Building your own search engine with HTML, CSS, and JS may look quite simple and easy for small websites with a few hundred pages. But, if the number of pages is very high in the order of several thousand to millions of pages like eCommerce. It’s difficult to manage and run the search service as it needs a special technology stack.

Search Tech in brief:
- Crawler: GoogleBot crawls a website periodically
- Parser: Processes the data from the crawler, and saves the metadata, rich snippets, schema.org objects, etc.
- Indexer: reads the parsed data and creates an inverted index (similar to the one you would find at the end of a book ) making the search engine retrieve results faster.
- Search results ranker: The search engine retrieves many documents/ results for every search query. This ranker orders these results based on some score. Google uses an algorithm known as the page rank algorithm. You can come up with your own scoring algorithm as well.
- Search User Interface: Most users search in browsers or mobile apps through the search engine interface. This is usually built using JavaScript frameworks.
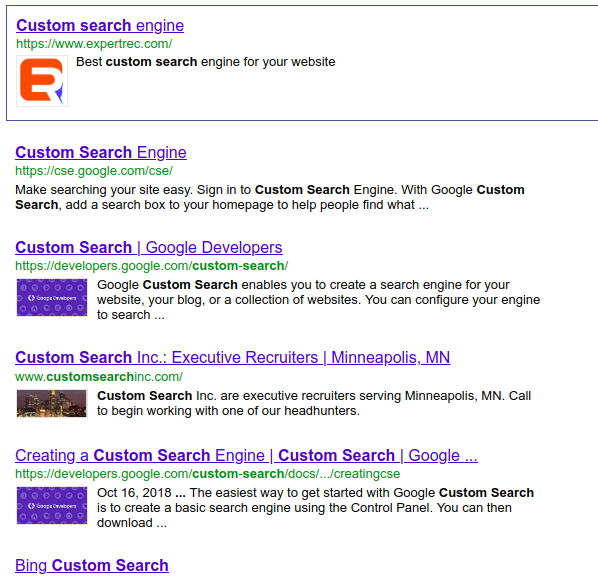
In Google Site Search we created a demo that can be included in the website, including the HTML code. But as you know Google results will include ads and you may lose your traffic to competitors.
ExpertRec provides a Search as a Service solution, which is ad-free and you can simply plug-n-play and integrate into your website search in less than 5 minutes.
Insert ExpertRec Search Engine HTML Code into your website
Steps to get search engine Using ExpertRec Search as a Service
- Head on to https://cse.expertrec.com?platform=cse and sign up with your Gmail ID.
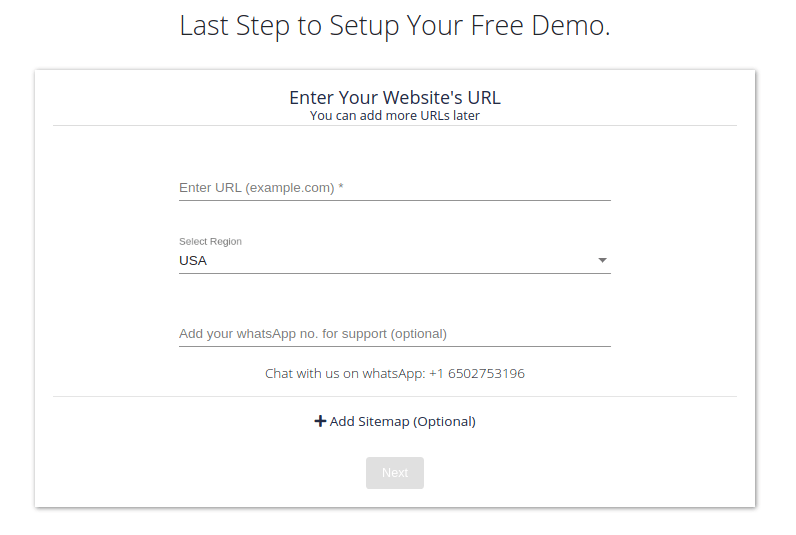
- Enter the URL for which the search needs to be created. The system will automatically build a search and create the code that needs to be added to your website.

- Enter the sitemap URL, if present. This is optional. It will allow the crawler to locate all the pages on your website more effectively, but you can choose to skip them.
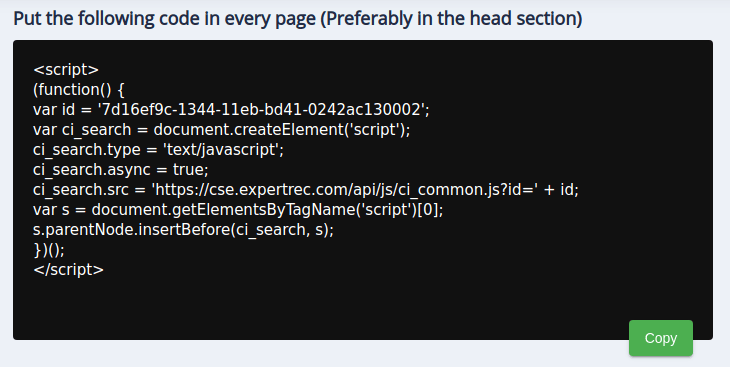
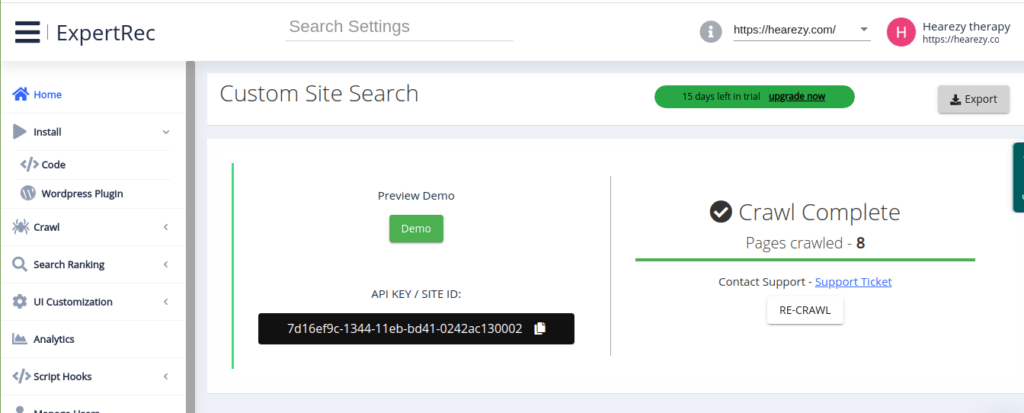
- Next, you will get the search engine HTML code to add to all pages of your site.

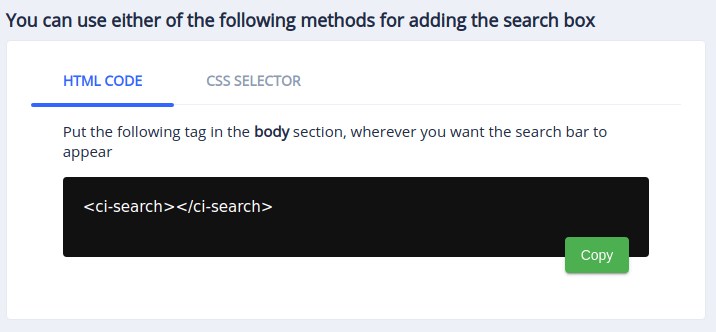
- You can choose to use an existing search box on your site or add a completely new one.

- There is a demo that you can check before adding the search to your site.

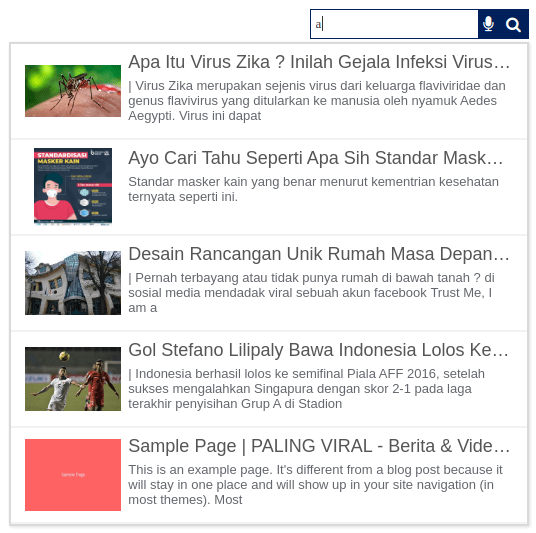
After this code is added to the website, there will be a search feature integrated into the site as shown below:

You can control the search settings – look and feel, suggestions, images, highlighting, search ranking, filtering, etc. Expertrec further enhances searchability with rule-based product promotions, AI merchandising, advanced analytics, fully customizable personalization, etc.

Insert ExpertRec Search Engine HTML Code into your website