詳細については、このブログ記事を参照してください。
あなたのWooCommerceストアが多くの商品を持っている場合、オンラインの顧客は簡単に迷うかもしれません。顧客が探している商品を見つける前に、訪問する必要があるページがあまりにも多すぎるかもしれません(「商品ページネーション」と呼ばれます)。言うまでもなく、これはビジネスにとって大きな損失です。おそらく、彼らは二度と戻ってこないでしょう。

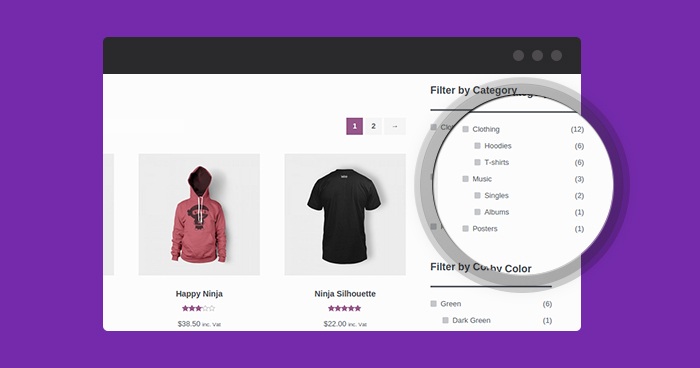
AmazonやeBayなどの人気のあるeコマースサイトでショッピングをすると、非常に便利な検索バーに加えて、サイドバーに「商品フィルター」が提供されていることがわかります。価格、レビュー、タグ、カテゴリーなどで絞り込むことができ、ウェブサイトは「リフレッシュ」されるのではなく、その同じページでフィルターされた結果が即座に表示されます。
これらは「Ajax Product Filters」と呼ばれます(Ajaxはウェブサイトのページをリフレッシュすることなくバックグラウンドで動作するアプリケーションのセットです)。そして、AmazonやeBayが示したように、これらのフィルターは100以上のWooCommerce商品を持っている場合には必須です。
これを追加する最も簡単な方法はプラグインを使用することですが、非プラグインの方法をお探しの場合は、以下の手順に従ってください。
プラグインを使わずにWoocommerce AJAX商品フィルターを追加する方法
ここでは、ウェブサイトにExpertRecカスタム検索エンジンを追加する手順について説明します。これは利用可能なオプションの中で最も簡単なセットアッププロセスの1つであり、強くお勧めします。これにより、検索結果と共にAJAX商品フィルターが追加されます。
- https://cse.expertrec.com/newuser?platform=cseにアクセスし、Google IDでサインアップしてください。
- 求められた際に、ウェブサイトのURLを入力してください。近くのサーバー場所を選択し、必要に応じてサイトマップのURLを追加することもできます。これらはそれ以外は自動的に検出されます。
- クロールが進行するにつれて設定を調整し、UIをカスタマイズすることができます。完了後、ウェブサイトに検索を送る前に、完全に機能するデモを確認することができます。
- ウェブサイトに検索を追加するのにほとんどまたは全く努力は必要ありません。ダッシュボードで利用可能なコードスニペットをウェブサイトに貼り付けるだけです。
ExpertRecにはさらに多くのカスタマイズオプションがあり、探検できます。インストールと設定の詳細なガイドについては、この記事を読んでください。
FAQs
プラグインを使わずにWooCommerce AJAXフィルターを有効にする方法は?
オンラインショッパーがあなたのWooCommerceストアで多くのアイテムを持っている場合、彼らは迷うかもしれません。彼らが探しているものを見つける前に、閲覧する必要があるページがあまりにも多いかもしれません(「商品ページネーション」と呼ばれます)。これは、確かにあなたの会社にとって重大な損失です。おそらく、彼らは全く戻ってこないでしょう。利用可能なオプションの中で最も簡単なセットアッププロセスの1つである非プラグインの方法で、フィルターのないWooCommerce AJAXフィルターを設定することが強くお勧めされます。結果ページとAJAX商品フィルターが追加されます。
- https://cse.expertrec.com/newuser?platform=cseにアクセスして、Google IDアカウントを作成します。
- 求められたときに、ウェブサイトのURLを入力してください。必要に応じて、サイトマップのURLを追加し、近くにサーバーの場所を選択することができます。それ以外の場合は、これらは自動的に検出されます。
- クロールが進行するにつれて設定を調整し、ユーザーインターフェースをカスタマイズすることができます。完了後、ウェブサイトに検索者を送る前に、完全に機能するデモを表示することができます。
- ウェブサイトに検索トラフィックを簡単に誘導できます。ダッシュボードからコードスニペットをウェブサイトに貼り付けて、始めることができます。
- どのようにしてWooCommerceの任意のAjax商品フィルターを作成しますか?
典型的なWooCommerceビジネスは数百種類の異なる商品と在庫アイテムを提供する場合があります。顧客が少なくとも1つ(または複数)の興味のある商品を見つけて購入を完了するために、ビジネスオーナーは公開する必要があるかもしれません。しかし、訪問者の立場から考えてみてください。誰が時間をかけて長いリストを見て探している商品を見つけるのでしょうか。多くの顧客は、無限に続く商品オプションを見て別のビジネスアカウントに切り替えることの方が速いと感じています。
- WooCommerce Product Filtersのプラグインをインストールします。
- 商品フィルタープラグインの使用方法。
- WooCommerce Product Filterプラグインを使用します。
- 新しい商品フィルターの作成。
- フィルターサイドバーウィジェットの表示。
- プラグインの置き換え。
- WordPressのWooCommerceに商品フィルターを追加する方法は?
あなたのショップの顧客は、プレミアムプラグイン「Product Filters for WooCommerce」を使用して、カテゴリ、特性、タグ、タクソノミー、価格、在庫状況で商品をフィルタリングすることができます。これはシンプルな部分であり、あなたは今それをしています。もしあなたが経験がない場合、以下の手順を参考にしてください。
- WooCommerceプラグインが有効になっていることを確認してください。WooCommerceのインストールに関する情報は、ウェブサイト設定およびWooCommerceストアの設定に関する記事を参照してください。
- WordPressのダッシュボードを開き、ログインします。
- 新規追加で「Themify – WooCommerce Product Filter」をプラグイン検索で探します。
- メニューから「今すぐインストール」を選択します。
- 成功したセットアップ後、「プラグインを有効化」を選択して開始します。
- WooCommerceに製品カテゴリフィルターを追加するには?
- WordPressパネルで「製品フィルター」を選択します。
- 既存のフィルターグループを開き、または新しいフィルターを開始します。
- 「編集フィルターグループ」ページで「新しいフィルターを追加」ボタンをクリックします。
- 新しいフィルターを追加するために必要な項目を入力します。
Woocommerceでカテゴリ別に製品をフィルタリングする方法
WooCommerceで製品カテゴリ別に製品をフィルタリングするには、以下の手順に従うことができます:
- WooCommerce製品フィルタープラグインをインストールしてアクティブ化します: プラグインを開いてライセンスキーのセットアップを使用してプラグインをアクティブ化する必要があります。その他のオプションを選択して、必要なフィルターを設定する必要があります。
- フィルターとフィルターグループを作成します: プラグインを使用して製品カテゴリフィルターを簡単に作成できます。以下の手順に従う必要があります-
- 製品を選択してWordPressパネルでフィルターを選択します。
- 新しいフィルターを作成するか、デフォルトを選択します。
- 選択した後、編集フィルターグループページで「新しいフィルターを追加」を選択します。
- 新しいフィルターを追加するために必要な詳細を入力します。
- 製品カテゴリフィルターを作成するために、フィルターオプションを「カテゴリ」に設定する必要があります。
- WooCommerceのカテゴリフィルタースタイルを選択できます。たとえば、ドロップダウンメニューや製品固有の画像などがあります。
- 同じ手順を繰り返して、さらに多くのフィルターを作成する必要があります。
3. ショップページにフィルターを追加します:フィルタープラグインの設定を簡単に構成して、ショップページで製品フィルターを有効にすることができます。
Woocommerceの製品フィルターの役割は何ですか?
あなたのWooCommerceストアが成長し続けると、利用可能なアイテムも増えていきます。顧客が正確な製品を見つけることができない場合、商品ページを通じて必要なものを見つけるのは疲れるプロセスになります。これがなぜ、あなたがWooCommerce製品フィルターを必要とするかです。さまざまな製品に基づいてフィルタリングオプションを追加すると、顧客は必要なアイテムを探しやすくなります。商品フィルターの主な機能は、商品を異なるセクションに分類することです。顧客はサイズ、色、その他の詳細で検索することができます。
なぜWoocommerce製品フィルターを使用するのですか?
顧客体験はどのeコマースストアにおいても非常に重要です。コンバージョン率を向上させるために、バイヤーに良い体験を提供することが必要です。ストアを発展させるために、フィルタリング機能を追加することができます。これにより、顧客は自分の好みに応じてウェブサイトを簡単にナビゲートすることができます。ユーザーは特定の色を好むかもしれませんし、カタログ全体を見る代わりにサイズを探しているかもしれません。これにより、販売が増加し、顧客は追加の購入のために戻ってきます。
WordPressにフィルターを追加する方法は?
WordPressにフィルターを追加するには、以下の2つのステップに従う必要があります:
WordPressのフィルターフックは、プラグインが内部データをさまざまに変更することを可能にします。プラグインはフィルターフックとコールバックをバインドしてデータを変更し、後でフィルターを適用すると、優先度に基づいてバインドされたコールバックが実行され、値を変更して新しい値を返すことができます。
“add_filter” 関数を使用して、少なくとも2つのパラメータを渡す必要があります:
- string $hook_name
callable $callback
最高のWooCommerce自動サジェスト検索プラグインは何ですか?
繁盛するオンラインストアを運営する忙しいビジネスオーナーであれば、WooCommerceビジネスに最適な検索プラグインを見つけるのに多少の努力が必要かもしれません。
WooCommerceストアに複数の検索基準を追加するためにプラグインを使用することで、顧客が商品を見つけるためにキーワードを入力できるようになります。これにより、ストアのコンバージョン率と収益が向上します。しかし、実用性とコストパフォーマンスを考慮すると、Expertrecに匹敵するものはありません。
ExpertRec検索エンジンは、WooCommerceの検索を改善し、オートコンプリート、スペルチェック、フィルター、驚くほど速い関連する検索結果を追加するだけでなく、完全なUIと検索ランキング設定を提供します。
検索とフィルタリングはExpertrecの一部に過ぎません。以下にいくつかの特徴を挙げます:
1. 簡単で迅速な製品検索
2. 簡単で迅速なインストール
3. 検索パラメータ
4. 販売とコンバージョン率を向上させます
Expertrecを選ぶと、ウェブサイトでのユーザーエクスペリエンスが向上し、検索結果が迅速に表示されます。
5. AJAX検索の提案は、わずかなキーストロークで迅速な結果を提供できます。
6. ユーザーが単語を間違えても問題ありません。ExpertRecのスペル修正後、検索機能は依然として結果を生成します。
7. モバイルデバイスと音声検索の未来です。Expertrecはこれに対応し、既に音声をサポートしています。
その柔軟性と効率性は、WooCommerce自動サジェスト検索プラグインの最良の選択である理由の一つです。
WordPressでAjaxページネーションと検索およびフィルターを使用する方法?
1. ダッシュボード > ページ > 新規追加
2. あなたが選ぶ任意の名前、例えば ‘私の投稿’ など、そのページに名前を付けます。
3. ダッシュボードの設定 > パーマリンクスで ‘投稿名’ が選択されていることを確認してください。
4. 新しく作成したページにスラッグをコピーします。例えば、ページ名を ‘私の投稿’ とした場合、スラッグは ‘my-posts’ になります。
5. WordPressテーマに ‘page-my-posts.php’ というファイルを追加します。これにより、この特定のページにのみ適用される固有のスクリプトを作成できます。スラッグが ‘page-‘ 接頭辞に結びつく方法を見ればわかるとおりです。
6. ブラウザで新しいページを見つけてください。例えば、http://example.com/my-posts
もし空白の白いページが表示されない場合は、何かが間違っています。
7. 新しいページを作成し、以下のテンプレートを追加します:
<?php get_header(); ?>
<div class=”col-md-12 content”>
<div class=”content”>
<form class=”post-list”>
<input type=”hidden” value=”” />
</form>
<?php if (have_posts()) while (have_posts()) : the_post(); ?>
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<h1 class=”entry-title”><?php the_title(); ?></h1>
<hr />
<article class=”entry-content clear”>
<?php the_content(); ?>
</article>
</article>
<?php endwhile; ?>
<article class=”navbar-form navbar-left”>
<div class=”form-group”>
<input type=”text” class=”form-control post_search_text” placeholder=”キーワードを入力”>
</div>
<input type=”submit” value=”検索” class=”btn btn-success post_search_submit” />
</article>
<br class=”clear” />
<script type=”text/javascript”>
var ajaxurl = ‘<?php echo admin_url(‘admin-ajax.php’); ?>’;
function cvf_load_all_posts(page, th_name, th_sort) {
$(“.cvf_universal_container”).html(‘<p><img src=”<?php bloginfo(‘template_url’); ?>/images/loading.gif” class=”loader” /></p>’);
var post_data = {
page: page,
search: $(‘.post_search_text’).val(),
th_name: th_name,
th_sort: th_sort
};
$(‘form.post-list input’).val(JSON.stringify(post_data));
var data = {
action: “demo_load_my_posts”,
data: JSON.parse($(‘form.post-list input’).val())
};
$.post(ajaxurl, data, function(response) {
if ($(“.cvf_universal_container”).html(response)) {
$(‘.table-post-list th’).each(function() {
// ボタンインジケーターを追加
$(this).find(‘span.glyphicon’).remove();
if ($(this).hasClass(‘active’)) {
if (JSON.parse($(‘form.post-list input’).val()).th_sort == ‘DESC’) {
$(this).append(‘ <span class=”glyphicon glyphicon-chevron-down”></span>’);
} else {
$(this).append(‘ <span class=”glyphicon glyphicon-chevron-up”></span>’);
}
}
});
}
});
}
jQuery(document).ready(function($) {
// デフォルトの項目とソート順を初期化
// 隠れたフォーム入力が空でない場合、つまりページを初めて表示していない場合
if ($(‘form.post-list input’).val()) {
// 隠れたフォーム入力の値を送信して前のページ番号を読み込みます
data = JSON.parse($(‘form.post-list input’).val());
cvf_load_all_posts(data.page, data.th_name, data.th_sort);
} else {
// 最初のページを読み込みます
cvf_load_all_posts(1, ‘post_title’, ‘ASC’);
}
var th_active = $(‘.table-post-list th.active’);
var th_name = $(th_active).attr(‘id’);
var th_sort = $(th_active).hasClass(‘DESC’) ? ‘ASC’ : ‘DESC’;
// 検索
$(‘body’).on(‘click’, ‘.post_search_submit’, function() {
cvf_load_all_posts(1, th_name, th_sort);
});
// Enterキーがトリガーされたときに検索します
$(“.post_search_text”).keyup(function(e) {
if (e.keyCode == 13) {
cvf_load_all_posts(1, th_name, th_sort);
}
});
// ページネーションクリック
$(‘.cvf_universal_container .cvf-universal-pagination li.active’).on(‘click’, function() {
var page = $(this).attr(‘p’);
var current_sort = $(th_active).hasClass(‘DESC’) ? ‘DESC’ : ‘ASC’;
cvf_load_all_posts(page, th_name, current_sort);
});
// ソートクリック
$(‘body’).on(‘click’, ‘.table-post-list th’, function(e) {
e.preventDefault();
var th_name = $(this).attr(‘id’);
if (th_name) {
// Remove all TH tags with an “active” class
if($(‘.table-post-list th’).removeClass(‘active’)) {
// Set “active” class to the clicked TH tag
$(this).addClass(‘active’);
}
if(!$(this).hasClass(‘DESC’)){
cvf_load_all_posts(1, th_name, ‘DESC’);
$(this).addClass(‘DESC’);
} else {
cvf_load_all_posts(1, th_name, ‘ASC’);
$(this).removeClass(‘DESC’);
}
}
})
});
</script>
<table class = “table table-striped table-post-list no-margin”>
<tr>
<th width = “25%” class = “active” id = “post_title”><u><a href = “#”>Post Name</a></u></th>
<th width = “60%”>Description</th>
<th width = “15%” id = “post_date”><u><a href = “#”>Post Date</a></u></th>
</tr>
</table>
<div class = “cvf_pag_loading no-padding”>
<div class = “cvf_universal_container”>
<div class=”cvf-universal-content”></div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
functions.phpファイルに、以下のPHPコードを追加してください
add_action( ‘wp_ajax_demo_load_my_posts’, ‘demo_load_my_posts’ );
add_action( ‘wp_ajax_nopriv_demo_load_my_posts’, ‘demo_load_my_posts’ );
function demo_load_my_posts() {
global $wpdb;
$msg = ”;
if( isset( $_POST[‘data’][‘page’] ) ){
// Always sanitize the posted fields to avoid SQL injections
$page = sanitize_text_field($_POST[‘data’][‘page’]); // The page we are currently at
$name = sanitize_text_field($_POST[‘data’][‘th_name’]); // The name of the column name we want to sort
$sort = sanitize_text_field($_POST[‘data’][‘th_sort’]); // The order of our sort (DESC or ASC)
$cur_page = $page;
$page -= 1;
$per_page = 15; // Number of items to display per page
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
// The table we are querying from
$posts = $wpdb->prefix . “posts”;
$where_search = ”;
// Check if there is a string inputted on the search box
if( ! empty( $_POST[‘data’][‘search’]) ){
// If a string is inputted, include an additional query logic to our main query to filter the results
$where_search = ‘ AND (post_title LIKE “%%’ . $_POST[‘data’][‘search’] . ‘%%” OR post_content LIKE “%%’ . $_POST[‘data’][‘search’] . ‘%%”) ‘;
}
// Retrieve all the posts
$all_posts = $wpdb->get_results($wpdb->prepare(”
SELECT * FROM $posts WHERE post_type = ‘post’ AND post_status = ‘publish’ $where_search
ORDER BY $name $sort LIMIT %d, %d”, $start, $per_page ) );
$count = $wpdb->get_var($wpdb->prepare(”
SELECT COUNT(ID) FROM ” . $posts . ” WHERE post_type = ‘post’ AND post_status = ‘publish’ $where_search”, array() ) );
// Check if our query returns anything.
if( $all_posts ):
$msg .= ‘<table class = “table table-striped table-hover table-file-list”>’;
// Iterate thru each item
foreach( $all_posts as $key => $post ):
$msg .= ‘
<tr>
<td width = “25%”><a href = “‘ . get_permalink( $post->ID ) . ‘”>’ . $post->post_title . ‘</a></td>
<td width = “60%”>’ . $post->post_excerpt . ‘</td>
<td width = “15%”>’ . $post->post_date . ‘</td>
</tr>’;
endforeach;
$msg .= ‘</table>’;
// If the query returns nothing, we throw an error message
else:
$msg .= ‘<p class = “bg-danger”>No posts matching your search criteria were found.</p>’;
endif;
$msg = “<div class=’cvf-universal-content’>” . $msg . “</div><br class = ‘clear’ />”;
$no_of_paginations = ceil($count / $per_page);
if ($cur_page >= 7) {
$start_loop = $cur_page – 3;
if ($no_of_paginations > $cur_page + 3)
$end_loop = $cur_page + 3;
else if ($cur_page <= $no_of_paginations && $cur_page > $no_of_paginations – 6) {
$start_loop = $no_of_paginations – 6;
$end_loop = $no_of_paginations;
} else {
$end_loop = $no_of_paginations;
}
} else {
$start_loop = 1;
if ($no_of_paginations > 7)
$end_loop = 7;
else
$end_loop = $no_of_paginations;
}
$pag_container .= ”
<div class=’cvf-universal-pagination’>
<ul>”;
if ($first_btn && $cur_page > 1) {
$pag_container .= “<li p=’1′ class=’active’>First</li>”;
} else if ($first_btn) {
$pag_container .= “<li p=’1′ class=’inactive’>First</li>”;
}
if ($previous_btn && $cur_page > 1) {
$pre = $cur_page – 1;
$pag_container .= “<li p=’$pre’ class=’active’>Previous</li>”;
} else if ($previous_btn) {
$pag_container .= “<li class=’inactive’>Previous</li>”;
}
for ($i = $start_loop; $i <= $end_loop; $i++) {
if ($cur_page == $i)
$pag_container .= “<li p=’$i’ class = ‘selected’ >{$i}</li>”;
else
$pag_container .= “<li p=’$i’ class=’active’>{$i}</li>”;
}
if ($next_btn && $cur_page < $no_of_paginations) {
$nex = $cur_page + 1;
$pag_container .= “<li p=’$nex’ class=’active’>Next</li>”;
} else if ($next_btn) {
$pag_container .= “<li class=’inactive’>Next</li>”;
}
if ($last_btn && $cur_page < $no_of_paginations) {
$pag_container .= “<li p=’$no_of_paginations’ class=’active’>Last</li>”;
} else if ($last_btn) {
$pag_container .= “<li p=’$no_of_paginations’ class=’inactive’>Last</li>”;
}
$pag_container = $pag_container . ”
</ul>
</div>”;
echo
‘<div class = “cvf-pagination-content”>’ . $msg . ‘</div>’ .
‘<div class = “cvf-pagination-nav”>’ . $pag_container . ‘</div>’;
}
exit();
}
ページネーションナビゲーションにいくつかのCSSスタイルを追加
.cvf_pag_loading {padding: 20px; }
.cvf-universal-pagination ul {margin: 0; padding: 0;}
.cvf-universal-pagination ul li {display: inline; margin: 3px; padding: 4px 8px; background: #FFF; color: black; }
.cvf-universal-pagination ul li.active:hover {cursor: pointer; background: #1E8CBE; color: white; }
.cvf-universal-pagination ul li.inactive {background: #7E7E7E;}
.cvf-universal-pagination ul li.selected {background: #1E8CBE; color: white;}



