La barre de recherche Shopify par défaut occupe toute la largeur de la page. Si vous souhaitez réduire cela, vous devez modifier les propriétés CSS dans le fichier theme.scss.liquid.
Si vous n’avez pas de barre de recherche, voici comment en obtenir une.
Personnaliser une barre de recherche est assez simple, mais si vous rencontrez des problèmes, nous sommes là pour vous. Qu’il s’agisse d’une recherche partielle ou d’une recherche complète dans un magasin, c’est toujours la meilleure recherche en direct car elle ajoute la fonction de recherche vocale à votre champ de recherche Shopify. La recherche Ajax est légère et ajoute de la charge au champ de recherche du site Shopify.
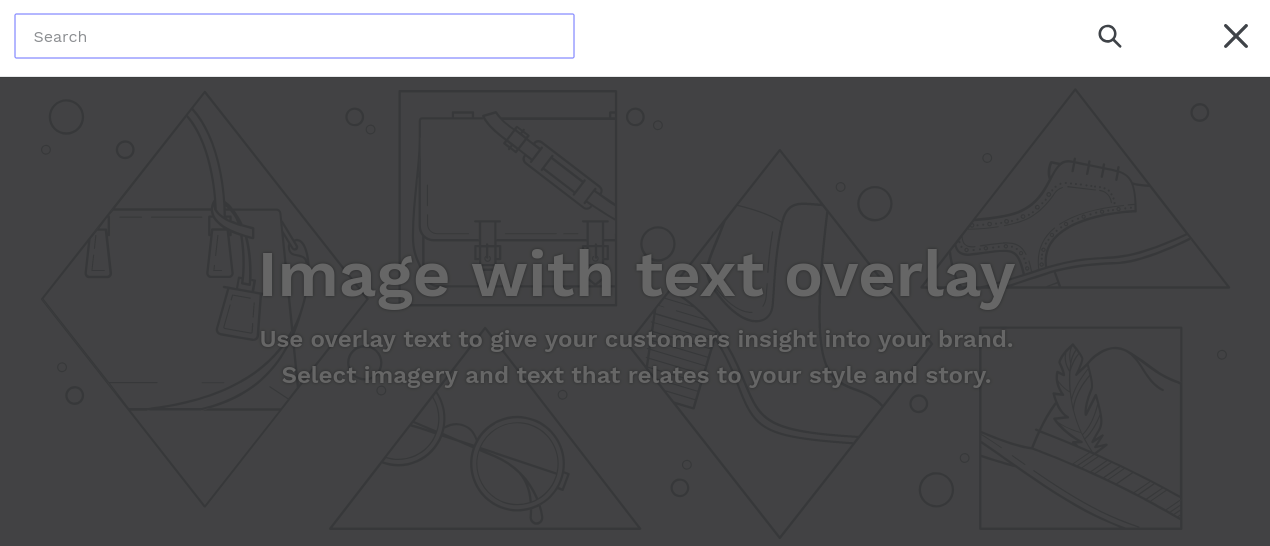
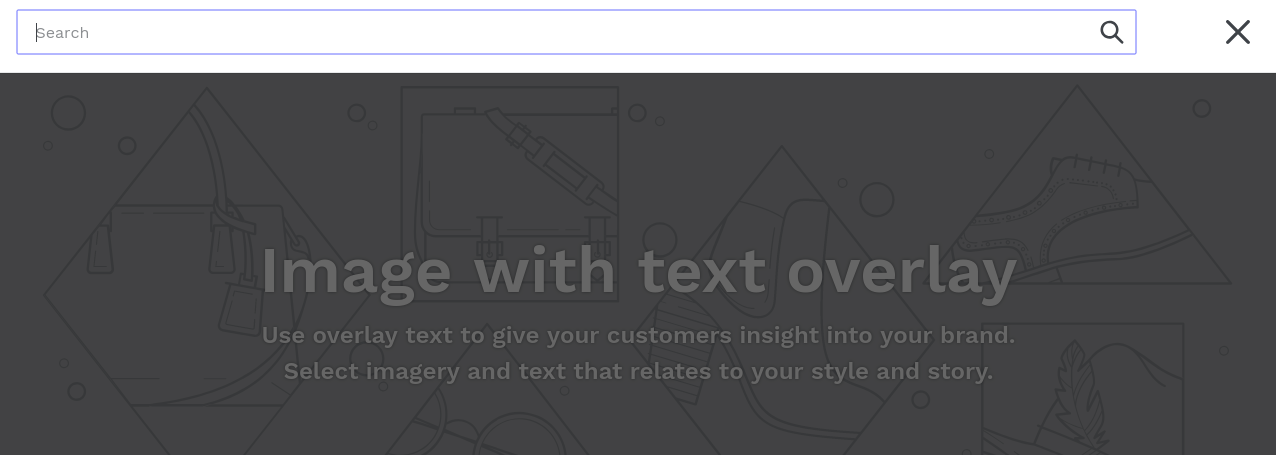
La barre de recherche Shopify par défaut ressemble à ceci.

Voici les étapes détaillées-
- Connectez-vous à votre panneau d’administration Shopify.
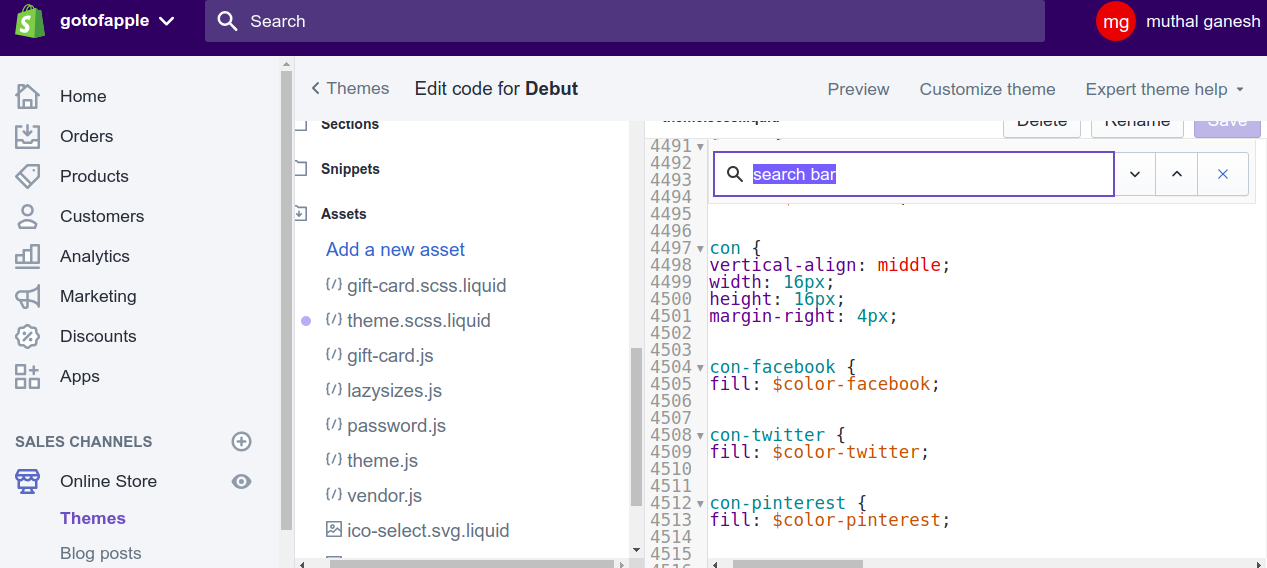
- Accédez à la boutique en ligne->paramètres->thèmes->actions->modifier le code.
- Allez dans actifs-> Ouvrez le fichier theme.scss.liquid.

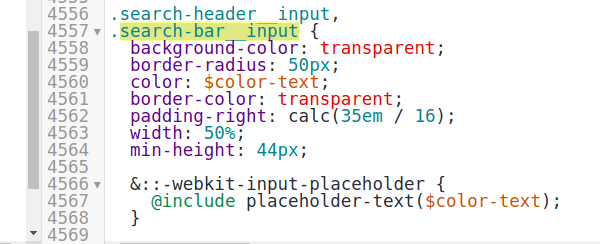
- Dans le fichier de code de theme.scss.liquid, recherchez “search-bar__input” autour de la ligne 4557.

- Dans le code, remplacez width:100% par width:50% ou n’importe quel nombre selon vos besoins.
.barre de recherche__input {
couleur d’arrière-plan : transparent ;
rayon de bordure : 50 px ;
couleur : $texte-couleur ;
couleur de la bordure : transparente ;
remplissage à droite : calc(35em / 16) ;
largeur : 50 % ;
hauteur minimale : 44 px ;
6.Cliquez sur enregistrer et actualisez votre site Web Shopify pour voir les nouvelles modifications.