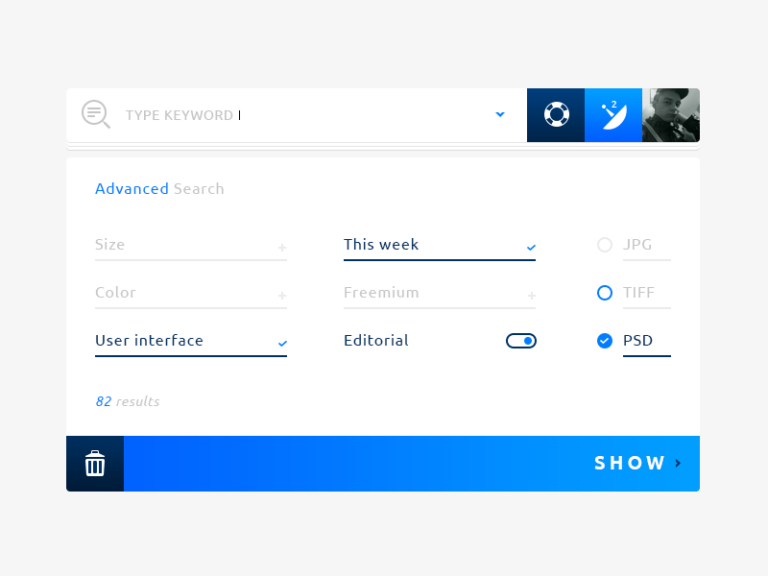
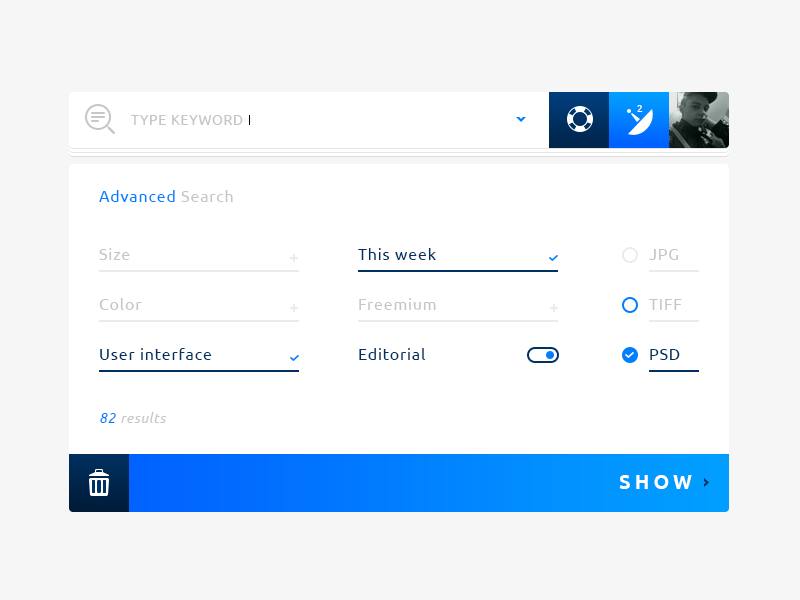
Search is a method of finding the required information from large content. Basic search is based on a single parameter (usually name) that is used to find an item. Advanced search UI provides a way to find something from a large list of items by specifying criteria including multiple parameters.

How Does Advanced Search Work?
An advanced search option is usually placed somewhere closer to the basic search box on UI so that the user can easily find and go towards it.
The user defines a search filter and applies it to large data to narrows down its scope. A filter is created by adding different parameters. For example, to search a list of contents, parameters can be Name, ID, Type, Status, Creation Date, Author, etc. The user selects a parameter and defines its value. A parameter can have a set of values for selection, like Type can be Image, Docx, PDF, etc.
Multiple parameters defined for specific criteria make a filter. Users can define and save a filter for later use. When the search is executed, results in display and users can see and further narrow down these results.
Having an advanced search UI is one way to do the same. Another way is for the search bar to support advanced search operators like Google does.
How to Add an Advanced Search to your Website
Here we will visit the steps required to add the ExpertRec Custom search engine to your website. This is one of the easiest setup processes of all the available options out there and is highly recommended.
- Navigate to https://cse.expertrec.com/newuser?platform=cse and signup with your Google ID.
- Enter your website’s URL when prompted. You can select a server location near you and add the URL of your sitemap if you wish to. These will be auto-detected otherwise.
- You can play around with the settings and customize the UI as the crawl runs. Once it is complete, you can check out a fully functional demo before taking the search to your website.
- You can take the search to your website with little to no effort. All you need to do is to paste the code snippet available on the dashboard on your website.
ExpertRec comes with more customization options that you can explore. You can read this article to find a more detailed guide on the installation and configuration.
FAQs
How to Improve Advanced Search UX?
Advanced search allows you to narrow down your search results by specifying several factors. Here are a few instances and pull best practices that will assist you in creating a straightforward and effective user experience for performing an advanced search while creating your items.
- A universal search sign is necessary.
- Auto-suggestibility is crucial.
- On a mobile device, an extensive search area will be beneficial.
- On request, provide an advanced search option.
How to Design Advanced Search Interface?
There can be no perfect search interface because there are so many user variations to consider. Although there are numerous studies of search interface design in the literature on information retrieval, many factors prevent the emergence of a best practice for designing search interfaces. A handful of the elements in the table are listed below:
- Support various searching methods.
- Systems for searching and browsing should be integrated closely.
- Searching should follow the site’s design guidelines.
- Clear search options are required.
How to Design a Good Search Experience in 4 Steps?
The quality of a user’s search experience can make or break their experience. It is a crucial navigation component, particularly on websites and mobile apps with a lot of content. But it’s a fantastic illustration of how superb design can be indistinguishable. Users expect search to function flawlessly, but it frequently goes unnoticed unless it doesn’t. The main goal of this solution is to highlight some of the critical design choices that go into a satisfying search experience.
When a user starts looking for anything, the search begins and stops when they find what they are looking for. Designers must take into account the sort of content given and users’ needs to swiftly and painlessly guide consumers through each step along the journey.
- Starting the search. Although it may seem that way to users, not all search bars are created equal.
- Entering Search Criteria Designers must assist users in making the most of their searches after starting them.
- Searching for information.
- Looking at Item Pages.
How to Build a Great Search UI?
The effectiveness of your site search can significantly impact on how happy your customers are with your products and services. But what constitutes a positive site search experience? Naturally, all of the features offered ought to function correctly. However, the way your search seems and feels, and the impression it makes on your users, are also quite important. It follows that your search’s user interface design, often known as search UI design, is crucial to the success of your website as a whole.
Let’s now look more closely at how to create a fantastic search results UI for your website that will provide your visitors with a positive experience.
- Make the search field visible.
- Always have a magnifying glass symbol next to the search field.
- The search box should be placed where users expect to see it.
- The search box should have a search button.