Read this blog on Woocommerce Ajax product filter without a plugin for more information.
If your WooCommerce store has many products, online customers might get easily lost. There might be way too many pages to visit (“product pagination”) before finding the product they’re looking for. Needless to say, this is a huge loss for your business. Possibly, they’ll never come back.

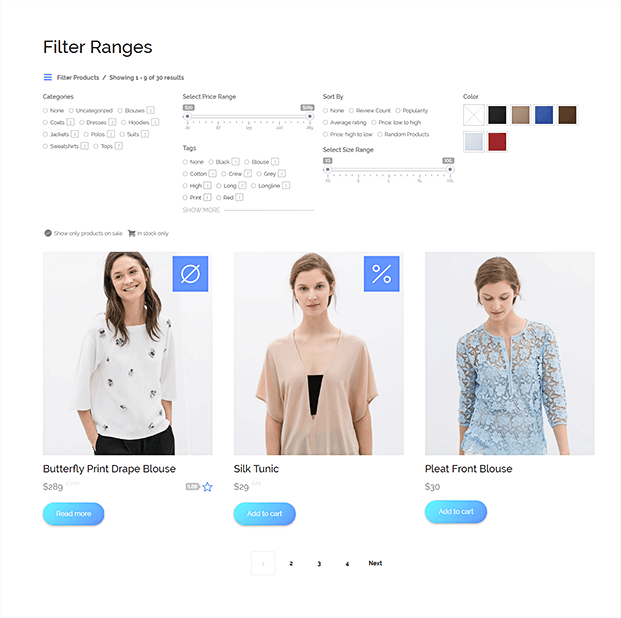
If you shop on popular eCommerce websites such as Amazon and eBay, you know they carry a billion products each or so. Thankfully, on top of the very useful search bar, these websites provide “product filters” in the sidebar. You can refine by price, reviews, tag, category, and so on; the website won’t “refresh” but instead it will return the filtered results immediately on that same page.
These are called “Ajax Product Filters” (Ajax is a set of applications that run in the background without forcing a website page refresh). And as Amazon and eBay just proved to you, these filters are absolutely a must if you have 100+ WooCommerce products.
The easiest way to add it is by using a plugin, but if you want a non-plugin method then follow the steps below.
How to Add Woocommerce AJAX Product Filter Without Plugin
Here we will visit the steps required to add the ExpertRec Custom search engine to your website. This is one of the easiest setup processes of all the available options out there and is highly recommended. It will add AJAX product filters along with the search results.
- Navigate to https://cse.expertrec.com/newuser?platform=cse and signup with your Google ID.
- Enter your website’s URL when prompted. You can select a server location near you and add the URL of your sitemap if you wish to. These will be auto-detected otherwise.
- You can play around with the settings and customize the UI as the crawl runs. Once it is complete, you can check out a fully functional demo before taking the search to your website.
- You can take the search to your website with little to no effort. All you need to do is to paste the code snippet available on the dashboard on your website.
ExpertRec comes with more customization options that you can explore. You can read this article to find a more detailed guide on the installation and configuration.
FAQs
How to enable WooCommerce AJAX filter without plugin?
Online shoppers may become quickly disoriented if your WooCommerce store has a large selection of items. Before locating the thing they’re seeking, there may be far too many pages to browse through (referred to as “product pagination”). This is, definitely, a significant loss for your company. Perhaps they won’t return at all. One of the most straightforward setup procedures of all the alternatives available is to set up the WooCommerce AJAX filter without the filter, which is highly advised. Along with the results pages and AJAX product filters will be added.
- Go to https://cse.expertrec.com/newuser?platform=cse for further information and create a Google ID account.
- When asked, enter the URL of your website. If you like, you may add the URL of your sitemap and choose a server location close to you. If not, these will be automatically discovered.
- As the crawl progresses, you may fiddle with the settings and personalize the user interface. Before sending the searchers to your website, you may view a fully working demo once it is finished.
- You may easily direct search traffic to your website. Paste the code snippet from the dashboard onto your website to get started.
- How to create any WooCommerce AJAX product filters?
A typical WooCommerce business may provide hundreds of different products and inventory items. For customers to locate at least one (or more) products of interest and complete the purchase, as the business owner may feel that you need to provide the most to the public. Consider it from the visitor’s point of view, though: who has time to sift through the long lists to discover the item they’re searching for. Many customers find that switching to another business account is quicker than shifting through an unending number of product options.
- Install the plugin for WooCommerce Product Filters.
- How to Use the Product Filter Plugin.
- Make use of the WooCommerce Product Filter Plugin.
- New Product Filter Creation.
- Filter Sidebar Display Widget.
- Replace the Plugin.
- How to add a product filter to WooCommerce in WordPress?
Customers of your shop may use the premium plugin “Product Filters for WooCommerce” to filter goods by categories, characteristics, tags, taxonomies, price, and stock status. This is a simple part and you are doing it now if you use WordPress. Here are some instructions if you’re not so experienced
- Ensure that the WooCommerce plugin is enabled and installed. You can refer to our article on how to set up and set up a WooCommerce store for information on installing WooCommerce.
- Open your WordPress dashboard and log in.
- Explore Plugins Search “Themify – WooCommerce Product Filter” in Add New.
- Select “Install Now” from the menu.
- To start, pick “Activate Plugin” after a successful setup.
- How do I add a product category filter in WooCommerce?
- In the WordPress panel, choose Products Filters.
- Open the pre-existing filter group or start a new one.
- Click the “Add new filter” button on the “Edit filter group” page.
- To add a new filter, fill in the required fields.
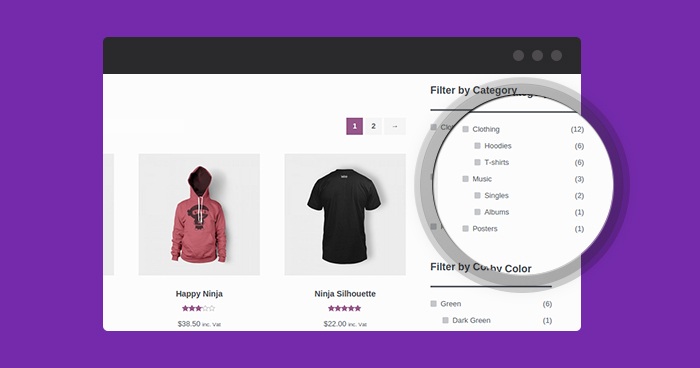
How to Filter Products by Category in Woocommerce?
To filter products on WooCommerce by product categories, you can follow these steps :
- Install the Woocommerce Product Filter Plugin and Activate it: You need to open the product filter plugin and use the setup for the license key to activate and you need to select other options to configure the filters you want.
- Create Filters and Group Filters: It is easy to create a product category filter with a plugin. You need to follow these steps-
- Go to products and select filters from the WordPress panel.
- You can make a new filter or choose the default one.
- Once you’ve chosen, you can select “Add new filter” on the “Edit filter group” page.
- Enter the necessary details to add the new filter.
- You need to set the filter option to “Categories” to make the product category filter.
- You can choose the style of the category filter on WooCommerce, that is if you want drop-down menus, product-specific images, and so on.
- You need to repeat the same step to make more filters.
3. Add the Filters to Your Shop Page: You can easily configure the setting of the filter plugin to enable the product filter on the shop page.
What do Woocommerce Product Filters do?
When your WooCommerce store keeps growing, the items available will also keep increasing making it hard to keep track of the customers. They might not find the exact product they are looking for and it can be a tiring process to go through the product page to find what they need. This is exactly why you need WooCommerce product filters. If you add filtering options, based on various products, the customers will find it easier to search for the items they need. The main function of the product filters is to categorize the products available into different sections. Your customers will be able to search by size, color, or other details.
Why Use Woocommerce Product Filters?
Customer experience is very important for any eCommerce store. It is necessary to provide a good experience to the buyers to increase the conversion rate. To develop your store, you can add filtering features. This will help your customers to navigate through the website easily in accordance with their preferences. Your users may have a preference for a particular color, or they want to look for size instead of looking through the whole catalog. This will help increase sales, and customers will come back for additional purchases.
How do I Add filters to WordPress?
To add filters to WordPress you need to follow two steps :
Filter hook in WordPress allows the plugins to make various modifications to the internal data. Data can be modified by a plugin by binding the filter hook and a callback. When you apply the filter later, the bound callbacks will run based on priority and the chance to alter the value and give back a new value.
You will make use of the “add filter” function, passing a minimum of two parameters:
- string $hook_name
callable $callback
Which is the Best Woocommerce Auto-Suggest Search Plugin?
If you are a busy business owner running a flourishing online store, it might take some effort to find the best search plugins for your WooCommerce business.
You may use plugins to add numerous search criteria to your WooCommerce store so that customers can key in terms to find goods. Also, it aids in raising your store’s conversion rate and revenue. Yet, nothing truly compares to Expertrec in terms of usefulness and affordability.
ExpertRec search engine improves WooCommerce search by adding autocomplete, spell checking, filters, and incredibly quick relevant search results, in addition to offering full UI and search ranking settings.
Search and filtering are simply a small part of Expertrec. There are several qualities that go along with it:
1. Effortless & Timely Product Search
2. Simple and Fast Installation
3. Search parameters
4. Boost sales and conversions
It keeps your audience in mind when making any developments. On every device or in any language, searching your website could not be simpler. When you select Expertrec, you receive several advantages, some of which are listed below:
1. Improves the user experience on your site by displaying search results quickly.
2. AJAX search recommendations can deliver speedy results with only a few keystrokes.
3. If the user spells a word incorrectly, it doesn’t matter. After spelling correction, the search function in ExpertRec might still produce results.
4. The future belongs to mobile devices and voice searches. Expertrec is at the frontier of this and already supports voice.
The versatility and efficiency are two of the many reasons why it is the best choice for the woo-commerce auto-suggest search plugin.
How To Use Ajax Pagination With Search And Filter In Wordpress?
1. The Dashboard > Pages > Add New
2. You may give the page whatever name you choose, like ‘My Posts’.
3. Make sure Post Name is selected under Common Options in your Dashboard’s Settings > Permalinks.
4. Copy the page slag into your newly formed page; for example, if you named your page ‘My Posts’, the slag would be ‘my-posts’.
5. You should add a file named page-my-posts.php to your WordPress theme. This allows us to create unique scripts that only applies to this particular page, as you can see from how we tied the slag to the ‘page-‘ prefix.
6. Enter your browser and find the new page. for instance, http://example.com/my-posts
If it doesn’t display a blank, white page, you did something wrong.
7. Create a new page, then put the following template into it:
<?php get_header(); ?>
<div class =”col-md-12 content”>
<div class = “content”>
<form class = “post-list”>
<input type = “hidden” value = “” />
</form>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<h1 class=”entry-title”><?php the_title(); ?></h1>
<hr />
<article class=”entry-content clear”>
<?php the_content(); ?>
</article>
</article>
<?php endwhile; ?>
<article class=”navbar-form navbar-left”>
<div class=”form-group”>
<input type=”text” class=”form-control post_search_text” placeholder=”Enter a keyword”>
</div>
<input type = “submit” value = “Search” class = “btn btn-success post_search_submit” />
</article>
<br class = “clear” />
<script type=”text/javascript”>
var ajaxurl = ‘<?php echo admin_url(‘admin-ajax.php’); ?>’;
function cvf_load_all_posts(page, th_name, th_sort){
$(“.cvf_universal_container”).html(‘<p><img src = “<?php bloginfo(‘template_url’); ?>/images/loading.gif” class = “loader” /></p>’);
var post_data = {
page: page,
search: $(‘.post_search_text’).val(),
th_name: th_name,
th_sort: th_sort
};
$(‘form.post-list input’).val(JSON.stringify(post_data));
var data = {
action: “demo_load_my_posts”,
data: JSON.parse($(‘form.post-list input’).val())
};
$.post(ajaxurl, data, function(response) {
if($(“.cvf_universal_container”).html(response)){
$(‘.table-post-list th’).each(function() {
// Append the button indicator
$(this).find(‘span.glyphicon’).remove();
if($(this).hasClass(‘active’)){
if(JSON.parse($(‘form.post-list input’).val()).th_sort == ‘DESC’){
$(this).append(‘ <span class=”glyphicon glyphicon-chevron-down”></span>’);
} else {
$(this).append(‘ <span class=”glyphicon glyphicon-chevron-up”></span>’);
}
}
});
}
});
}
jQuery(document).ready(function($) {
// Initialize default item to sort and it’s sort order
// Check if our hidden form input is not empty, meaning it’s not the first time viewing the page.
if($(‘form.post-list input’).val()){
// Submit hidden form input value to load previous page number
data = JSON.parse($(‘form.post-list input’).val());
cvf_load_all_posts(data.page, data.th_name, data.th_sort);
} else {
// Load first page
cvf_load_all_posts(1, ‘post_title’, ‘ASC’);
}
var th_active = $(‘.table-post-list th.active’);
var th_name = $(th_active).attr(‘id’);
var th_sort = $(th_active).hasClass(‘DESC’) ? ‘ASC’: ‘DESC’;
// Search
$(‘body’).on(‘click’, ‘.post_search_submit’, function(){
cvf_load_all_posts(1, th_name, th_sort);
});
// Search when Enter Key is triggered
$(“.post_search_text”).keyup(function (e) {
if (e.keyCode == 13) {
cvf_load_all_posts(1, th_name, th_sort);
}
});
// Pagination Clicks
$(‘.cvf_universal_container .cvf-universal-pagination li.active’).live(‘click’,function(){
var page = $(this).attr(‘p’);
var current_sort = $(th_active).hasClass(‘DESC’) ? ‘DESC’: ‘ASC’;
cvf_load_all_posts(page, th_name, current_sort);
});
// Sorting Clicks
$(‘body’).on(‘click’, ‘.table-post-list th’, function(e) {
e.preventDefault();
var th_name = $(this).attr(‘id’);
if(th_name){
// Remove all TH tags with an “active” class
if($(‘.table-post-list th’).removeClass(‘active’)) {
// Set “active” class to the clicked TH tag
$(this).addClass(‘active’);
}
if(!$(this).hasClass(‘DESC’)){
cvf_load_all_posts(1, th_name, ‘DESC’);
$(this).addClass(‘DESC’);
} else {
cvf_load_all_posts(1, th_name, ‘ASC’);
$(this).removeClass(‘DESC’);
}
}
})
});
</script>
<table class = “table table-striped table-post-list no-margin”>
<tr>
<th width = “25%” class = “active” id = “post_title”><u><a href = “#”>Post Name</a></u></th>
<th width = “60%”>Description</th>
<th width = “15%” id = “post_date”><u><a href = “#”>Post Date</a></u></th>
</tr>
</table>
<div class = “cvf_pag_loading no-padding”>
<div class = “cvf_universal_container”>
<div class=”cvf-universal-content”></div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
To Your functions.php File, Add The Following PHP Code
add_action( ‘wp_ajax_demo_load_my_posts’, ‘demo_load_my_posts’ );
add_action( ‘wp_ajax_nopriv_demo_load_my_posts’, ‘demo_load_my_posts’ );
function demo_load_my_posts() {
global $wpdb;
$msg = ”;
if( isset( $_POST[‘data’][‘page’] ) ){
// Always sanitize the posted fields to avoid SQL injections
$page = sanitize_text_field($_POST[‘data’][‘page’]); // The page we are currently at
$name = sanitize_text_field($_POST[‘data’][‘th_name’]); // The name of the column name we want to sort
$sort = sanitize_text_field($_POST[‘data’][‘th_sort’]); // The order of our sort (DESC or ASC)
$cur_page = $page;
$page -= 1;
$per_page = 15; // Number of items to display per page
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
// The table we are querying from
$posts = $wpdb->prefix . “posts”;
$where_search = ”;
// Check if there is a string inputted on the search box
if( ! empty( $_POST[‘data’][‘search’]) ){
// If a string is inputted, include an additional query logic to our main query to filter the results
$where_search = ‘ AND (post_title LIKE “%%’ . $_POST[‘data’][‘search’] . ‘%%” OR post_content LIKE “%%’ . $_POST[‘data’][‘search’] . ‘%%”) ‘;
}
// Retrieve all the posts
$all_posts = $wpdb->get_results($wpdb->prepare(”
SELECT * FROM $posts WHERE post_type = ‘post’ AND post_status = ‘publish’ $where_search
ORDER BY $name $sort LIMIT %d, %d”, $start, $per_page ) );
$count = $wpdb->get_var($wpdb->prepare(”
SELECT COUNT(ID) FROM ” . $posts . ” WHERE post_type = ‘post’ AND post_status = ‘publish’ $where_search”, array() ) );
// Check if our query returns anything.
if( $all_posts ):
$msg .= ‘<table class = “table table-striped table-hover table-file-list”>’;
// Iterate thru each item
foreach( $all_posts as $key => $post ):
$msg .= ‘
<tr>
<td width = “25%”><a href = “‘ . get_permalink( $post->ID ) . ‘”>’ . $post->post_title . ‘</a></td>
<td width = “60%”>’ . $post->post_excerpt . ‘</td>
<td width = “15%”>’ . $post->post_date . ‘</td>
</tr>’;
endforeach;
$msg .= ‘</table>’;
// If the query returns nothing, we throw an error message
else:
$msg .= ‘<p class = “bg-danger”>No posts matching your search criteria were found.</p>’;
endif;
$msg = “<div class=’cvf-universal-content’>” . $msg . “</div><br class = ‘clear’ />”;
$no_of_paginations = ceil($count / $per_page);
if ($cur_page >= 7) {
$start_loop = $cur_page – 3;
if ($no_of_paginations > $cur_page + 3)
$end_loop = $cur_page + 3;
else if ($cur_page <= $no_of_paginations && $cur_page > $no_of_paginations – 6) {
$start_loop = $no_of_paginations – 6;
$end_loop = $no_of_paginations;
} else {
$end_loop = $no_of_paginations;
}
} else {
$start_loop = 1;
if ($no_of_paginations > 7)
$end_loop = 7;
else
$end_loop = $no_of_paginations;
}
$pag_container .= ”
<div class=’cvf-universal-pagination’>
<ul>”;
if ($first_btn && $cur_page > 1) {
$pag_container .= “<li p=’1′ class=’active’>First</li>”;
} else if ($first_btn) {
$pag_container .= “<li p=’1′ class=’inactive’>First</li>”;
}
if ($previous_btn && $cur_page > 1) {
$pre = $cur_page – 1;
$pag_container .= “<li p=’$pre’ class=’active’>Previous</li>”;
} else if ($previous_btn) {
$pag_container .= “<li class=’inactive’>Previous</li>”;
}
for ($i = $start_loop; $i <= $end_loop; $i++) {
if ($cur_page == $i)
$pag_container .= “<li p=’$i’ class = ‘selected’ >{$i}</li>”;
else
$pag_container .= “<li p=’$i’ class=’active’>{$i}</li>”;
}
if ($next_btn && $cur_page < $no_of_paginations) {
$nex = $cur_page + 1;
$pag_container .= “<li p=’$nex’ class=’active’>Next</li>”;
} else if ($next_btn) {
$pag_container .= “<li class=’inactive’>Next</li>”;
}
if ($last_btn && $cur_page < $no_of_paginations) {
$pag_container .= “<li p=’$no_of_paginations’ class=’active’>Last</li>”;
} else if ($last_btn) {
$pag_container .= “<li p=’$no_of_paginations’ class=’inactive’>Last</li>”;
}
$pag_container = $pag_container . ”
</ul>
</div>”;
echo
‘<div class = “cvf-pagination-content”>’ . $msg . ‘</div>’ .
‘<div class = “cvf-pagination-nav”>’ . $pag_container . ‘</div>’;
}
exit();
}
Give The Pagination Navigation Some CSS Styling
.cvf_pag_loading {padding: 20px; }
.cvf-universal-pagination ul {margin: 0; padding: 0;}
.cvf-universal-pagination ul li {display: inline; margin: 3px; padding: 4px 8px; background: #FFF; color: black; }
.cvf-universal-pagination ul li.active:hover {cursor: pointer; background: #1E8CBE; color: white; }
.cvf-universal-pagination ul li.inactive {background: #7E7E7E;}
.cvf-universal-pagination ul li.selected {background: #1E8CBE; color: white;}