Read jQuery UI autocomplete enter key select for more information.
As mentioned in the documentation on https://api.jqueryui.com/autocomplete, it will not automatically select the first result and then on hitting the enter key, it will get used. If you enter a text in an input field and select an item from the autocomplete list and press enter it will get used. You may be looking for methods to have the search dropdown auto-select the first entry by default. Read on to find out how.

The first thing you should try out is setting autoFocus: true.
$( ".selector" ).autocomplete({ autoFocus: true });
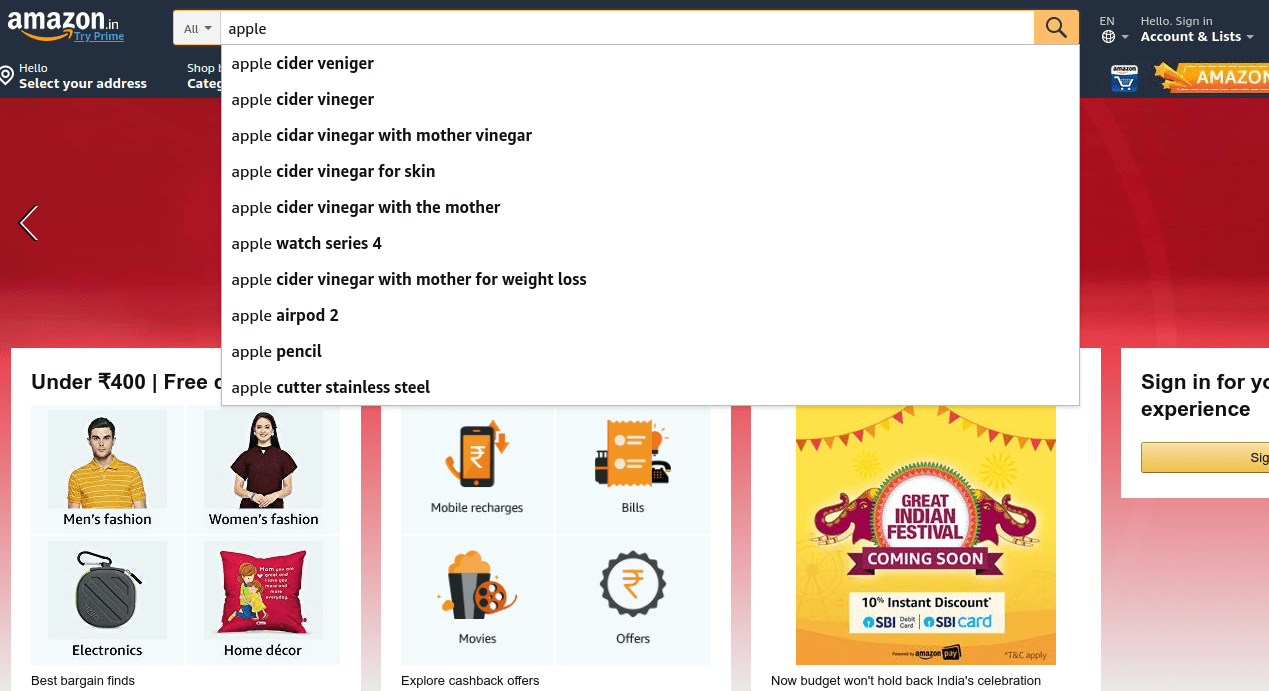
If you are looking to make a search dropdown with autocomplete then you should take a look at ExpertRec’s site search. This will save the hassle of having to code the entire UI and instead edit it from a control panel.
Create a search engine with an autocomplete UI