Expertrecスマート検索バーは検索の外観、自動補完、自動提案、検索分析、インスタント検索などの点で大幅に優れています。外観のカスタマイズも簡単です。検索APIキーを追加することで、検索バーを自分の思い通りにカスタマイズできます。
検索提案を提供し、入力されたURLを正確にし、定期的な操作を提供し、全体的な検索体験を向上させることで、Expertrec検索拡張機能はオンラインストアのオンサイト検索を最適化します。ダッシュボードにアクセスして、さまざまなオプションを試すことで、Expertrecスマート検索バーについて詳しく知ることができます。
オンサイト検索バーは、ウェブサイトの訪問者とウェブサイトの間のコミュニケーターに似ていることはよく知られています。ユーザーは検索クエリを入力することで情報を表現し、ウェブサイトは関連する結果を表示することで応答します。オプションとして、ユーザーは検索履歴を使用してカスタマイズされた回答キーワードを取得するために適切なファセットとフィルタを使用できます。
Expertrecスマート検索バーを使用したShopifyストアは、ウェブサイトとユーザーの間でより生産的な対話を可能にします。このフィードバックを使用して、Expertrecスマート検索バーは日々改善されています。ウェブサイトに適切なツールを導入することは、次の大きな成功への第一歩です。では、コードを1行も書かずにExpertrecスマート検索をカスタマイズする方法を学びましょう。それがどのように機能するか見てみましょう:

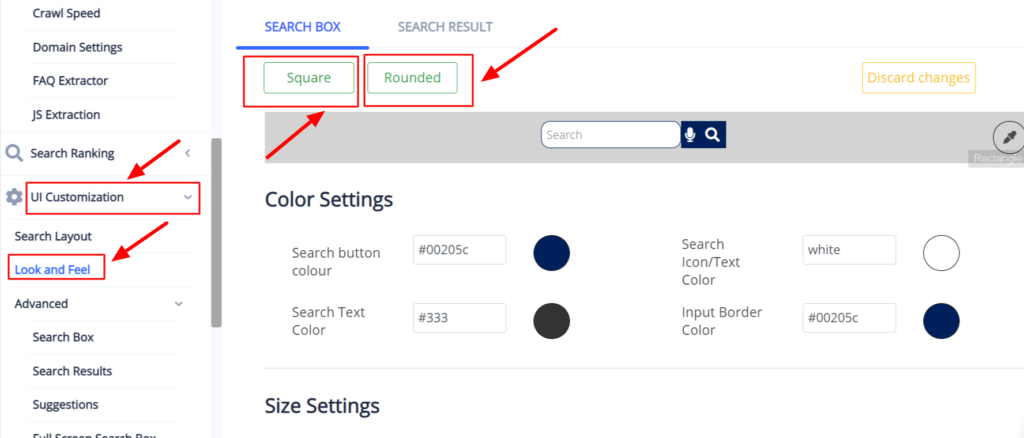
- Expertrecスマート検索バーは、デフォルトのShopifyサイト検索のほとんどすべての制限を克服できます。検索ボックスの角を丸くするか四角にするかを選択できます。
- このカスタム検索バーのすべての設定にアクセスするには、Expertrecダッシュボードにログインしてください。ここで、既存のユーザーインターフェースと統合するように検索バーを修正するUIカスタマイズメニューが表示されます。ドロップダウン矢印をクリックすると、見た目と感触のオプションが表示され、検索ボックスの外観を変更し、ユーザーにどのような印象を与えるかを変更できます。
- ここでは、ボックスやテキストの色などを変更するすべてのオプションが表示されます。また、高度なセクションをタップしてさらに多くのオプションを探索できます。ウェブサイトのどこにユーザーが着地しても検索ボックスが目立つように作業することが常に推奨されます。
- 最後に、セクションを更新して、すべてのものを検索する驚異的なShopifyサイト検索でウェブサイトを公開してください。
- また、Shopifyフィルタとソート検索を追加するには、UIカスタマイズメニューのすぐ下にある高度なメニューをクリックしてください。最下部のセクションに「ソート結果」オプションがあります。これをクリックします。最も重要なステップは、「ソート順」オプションを有効にすることです。
- ここでは、いくつかのフィルタを追加し、表示名をクリックして名前を変更できます。製品やオーディエンスに応じてフィルタを追加できます。結果を昇順または降順に配置します。変更を更新して変更を確認することが重要です。最高の部分は、変更を行うたびにエディタに行ってウェブサイトを公開する必要がないことです。Expertrec Shopifyフィルタ検索は、すべての変更がウェブサイトをリフレッシュするだけで確認できるように設計されています。「+」をクリックしてオプションを追加します。すべての変更を更新してください。ウェブサイトをリフレッシュしてShopifyフィルタ検索を確認しましょう!
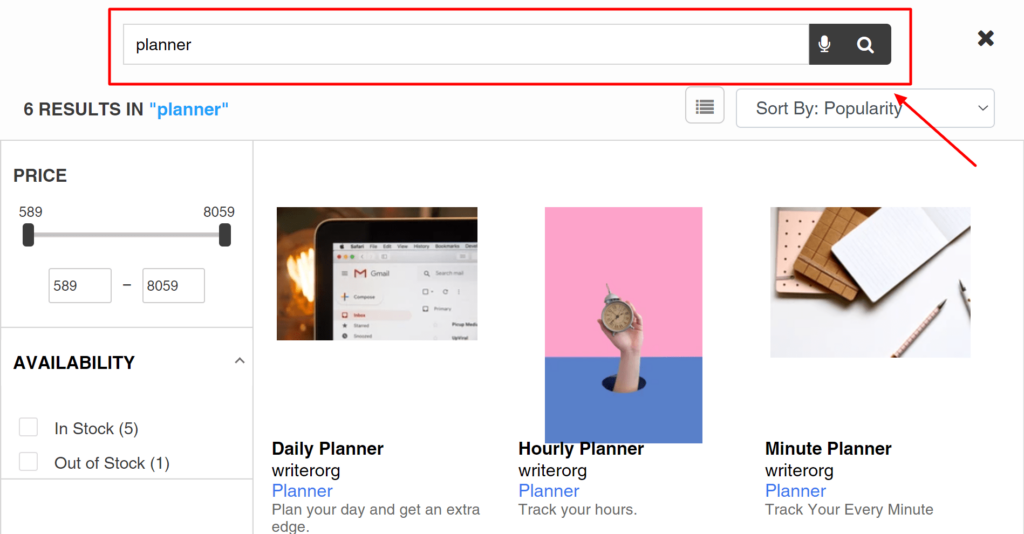
さて、Shopifyのフィルター検索およびソートオプションが利用可能となり、関連性、価格、タイトルに基づいてソートすることができます。フィルタリングプロセスについて言えば、タイプセクションの形でカテゴリが結果として表示されます。例えば、私のウェブサイトで製品を入力すると、「製品ページ」と「ブログ投稿」の2つのカテゴリが表示されます。表示したい結果をフィルタリングすることができます。
サイト検索のベストプラクティス
検索ボックスは、入力フィールドと送信ボタンのシンプルな組み合わせです。これが検索ボックスに必要なすべてだと思うかもしれません。しかし、実際にはそれがよく設計されている必要があります。検索ボックスは、コンテンツの多いウェブサイトで最も頻繁に使用されるデザイン要素の一つであるため、その使いやすさは非常に重要です。
検索バーを見やすい場所に配置する
検索ボックスのデザインを最終決定する前に知っておくべき最も重要なことは、それが簡単に見つかるようにすることです。結局のところ、訪問者が最初に検索ボックスを探さなければならないようにはしたくないでしょう。名前を入力するだけで希望の商品を手に入れることができる最も迅速な方法の一つであるため、目立つように表示されるべきです。
アイコンの後ろに検索バーを配置すると、関連するテーマに合う場合があります。しかし、多くの否定的な結果もあります。最初に、検索機能が目立たなくなることです。また、オープンエントリのテキストフィールドなしで使用される場合、アイコンはより少ないスペースを占めることになります。視覚的には目立たず、したがって非常に目立ちにくいです。二つ目は、操作のコストです。ユーザーが検索ボックスを表示させるために追加の操作をしなければならないということです。
検索ボックスに虫眼鏡アイコンを付ける
アイコンを定義すると、それは一般的にオブジェクト、アイデア、またはアクションの視覚的な表現です。ユーザーから広く認識されているアイコンがいくつかあります。それは、あなたの感情をすぐに示すためにいくつかの絵文字を使用するようなものです。私たちは皆、他の言語を理解できないかもしれませんが、絵文字は非常に明白で理解しやすいです。同様に、虫眼鏡アイコンはテキストやラベルなしでも検索を示すものとして定義されています。グラフィックの詳細が少ないほど認識が速くなるため、虫眼鏡の最もシンプルなバージョンを使用することをお勧めします。
検索ボックスを期待される位置に配置する
人気のあるウェブサイトを訪れて、検索バーの配置場所を確認することができます。いくつかはページの上部中央に配置し、いくつかはページの上部右または左に配置することを好むかもしれません。様々な研究や調査を参考にして、検索バーの適切な位置を見つけることができます。A. Dawn ShaikhとKeisi Lenzが作成したチャートは、142人の参加者との調査に基づいて、オンサイト検索フォームの期待される位置を示しています。ユーザーにとって最も便利な場所は、サイトのすべてのページの右上または左上であることが分かりました。ここではユーザーが簡単に見つけることができます。
プレースホルダーテキストを使用してヒントを与える
プレースホルダーテキストはしばしば過小評価されます。逆に、入力フィールドにサンプル検索クエリを含めて、ユーザーにどのようなクエリを使用できるかを示唆するのは非常に良いアイデアです。ユーザーが複数の基準で検索できる場合は、入力ヒントを使用してそれを説明してください。ただし、ヒントは数語に限定する必要があります。そうしないと、ユーザーの認知負荷を不必要に増加させることになります。また、プレースホルダーテキストをコールトゥアクションボタンとして使用して、トレンド商品やストアの独占アイテムについて顧客に知らせることができます。
プレースホルダーテキストが通常のテキストよりも色が薄くデザインされている場合、それはコントラストの問題を引き起こすため、アクセシビリティの問題を引き起こす場合があります。プレースホルダーテキストは支援技術では広くサポートされていないため、これらのユーザーが正確にフォームを入力することがより困難になります。
その決定は状況に応じて行うことができます。
ストアに音声検索機能を追加する
シリやアレクサのような音声検索ツールは、過去数年間で業界の大きな変革をもたらしました。これらのツールは、音声検索の可能性を活用してコンテンツを引き込むのをこれまで以上に容易にしましたが、今や主流の会話においてほぼ普遍的になっています。
自分の検索を口述することに慣れているユーザーにどのように関与させることができるでしょうか?明らかな答えは、Expertrecの音声検索機能を使用して、ストアを群衆の中から目立たせることです。Expertrecの音声検索はプラットフォームに直接組み込まれているため、追加の作業を行う必要はありません。