For many Shopify is the go-to go eCommerce solution. To work on Shopify, you don’t need to possess any design skill and as a user, you have all the right to control colours, themes, and content. If you are looking forward to working with the Shopify search bar, then you will get all the necessary information here on this blog.
To work with the Shopify Search Bar and Search, follow the steps.
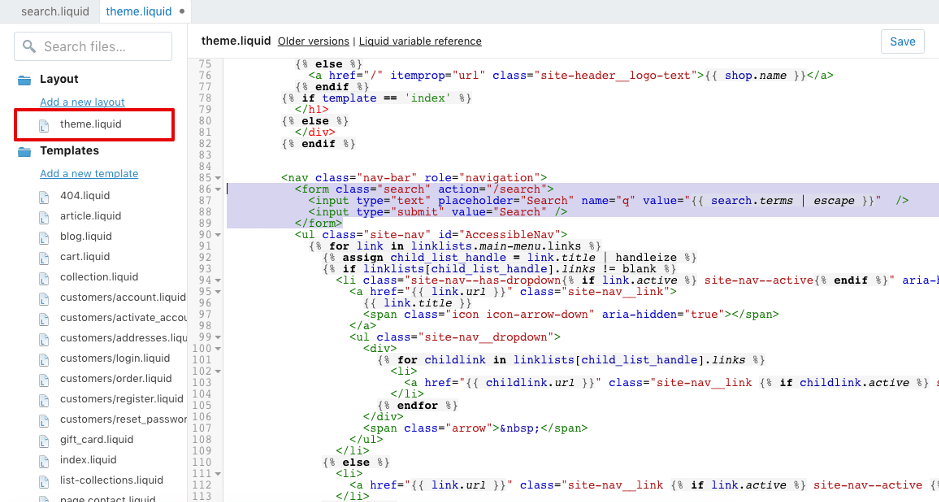
- Quickly, open the theme page on the site and open the admin panel to edit it as HTML.
- Copy the HTML code given here.
<form class="search" action="/search"> <input type="text" placeholder="Search" name="q" value="{{ search.terms | escape }}" /> <input type="submit" value="Search" /> </form>
- Never forget to save all the changes or edits that you do or changes in your new HTML Code.

- It is time to go to the home page of the storefront and check if your search is working on your store or not.
Avoid all complications and use an easier way to do this using Expertrec
Steps to create Shopify Search Bar
Method 1- Using Expertrec’s Shopify search App.
- Install Expertrec’s Shopify search extension from here.
- Once you install the extension, you will be directed to your control panel where you will have to enable your search engine by toggling on the enabled search extension.
- Once the app is installed, you will be able to see the facets and filters on the search results pages.
Method 2- Using expertrec’s Shopify search website
- Login to your Shopify store.
- Go to https://www.expertrec.com/shopify/
- Enter your Shopify store URL.
- Click on install.
- Click on install the unlisted app.
- Now check your Shopify store search.
- The Shopify autocomplete bar will now get installed on your shopify store.
- The Shopify search results page will look like this.
- The facets will be present on the left-hand side of the search results pages.
- You can add tags to the website easily.
For more information on the Shopify Search Bar following the video