Woocommerceの検索結果ページは、ユーザーがサイト内を検索する際により多くの情報を提供するためのカスタムページテンプレートです。異なるWoocommerceテーマには異なるテンプレートファイルが含まれています。一部にはsearch.phpテンプレートファイルが含まれていますが、これは検索ページではなく、検索結果を表示するためのテンプレートです。また、searchform.phpというテンプレートファイルもあります。これは多くのテーマのサイドバーに含まれており、検索ボックスフォームを生成します。テーマに含まれていない場合は、デフォルトテーマから簡単にコピーすることができます。

なぜ検索結果ページを編集するのですか?
あなたのウェブサイトの訪問者の多くは、あなたやあなたのビジネス、またはあなたの製品に関するさらなる情報を求めるでしょう。しかし、彼らがサイトの検索バーにクエリを入力した後、空白のページに出くわすと、彼らはサイトを離れる可能性が高いです。特に、彼らがGoogleや類似の検索エンジンに慣れている場合はそうです。
あなたの読者がWoocommerceサイトの検索ボックスに単語やフレーズを入力すると、そのクエリに一致するすべてのコンテンツがリストされたページが表示されます。これを検索結果ページと呼びます。もちろん、内部の検索結果ページはGoogleのような検索エンジンの結果とは異なり、サイト内で利用可能なアイテムのみをリストします。
訪問者はあなたのウェブサイトに特定の期待を持って訪れます。彼らはGoogleから得られる結果を期待していませんが、同様の機能を見ることを期待するかもしれません。これには提案された綴り、初期の検索に基づくコンテンツの提案などが含まれる場合があります。
カスタマイズされた検索結果ページを持つことで、読者はサイトとそのコンテンツに引き続き関与し、検索が失敗した場合でも満足させることができます。さらに、一般的な検索エンジンを模倣することで、サイトの跳ね返り率も低下させることができます。
Woocommerceの検索結果ページをカスタマイズする方法
WordPressの柔軟性により、検索結果を簡単にカスタマイズすることができます。たとえば、search.phpファイルを変更するためにコードを使用することもできますし、プラグインを使用することもできます。もちろん、後者の方法の方がはるかに簡単ですが、完全性のために両方の方法をここでカバーします。
search.phpファイルを編集する
Woocommerceの検索結果ページをカスタマイズするために使用できるオプションはいくつかあります。search.phpのコードにダイブすることもできますが(これはPHPとCSSのコーディングに慣れた経験豊富なユーザーにとって最適です)、同様の変更を実装するために使用できるプラグインもいくつかあります。最適な機能を見つけることは、あなたとあなたのサイトに依存します。小さな個人サイトでは無料のプラグインが役立つかもしれませんが、大きなサイトではプレミアムソリューションが必要になる場合もあります。
これを手動で行うには、まず子テーマを作成する必要があります。
次に、新しい子テーマでsearch.phpファイルを作成し、古いテーマからコードをコピーします(これはFTPを使用してサーバー上でこれらのファイルを開いたり、WordPressダッシュボードの「外観」>「エディター」>「search.php」から見つけることができます)。今度は、子テーマのsearch.phpでデフォルトのタイトルを次のように置き換えることができます。
<h1 class="search-title"> <?php echo $wp_query->found_posts; ?> <?php _e( 'Search Results Found For', 'locale' ); ?>: "<?php the_search_query(); ?>" </h1>
これにより、検索された投稿の数と、検索された用語が表示されるタイトルが表示されます。つまり、「15件の検索結果が見つかりました:私の検索クエリ」となります。
Woocommerceの検索結果ページを簡単に追加する方法をお探しの場合は、以下の手順に従ってください。
WP Fastest Site Search Pluginを使用する
このWoocommerce製品検索プラグインの助けを借りれば、ストア内の製品検索結果は潜在的な顧客にとってできるだけ関連性の高いものになります。設定が簡単で高度にカスタマイズ可能です。
- WordPress管理パネルにログインします。
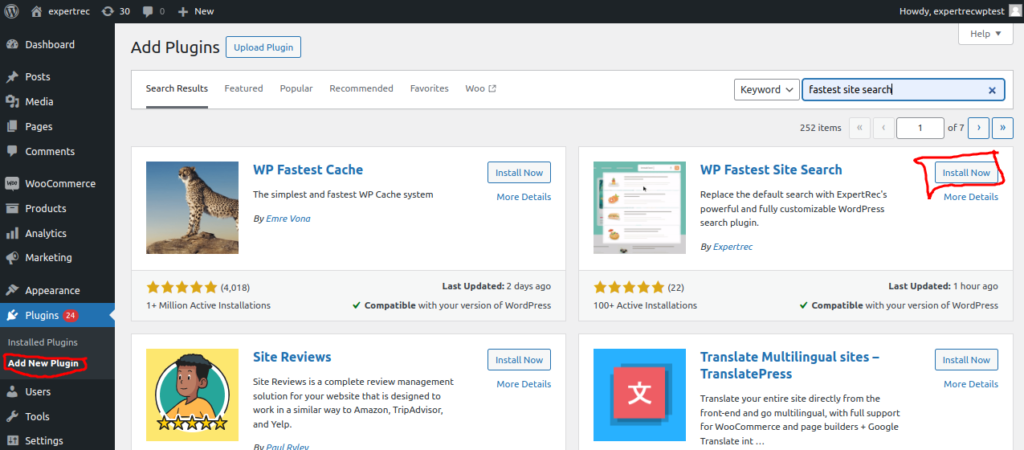
- 左側のパネルに「プラグイン」→「新規追加プラグイン」オプションが表示されます。それをクリックして「wp fastest site search」を検索します。プラグインをインストールして有効にします。

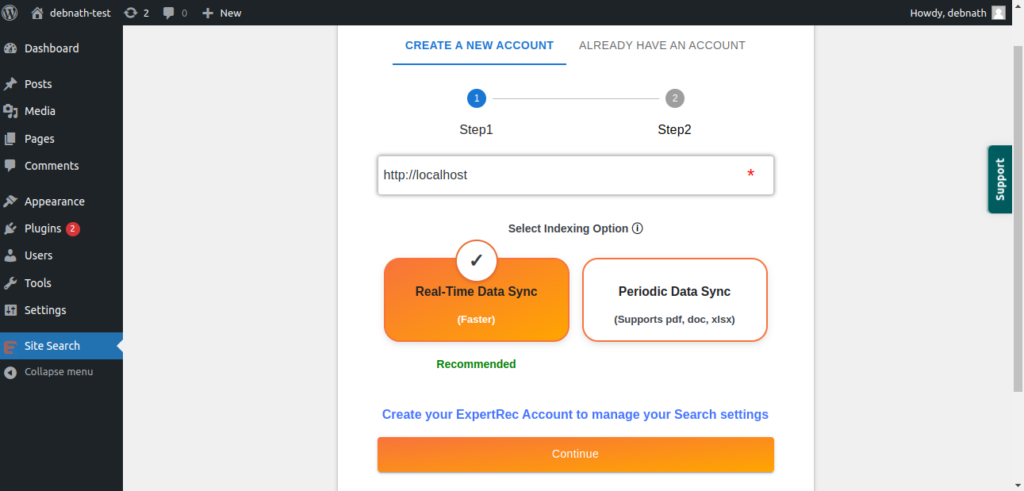
- プラグインを有効にした後、サインアップページに移動します。サインアップは2段階のプロセスです。ステップ1ではサイトURLを入力し、インデックスオプションを選択します(Woocommerceがアクティブでない場合)。ステップ2に進むために「続行」をクリックします。

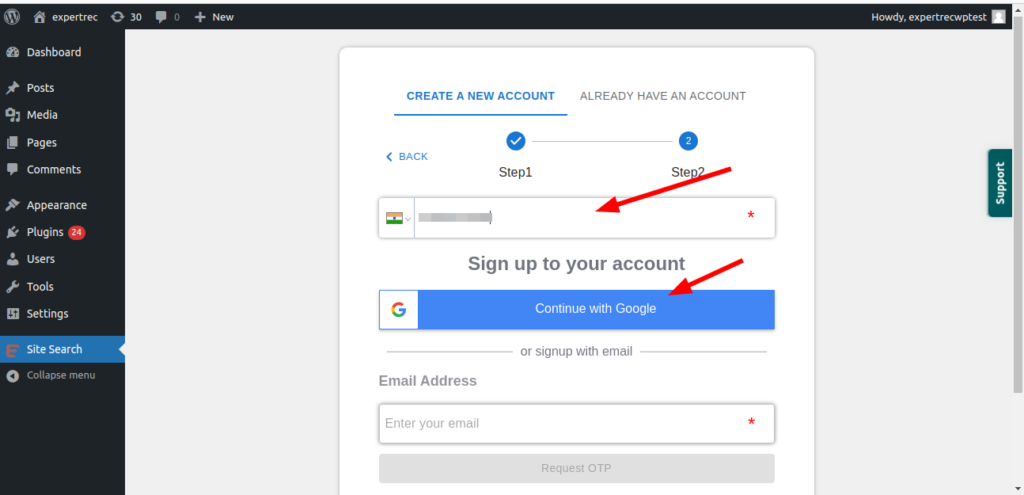
- ステップ2では2つのオプションが表示されます。Google経由でサインアップするか、OTP経由でサインアップするかを選択します。オプションを選択してサインアップを完了します。

- 無料トライアル期間の15日前に有料プランにアップグレードしていることを確認してください(価格は月額9ドルから)。
- プラグインの統合、機能、および検索のサポートに関する詳細な説明については、このブログを参照してください。WordPress fastest site search
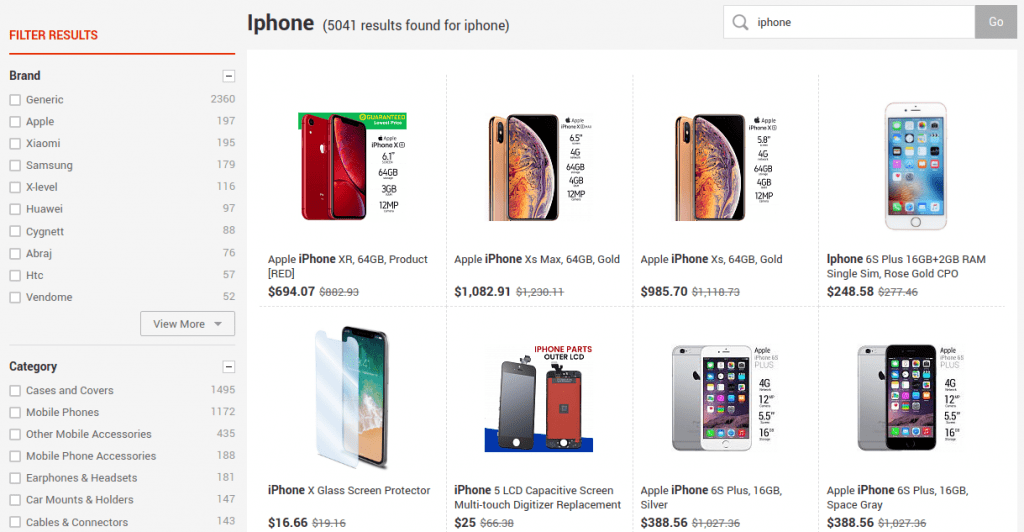
- 以上です!あなたの新しいWoocommerceの検索ボックスが稼働しています!ExpertRecのコントロールパネルから、Woocommerceの検索結果ページの外観を簡単にカスタマイズすることができます。
FAQs
Woocommerceで検索ページを作成する方法は?
Woocommerceで検索ページを追加するのは簡単です。手順に従って、Woocommerceで簡単に検索ページを作成できます。
- WordPressのダッシュボードにログインし、「ページ」セクションに移動します。そこに「新規追加」というボタンが表示されます。それをクリックします。
- 次に、作成している検索ページのタイトルを入力し、「公開」をクリックします。
- 検索ページを公開した後、「設定」を選択し、「検索」タブをクリックします。
- メニューから作成した検索ページを選択し、「変更を保存」をクリックして確認します。
Woocommerceで検索結果をカスタマイズする方法は?
検索結果ページをカスタマイズするには、2つの異なる方法があります。
- search.phpファイルを編集する
- テーマを作成します。
- 次に、search.phpファイルを生成する必要があります。
- テーマを作成した後、古いテーマからコードをコピーして新しいテーマに貼り付けます。
- この結果はsearch.phpページのカスタマイズに最適な方法です。
- プラグインを使用する
- 検索結果に表示する情報を選択する必要があります。
- 次に、検索ロジックを選択します。
- カート列の構成を完了する必要があります。
- 必要に応じて製品フィルターを追加することができます。
- 最後に、フロントエンド用の検索フォームを追加する必要があります。
Woocommerceで検索結果ページの表示を変更する方法は?
訪問者が検索ボックスに入力すると、それに一致するすべてのコンテンツがリストされるページが表示されます。これを検索結果ページと呼びます。内部の検索結果ページは、Googleで何かを検索するときに見る通常のページとは異なり、サイト上で利用可能なアイテムのみを表示します。ページビューはウェブサイトにとって重要です。ビューアーはあなたが求める期待に応えるべきです。彼らは、特定の検索結果に関連する結果を見ています。Woocommerceで検索結果ページの表示を変更するには、2つの方法があります。プラグインを使用するか、コードを使用するかです。
あなたのストアでWoocommerce製品検索をカスタマイズする方法は?
製品検索を個性化する前に、必要なことを理解する必要があります。顧客の好み、興味、および検索パターンを徹底的に分析して、カスタマイズを提供するための適切な戦略を確立します。製品検索を個性化する際には、以下の戦略に従ってください。
- シンプルで顧客中心のアプローチ
顧客の嗜好や欲望に応じて検索バーを設計し、ストレスフリーな体験を提供します。
- 顧客が検索オプションに気付ける必要があります
検索オプションは適切に表示され、顧客がそれに気付けるように提示する必要があります。
- フィルタリングオプションの提供
特定の製品を探している場合、フィルタリングは役立ちます。フィルタリング機能が提供されている場合、顧客は特定の製品を探す際に便利です。
- 製品固有の検索オプションを提供
顧客が関連する検索結果を取得できるように、製品固有の検索オプションを提供する必要があります。
プラグインの使用方法についてご質問がある場合は、プラグインを使用せずにウェブサイトに検索を追加する方法をご覧ください。プラグインを使用しないと同じ結果が得られ、Woocommerceの検索結果ページを編集することができます。