Shopify est une formidable plateforme de commerce électronique. Mais, malheureusement, la barre de recherche par défaut n’est pas à la hauteur des exigences d’une ère Internet au rythme effréné. Donc, si vous cherchez à personnaliser le champ de recherche dans Shopify, exactement comme vous le souhaitez, vous êtes au bon endroit. Il est bien évident que même pour apporter des modifications de quelques minutes, vous devrez jouer avec le liquide Shopify afin d’obtenir le résultat souhaité. Vous devrez peut-être embaucher un développeur Shopify professionnel pour obtenir votre version de l’interface utilisateur. Et c’est la bonne chose à faire. Après tout, nous voulons tous offrir la meilleure UI et UX aux visiteurs de notre boutique en ligne.
Mais le problème est que tout le monde ne sait pas comment savoir et n’a pas le temps de jouer avec. Si vous recherchez une solution rapide, la barre de recherche intelligente Expertrec peut être une excellente solution. Mais si vous ne prévoyez pas d’attendre plusieurs jours pour obtenir le résultat souhaité, alors vous adorerez la barre de recherche intelligente Expertrec. Le meilleur, c’est qu’il s’installe en moins de 5 minutes sans aucun codage requis. Et quoi de mieux que ça. Droite? Pour personnaliser une barre de recherche complète simplement en jouant avec l’interface utilisateur et les paramètres de personnalisation. Voici tout ce que vous devez savoir sur la façon de personnaliser le champ de recherche dans Shopify.

Personnalisez le champ de recherche Shopify en moins de 5 minutes
Installer la barre de recherche intelligente Expertrec
L’évolution de l’interface du champ de recherche a été vraiment remarquable. Au début, il ne s’agissait que du champ de texte du site Web – l’apparence initialement créée n’était pas si attrayante. De plus, il n’était pas facile pour les utilisateurs d’obtenir le résultat souhaité en raison de l’inefficacité. Mais avec l’avènement du moteur de recherche Google, tout a changé. Alors, suivez ces étapes pour installer une barre de recherche pour votre boutique Shopify.
1. Cliquez sur la barre de recherche intelligente Expertrec ou saisissez-la dans la boutique d’applications Shopify car elle y est déjà répertoriée.
2. Maintenant, cliquez sur Ajouter une application -> Installer l’application -> Démarrer l’essai gratuit.
3. Ouvrez votre boutique et vous obtiendrez la barre de recherche intelligente Expertrec en haut de votre boutique.
Assurez-vous que tout le monde puisse voir la barre de recherche dans la jolie première vue.

Barre de recherche intelligente : modifiez l’interface utilisateur de recherche et personnalisez les résultats.
La barre de recherche intelligente Expertrec pour Shopify vous permet de personnaliser facilement votre expérience de recherche dans un navigateur. Contrairement à la barre de recherche Shopify par défaut, la barre de recherche intelligente Expertrec est bien meilleure qu’elle en termes d’apparence de recherche, de saisie semi-automatique, de suggestion automatique, d’analyse de recherche, de recherche instantanée, etc. La personnalisation de son apparence est facile. En ajoutant la clé API de recherche, vous pouvez personnaliser la barre de recherche exactement comme vous le souhaitez.
En fournissant des suggestions de recherche, en redressant l’URL saisie, en proposant d’effectuer des opérations régulières et en améliorant votre expérience de recherche globale, l’extension de recherche Expertrec optimise la recherche sur site de votre boutique en ligne. Vous pouvez en savoir plus sur la barre de recherche intelligente Expertrec en visitant le tableau de bord et en essayant différentes options.
Il est bien connu que la barre de recherche sur site s’apparente à un communicateur entre le visiteur du site Web et le site Web. Les utilisateurs expriment leurs informations en tapant la requête de recherche à laquelle le site Web répond en affichant un ensemble de résultats pertinents. En option, l’utilisateur peut utiliser l’enregistrement de ses préférences de recherche pour obtenir d’excellentes suggestions afin d’obtenir des mots-clés de réponse personnalisés en utilisant des facettes et des filtres décents.
La boutique Shopify avec la barre de recherche intelligente Expertrec vous permet, à vous et au site Web, de communiquer de manière plus productive. Grâce à ces retours, la barre de recherche intelligente Expertrec s’améliore de jour en jour. Obtenir les bons outils sur votre site Web est la première étape vers votre prochain succès majeur. Pour cela, apprenons à personnaliser la recherche intelligente Expertrec sans écrire la moindre ligne de code. Voyons voir comment ça fonctionne:

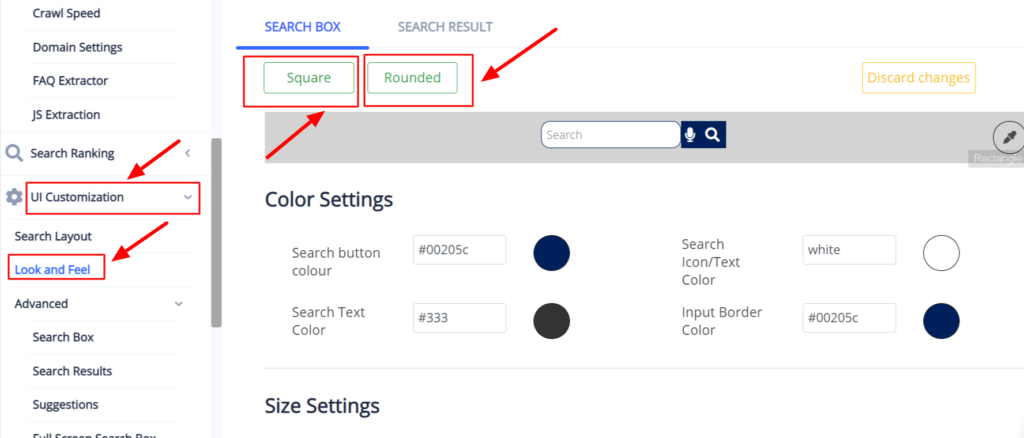
- La barre de recherche intelligente Expertrec vous permet de surmonter presque toutes les limitations de la recherche de site Shopify par défaut. Vous pouvez choisir si vous souhaitez un coin arrondi ou un coin carré de votre champ de recherche.
- Pour accéder à tous les paramètres de cette barre de recherche personnalisée, connectez-vous au tableau de bord Expertrec. Ici, vous obtiendrez un menu nommé Personnalisation de l’interface utilisateur qui traite de la correction de la barre de recherche de manière à s’intégrer à votre interface utilisateur existante. Une fois que vous avez cliqué sur la flèche déroulante vers le bas, vous obtiendrez une option pour l’apparence pour changer littéralement l’apparence de votre champ de recherche et donner la sensation aux utilisateurs.
- Ici, vous obtiendrez toutes les options pour apporter des modifications, comme la couleur de la boîte et le texte. Vous pouvez également appuyer sur la section Avancé pour explorer plus d’options. Il est souvent recommandé de toujours travailler à la création d’un champ de recherche qui est mis en évidence pour l’utilisateur partout où l’un d’entre eux arrive sur votre site Web.
Enfin, mettez à jour la section et publiez votre site Web avec une recherche de site Shopify extraordinaire qui recherche tout et n’importe quoi. - De plus, pour ajouter Shopify Filter et Trier la recherche, cliquez sur le menu Avancé qui se trouve juste en dessous du menu de personnalisation de l’interface utilisateur. Maintenant àdans la section la plus basse, il y a une option Trier les résultats. Clique dessus. Maintenant, l’étape la plus cruciale consiste à activer l’option « Trier par ».
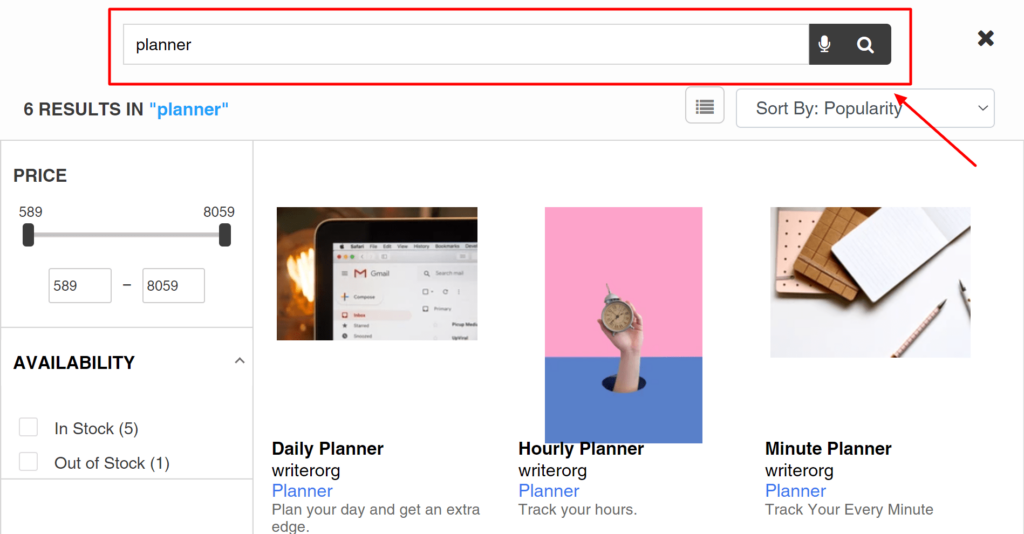
- Ici, vous pouvez ajouter plusieurs filtres et les renommer en cliquant sur le nom d’affichage. Vous pouvez ajouter autant de filtres en fonction de vos produits et de votre audience. Organisez les résultats au format croissant ou décroissant. La clé est de mettre à jour la modification chaque fois que vous apportez une modification pour voir les modifications. La meilleure partie est que vous n’aurez pas besoin d’accéder à l’éditeur et de publier votre site Web à chaque fois que vous effectuez une nouvelle modification. Expertrec Shopify Filter Search est conçu de telle manière que tout ce dont vous avez besoin est d’actualiser votre site Web et d’être témoin de ces changements. Cliquez sur « + » pour ajouter plus d’options. Assurez-vous de tous les mettre à jour.
- Actualisez votre site pour assister à la recherche par filtre Shopify !
Vous disposez désormais de l’option de recherche et de tri du filtre Shopify, et vous pouvez choisir de les trier en fonction de la pertinence, du prix et du titre. En parlant du processus de filtrage, vous obtiendrez une catégorie sous la forme d’une section Type. Par exemple, si vous saisissez un produit sur mon site Web, vous obtiendrez deux catégories : page produit et article de blog. Vous pouvez filtrer le résultat que vous souhaitez afficher.
Meilleures pratiques pour la recherche sur site
Un champ de recherche est une simple combinaison d’un champ de saisie et d’un bouton de soumission. Vous pensez peut-être que c’est tout ce qu’un champ de recherche devrait avoir. Mais le fait est qu’il doit être bien conçu. Étant donné que le champ de recherche est l’un des éléments de conception les plus fréquemment utilisés sur les sites Web riches en contenu, sa convivialité est vraiment essentielle.
Placez votre barre de recherche avec une visibilité claire
La chose la plus importante à savoir avant de finaliser la conception d’un champ de recherche est qu’il doit être facilement visible. Après tout, vous ne voudrez pas que vos visiteurs recherchent d’abord le champ de recherche. Il doit être affiché bien en vue car c’est l’un des moyens les plus rapides pour qu’un utilisateur puisse obtenir le produit souhaité en tapant simplement son nom.
Il arrive parfois qu’avoir une barre de recherche derrière une icône semble bon pour le thème concerné. Mais les conséquences négatives sont nombreuses. La première chose est que cela rend la fonction de recherche moins visible. De plus, lorsqu’elle est utilisée sans champ de texte à entrée ouverte, l’icône est susceptible d’occuper moins d’espace. Visuellement, il est moins visible et donc très moins perceptible. La deuxième chose est le coût de l’interaction. Cela signifie que l’utilisateur devra effectuer une action supplémentaire pour obtenir le champ de recherche.
Accompagnez le champ de recherche d’une icône en forme de loupe
Eh bien, si nous définissons les icônes, elles sont généralement une représentation visuelle d’un objet, d’une idée ou d’une action. Il existe plusieurs icônes qui sont pour la plupart universellement reconnues par les utilisateurs. Vous pouvez considérer cela comme si vous utilisiez des emojis pour montrer immédiatement ce que vous ressentez. Nous ne comprenons peut-être pas tous les autres langues, mais les emojis sont assez évidents et faciles à comprendre. De même, l’icône en forme de loupe est utilisée pour la recherche même sans texte ni étiquette. Il est préférable d’utiliser la version la plus simple de la loupe, car moins de détails graphiques accélèrent la reconnaissance.
Placez le champ de recherche à une position attendue
Vous pouvez visiter des sites Web populaires pour avoir une idée de l’endroit où ils placent leur barre de recherche. Certains d’entre eux le placent en haut au centre, d’autres préféreront peut-être le placer en haut à droite ou en haut à gauche de la page. Vous pouvez vous aider de diverses études et enquêtes pour trouver la bonne position pour votre barre de recherche. A. Dawn Shaikh et Keisi Lenz ont créé un graphique qui montre la position attendue du formulaire de recherche sur site selon l’enquête qu’ils ont menée auprès de 142 participants. Il a été constaté que l’endroit le plus pratique pour les utilisateurs serait l’angle supérieur droit ou supérieur gauche de chaque page de votre site, où les utilisateurs pourraient facilement les trouver.
Utiliser du texte d’espace réservé pour donner des indices
Le texte d’espace réservé est souvent sous-estimé. Au contraire, c’est une très bonne idée d’inclure un exemple de requête de recherche dans le champ de saisie pour suggérer aux utilisateurs quelles requêtes peuvent être utilisées. Si l’utilisateur peut rechercher plusieurs critères, utilisez l’astuce de saisie pour l’expliquer. Mais vous devez vous assurer que l’indice se limite à quelques mots, sinon cela revient à augmenter inutilement la charge cognitive des utilisateurs. En outre, vous pouvez utiliser le texte d’espace réservé comme bouton d’appel à l’action afin d’informer vos clients sur les produits tendances ou les articles exclusifs de votre boutique.
Certains cas montrent que le texte d’espace réservé peut créer un problème d’accessibilité, car lorsque le texte d’espace réservé est conçu pour être de couleur plus claire que le texte ordinaire, cela crée un problème de contraste. Le texte d’espace réservé n’est pas largement pris en charge par les technologies d’assistance, ce qui rend plus difficile pour ces utilisateurs de remplir les formulaires avec précision.
Vous pouvez prendre la décision en conséquence.
Obtenez une fonction de recherche vocale pour votre boutique.
Les outils de recherche vocale comme Siri et Alexa sont devenus des pionniers du secteur au cours des dernières années. Ces outils ont permis d’exploiter plus facilement que jamais le potentiel de la recherche vocale pour créer des contenus attrayants. Cependant, nous avons atteintà un point tel qu’ils sont presque omniprésents dans les conversations grand public.
Que pouvons-nous faire pour impliquer les utilisateurs habitués à dicter leur propre recherche au lieu d’engager les mots qui les entourent ? La réponse évidente est qu’en utilisant la fonction de recherche vocale Expertrec, vous pouvez faire en sorte que votre magasin se démarque des autres. Étant donné que la recherche vocale d’Expertrec est intégrée directement à la plateforme, vous n’avez pas besoin de faire de travail supplémentaire pour pouvoir l’utiliser.
Obtenez la barre de recherche Expertrec Shopify et personnalisez-la à votre manière