How can I highlight the search terms in search results as shown by wordpress?

Our Approach:
Well, let me be upfront. I am not a great fan of plugins. Plugins add to the bulk and they slow your website down. In this article, we will go over the steps that we can do in order to highlight the terms in the results. We will talk about how do that in the backend as well as in the frontend, together with the pros and cons.
What is highlighting?
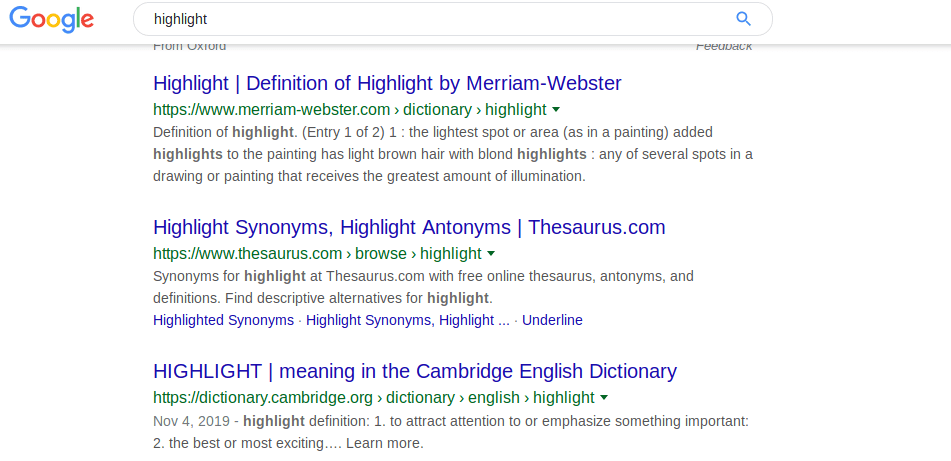
You would have seen this on Google. Here is a screenshot so that we are on the same page on what we are attempting to do.

Above, image shows the search term “highlight” in bold in the places where it occurs. This is what we mean by highlighting.
What are the uses of highlighting?
When a person looks at a result presented, he might not quickly relate to it. By highlighting the search term, the system shows to the user why it brought this result in the first place. This is especially useful when you are searching with multiple search terms. Some results might have been presented for a particular keyword. More so, when the search is advanced and is using semantical synonyms, stemming and prefix matches also. For example, you searched for a puppy and the results show a cat highlighted, you can quickly understand why this was presented. Shameless plug, Expertrec search has all the advanced features and hence has a sophisticated highlighting enabled by default, right out of the box. Give your wordpress and your users a powerful search. Sign up. If you are not on WordPress, try this.
Lets get our hands dirty – option 1 in PHP.
If you are looking for a wide introduction to the search functionality in wordpress, I would recommend the below video. (optional but recommended).

Which file to edit for changing search listing page features?
If you are looking to change the search results page, in this case, we are, the place to edit is search.php. This file, either the one in your core wordpress installation or the one in your theme which is active should be edited. Some of the themes will provide their own search.php, in which case, that is where you should edit.
If there is none, in your theme, you can either create it at the root of the theme, a file search.php, or edit the file in the wordpress installation.
Lets highlight the title text.
In search.php, you will find calls to the_title function as below or similar.
<?php the_title(); ?>
This function is supposed to retrieve the title of the post. Now, let’s replace it with the text which is highlighted with the search query.
First, we need to access the last made query, that created this set of results.
$keys = implode('|', array_filter(explode(' ', get_search_query())));
The main function of interest here is get_search_query(). This function retrieves the query string of the last search query. By explode and with the first parameter as space, we tokenize it to terms. We implode it back to a string separated by a “OR” operator “|” for creating a regex pattern. This pattern will match any of the terms of the query. The array_filter avoids any empty strings as tokens.
Retrieve and store the title into a variable $title.
$title = get_the_title();
$title = preg_replace('/(' . $keys .')/iu', '<strong class="search-highlight">\0</strong>', $title);
Now, the title is replaced with a html snippet with the strong tag and a class search-highlight. you can theme the highlight the way you want using css. In place of the_title(), you can echo $title.
Simple, the text title is now highlighted.
Lets highlight the excerpt text.
Repeat the above steps, but instead of get_the_title(), use
$excerpt = get_the_excerpt();
This will give the sample text (or snippet) of the search result text. Do the same replacement and put that in place of the_excerpt() function call.
Highlighting using JS – Option 2
<style type="text/css" media="screen">
.hls { background: #D3E18A; }
</style>
<script type="text/javascript">
jQuery.fn.extend({
highlight: function(search, insensitive, hls_class){
var regex = new RegExp("(<[^>]*>)|(\\b"+ search.replace(/([-.*+?^${}()|[\]\/\\])/g,"\\$1") +")", insensitive ? "ig" : "g");
return this.html(this.html().replace(regex, function(a, b, c){
return (a.charAt(0) == "<") ? a : "<strong class=\""+ hls_class +"\">" + c + "</strong>";
}));
}
});
jQuery(document).ready(function($){
if(typeof(hls_query) != 'undefined'){
$("#post-area").highlight(hls_query, 1, "search-highlight");
}
});
</script>
The above piece of JS code will highlight the search terms with the terms that are stored in the hls_query variable. Except for this, it is purely client-side. This piece of JS can be added either through the headers.php file or any other preferred way.
How to get the search query on the target page?
There are again two ways for this. If the highlight is intended only for search results page, as in the php section, you can use get_search_query() function and put them into a script tag to make it accessible in the JS world.
$query = attribute_escape(get_search_query());
if(strlen($query) > 0){
echo '
<script type="text/javascript">
var hls_query = "'.$query.'";
</script>
';
}
This is one way of transporting the query from the php world to the JS world for highlighting.
Or if the page can be passed in with additional parameters. Either get params or # params. Then the JS can pick it up and use it for highlighting.
Summary:
I hope you got a complete understanding of the methods that can be used to highlight the search terms. But please note that these methods will not be able to accomplish highlighting when advanced searches are done. E.g. a search for fast, if it retrieves the fastest, the highlighter will not be able to cope up with this. Hence it is a pretty naive implementation of a highlighter. Sophisticated searches need a sophisticated highlighter like the one we use in Expertrec Search. The highlighter works closely with the search algorithm to know how the words are getting mutated and are able to cope up with such changes too.
If you are interested in fixing your site search, you could try our hosted search for as low as 9$ per month. Signup here.