Such an error in jQuery typically occurs when the jQuery UI library is not correctly loaded. Here are steps to resolve it.
Step 1: Ensure you include both jQuery and jQuery UI libraries in HTML as:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script><link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
Step 2: Verify the order of scripts. jQuery should be loaded before jQuery UI as it is dependent on jQuery JS.
Step 3: Check for conflicting usage of $. There can be multiple conflicting libraries that might override $
here is the sample working code:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Voice Search Form</title>
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.min.js”></script>
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
</head>
<body>
<input type=”text” id=”autocomplete”>
<script>
$(function() {
var availableTags = [“ActionScript”, “AppleScript”, “Asp”, “BASIC”, “C”, “C++”, “Clojure”, “COBOL”, “ColdFusion”, “Erlang”, “Fortran”, “Groovy”, “Haskell”, “Java”, “JavaScript”, “Lisp”, “Perl”, “PHP”, “Python”, “Ruby”, “Scala”, “Scheme”];
$(“#autocomplete”).autocomplete({
source: availableTags
});
});
</script>
</body>
</html>
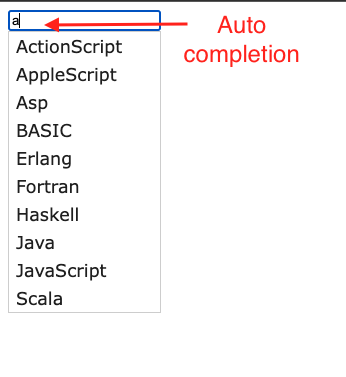
Sample Output: