The search bar is a crucial element of any Shopify store, allowing visitors to quickly find products and navigate the online shopping experience seamlessly. One way to enhance the visual appeal of your store and align it with your brand aesthetics is by customizing the background colour of the Shopify search bar. In this comprehensive guide, we’ll walk you through both code-based customization and using the Theme Customizer for a more user-friendly approach.
Customizing Through Code
- Log in to your Shopify admin panel.
- Go to online store->settings->themes->actions->edit code.

- Go to assets-> Open the theme.scss.liquid file.

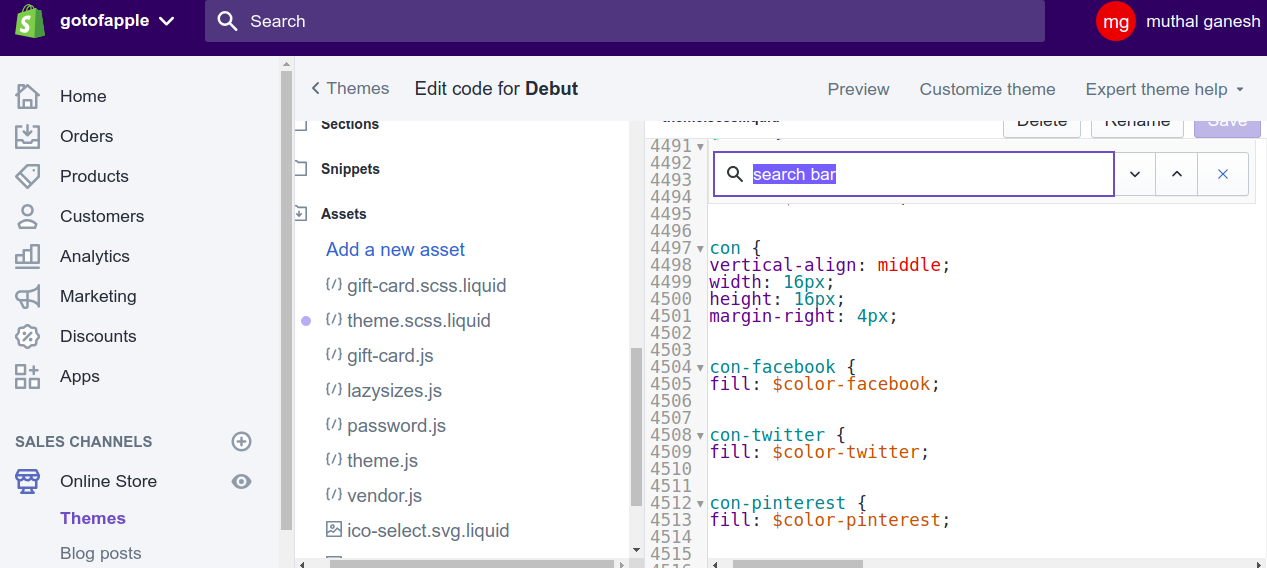
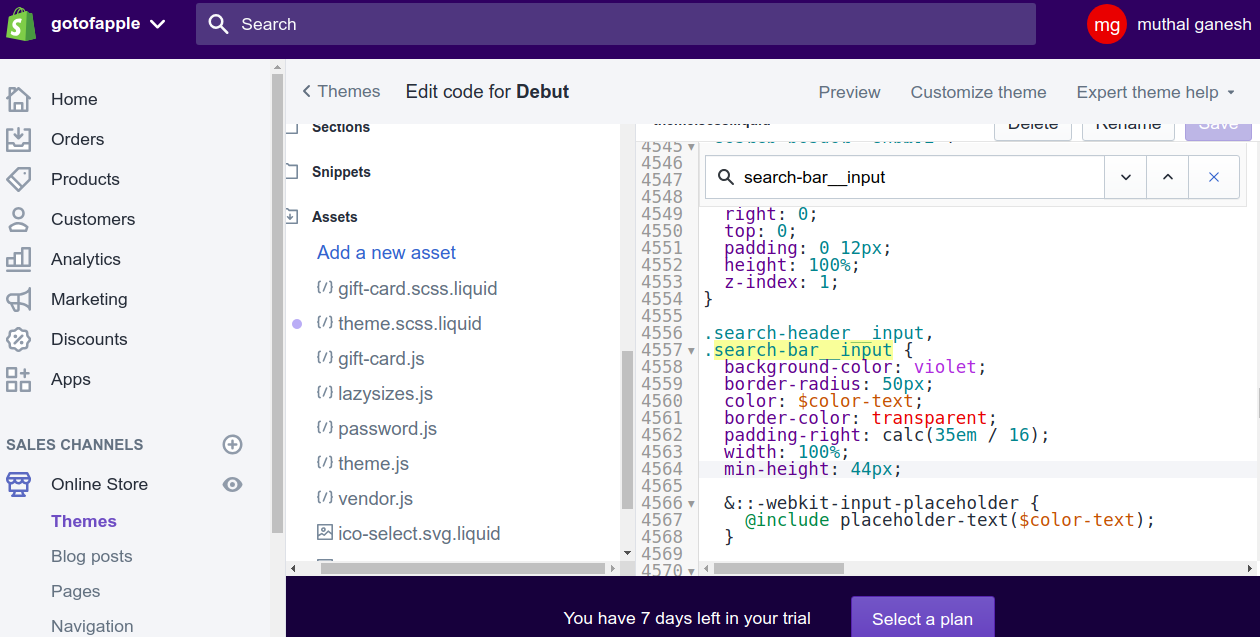
- In the code file of theme.scss.liquid, search for “search-bar__input” around line 4557.
- Change background-color:transparent; to background-color:violet; (you can use any other color you want).

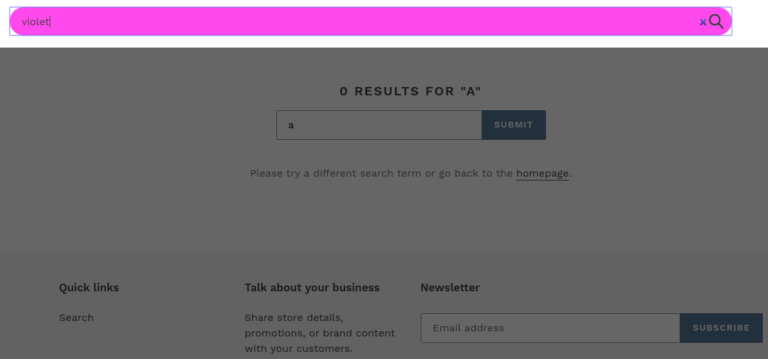
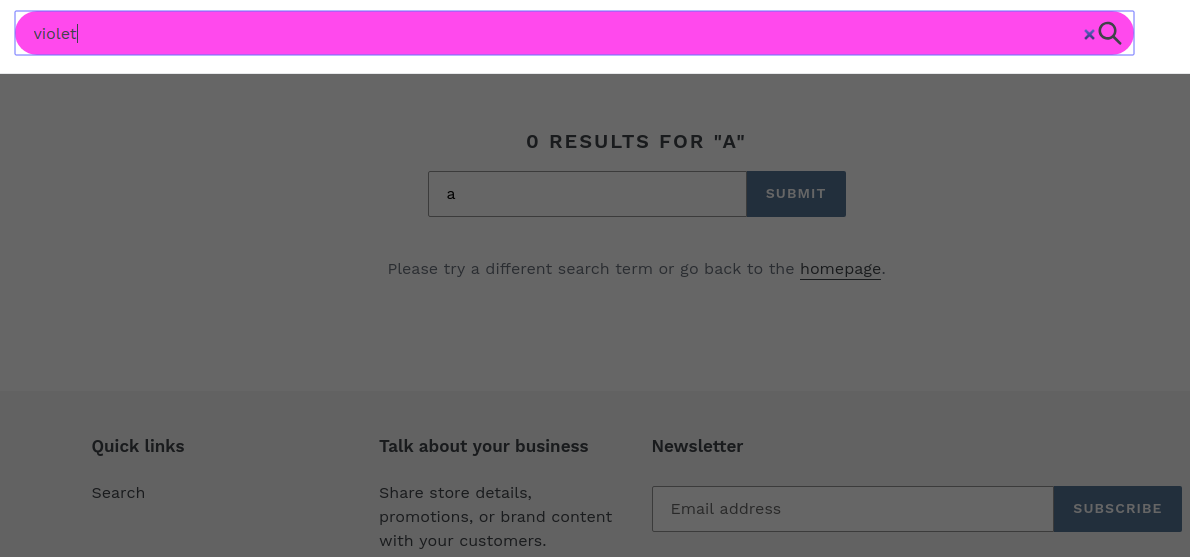
- Now the background color of your search bar must have changed to your desired color.

Add great search to your Shopify store
If you are looking for a simple drag and drop color editor for your Shopify search, you can sign up for Expertrec’s Shopify custom search engine from here for as low as 9 USD per month.

This app will let you customize the search bar and search results page from the dashboard.
Using the Theme Customizer
The Theme Customizer provides a user-friendly way to change the background colour of the Shopify search bar without editing the code.
Step 1: Accessing the Theme Customizer
To begin customizing the search bar background colour, log in to your Shopify admin panel and navigate to the “Online Store” section. From there, select “Themes” and click on “Customize” next to your current theme.
Step 2: Locating the Search Bar Settings
Once in the Theme Customizer, look for the section that pertains to your header or search bar settings. The exact location may vary depending on your theme, but it’s commonly found under the “Header” or “Navigation” options.
Step 3: Modifying the Background Color
Within the search bar settings, you should find an option to change the background colour. This may be labelled as “Search Bar Color,” “Background Color,” or something similar. Click on this option to reveal the colour picker, allowing you to choose the desired background colour for your search bar.
Pro Tip: Consider your brand colours and overall design scheme when selecting the background colour. Aim for a hue that complements your store’s theme and promotes a visually appealing and cohesive look.
Step 4: Previewing and Saving Changes
As you make adjustments to the background colour, use the live preview feature to see how it looks in real time. This allows you to experiment with different colours until you find the perfect match. Once satisfied, click “Save” to apply the changes to your live Shopify store.
Additional Customization Tips:
-
Transparency and Opacity:
Experiment with the transparency or opacity settings for the search bar background. This can create a subtle and modern effect, allowing other elements to show through slightly.
-
Hover Effects:
Consider adding a hover effect to the search bar. For example, the background colour could change when a visitor hovers over the search bar, providing a dynamic and interactive user experience.
-
Border and Shadow:
Enhance the visual appeal by adding borders or shadows to the search bar. This can help the search bar stand out against the rest of the header and contribute to a polished design.
-
Mobile Responsiveness:
Ensure that your customizations are mobile-friendly. Test the search bar on various devices to guarantee a seamless and visually pleasing experience for users on smartphones and tablets.
Conclusion:
By taking the time to customize the background colour of your Shopify search bar, you can elevate the overall aesthetic of your online store and create a more memorable and cohesive brand experience. Experiment with different colours, effects, and additional customization options to find the perfect look that aligns with your brand identity. With these simple steps, you’ll not only improve the visual appeal of your store but also enhance the user experience for your customers.