Some time back, I was working on an application, and my team ran into a tricky situation. We were building a single page angular application, and we needed a search bar in the menu section.

It has become a norm these days to have a menu search. I mean, no one expects a new user to know where to look for a feature. It has been found that users prefer to search for settings, rather than discover them by navigating through menus. Chrome has it. Android and iOS have it. And a lot of developers are following this trend (sometimes called the spotlight for web apps). The trouble that I faced was that I could not find a library that supports a search for features in Angular (or React, or Vue, or any framework for that matter).
It got me thinking. It seems like the search for menu items is something easily overlooked. Understandably so. Developers who are familiar with the app they design often underestimate the difficulty in navigating it. They also tend to overestimate the patience that a user might have to keep looking for a feature. Users tend to assume that a particular feature is missing when they can’t find it and move on to alternative solutions.
Ironically, I was working on a search engine application but it never occurred to me to use my app for solving this issue. Well, to be honest, search engines cannot index behind logins, and mine along with a lot of other single-page apps are behind a login. And so after a lot of searching, my team finally went ahead and made a custom search for my app. This wasn’t easy to maintain and having a better solution was always in the back of my head.
How to Build a Menu Settings Search Easily
Recently we perfected a new feature in our product that allows indexing behind login pages. This opened up new possibilities and I immediately tested out if I could build a menu search with this. My experiment was successful and now I am sharing with you how you can build a search for your menu easily without coding or using any libraries.

- Go to https://cse.expertrec.com/?platfrom=cse and signup with your Gmail account
- Enter the URL to your web app.
- As your account is getting set up, move to the next part, which is setting up authentication. This applies only if your web app is behind a login.
- Navigate to https://cse.expertrec.com/csedashboard/authentication/basic and set up authentication. You can read a detailed guide here.
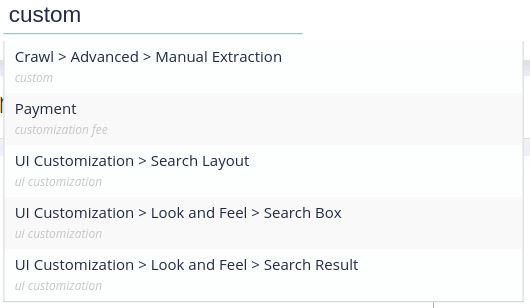
With this, you should start to see your menus get into the index. You can try out a demo and play around with the UI settings before taking the search live on your app.
Common Pitfalls
- Sometimes the home page of your web app may be a subdirectory of your domain/subdomain. For ExpertRec, this comes as cse.expertrec.com/csedashboard/home. Now if you give this as the URL to crawl, the system will create a filter automatically which you will have to remove manually.
- While building a search for features for a web app based on popular frameworks like Angular, React, or Vue some routes may get left out of the index. They can be manually added here.
Advanced Settings
- The search system is by default set to show images in the results. For a menu search, this may be undesirable. So if you want to turn off images in your search for features, you can do so from here. You can turn off images in the suggestion drop down here.
- The search description can be customized. You can add meta tags to your web app and the search will pick it up and display it in the results.
- Use synonyms to make it easier for users. Users may not search for the exact technical term that you have on your web app. It is good to have a set of synonyms defined so that all searches are met with a result.
Additional benefits of using this solution are that you get all the advanced features that a usual custom search engine has like support for voice search, typo-tolerance, suggestions, and more.
If you run into trouble with the setup, we’ll be more than happy to help. You can reach out to support here.