検索バーのコードを追加するのはかなり複雑です。しかし、私たちがその作業を簡単にするサポートをしますので、バグを修正するために頭を抱える必要はありません。以下の3つの方法でShopify検索バーのコードを取得できます。search.liquidテンプレートを編集しても期待する結果は得られませんが、検索バーを思い通りに素晴らしくするためのクールなハックをお教えします。

Shopify検索バーコードを取得する方法
検索機能はShopifyストアのオーナーにとって重要です。そして、さまざまなカテゴリーをスライドさせて目的の製品を見つけるのがどれほど大変か理解しています。しかし、あなたが考えていることはわかります。「ねえExpertrecチーム、私のストアにShopify検索バーを追加する最も簡単な方法を教えてくれませんか?」了解です!最も簡単で素早い3つのソリューションをご紹介します。
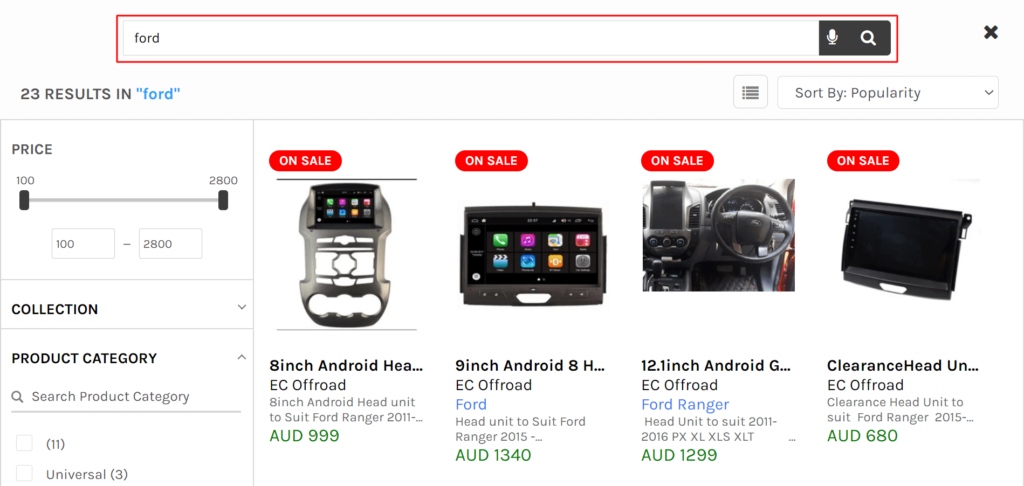
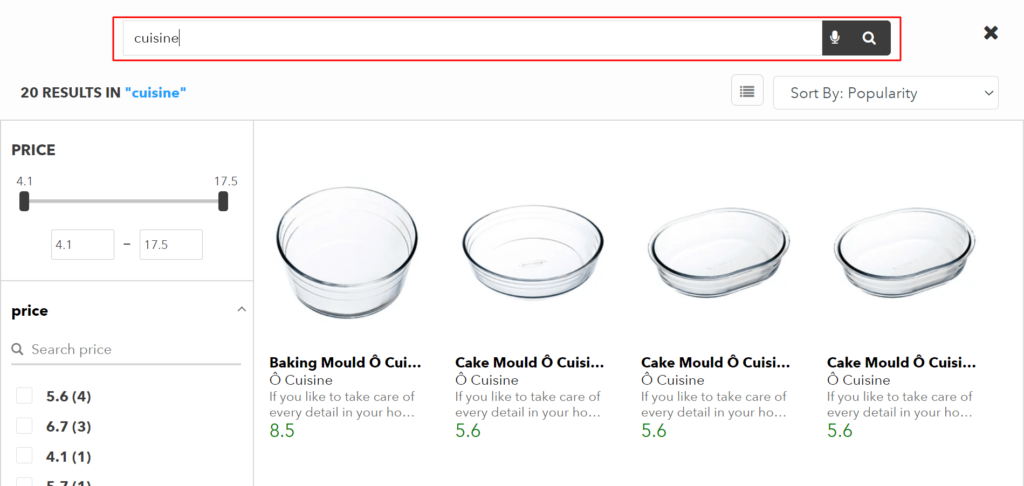
Expertrecスマート検索アプリのインストール
- Expertrecスマート検索バーをShopifyアプリストアからインストールし、「アプリを追加」をクリックします。
- 「アプリをインストール」->「無料トライアルを開始」をクリックします。
- Shopifyストアを更新します。
これだけでカスタム検索バーを追加できます。かなり速いですよね?Shopifyの検索バーにはテーマ内のどこにでも検索バーを含めるためのスニペットが含まれています。検索バーがない場合、潜在的な顧客であった可能性のある訪問者は、ユーザーの離脱率にカウントされてしまいます。リストされた製品を検索するための適切な検索バーがあれば、シンプルな横向きや縦向きのカテゴリーの代わりに、ヘッダーの検索バーが有望です。ExpertrecダッシュボードのUIカスタマイズセクションでほぼすべてをカスタマイズできます。それでも「Shopify検索バーコード」を取得したい場合は、次の方法に進みましょう。

ExpertrecダッシュボードからShopify検索バーコードをコピー
1. まず、Shopifyストアにログインし、管理パネルにアクセスします。
2. 「オンラインストア」->「テーマ」->「アクション」->「コードを編集」をクリックします。
3. 「レイアウト」フォルダー内のtheme.liquidファイルを選択します。右側にコードセクションが表示されます。ここにExpertrecのコードを追加してShopify検索分析を取得します。
4. 次に、Expertrecカスタムサイト検索にログインします。
5. ShopifyストアのURLを入力し、「次へ」をクリックして進みます。
6. ダッシュボードの「インストール」メニューの「コード」セクションをクリックします。コードとHTMLタグをコピーします。
<!--Shopify検索分析 - Expertrec(.js - head)-->
<script>
(function() {
var id = 'Your_API_Key';
var ci_search = document.createElement('script');
ci_search.type = 'text/javascript';
ci_search.async = true;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script><!-- Shopify検索分析 - Expertrec(HTMLタグ - body)-->
<ci-search></ci-search>7. Expertrecダッシュボードにログインすると、APIキーが表示されます。コードをtheme.liquidの
ストアを更新します。

Shopify検索バーコードが正常に追加されました。必要なのは、Expertrecダッシュボードからコードをコピーし、Shopifytheme.liquidファイルに貼り付けるだけでした。さらにもう一つの方法があります。次に進みましょう。
Googleカスタム検索エンジンを使用したShopify検索コード
これは完全に無料ですが、主な欠点は多くの広告が表示されることです。視覚的には良くありませんが、これらの広告をクリックすることで貴重な顧客を失う可能性があります。長期的に真のストアを築くことを目指している場合は推奨されません。それでも、テスト目的でShopifyストアに検索バーが必要な場合、Googleカスタム検索エンジンが最適です。Googleカスタム検索エンジンコードを取得するための手順は以下の通りです:
1. https://cse.google.comをクリックし、「始める」をクリックします。
その後、あなたのウェブサイトのURLを入力します。
2. CSEに名前を付けることもできます。「作成」をクリックします。
3. あなたのウェブサイト用の新しい検索エンジンにアクセスできるようになります。「コードを取得」をクリックします。
4. コードをコピーします。
5. Shopify管理パネルに移動し、「アクション」->「コードを編集」をクリックします。
6. 「レイアウト」-> theme.liquid -> <body>の間にコードをコピーします。以下に示すように:
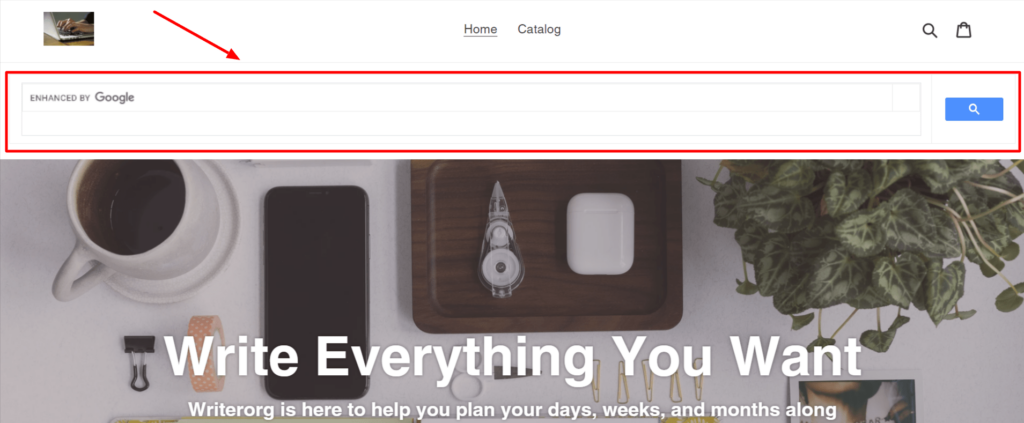
7. Google CSEをすぐに追加しました。
ウェブサイトを開くと、Googleカスタム検索バーの左上に「Googleによって強化されました」と表示されます。

FAQ
Shopify検索バーをカスタマイズするにはどうすればよいですか?
デフォルトのShopify検索バーを使用している場合は、「オンラインストア」->「テーマ」->「言語を編集」をクリックします。検索バーに「search」と入力し、Enterキーを押します。ここで、チェックアウト&システム通知タグ、ページタイトル、ページタイトル検索結果を変更するオプションが表示されます。そのすぐ下に「一般/検索」セクションがあり、タイトルを設定し、プレースホルダーのテキストを入力し、送信および検索終了値を入力できます。このセクションで基本的なカスタマイズができますが、デフォルトの検索バーのUIを実際に変更するオプションは、コーディングの知識がないとありません。
難しい方法は、search.liquidファイルを変更してバグを修正することです。
しかし、簡単にShopify検索バーをカスタマイズしたい場合は、Shopifyアプリストアからアプリを追加するか、ExpertrecダッシュボードからShopify検索コードをコピーするだけで済みます。そこからUIカスタマイズセクションに移動し、クリック一つで変更できます。既存の検索バーをExpertrecスマート検索バー機能と統合したい場合は、サポートチケットを提出し、14日間の無料トライアルで高くカスタマイズされた検索バーを取得できます。
Shopify製品検索を有効にするにはどうすればよいですか?
カスタム検索バーをインストールする問題は、Shopifyストアが検索結果ページにすべての結果を表示することです。製品、ブログ投稿、特定のページを呼び出すかどうかに関係ありません。多くの商人が製品の検索結果だけを制限したい理由は明らかです。search-form.liquidスニペットを変更して希望の結果を得ることができます。
あなたのShopify製品検索が機能しない場合や問題がある場合は、以下のブログを参照できます。一回のクリックで結果を得るためにブックマークを追加してください。
https://blog.expertrec.com/shopify-product-search-not-working/
Shopify製品検索を有効にする2つ目の方法はすでに推測していると思います。必要なのはExpertrecスマート検索バーをインストールすることで、検索結果ページには製品のみが表示されます。
Shopifyで製品をフィルタリングするにはどうすればよいですか?
Shopify検索バーにファセットとフィルターを追加するには、Expertrecスマート検索バーをインストールします。ダッシュボードでファセットとフィルターを選択し、名前を変更して設定を更新します。次に、Shopifyストアを更新して検索クエリを実行します。左側に、製品の在庫状況、コレクション、価格、評価、タグなどに応じて製品をフィルタリングするオプションが表示されます。デフォルトのShopify検索バーは、タグに基づいて製品をフィルタリングする1つのオプションしか提供しません。
フィルターを追加すると検索結果が操作され、ユーザーは検索している正確な製品を取得できます。重要なのは、検索結果ページにフィルターオプションを追加することで、ウェブサイトのユーザーの時間が節約され、結果が絞り込まれることです。
次の利点は、ウェブサイトユーザーがShopifyストアでフィルターオプションを使用している場合、それは顧客が何を正確に必要としているかを明確に示しています。特定の製品の画像を持っているので、あなたのストアがそのニーズを満たす場合、他のウェブサイトに行くことなく、最初にあなたのストアを訪れる新しい顧客になります。これは訪問者の心に良いShopifyストアのイメージを植え付けるもので、ブランドの位置付けや長期的な成長に非常に重要です。また、顧客が同じ製品を探している他の人に推薦する可能性も高いです。
コーディングなしでShopify検索バーの設定を変更するにはどうすればよいですか?
Expertrecスマート検索バーをインストールし、ダッシュボードで検索バーの設定を変更できます。デフォルトのShopify検索バーとは異なり、Expertrecスマート検索バーは高いカスタマイズ性を持ち、問題が発生した場合はサポートチームに連絡できます。最良の部分は、タイピング中に検索を即座に表示する「検索中のタイプ」機能を提供することです。オートコンプリート、オートサジェスチョンをサポートし、無制限のAJAX検索、ファセットとフィルターオプションを提供し、検索分析を提供します。
コーディングなしでShopify検索バーの設定を変更するには、Expertrecダッシュボードを確認してください。問題がある場合はサポートチケットを提出し、Expertrecの技術チームに連絡できます。一方で、音声検索やオートサジェスチョンなどの機能を有効または無効にするには、ダッシュボードで切り替えるだけです。カスタム検索バーの関連する変更を行うのは数秒で済みます。
Googleカスタム検索バーを使用している場合は、UIカスタマイズセクションを確認できます。広告、検索制限、音声検索の未対応などの主要な欠点があるため、良いカスタム検索バーの使用を推奨します。
したがって、Expertrecスマート検索バーをインストールし、14日間の無料トライアルを利用してください。




