Shopifyの検索バーに関するすべての知識
Shopifyの検索バーに飛び込む前に、オンラインストアで利用できる機能と実装できる内容について基本的な理解を得るためにいくつかの基本事項を見ていきましょう。
[lwptoc numeration=”none”]

要件
検索バーは非常に重要な機能です。ウェブサイトの訪問者が探しているものを正確に提供するのは検索バー次第です。検索中に間違いが起こることがあります(PHPとAjaxを使った検索体験の改善方法をこちらのガイドで確認できます)。これにより、異なるカテゴリに誘導されてしまい、オンラインストアの体験が損なわれ、コンバージョン率の低下につながる可能性があります。Shopifyが提供するデフォルトの検索バーは、現在利用できる多くの顕著な機能が不足している場合があります。Expertrecのように、オンライン記事用に完全にカスタマイズされた検索バーを$9で提供しています。
Shopifyの検索バーは記事のインデックス作成に欠けており、そのため公開された記事がコンバージョン率の面で不足する可能性があります。これにより、訪問者が広告された商品について検索する利便性が欠けてしまいます。最悪の場合、訪問者が興味を失い、セッションを終了して別の場所に移ってしまいます。ソフトウェアやサービスから検索バーのサービスまで、多くの技術的な問題がカバーされています。もし興味があれば、浮動検索バーも可能です。詳細な手順はこちらのガイドで確認できます。Shopifyのコンテンツ管理システムには優れたプラグインが多数あります。以下の2つの方法でShopifyの記事用にカスタム検索バーを実装できます。
Expertrecの検索バーをShopifyの記事に使用する
ステップバイステップの詳細なガイドに従って、Expertrecの Shopify検索アプリをインストールできます。

- Shopifyストアを開き、「アプリ」セクションに移動します。
- 「Expertrec Smart Search Bar」を検索するか、Shopifyアプリストアページに移動します。
- インストール後、インストールしたアプリが表示されます。

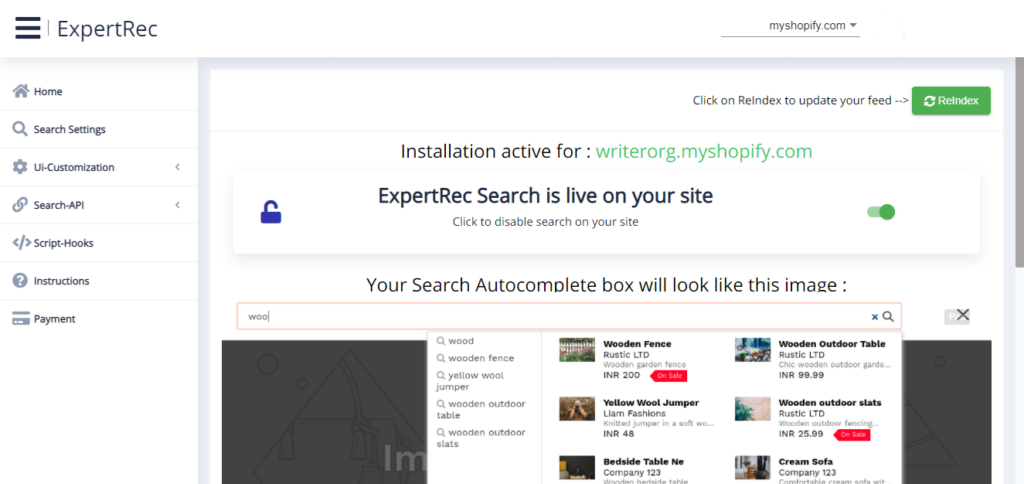
- アプリを開くと、Expertrecのダッシュボードにリダイレクトされます。
- 左側には、検索バーを設定するために必要なホーム、検索設定などが表示されます。右側には、インベントリを追加する場合や即座に更新する場合に便利な再インデックスボタンとトグルボタンがあります。
Expertrecのコードスニペットをコピー&ペーストする

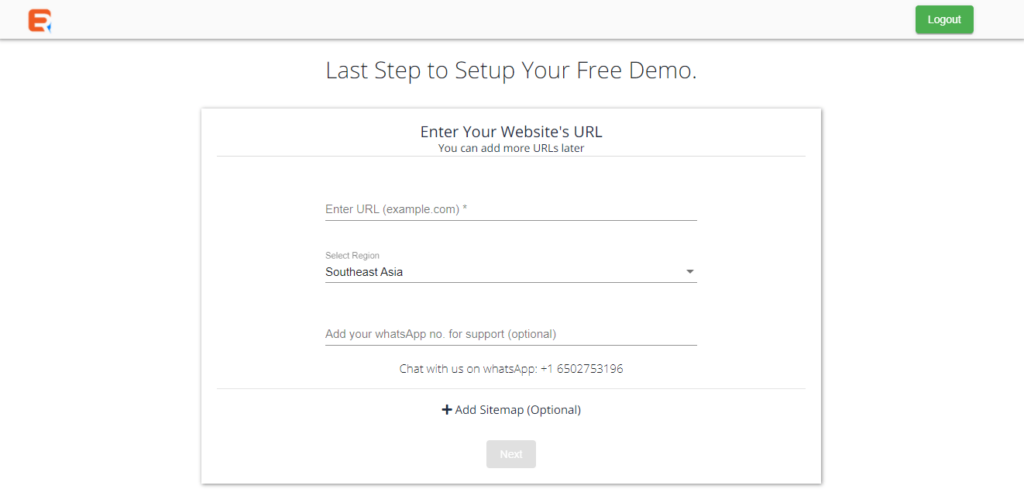
- Expertrecのサインアップページに移動します。

- メールIDでサインアップします。サインアップ後、似たようなページが表示されます。もちろん、試す前にデモが提供されます!それが友達のすることです。オンラインストアのURLと最寄りの地域を入力する必要があります。WhatsApp番号を追加するのが良いです。カスタマーサポートが非常に簡単になります。番号がない場合でも問題ありません。オプションとして保持しています。その後、サイトマップを追加できます。追加しなくても自動で検出されます。

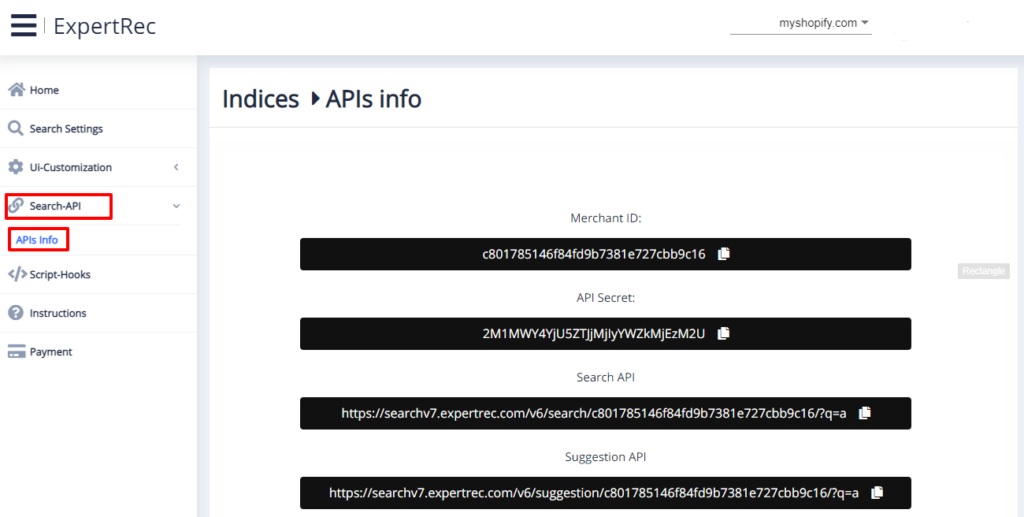
- インデックス作成が完了したら、「Search-API」をクリックし、「APIs」をクリックして進みます。クリックすると、Merchant Id、API Secret Key、Search APIキー、Suggestion APIキーが表示されます。必要なコードをウェブサイトに貼り付ければ、準備完了です!違いを比較するためにGoogle検索を実装することもあります。その場合、私たちのステップバイステップの詳細ガイドで簡単に行えます。
記事ページ用にさらに洗練されたカスタマイズ済みの検索バーが必要な場合は、Expertrecのカスタマーサポートに連絡すれば、できるだけ早く対応してもらえます。個人的には、彼らのカスタマーサービスは非常に優れていると思います。
記事ページ用の単一検索バー
多くのShopifyオンラインストアにはブログ用の専用セクションがあります。そのため、ブログの検索バー(カスタムGoogleウィジェットバーを確認)を表示して、ウェブサイト訪問者にブログの結果のみを表示し、商品は表示しないようにしたい場合があります。これを実行するには2つの方法があります。「theme.liquid」ファイルを編集するか、ページエディタにコードスニペットを追加する方法です。両方の方法を示します。
theme.liquidファイルを使用する

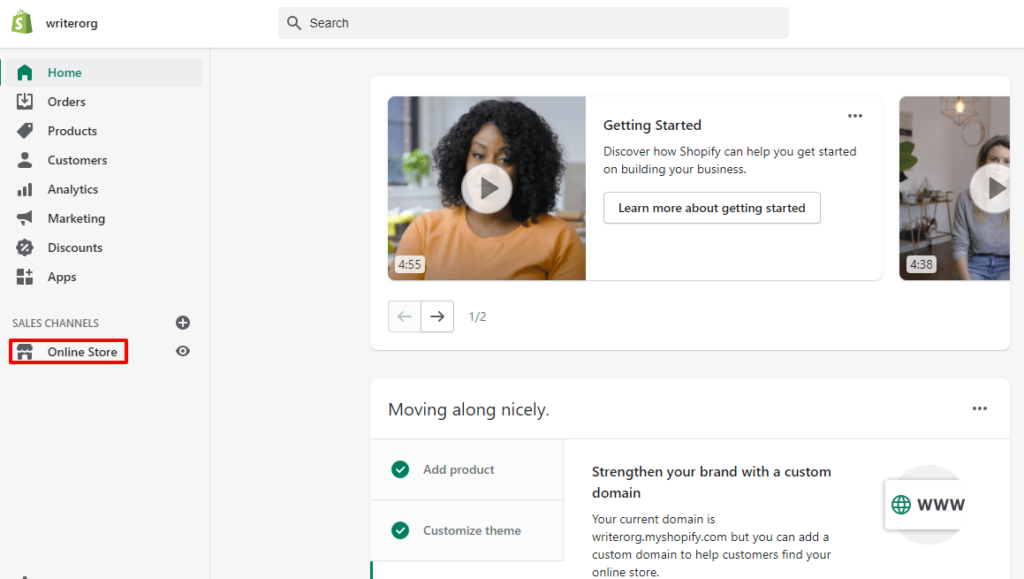
- Shopifyオンラインストアに移動します。

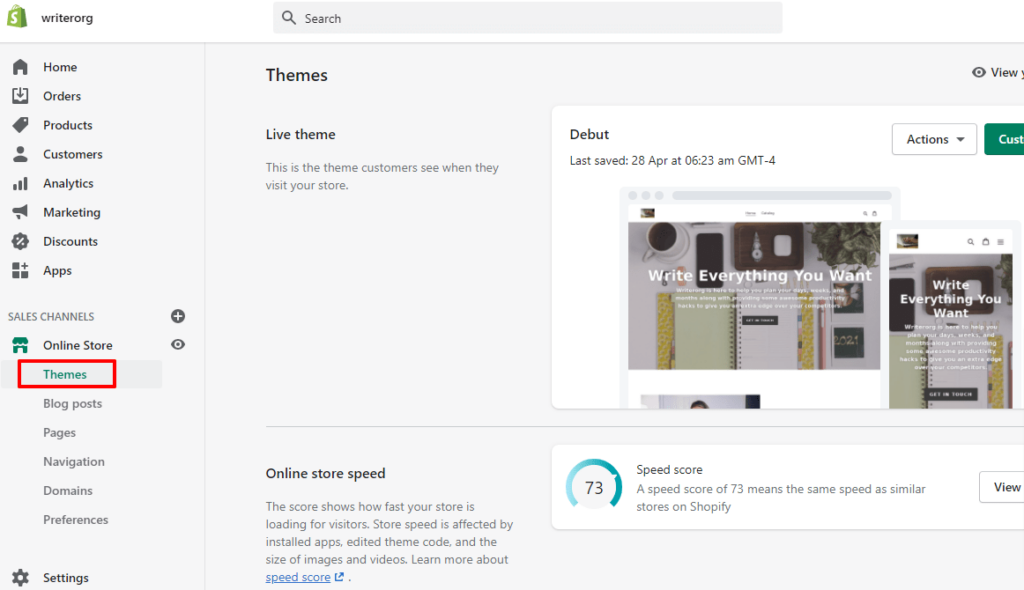
- 「テーマ」セクションをクリックします。

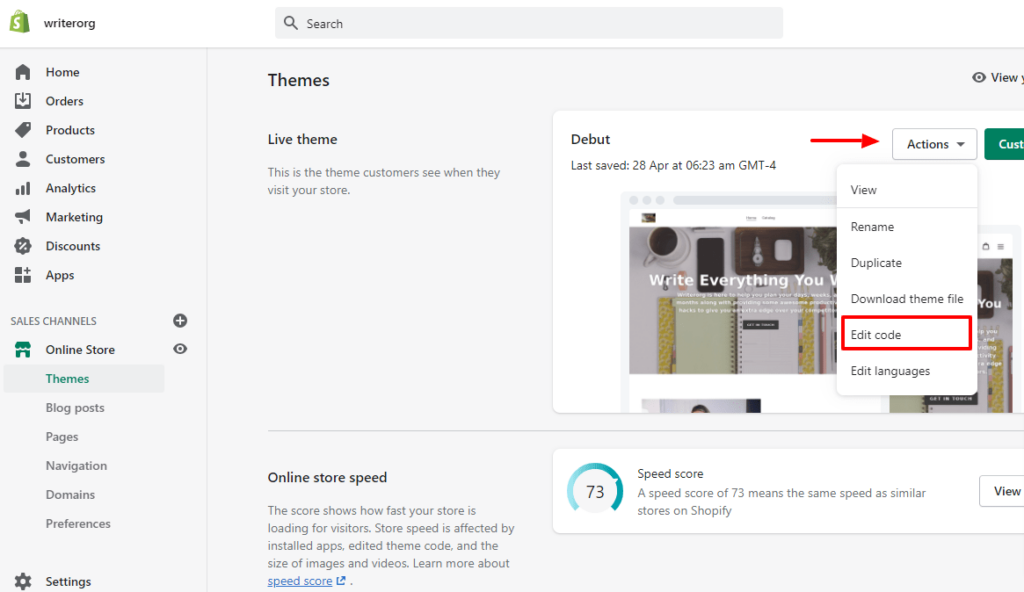
- 「アクション」タブをクリックし、「コードを編集」を選択します。

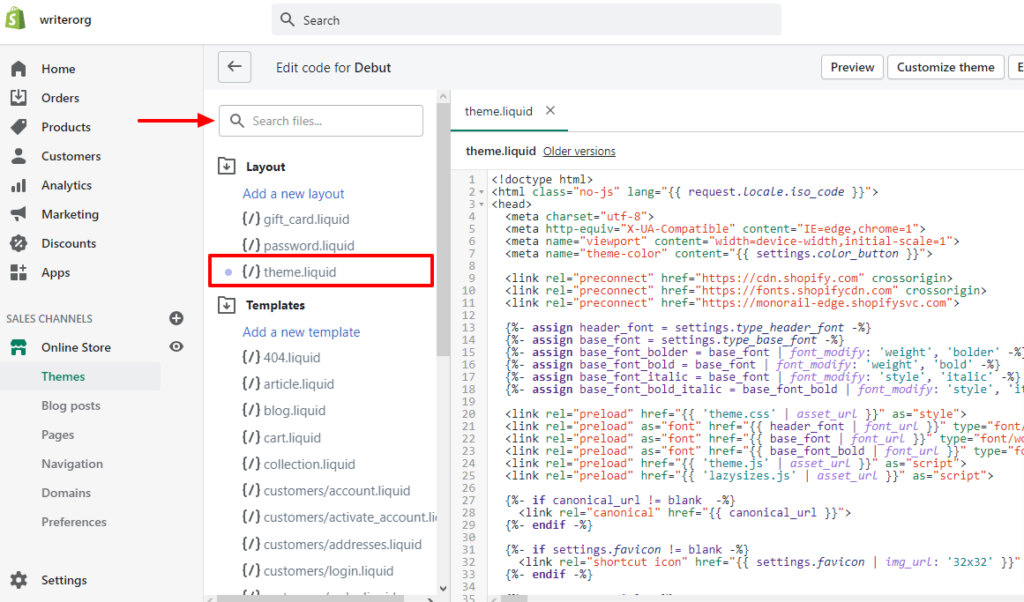
- 検索バーを使用して「theme.liquid」ファイルを検索します。
<form action="/search" method="get" role="search">
<input type="hidden" name="type" value="article" />
<div class="input-group--underline">
<input class="input-group__field" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.placeholder' | t }}" aria-label="{{ 'general.search.placeholder' | t }}">
<div class="input-group__btn">
<button type="submit" class="btn btn--clear btn--square">
{% include 'icon-search' %}
<span class="icon__fallback-text">{{ 'general.search.submit' | t }}</span>
</button>
</div>
</div>
</form>- このコードをコピーし、「theme.liquid」ファイルに貼り付けます。
- 保存して終了します。検索バーはブログ検索結果のみを表示します。
ページコードエディタの使用方法
ページエディタを使用すると、ページのコンテンツやコードのスニペットを便利に挿入できます。進める前にある程度のコーディング知識があると望ましいですが、この説明ガイドを利用すれば、知識が全くなくても問題ありません。
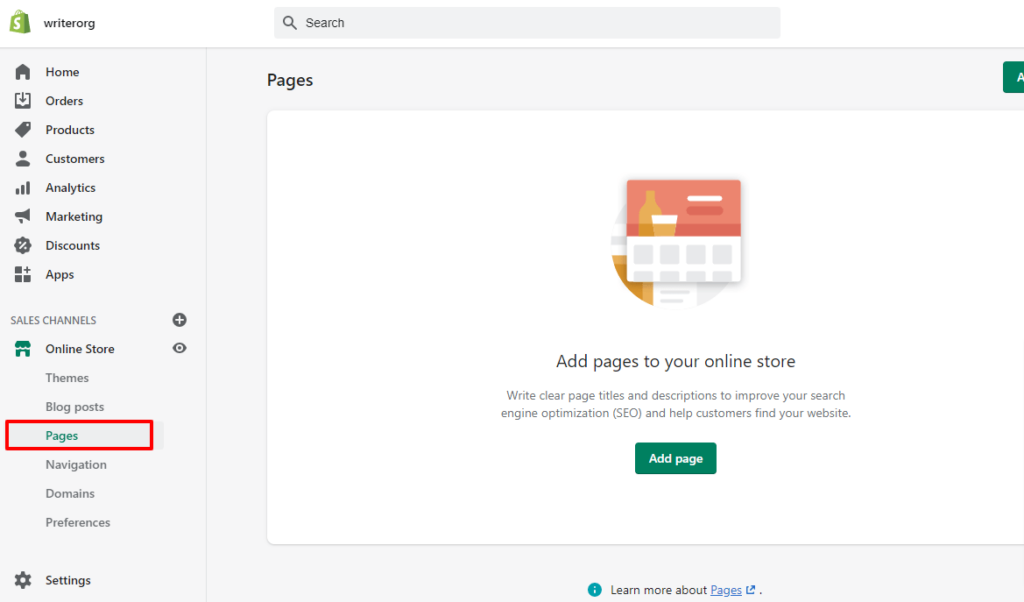
- Shopifyのオンラインストアを開き、「ページ」セクションに移動します。

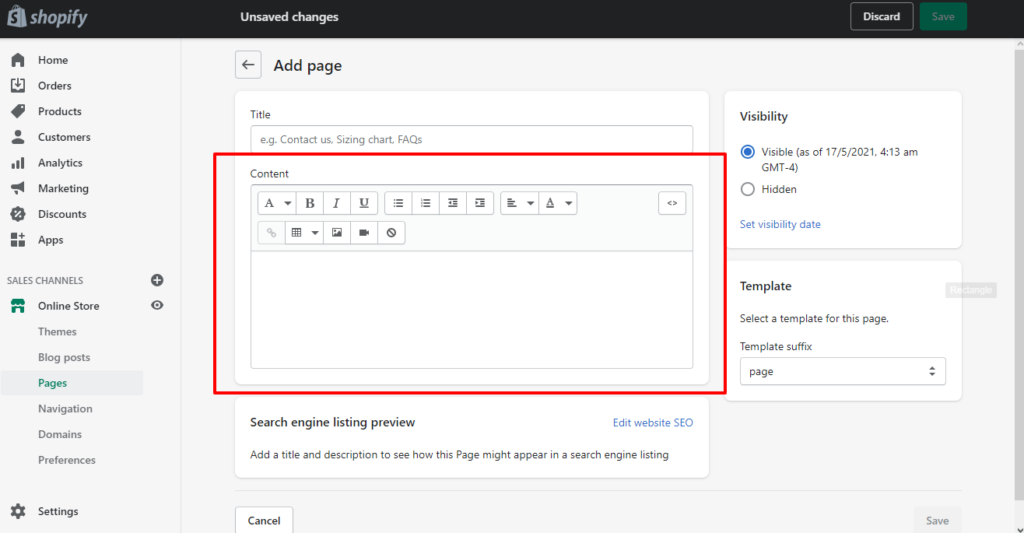
- 公開されているページが表示されます。記事ページを開くか、新しいページを追加します。ページを開くと、タイトルとコンテンツボックスが表示されます。

- コンテンツに以下のコードをコピー&ペーストします。
<form method="get" action="/search">
<input type="hidden" name="type" value="article" />
<input type="text" name="q" />
<input type="submit" value="検索" />
</form>- 変更を保存すると、以下の検索バーと似たものが表示されます。
- これがあなたのShopify記事ページ用のカスタム検索バーです。
コードでは、「article」という値を渡すために隠し入力ボックスを追加しました。この構造を基にして、自分なりにカスタマイズできます。
Shopifyテーマの検索バーの重要ポイント
検索はどのShopifyストアにおいても最も重要な要素の一つであり、顧客が必要な商品を見つけるのに役立ちます。ShopifyテーマTurboを使用することで、ホームページに検索ブロックを追加し、この重要な機能にさらに注目を集めることができます。
戦略 I
新しいセクションでは、ホームページの任意の場所に検索ボックスセクションを追加できます。以下のオプションがあります:
- 見出しセクションでは、ウェブサイト訪問者がそのセクションが何に関するものか、または何に専念しているかを理解できるように、オプションで大きな見出しテキストを推奨します。
- サブ見出しには、小さいタイプのテキストを推奨します。これは、ウェブサイト訪問者が検索を始めるのを助け、促進する良い戦略です。
- 最も重要な要素の一つはテキストの配置です。通常、左側、正確な中央、またはセクションの右側に配置することが推奨されます。
- 検索ボックスに検索を入力する前に表示されるライトテキストを見たことがありますか?これはプレースホルダーテキストと呼ばれます。このテキストはウェブサイト訪問者のために、検索ボックスがどのようなもので、何を検索できるか、検索ボックスがどのような値を受け入れるかを理解できるようにするためのものです。この機能はユーザーを促し、検索ボックスの使い方を簡単に理解させます。
- 背景画像は必須ではありませんが、目立たせたい場合はオプションで背景画像を挿入することができます。検索結果ページの背景にオーバーレイを追加して目立たせることもできます。ただし、これらの画像の最適化に注意する必要があります。モバイルやタブレットでは、アスペクト比の関係で表示されない場合があります。画像を選択する前にすべてのポイントを考慮する必要があります。
- 検索結果の一般設定はオンラインストア全体に影響を与えます。したがって、すべての検索バーがすべてのページで適切に動作していることを確認する必要があります。検索バーを公開する前に、検索ツールが意図した検索結果のみを表示するかどうかをテストしてください。
Expertrec Shopify検索バー
検索バーが気になる場合や、最も柔軟で音声最適化機能が付いた最速の検索バーをお求めの場合は、Expertrecをご覧ください。
戦略 II
検索セクションは特定の目的を持っていますが、Shopifyオンラインストアのホームページで使用する際の優れた戦術もいくつかあります:
- ホームページの中央に検索セクションを追加して、ウェブサイト訪問者がオンラインストアにさらに関与するようにします。
- 上記と同様に、検索バーをサイトの右下に表示するのも良い場所です。もしウェブサイト訪問者が中央で興味を持つものを見つけられなかった場合、この検索バーに戻ることができます。
- 検索バーセクションを配置する際は、常にハイライトされたセクション(特集リストやトレンドなど)の近くに配置することが重要です。これにより、ユーザーがこれらのコレクションを閲覧しても希望のものが見つからなかった場合、次に検索を行うのが容易になります。
- フォーカスキーワードや注意を引く見出し、サブ見出し、プレースホルダーテキストを使用して、セクションの内容を説明し、ユーザーが製品を検索するように促します。創造的で面白いタグラインは、オンラインストアの存在感と見た目を強化します。例えば、コンピュータ周辺機器のストアが「私たちはメモリがあります。あなたは想像力を持参してください」というタグラインを提示すると、ウェブサイト訪問者を引き付け、コンバージョン率が向上し、口伝えの広告にもつながるかもしれません。
ユーザーを始めさせるために、例となるクエリを使用することも考慮した方が良いでしょう。
創造的になれると思うなら、セクションの目的を伝えるために背景オーバーレイに使える製品を考えてみてください。例えば、オンライン食料品ストアが検索バーと一緒にバスケットのアイコンを使用するような例です。
注意点
Shopifyオンラインストアで似たようなことを試している場合、表示できる「タイプ」は何かを気にするかもしれません。例えば、コンピュータハードウェアストアで特定の会社からのトップ10のグラフィックカードを表示したい場合、JavaScriptを使用して実現できます。便利なように、以下に提供していますので、コードを使用してテンプレートでのロジック文の使用を避けることができます。テンプレートファイルが破損する可能性があるためです。
$('#search').submit(function(){
var query = $("#search-input").val();
$("#search-input").val('product_type:fabrics ' + query);
return true
})このコードをバリアントと共に使用する必要があります。
これで、Shopify記事用検索バーについてのすべてをカバーしました。